サイト作成メモ #05
2015年3月~2017年3月まで運営したFC2ホームページ作成メモ
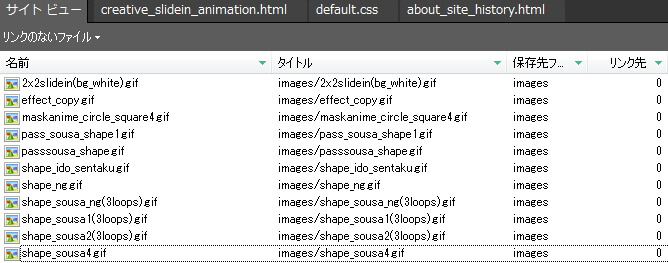
49 GIFアニメを削除してしまったぁ~(泣)

サイトビューでリンクのないファイルを一括削除したらその中にJavaScriptコード内に記していたGIF画像も削除してしまった。JavaScriptのマウスオーバーで表示される画像はリンク切れ扱いになる。バックアップを取ってたので良かったがこのソフトの欠点は削除したファイルを復元できないところにあることに気付く。
48 Expression Web 4 が頻繁にフリーズ

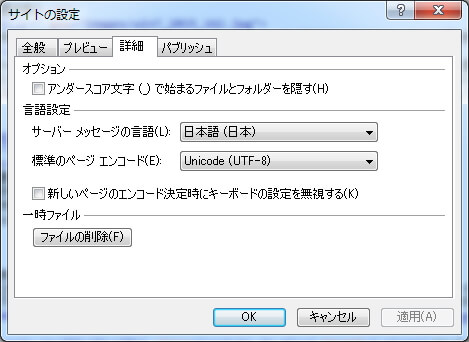
2015/2/25からExpression Web 4 が頻繁にフリーズするようになった。直前に入れたKB3006137を疑って削除するも解消せず。Expression Web の使い方でお世話になってるワニchanのうぇぶわーるどで調べたら一時ファイルを削除するといいかもという情報があったので削除してみた。場所は[サイト] → [サイト設定] → [詳細]タブにある[一時ファイルの削除]。因みに作成したページ数は54ページにもなってた。ヽ( ´ー)ノ フッ
47 クチコミ一覧ほぼ完成
コードの修正よりも表形(Table)式にするか、リスト(li)形式にするかのデザインに時間が食われた。また、長いページになったので位置固定の戻るボタンを実装しようとしたがボタンの位置とデザインがしっくりこないのでしばらく放置することにする。
46 縁側スレッド一覧作成手順
下記の手順でやれば手作業によるコピペが必要ないので作業(時間的にも)がとても楽だが、その代わり手順がとても煩雑なので備忘録として記録しておく。

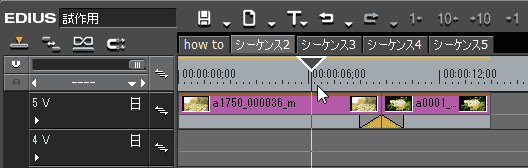
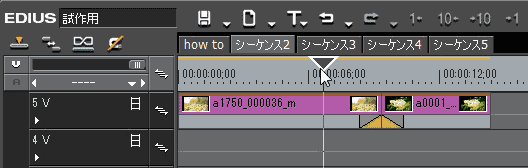
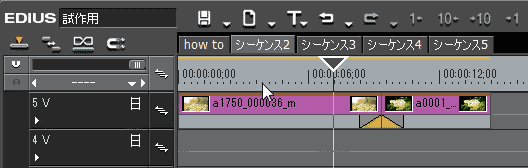
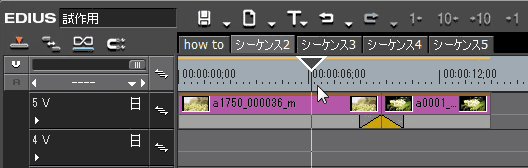
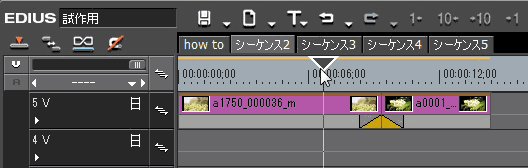
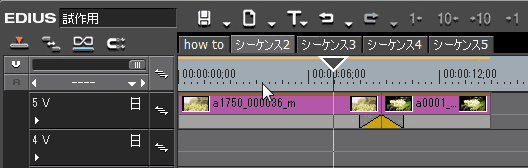
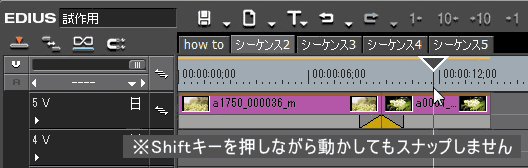
スレッド一覧の並び順を番号順にする。

