初めてのEDIUS 15.実践!スライドショーを作ってみよう!

目次 -index-
動画と同じスライドショーを作ってみましょう。レイアウターでストレッチ(拡大)にキーフレームの設定、複数クリップにエフェクトを一括設定するテクニック、あとMP4ファイルに出力するところまで解説します。
準備1 プロジェクトの新規作成
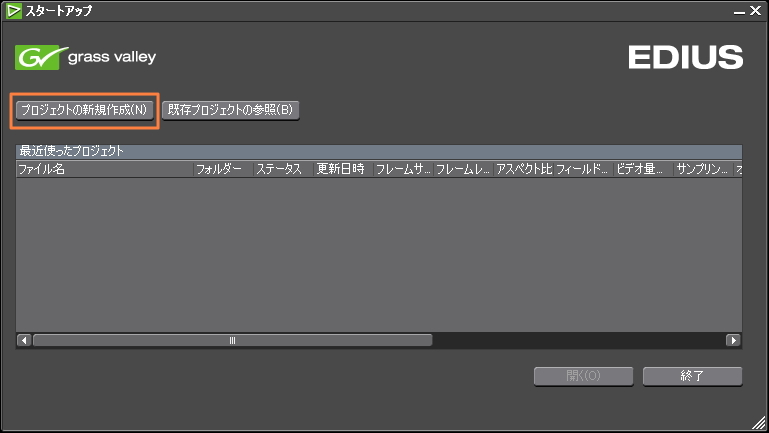
EDIUSを起動させて「プロジェクトの新規作成」をクリックします。
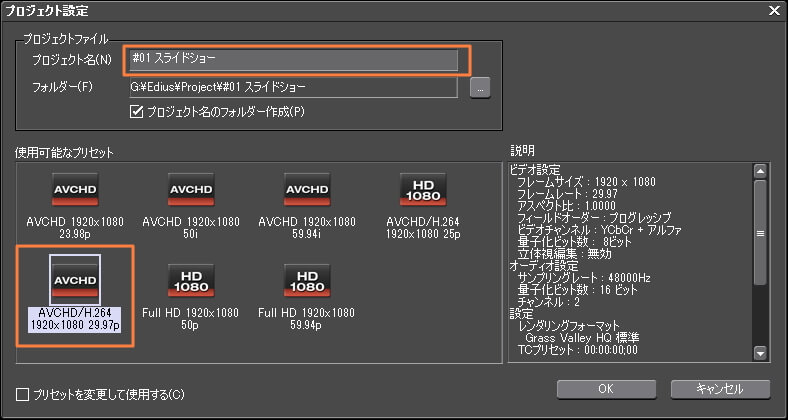
プロジェクト名は「#01 スライドショー」とでも付けておいて下さい。プリセットは「AVCHD/H.264 1920X1080 29.97p」を選択します。既に別プロジェクトが起動している時はメニューの「ファイル」→「新規作成」→「プロジェクト」から作成します。尚、デフォルトのプロジェクトプリセットがない場合はこちらからダウンロードして利用して下さい。
準備2 初期設定
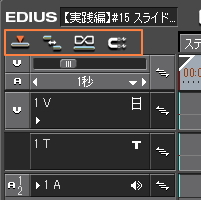
モードバーの各ボタンやトラックが図のようになっていなければそのように設定します。

ユーザー設定はデフォルト値から数ヶ所変更しています。下二つはプレビューに表示されるタイムコードに関する設定なので必ずこのようにする必要はありませんが、上から6つ目までの項目については挙動が異なってくるのでこの通り設定して下さい。尚、実践編ではすべてこの設定になっていることを前提に進めていきます。※表の中のリンクを開くと設定値の場所を参照できます。
