ワードプレスをローカル環境で簡単に試せる「Local by Flywheel」の紹介と基本的な使い方
投稿日:2017/5/24 更新:2018/4/28 コメント 0件 ワードプレス Local by Flywheel, WPテーマ作成, サイト運営, ローカル開発環境, ワードプレスワードプレスに移行して初投稿です。兎に角、記事が書きにくくてイライラしてましたが色々とカスタマイズしたらなんとか投稿できる段階までもってこれました。ε- (´ー`*)フッ
ワードプレスに興味がある方もたくさんいると思いますが、ワードプレスを使うにはサーバー環境が必要なので簡単には初めにくいものがあります。一応、バリューサーバーのXREA(エクスリア)などの一部の無料レンタルサーバーではインストールして使うことはできますが使用条件として広告が必至だったり、公開するのが条件だったりしてちょっと試してみたいと言う方にはやっぱり敷居が高いですよね。そんな方におススメなのが無料(有料版もあり)の「Local by Flywheel」です。
筆者自身もテーマ作成に使っているんですがこのソフトはワードプレスのテーマやプラグインをローカルで開発・動作確認などするためのワードプレスに特化したソフト(※Blueprintを使えばワードプレス以外のサイトも作れるそうです)です。ローカル環境の構築にはいくつもソフトをインストールしないといけなかったりしてハードルが高いんですが、このソフトをインストールするだけで自身のPC上でワードプレスを試すことが出来るようになります。尚、後述していますがマザーボードの設定によってはBIOSを弄る必要があります。
ダウンロード
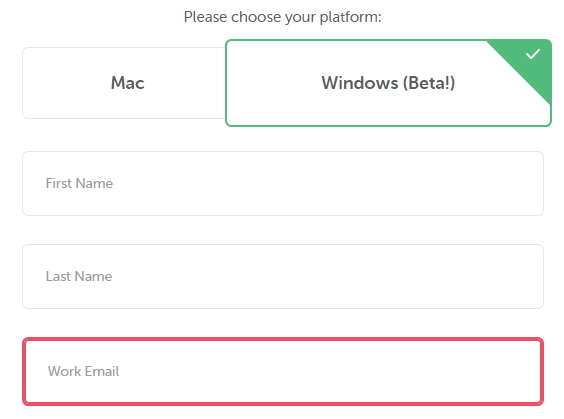
ソフトを公式サイトの「FREE DOWNLOAD」をクリックしてOSをMacとWindowsから選択します。執筆時のWindows版はBata版(Ver.1.4.5)でしたがすでにプレリリース版(version 2.0)がコミュニティで公開されているので近いうちに正式版が出るかも知れません。
項目がたくさんありましたが何も入力せずに「GET IT NOW」ボタンをクリックしたらメールアドレス(Work Email)の部分だけ赤くなったのでこれだけは必須のようです。
メールアドレスを入力して「GET IT NOW」ボタンをクリックするとダウンロードが開始されます。因みにボタンに下に書かれているのは容量が約500MBあるのでストレージの空きスペースにご注意下さい、みたいなことです。実際にダウンロードしたファイル「local-by-flywheel-1-4-5-windows.exe」は容量が約463MBありました。
自動でダウンロードが始まらない場合は「click here」をクリックするようです。
インストール
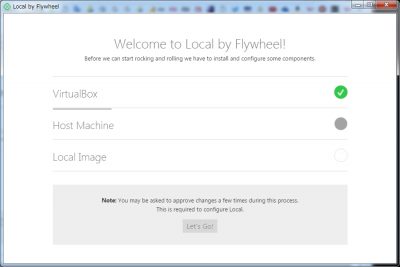
ダウンロードしたファイルをダブルクリックしてインストールしますがVirtualBoxと言う仮想化ソフトをインストールしていない場合は自動でインストールされます。筆者の環境にもVirtualBoxがインストールされていなかったので自動でインストールされました。
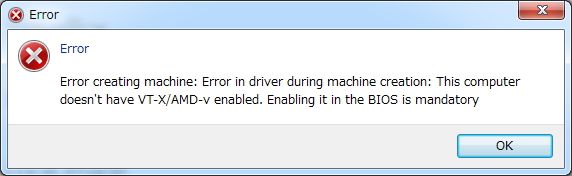
ところがHost Machineのところでエラーが出ました。
Error creating machine: Error in driver during machine creation: This computer does'nt have VT-X/AMD-V enabled. Enabling it the BIOS is mandatory.
