サイト作成メモ #01
2015年3月~2017年3月まで運営したFC2ホームページ作成メモ
10 #e4007f
サイトのアクセントカラーをCMYKマゼンタ(#e4007f)に決める。以下はメモ。
| HTML表記 | : | #e4007f |
| RGB表記 | : | 228, 0, 127 |
| CSS的表記 | : | rgba(228,0,127,1) |
09 YouTube埋め込みコードの貼り付けで不具合
IEからYouTube埋め込みコードを貼り付けると先頭http:が省略されて貼り付けられる。ただ、のちに試したところ問題なく貼り付けられた。なんだったんだ?
<a href="...//ediustojisakupcnado.blog.fc2.com/"></a>
08 ChromeからExpression Web 4にコピペするとアドレスが続けて入力される
ブラウザのアドレスバーのテキストをコピーしてExpression Web 4のコードビューに直接貼り付けるとタグも含んだアドレスが2回続けて入力される。タグも自動で追加されるのでこれは便利だと思っていたら正常にリンクが張られてなかったので発覚した。
また、更にあとで分かったことだがこの現象はChrome(ver.40.0.2214.111m)だけで起こる現象でIE、Firefox、Opera、Safariで普通にコピペしたのと同じようにタグのないアドレスだけが貼り付けられた。
<a href="http://ediustojisakupcnado.blog.fc2.com/ http://ediustojisakupcnado.blog.fc2.com/"></a>
06 Expression Web 4 の注意点
コードの修正を”すべてのページを一括置換”する時にフォルダ階層が異なるファイルは当然ながら正しく修正されない。なのですべてのHTMLファイルを同一階層に置いて編集することにする。
それにしてExpression Web 4のフォルダーリストにあるファイルは名前を変更したり、他のフォルダに移動させたりしても自動でリンクを修正されるのでめちゃ便利や~。
05 Expression Web 4の「_vti_cnf」と「_vti_pvt」を非表示にしたら…?
「_vti_cnf」と「_vti_pvt」が常に表示されていて目障りだったので隠しファイルにして非表示にしたらそのファイルにアクセスできなくなったのですぐに戻した。
これらのファイルはサイト全体のファイルやフォルダの構成を常に監視し、リンク切れを防ぎ、ダイナミックWebテンプレートの利用ができるようになる大事なファイルなので削除しないこと。
Expression Webでのサイトのしくみ~「_vti_cnf」「_vti_pvt」とは04 共通領域はどうするの?
取り敢えず、1ページ作ってみたが複数ページを作った場合の共通領域はどのように作るのかまったく分からず調べまくる。色々と調べるとダイナミック Web テンプレートを作り、個別ページで編集可能な領域と共通領域を設定すればいいらしいというところまでは理解できた。分かりにくかったので一応、備忘録として手順を記録しておく。[2015.01.17]
- まずHTMLページを1ページ完成させる
- そのページを元にダイナミック Web テンプレート(*.dwt)を作って保存
- 保存したダイナミック Web テンプレートを開き、編集可能領域(個別記事部分)を設定
- 新しいページを作成する際にはこのダイナミック Web テンプレートから作成
03 参考書を買う

jQueryをネットの情報で独学してするがイマイチ理解に苦しむ部分があったのでアマゾンで評判の良かった「Web制作の現場で使う jQueryデザイン入門」を購入。
※画像にはアマゾンアソシエイトリンクを張ってます。
02 ホームページ作成ソフトを決定

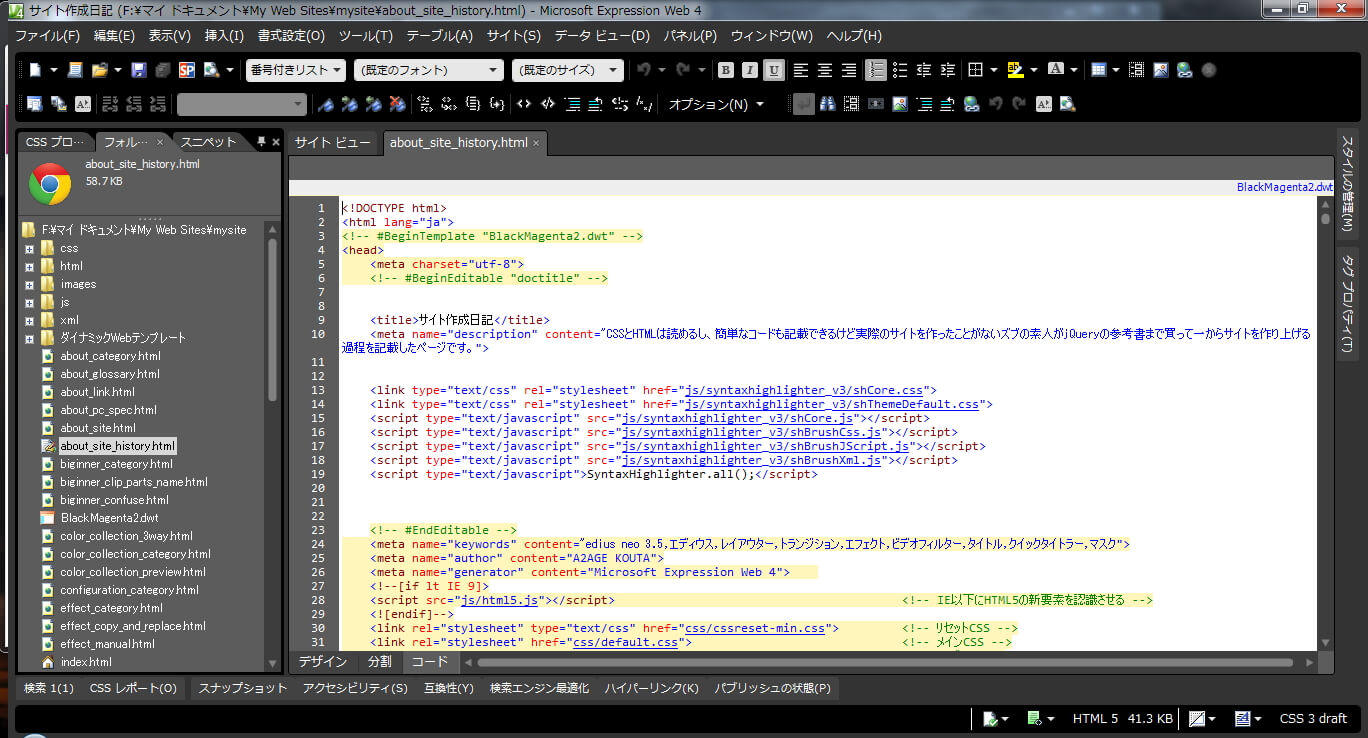
ホームページビルダーは以前試したことがあったが、自分が求めるものとはかけ離れていたので却下。そうなるとAdobe Dreamweaverくらいしかないなぁ~と思ってたら、2012年12月21日 開発終了に伴って無料公開されたMicrosoftのホームページ作成ソフトExpression Web 4なるものを発見。
実際に使ってみるとHTML5、CSS3(Draft)、jQureyなどにも対応しているし、FTP、フォルダ内自動リンク機能、IntelliSense、SEOレポート、アクセシビリティレポートなどなど、めちゃくちゃ高機能でしかもタダということだったのでAdobeにお布施せずにこのソフトで作成することを決意。
Creative Suite 6 販売ページ※2017年1月9日より販売中止