Step1 トラックに一括配置
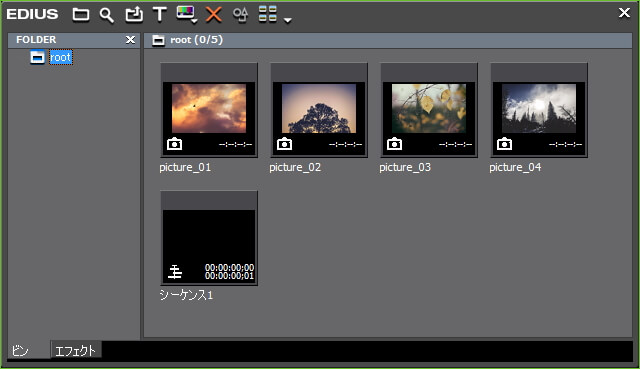
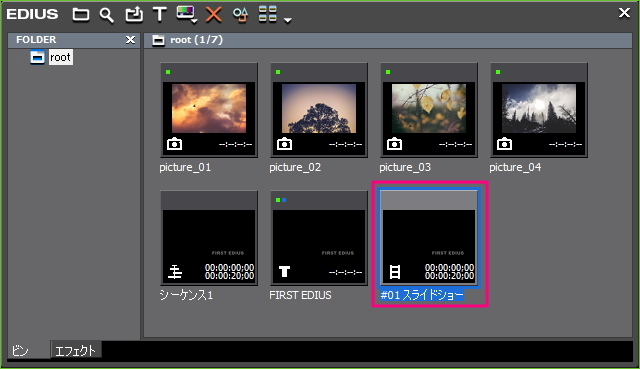
ダウンロードした素材ファイルが入っているフォルダを開き、picture_01 ~ picture_04までの4つの静止画ファイルをドラッグ&ドロップでビンに取り込みます。「シーケンス1」は今回使わないので削除しても構いません。尚、配布素材をまだダウンロードしてない場合はこちらからダウンロードして取り込みます。
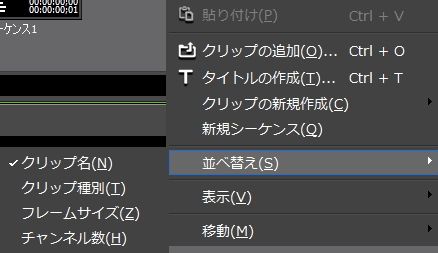
一枚ずつトラックに配置していってもいいんですけどファイル数が多くなると面倒なので一括で配置する方法で行います。この方法はビンに並んでいる通りに配置されるので昇順に並んでない場合はクリップビュー(クリップが並んでいる領域)の何も無い部分での右メニュー「並び替え」→「クリップ名」で並び替えます。尚、降順になった場合はもう一度同じ操作をすると昇順になります。因みドラッグ&ドロップでも並び替えられます。
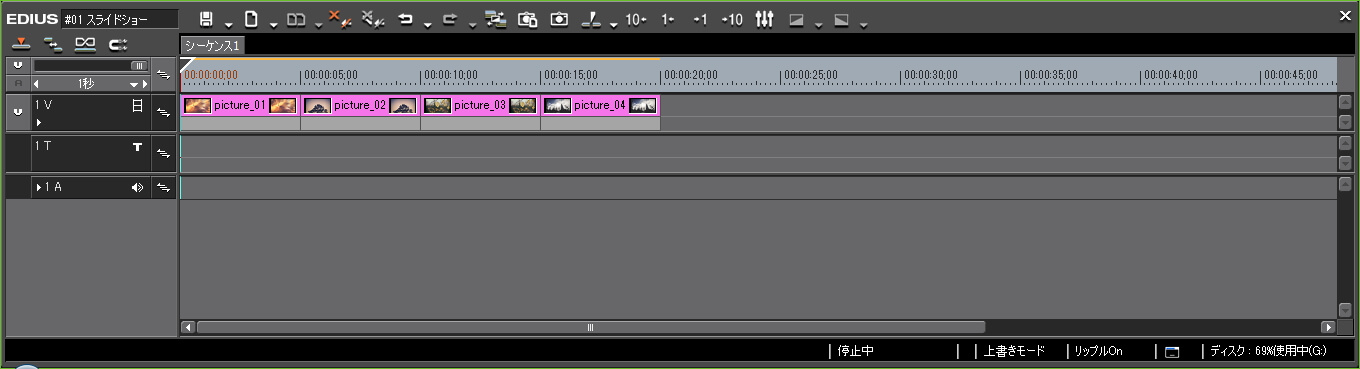
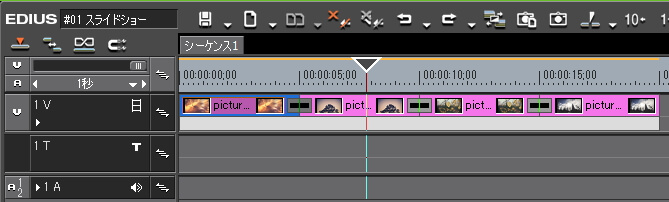
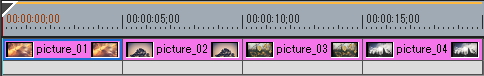
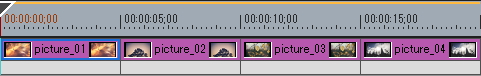
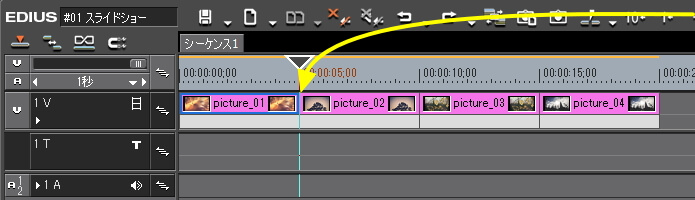