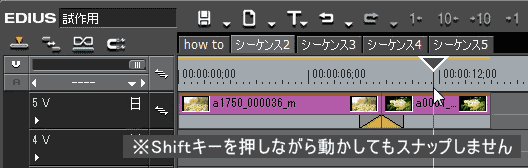
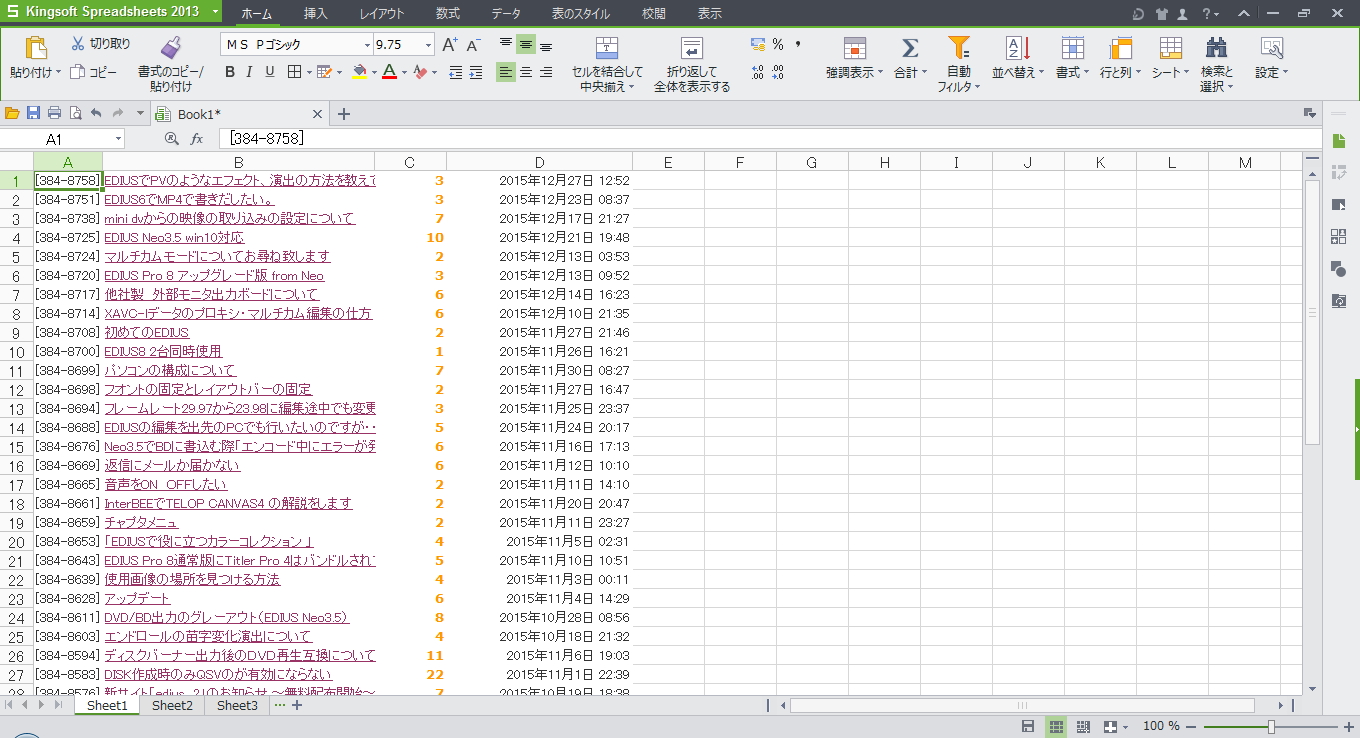
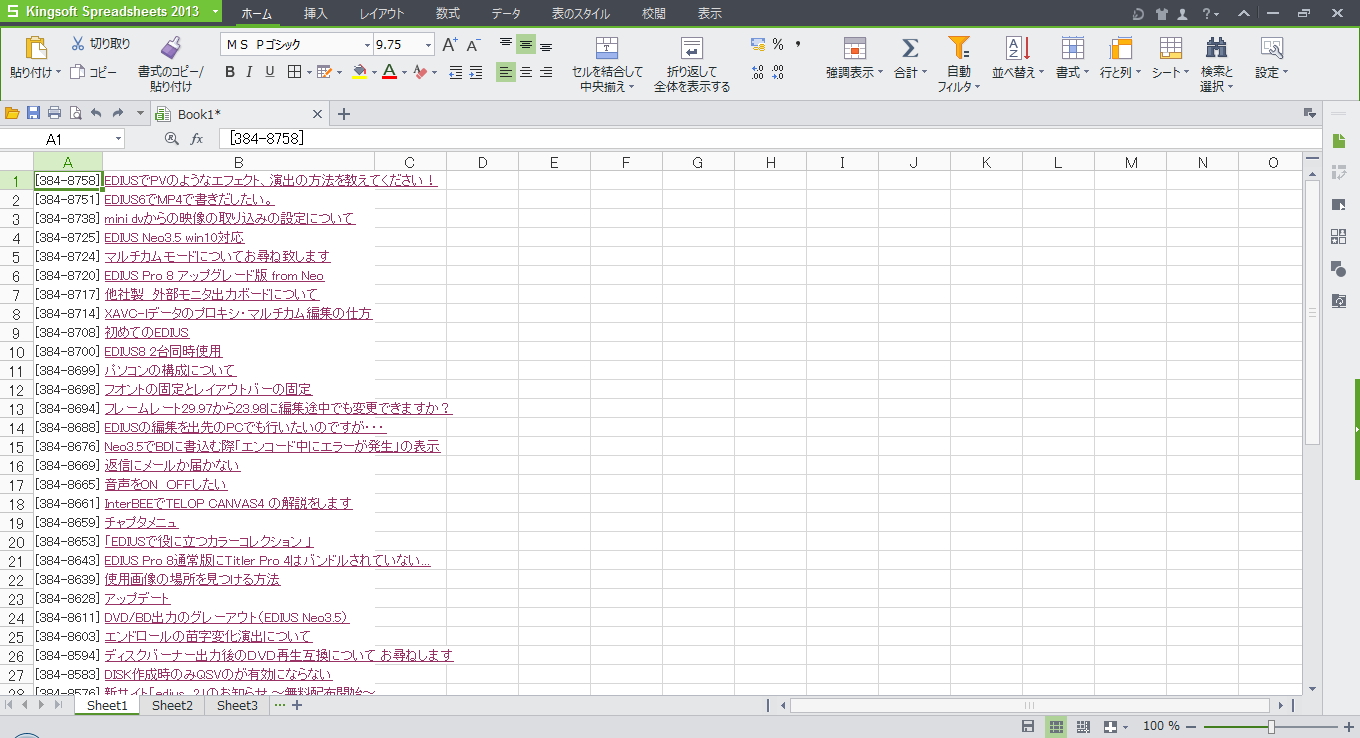
図のようにテキスト部分を選択してコピー。尚、テキストの終端を選択する時に空白を開けて選択するとExcelに貼り付ける時に改行なしの文字列として貼り付けられるので注意。