上記は検索に引っかかるように文字に起こしたんですが、要約するとこのコンピュータはVT-X / AMD-Vを有効になっていないのでBIOSで有効にして下さい、ということです。VT-XはIntel製CPU、AMD-VはAMD製のCPUの仮想化支援機能のことです。
このエラーを見て思い出したんですがVirtualboxなどの仮想化ソフトを使うにはBIOSでCPUに搭載されている仮想化支援機能を有効にしている必要があるんでした。
BIOSとはパソコンに詳しくない人にはあまり馴染みのない言葉だと思いますが、簡単に説明するとパソコンの電源を入れると最初に起動するプログラムのことでPCに接続している機器を制御して準備ができたらOSに渡すような役割をしているものです。なのでこのプログラムが壊れるとOSすら起動しなくなるとても重要なプログラムです。
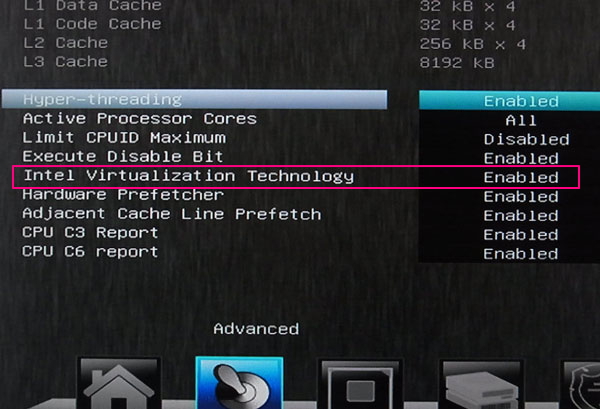
筆者のPCのマザーボード(BIOSTAR TZ77XE4)を確認したら「Advanced」の「Intel Virtualization Technology」の項目が無効(Desabled)になっていたので有効(Enabled)にしてBIOS設定を保存しました。
BIOS(UEFI)への入り方はマザーボードやメーカーなどによって異なりますが筆者のものはPOST画面の時にDeleteキーを 連打すると入れます。自作機の場合はDeleteキーが多く、メーカー製のPCの場合はF2が多いみたいですが、詳しくはマニュアル等(起動時に表示されるPCもあります)で調べて下さい。キーを押すタイミングは慣れないと難しいですが個人的にはWindowsを起動(再起動)させたらすぐにDeleteキーを連打し続けるようにしてから失敗しせずにBIOS画面に入れるようになりました。因みにWindowsのロゴが表示されたら失敗ですw。
POST画面とはメーカー製パソコンでは表示されないかもしれませんが電源投入後に表示される接続機器に異常がないかチェックしている以下のような画面のことです。