Windowsの操作と同じように左ドラックで囲んで選択、Ctrlキーを押しながら一つ一つ選択、Shiftキーで範囲選択、これらのいずれかの方法で4枚の静止画クリップをすべて選択して1Vトラックにドラッグ&ドロップで配置すると図のように配置されます。
Step2 静止画クリップを画面いっぱいに広げる
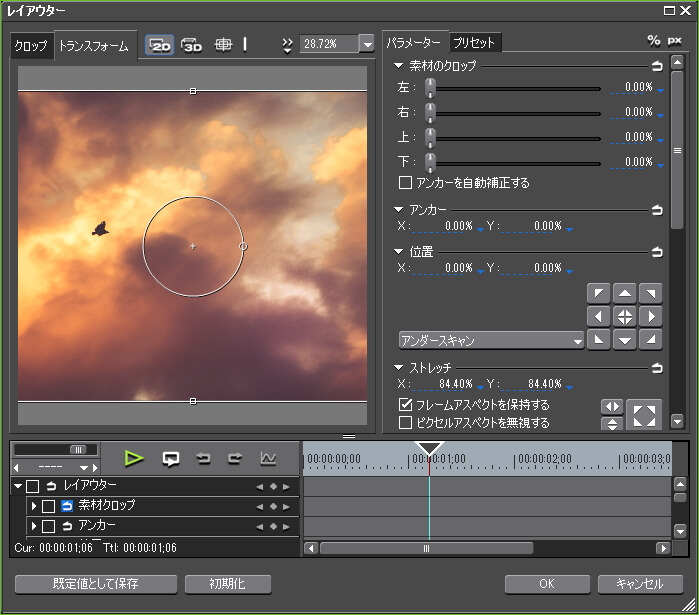
先頭クリップのレイアウターの設定画面を開きます。レイアウターの開き方は「13.レイアウター」を参考にして下さい。
一番最初に開いた時はウィンドウが小さくなっていたと思うので使いやすいサイズにウィンドウの縁をドラッグして拡大します。この時、Shiftキーを押しながらドラッグすると他のウィンドウに吸着しないのでやりやすいです。
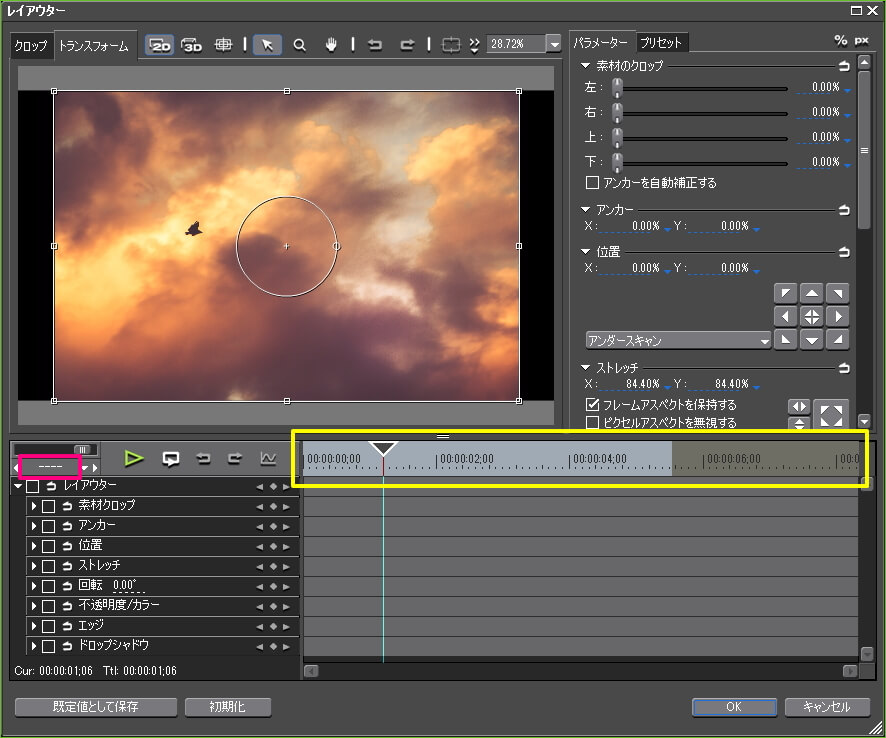
ウィンドウサイズを変更すると黄枠部分のタイムスケールの長さが短くなるので赤枠部分のタイムスケール設定の「—-」の部分をクリックして解消します。
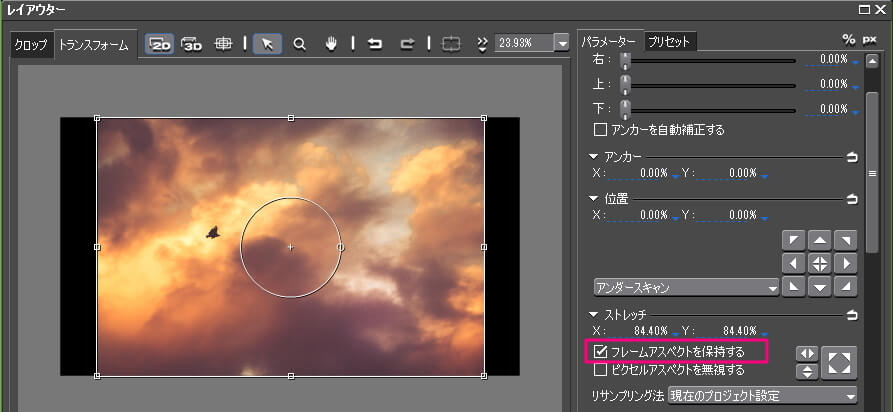
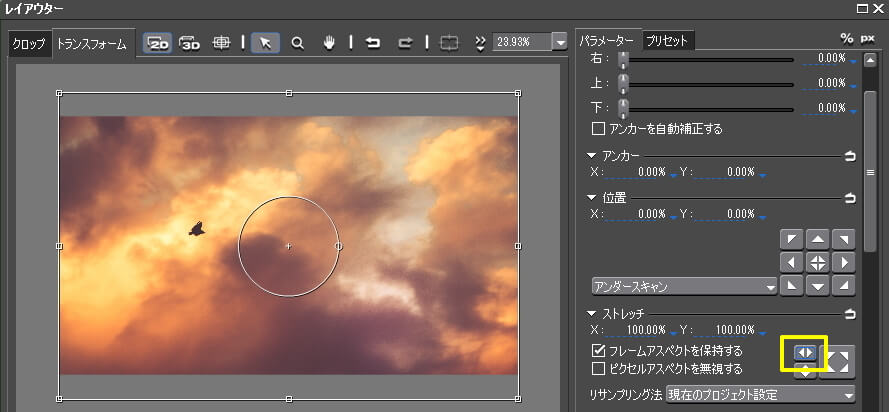
静止画クリップの左右に黒い部分をなくすには横幅を広げてやります。ただ、次の画像を見れば分かりますが「フレームアスペクト比を保持する」にチェックを入った状態で行うので上下部分がはみ出します。
手動でやってもいいんですが便利な「横フィットボタン」というのがあります。黄枠で囲まれた部分がその「横フィットボタン」なんですがそのボタンをクリックすると一瞬で横幅一杯まで拡大されます。
