ローカル開発環境でTwitter Card絡みのエラー発生!
投稿日:2018/2/1 更新:2019/6/16 コメント 0件 ワードプレス Local by Flywheel, twitter, Twitterカード, WPテーマ作成, サイト運営, ローカル開発環境, ワードプレスLocal by Flywheelによるローカル環境で静的サイトをワードプレス化していた時にオリジナルのテーマをそのまま割り当てたらTwitter card絡みのエラーが表示されるようになりました。因みにTwitter Card.phpのコードはWPテーマ「Simplicity」の作者さんのブログ「寝ログ」からまんまコピぺしたものです。
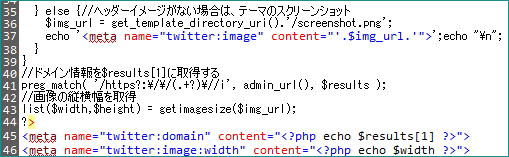
該当する43行目のコードです。正規表現が使われていることやechoでhtmlを表示させていたり、ワードプレスのテンプレートタグのところなどは何となく分かりますが細かいところは意味不明です。
デバッグモードを無効にしてみる
ワードプレスが生成したhtmlコードにある画像アドレスに画像がないというエラーみたいです。取り敢えず、wp-config.phpに「define( ‘WP_DEBUG’, false );」と記載してデバッグモードを無効にしてみたんですがそれでもエラーメッセージは消えませんでした。
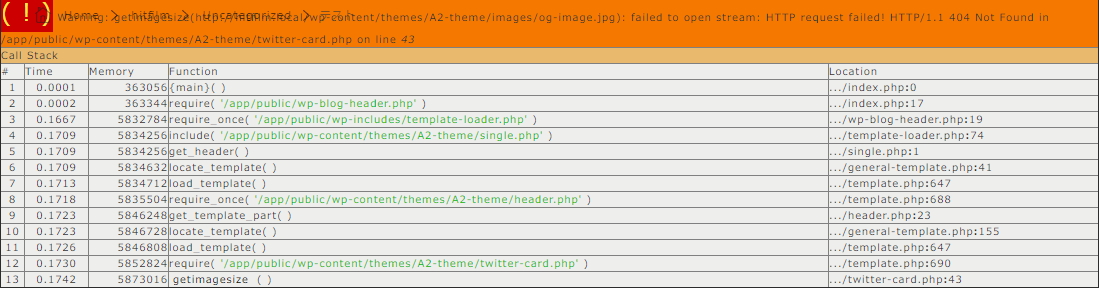
Warning: getimagesize (http://hitfilm.local/wp-content/themes/A2-theme/images/og-image.jpg): failed to open stream:HTTP request failed! HTTP/1.1 404 Not Found in /app/public/wp-content/themes/A2-theme/twitter-card.php on line 43
原因を探る
ワードプレスのメディアから画像もインポートしてましたし、画像アドレスもプラグイン「Search Regex」で置換していたので原因が不明だったんですが色々調べたらアイキャッチ画像を指定したらエラーメッセージが消えたのでアイキャッチ画像を設定していなかったのが今回のエラーメッセージの原因でした。
実は執筆時にアイキャッチ画像を設定していないとレイアウトが崩れてしまうのでindex.phpに下図のように代替画像を条件分岐で表示されるようにテーマに記述していたんですがその画像をTwitter Cardのコードからは取得できなくてエラーメッセージが表示されたようです。代替画像が表示されていたのでアイキャッチ画像がないエラーだったとはなかなか気付かなくて小一時間ほど右往左往していたということですねw。
因みにindex.phpに記載しているコードは以下のような感じです。the_post_thumbnailでアイキャッチ画像を取得し、もしなかったらdefault.pngという代替画像を表示させるという命令になります。
<?php
if (has_post_thumbnail()) {
the_post_thumbnail( array( 200, 113 ));
}else {
echo '<img src="' . get_template_directory_uri() . '/images/default.png' . '" width="200" height="113" alt="thumbnail" />';
}
?>
アイキャッチ画像を設定していない個別ページを開くと相変わらずエラーメッセージは表示されるんですが、アイキャッチ画像を設定した投稿ではエラーは表示されなくなりました。