BIOSを弄るのがちょっと怖い方には「VirtualChecker」と言うソフトを使うと簡単に仮想化に対応しているかを調べることが出来ます。ダウンロードしたZIPファイルを解凍すると「VirtualChecker.exe」と言うファイルがあるのでダブルクリックしてソフトを起動させる仮想化の対応状況が表示されます。Intel VT-X/AMD-Vの項目が「Enabled」となっていれば対応しています。

再度インストールしたら今度はHost Machineのところでエラーが出ないようになって無事にインストールできました。

サイトの作成 Add Site
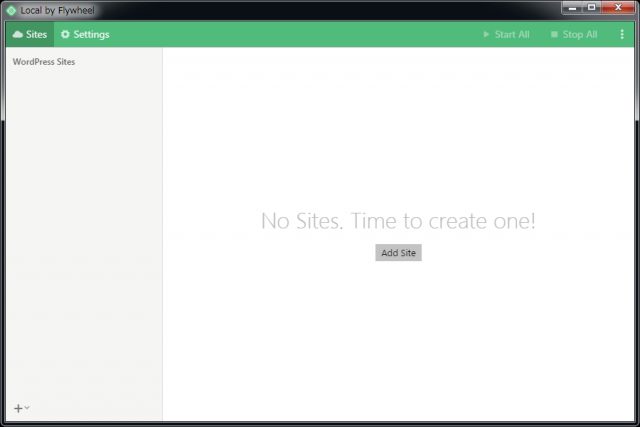
Local by Flywheelが最初に起動するとこんな感じです。中央にある「Add Site」か、左下にある「+」ボタンのリストメニューの「Add New Site…」からサイトを作成できます。
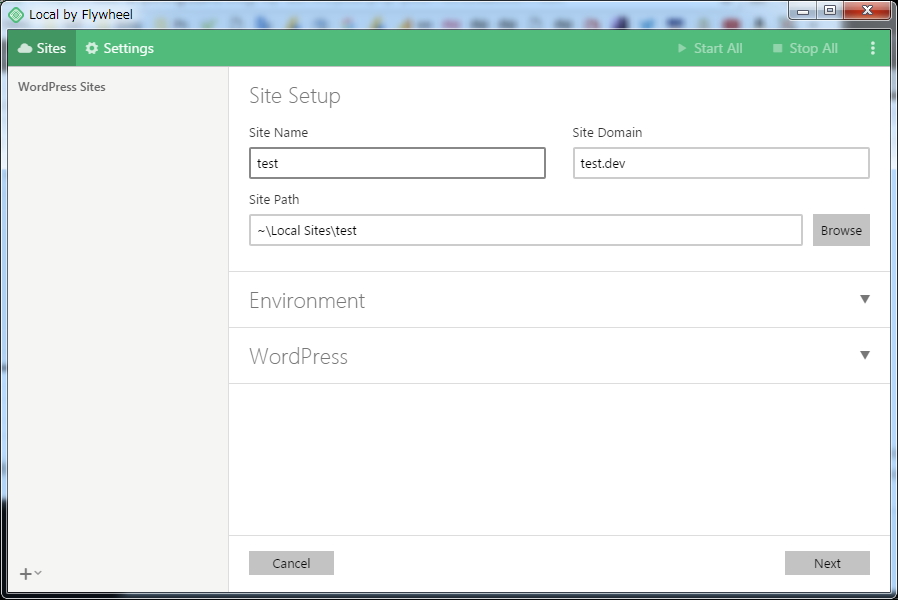
「Site Name」を入力すると「Site Domain」も自動で付けられますが変更可能ですし、サイト作成後にも変更可能です。使用できる文字列は通常のアドレス規則と同じように半角英数字とハイフン(-)を使ったドメイン名なら変更みたいです。
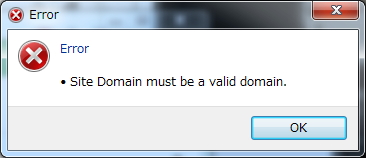
因みにアンダーバー(_)などを使った無効なドメイン名の場合は以下のような「Site Domain must be a valid domain.」というエラーメッセージが表示されます。
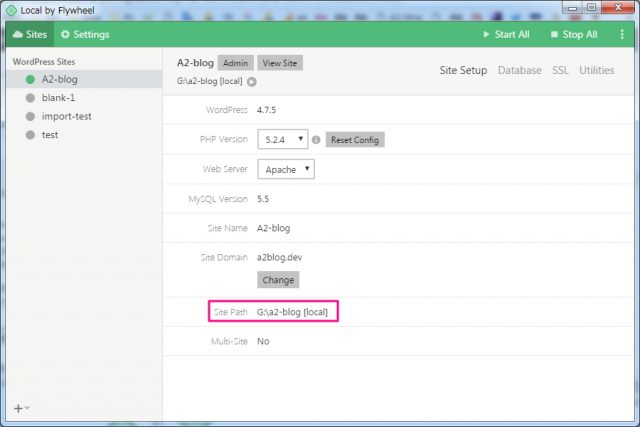