Step3 静止画に拡大する動きを付ける
続いてもレイアウターで静止画を拡大するアニメーション(動き)を付けていきます。キーフレームの詳しい使い方については「キーフレームの使い方」を参考にして下さい。
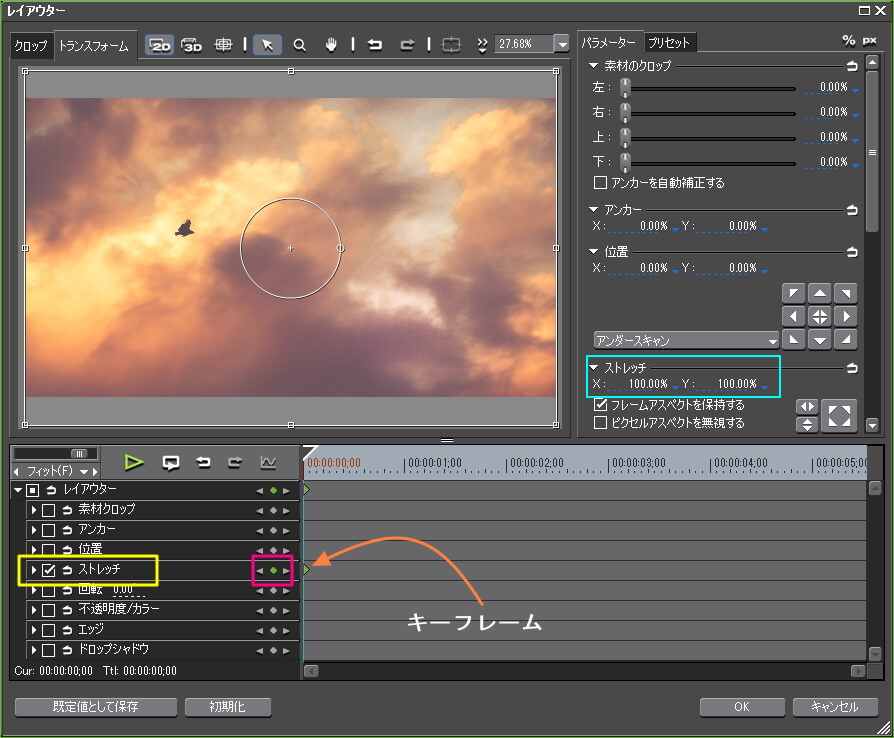
先頭クリップのレイアウター設定画面を開き、タイムラインカーソルを先頭(0秒)に移動します。次に黄枠の「ストレッチ」の横にあるチェックボックスにチェックを入れてストレッチのキーフレームを有効にします。更に赤枠の「キーの追加/削除」ボタンをクリックしてキーフレームを追加します。これで0秒地点にストレッチが100%のキーフレームが設定されたことになります。
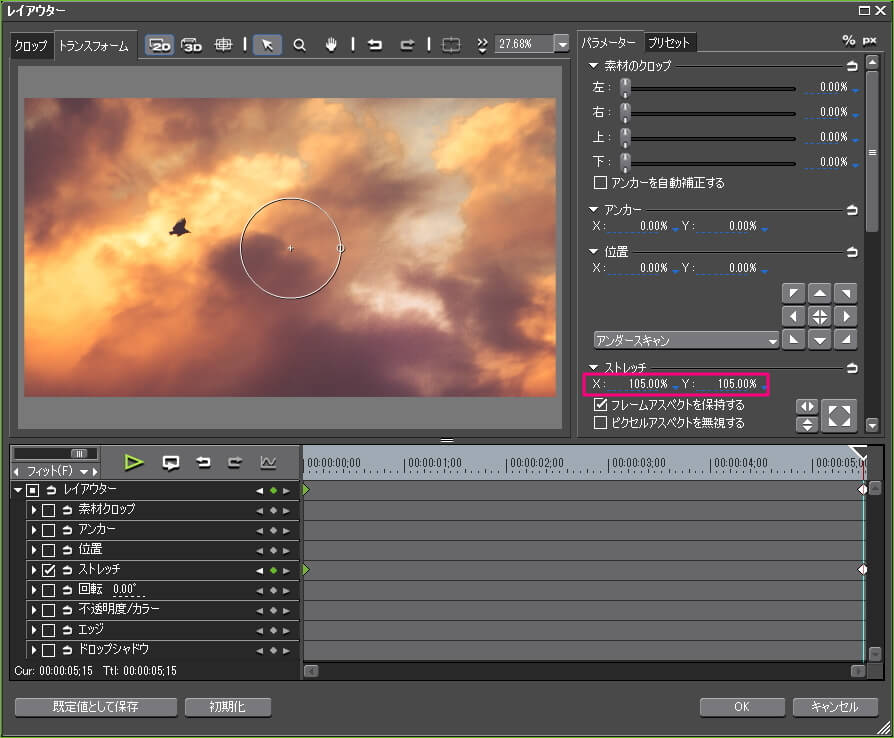
タイムラインカーソルを5秒に移動してストレッチの値を105%に設定します。これだけで5秒掛けて5%拡大する動きが完成です。
この時、「フレームアスペクト比を保持する」にチェックが入っているのでX値、またはY値のどちらかの値を変更するだけで他方は自動で修正されます。これでレイアウターでの設定は終了ですのでOKを押して設定画面を閉じます。
Step4 レイアウターの設定を一括コピー
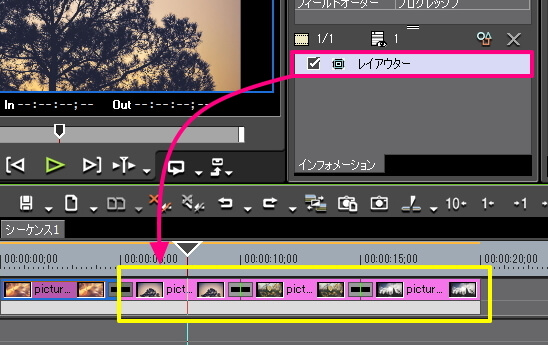
先頭のクリップだけを「フォーカス」(フォーカス選択でも可)させて、残りのクリップを選択した状態にします。