「Site Path」は別のドライブに変更したら「Sorry! You must provide a path C:Users.」とエラーメッセージが表示されたのでCドライブにあるユーザーフォルダにしか作成できないようです。2017.5.19にプレリリースされたVersion 2.0ではこの仕様が改善されて別のドライブも指定できるようになっていました。
後日気付いたんですがVersion 2.0が入っている状態でVersion 1.4.5に上書きダウングレードしたらC:ドライブ以外でも保存場所が保持されていましたし、サイトも普通に開けました。
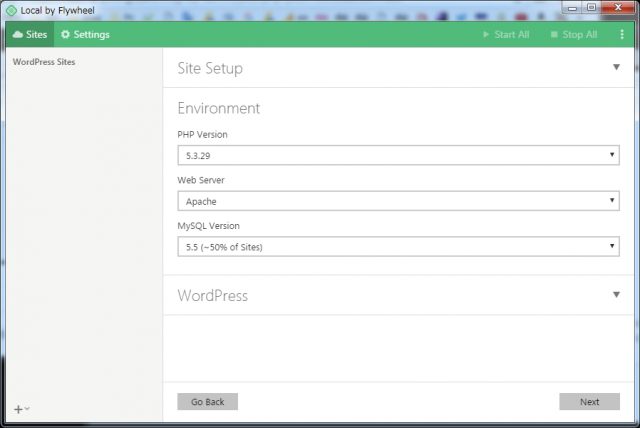
続いて「環境設定(Environment)」です。
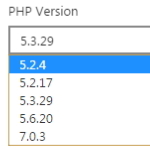
「PHP Version」は以下の中から選択できます。PHPのバージョンは使用しているサーバーが5.3.29(のちに7.03に変更)だったのでそのように設定しましたが試すだけならデフォルトのままで結構だと思います。
「Web Sever」はサーバーで使用しているWebサーバ用のソフトウェアを選択します。こちらのサーバーで使用されていた「Apache」を選択しましたが「nginx」というものも使えるみたいです。
「MySQL Version」は5.5と5.6があったんですが全く分からないので5.5(~50% of Sites)にしておきました。
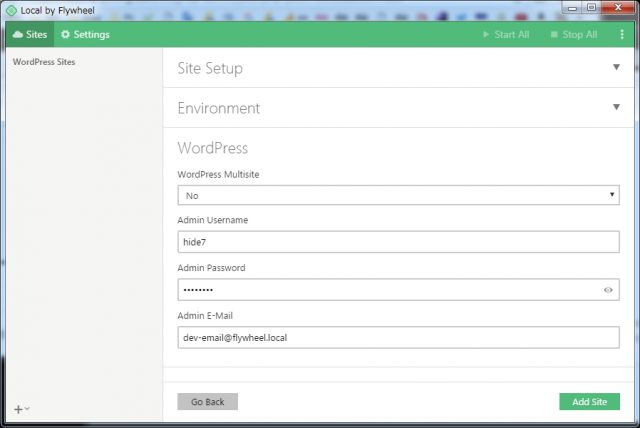
最後に「WordPressの設定」を行います。Admin Username(管理者名)、Admin Password(パスワード)を設定します。Admin E-Mailは自動で設定されますが変更可能です。ここで設定した管理者名やパスワードがワードプレスにログインする時のパスワードとユーザー名になりますがメモしなくても「Settings」から確認できます。Version 2.0ではなくなったのかなぁ~と思ってましたが「Preferences」の名称に変わってありました。
「WordPress Multisite」はひとつのワードプレスで複数のサイトを一元管理することですがマルチサイト化すると初期設定が面倒なので意味が分からない方は「No」でいいと思います。因みにサブドメイン型とサブディレクトリ型が選択できます。
すべての設定が済んで「Add Site」をクリックするとワードプレスのサイトが作成され、左のリストに作成したサイトが追加されます。
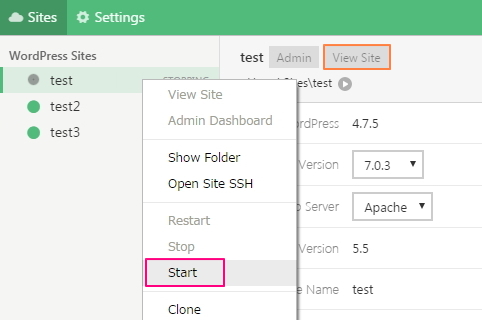
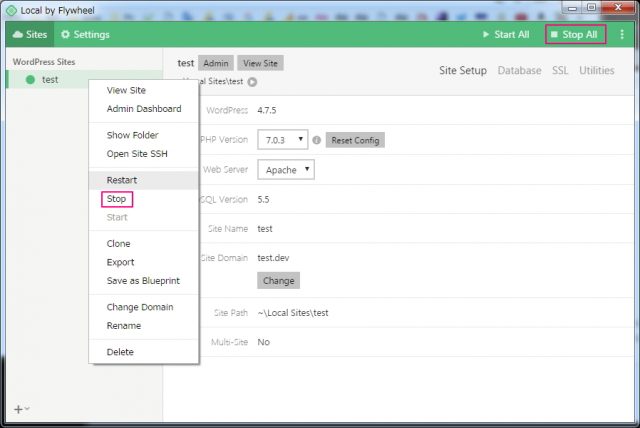
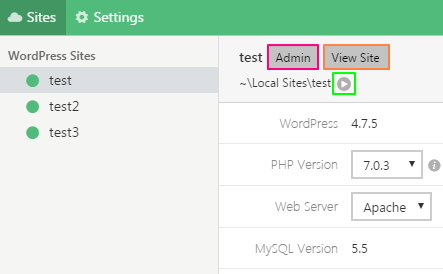
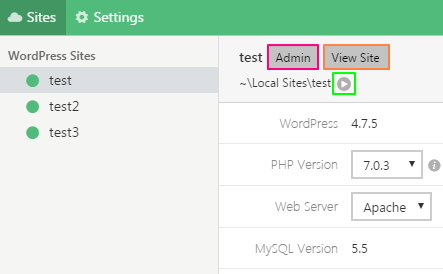
サイトを開くにはサイト名の右メニューの「Start」をクリックしてサイトを起動させてから「View Site」をクリックするとワードプレスのサイトが既定のブラウザで開きます。因みに起動しているサイトはtest2、test3などのように緑色に変わります。
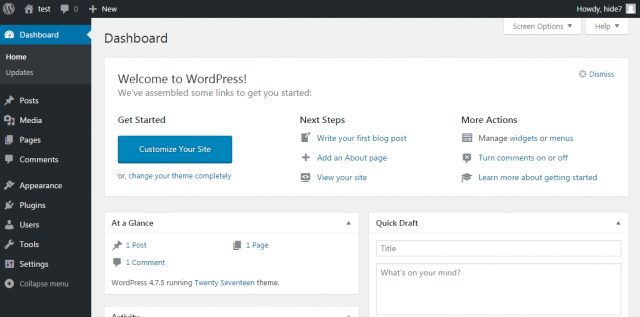
こちらは投稿時、最新の公式テーマ「Twenty Seventeen」が自動的に適用されたものでサンプル記事とコメントが投稿されています。あとはLocal by Flywheelですることはなく、ワードプレスの管理画面であるダッシュボードで行います。

スタートさせてすぐアクセスするとローカルルーターエラーが出来ることがありましたが、数十秒待つか、それでもダメな場合は右メニューの「Restart」からサイトを再起動させると解消することがありました。どうしてもエラーになる場合は原因を詰めるよりは最初から作り直した方が手っ取り早いと思います。

赤色の「Admin」ボタンをクリックするとダッシュボードと言われる管理画面に入れ、緑色の再生マークをクリックするとワードプレスがインストールされているフォルダが開きます。