フォーカスされたクリップのエフェクト情報がインフォメーションパレットに表示されるのでそこの表示される「レイアウター」を他のクリップにドロップ&ドロップするとレイアウターの設定がコピーされます。こんな感じでインフォメーションパレットは非常によく使うのでセンター付近にレイアウトしておくと作業効率が上がります。
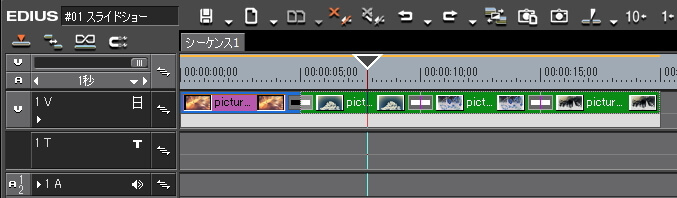
設定がコピーされるクリップは一瞬緑色になります。
Step5 クリップトランジションを一括設定
1Vトラックの4つの静止画クリップのビデオをWindowsの操作と同じようにして複数選択します。クリップがハイライト(明るく)になっているのが選択されている証です。
ちょっと分かりづらいですがこちらはミキサー部だけを選択しているのでクリップトランジションを設定できない駄目なパターンです。
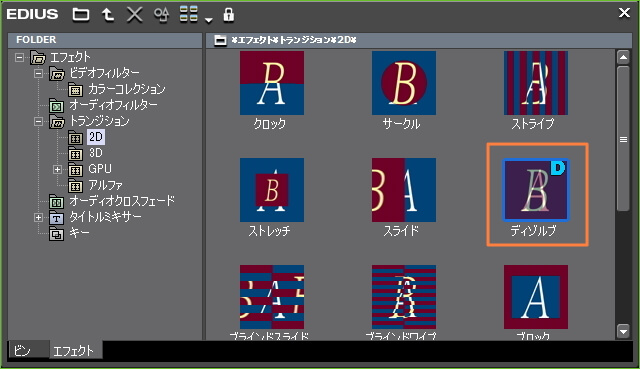
エフェクトパレットを開き、「エフェクト」→「2D」にある「ディゾルブ」を選択します。
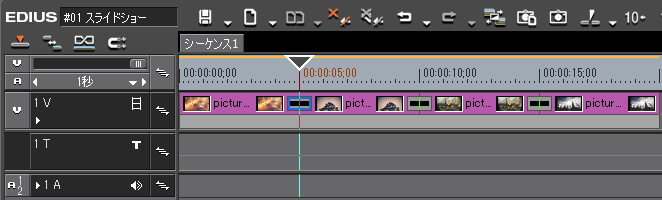
すべてのクリップが選択状態にして「ディゾルブ」を適当なクリップの繋ぎ目のビデオ部付近にドラッグ&ドロップすると、一括でクリップトランジションの設定ができます。
尚、ドロップする地点によってはクリップトランジションが設定される場所が異なります。詳しくは「8.クリップトランジション」を見て下さい。
Step6 タイトルを作成してトラックに配置する
ビンのメニューにある「タイトルの作成」をクリックしてクイックタイトラーを起動します。
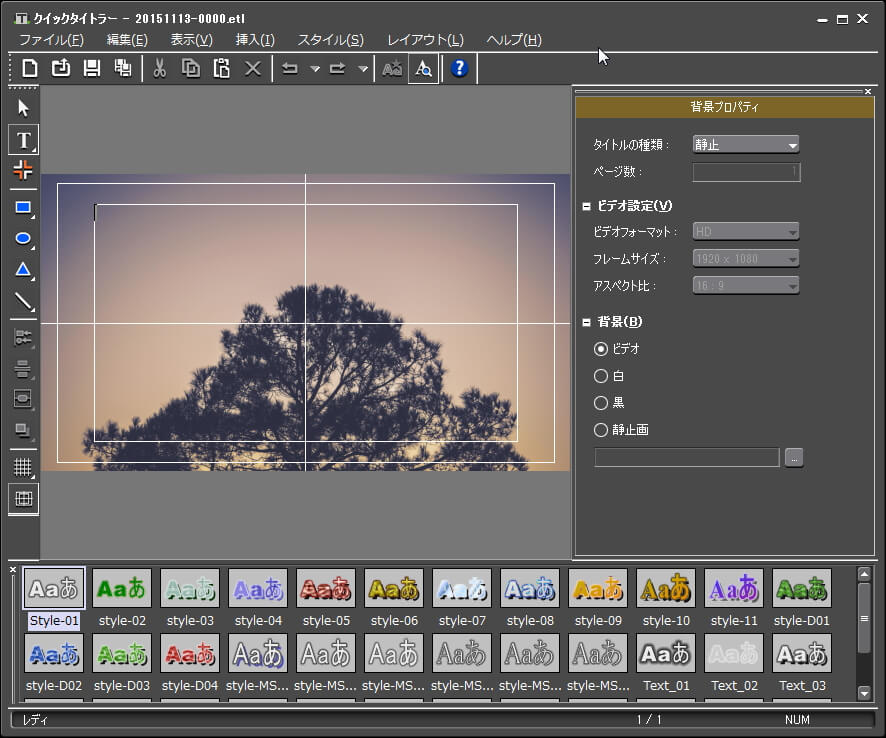