そのフォルダの中にはワードプレスを構成するファイルなども含まれていて例えばテーマを作成する場合は「themes」フォルダにテーマ名のフォルダを作成し、その中にPHPファイルやCSSファイルを編集してテーマを作成したりします。尚、Windowsについているメモ帳で編集&保存すると文字化けしたりするみたいなので保存形式がUTF-8N(BOMなし)で保存できる「サクラエディタ」や「TeraPad」などを使った方がいいみたいです。
テーマの作成 (公式サイト)
サイトを停止
サイトを稼動させたままLocal by Flywheelを終了させてもサイトは開いたままなのでサイトを立ち上げるまでがLocal by Flywheelの役割であとはVirtualBoxが裏で作業をしているようです。
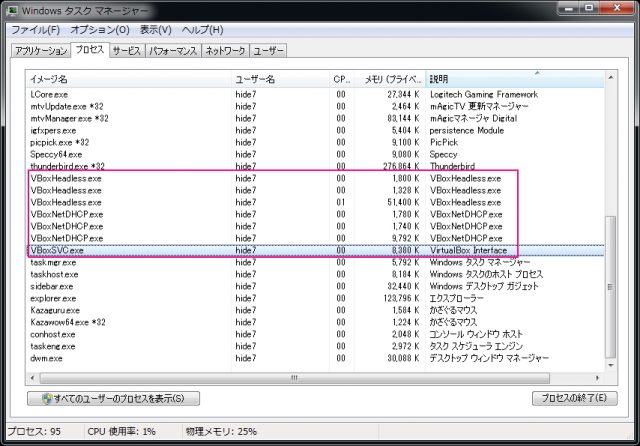
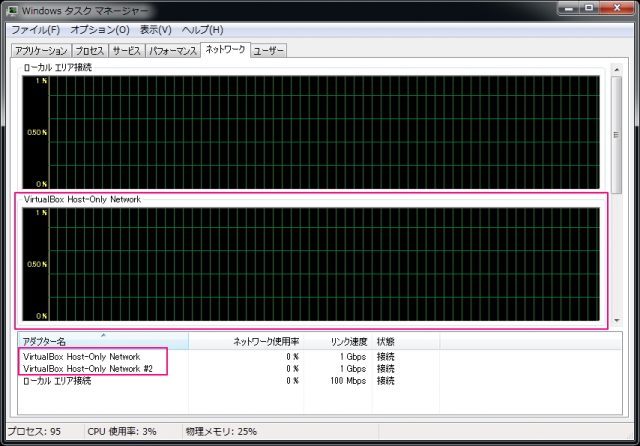
なのでこのままWindows7を終了(再起動)させるとVirtualBoxが邪魔をして終了できないことがあったので使用しない時はサイトを停止(Stop)させてからLocal by Flywheelを終了させていた方がいいみたいです。また、停止させていても居座ることがあったんですがそのような場合はタスクマネージャから停止させます。
サイトを停止させるにはメニューの「Stop All」をクリックするか、サイト名の右メニューの「Stop」をクリックすると停止できます。正常に停止できるとタスクバーにポップアップメッセージで知らせてくれます。
あとVirtualBoxにネットワーク領域が割り当てられるようです。
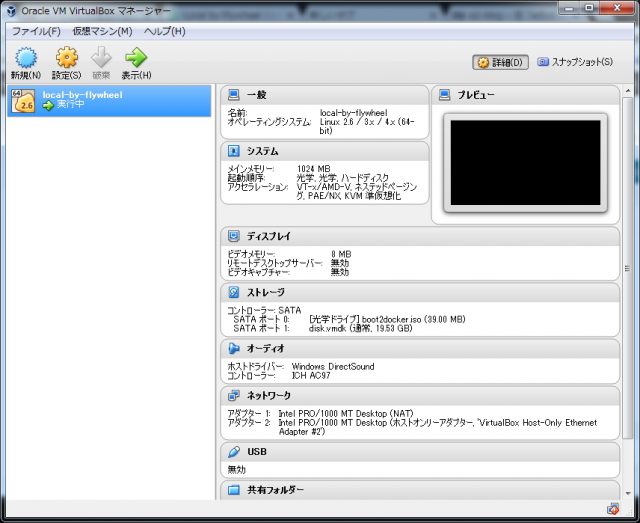
VirtualBox(Oracle VM)を起動させて確認したらやはり裏で起動していました。ネットワークの設定などもVirtualBox側で変更できるようです。
ワードプレスの日本語化
Local by Flywheelからインストールしたワードプレスは日本語化されていないので日本語化するところまで解説しておきます。ワードプレスの使い方については公式サイトの他にもたくさんサイトがあるのであとはそちらを参考にして下さい。

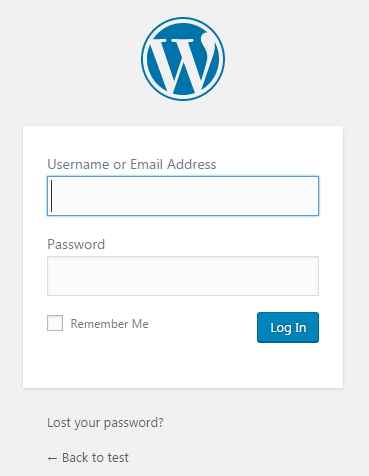
「Admin」ボタンをクリックするとログイン画面が表示されるので「WordPressの設定」で作成した管理者名(メールアドレスも可)とパスワードを入力するとダッシュボードにログインできます。尚、パスワードを保存する場合には「Remember me」にチェックを入れておきます。
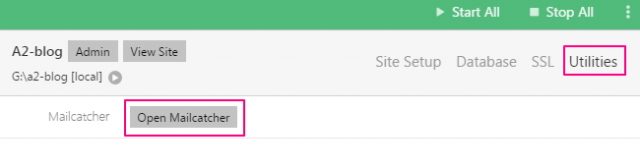
万が一忘れてしまっても「Lost your password?」から「Open Mailcatcher(Utilities)」でメールを受信すること可能みたいです。
ログインするとすべて英語になっていますが簡単に日本語に出来ます。
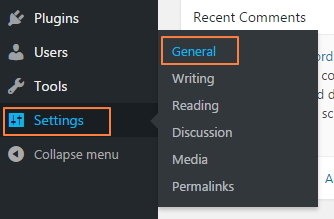
「Setting」から「General」と進みます。
「Site Language」を「日本語」を選択し、「Save Changes」をクリックすると日本語化は完了です。
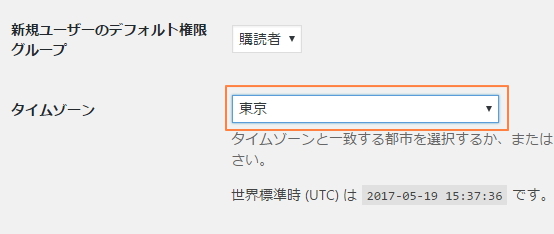
タイムゾーンが英語圏のものになっているそちらも修正しておきます。「設定」→「一般」を開くとタイムゾーンと言う項目があるので「東京」を選択して保存します。
今回はLocal by Flywheelをインストールして取り敢えず日本語でワードプレスが使えるようになるまでを解説しましたが使ってみた印象はほんと簡単です。ワードプレスの練習するにはもってこいだと思いますが、たまにエクスポートなどをしても処理が終了しないことが何度かあったので安定性にはちょっと疑問符がつきます。