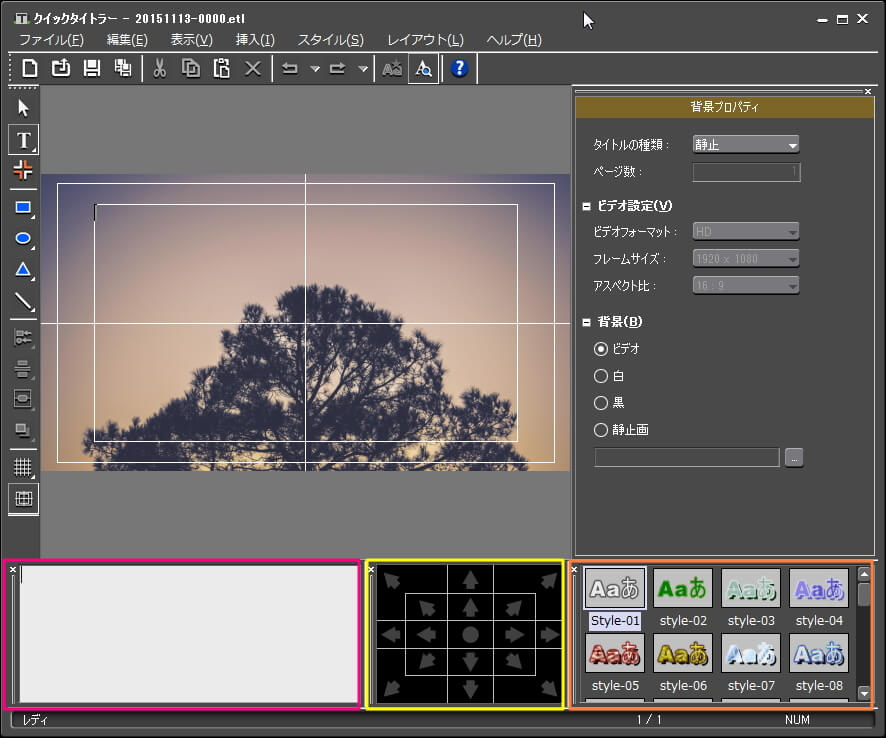
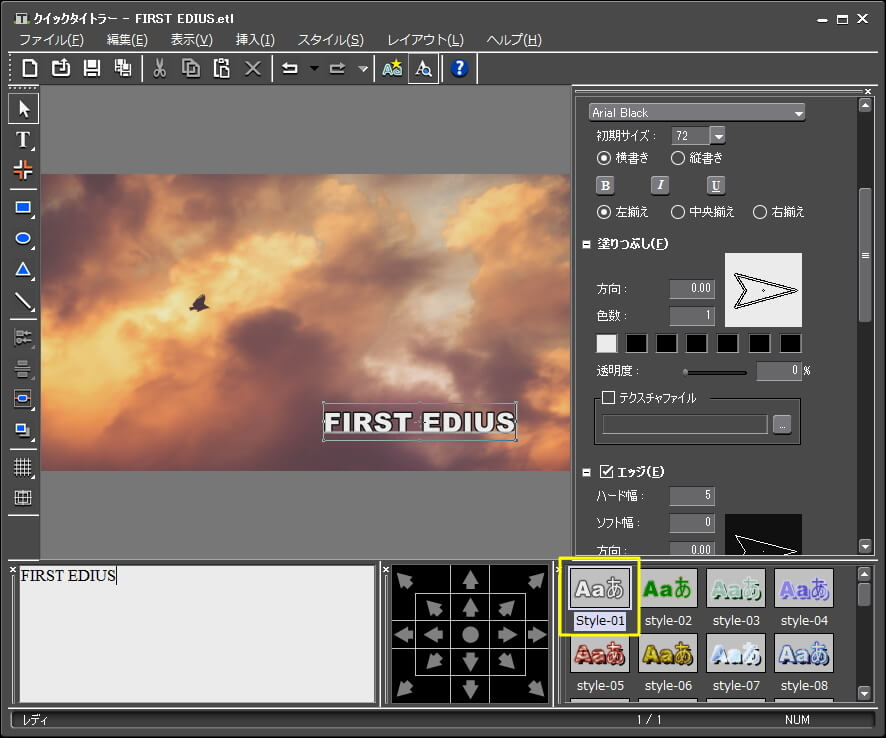
初めて起動した時はこんな感じにレイアウトになります。
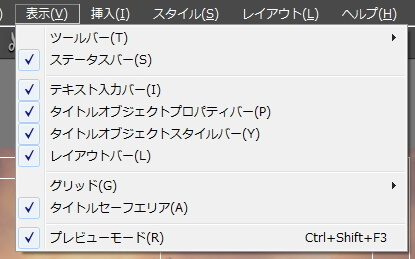
表示メニューを開き、「テキスト入力バー」、「レイアウトバー」を表示させます。あと「プレビューモード」にチェックが入ってない場合は有効にします。
赤枠部分がテキストを入力する領域の「テキスト入力バー」、黄枠部分が作成したオブジェクト(テキストや図形など)のレイアウトを行う「レイアウトバー」、オレンジ色の枠部分がテキストや図形のひな形となるスタイルを登録、適用する領域で「タイトルオブジェクトスタイルバー」です。その他の詳細は「14.クイックタイトラー」などを参考にして下さい。
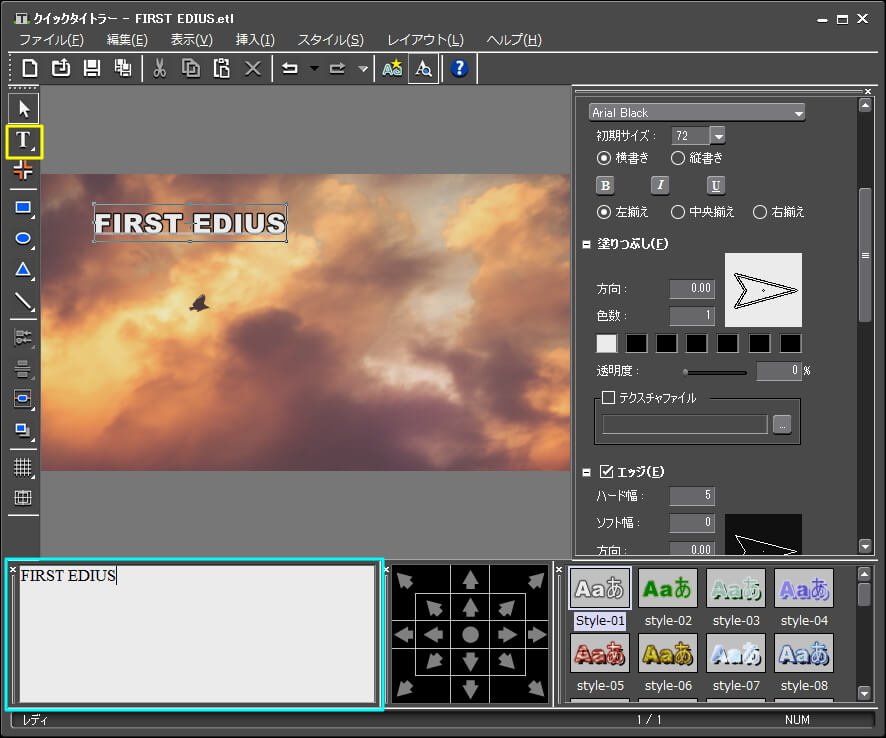
それでは実際にテキストを入力してタイムラインに配置していきましょう。タイトル入力バーに「FIRST EDIUS」と入力します。タイトル入力バーがグレイアウトして入力できない場合は左端のオブジェクトツールバーのT字アイコンの「横書きテキスト」をクリックしてテキスト入力を有効にします。
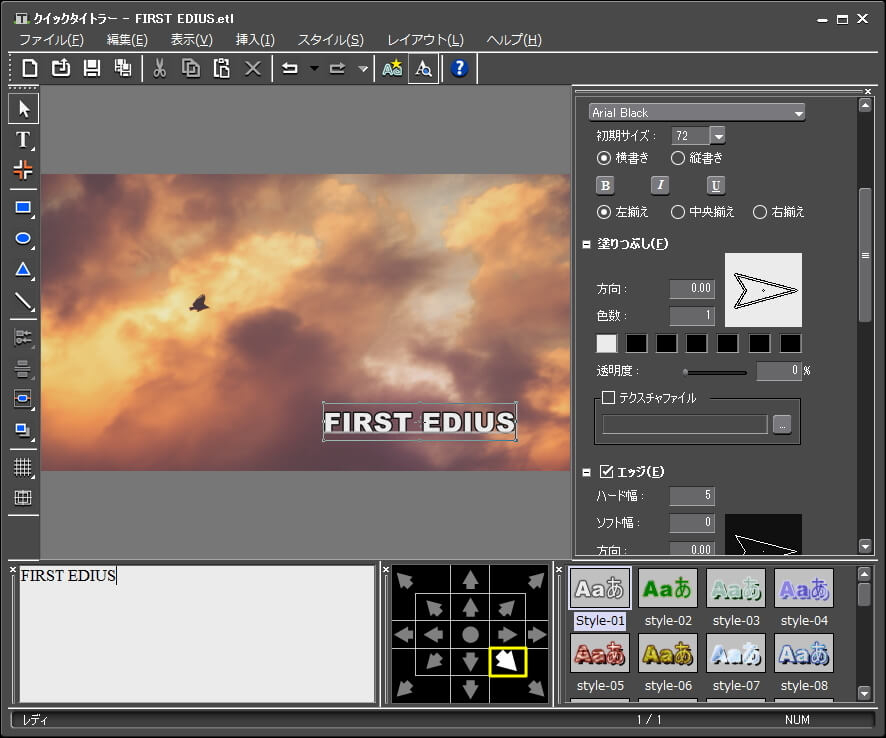
レイアウトバーの黄枠の部分をクリックしてテキストオブジェクトを右下に配置します。
テキストを選択した状態のままでタイトルオブジェクトスタイルバーにある「Style-01」をダブルクリックします。これで「Style-01」のスタイルがテキストに適用されます。すでに選択されている場合はこの操作は必要ないです。
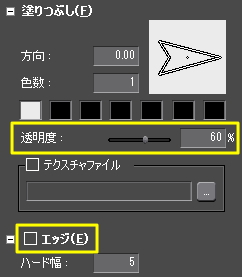
テキストを選択すると右端のタイトルオブジェクトプロパティバーにタイトルオブジェクトの詳細設定ができるようになるので、「エッジ」を無効にし、「塗りつぶし」の「透明度」を 60% に設定します。あとはファイルを保存したらタイトラーでの作業は完了です。
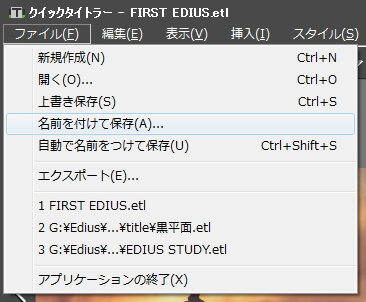
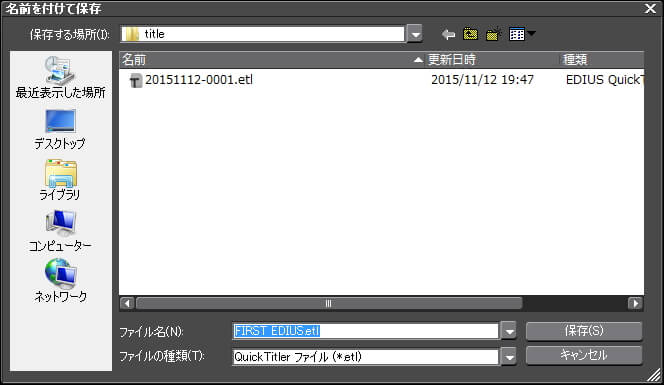
ファイルの保存は「自動で名前をつけて保存」で適当な名称で保存してもいいんですがここではファイルメニューにある「名前を付けて保存」をします。
この時にタイトル入力バーのテキストをコピー(Ctrl+ C)してファイル名として貼り付ける(Ctrl + V)と分かりやすいし簡単なのでおススメです。
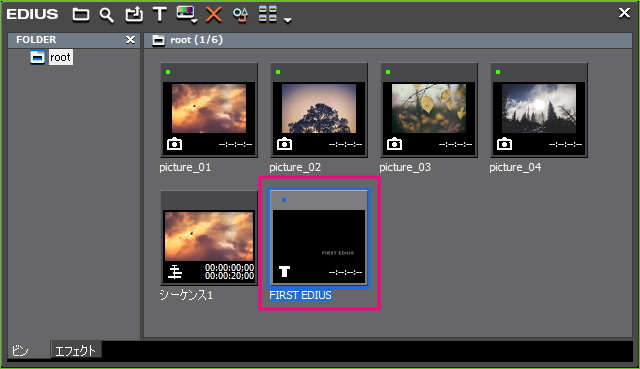
名前を付けて保存したらビンに登録されます。
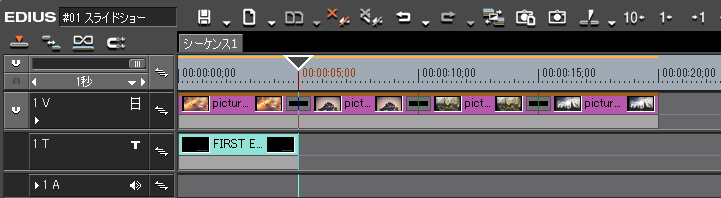
1Tトラックの先頭に配置します。
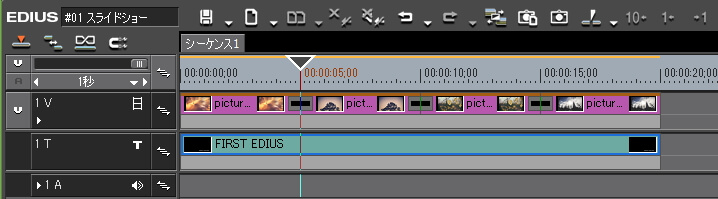
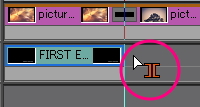
カーソルをタイトルクリップの右端付近に近付けるとカーソルの形状が図のように変わるので変えます。

カーソルの形状が変わったら右にドラッグして1Vトラックの終端まで伸ばします。
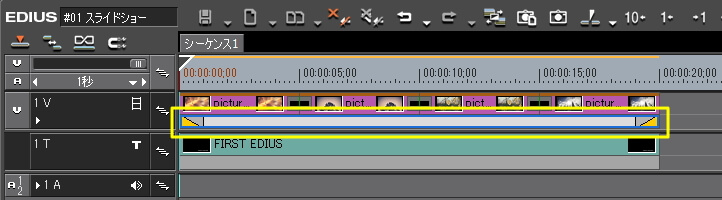
最後に1Vトラックの先頭と終端に「トランジション」→「2D」にある「ディゾルブ」を設定したら編集作業は完成です。
Step7 出力
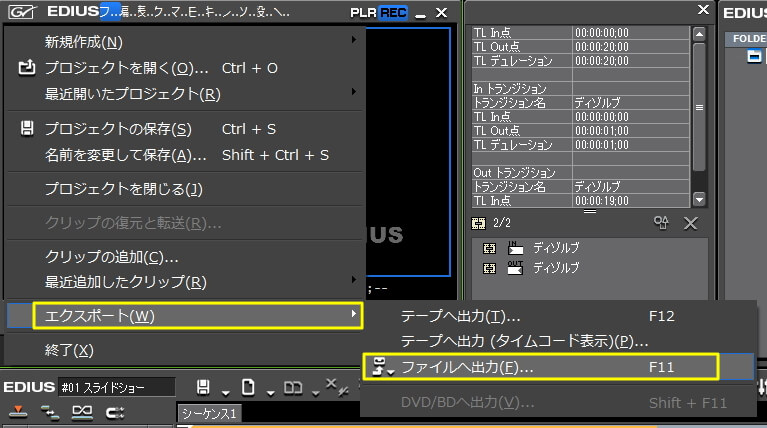
プレビューウィンドウのメニューの「ファイル」→「エクスポート」→「ファイルへ出力」と進んで出力設定画面を開きます。
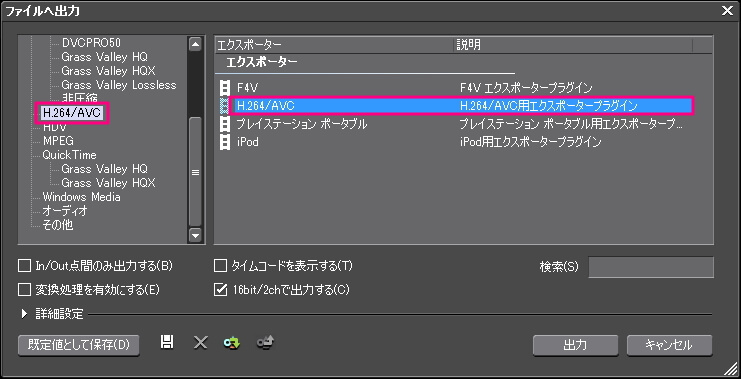
「H.264/AVC」→「H.264/AVC(H.264/AVC用エクスポータープラグイン)」を選択して「出力」をクリックします。
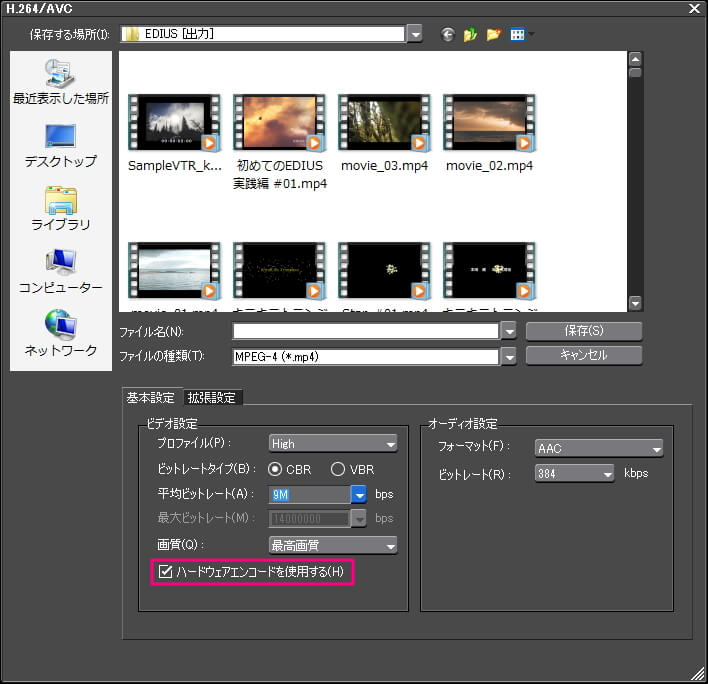
保存場所を指定してファイル名を付けたら「保存」ボタンをクリックすると出力が開始されます。
尚、IntelのCPUが載っているパソコンでQuick Sync Video(QSV)が使えるものだと「ハードウェアエンコードを使用する」の項目が表示されるのでチェックを入れとくと短時間で出力が可能になります。
出力の進捗情報がプログレスバーで表示されます。
出力が完了すると指定したフォルダに保存されると共にビンにも登録されます。
プロジェクトファイルのダウンロード
下記のリンクをクリックするとサンプル動画のプロジェクトファイルをダウンロードできます。Zipファイルの解凍方法やプリセットのインポート方法などについては「配布ファイルの利用について」をご覧下さい。
first_edius_15_slideshow_v1.zip [3.57MB]