Excelにリンクが残るようにHTML形式で貼り付ける。

スレッドナンバーとテキストリンク以外の部分を削除。

html(単一ページではない)で保存したらそのファイルをChromeで開き、「フレームのソースを表示」からソースを開く。

Tableタグの下位にあるTRタグのみをコピーして Expression Web 4 に貼り付ける。
ここから下は置換作業の備忘録。
手作業による修正はとても面倒なのでテキスト部分とスレッドナンバーを残しつつ、置換機能で修正していく。
<tr height="19" style='height:14.25pt;'> <td class="xl25" height="19" style='height:14.25pt;' x:str>[384-8758]</td> <td class="xl26" x:str><a href="http://engawa.kakaku.com/userbbs/384/Page=1/SortType=ThreadID/" target="_parent">EDIUSでPVのようなエフェクト、演出の方法を教えてください!</a></td> </tr>
具体的な作業としては上記のコードを下記のようなコードに置換する。
<li> <a href="http://engawa.kakaku.com/userbbs/384/ThreadID=384-8758/" target="_blank">EDIUSでPVのようなエフェクト、演出の方法を教えてください!</a> </li>
classやstyleなどのタグ内に書かれた属性を削除。
<tr> <td>[384-7925]</td> <td><a href="http://engawa.kakaku.com/userbbs/384/Page=1/SortType=ThreadID/" target="_parent">長時間映像のディスクへの書き出しについて</a></td> </tr>
<a>タグや<tr>を「HTMLタグの置換」で削除。

<td>[384-7925]</td> <td>長時間映像のディスクへの書き出しについて</td>
スレッドナンバーの前を置換。
<td>[ ↓↓↓↓ <li><a href="http://engawa.kakaku.com/userbbs/384/ThreadID=
スレッドナンバーの後ろを新しいタブで開くように置換。
]</td> <td> ↓↓↓↓ /" target="_blank">
aとliの閉じタグがないので追加。
</td> ↓↓↓↓ </a></li>
45 Gifアニメ化は500フレームまで?
マスクパスの操作方法をPhotoshopでGIFアニメ化してたら何度やっても途中までしか出力されないので調べたら500フレームまでGIFアニメにできないみたいです。そのせいで分割するハメに…。
44 ファイル名の修正
html、css、jsなどのファイル名はすべて英語とアンダーバーによる表記にしてたが昨日アップロードテストしたら日本語名にしていた画像ファイルがアップロードできなかったので英語表記に修正した。
43 Expression Web 4 が時々固まる
2日に一回程度の頻度でExpression Web 4を起動した時に操作が効かなくなることがある。タスクバーのアイコンをクリックして拡大・拡大してやると解消する。それ以外は動作も軽く快適だ。
42 "counter-increment"を使ってみた
CSSの"counter-increment"と"content"を使って見出しの先頭にナンバリングを追加した。最初はやり方がよく分からなかったが下記の記述方法でうまくいった。これで後から記事を挿入しても自動でナンバリングしてくれるのでとても助かる。尚、#historyは文章全体を括っているdivタグです。
#history h2{
counter-increment: count;
}
#history h2:before {
content:"#" counter(count) " " ;
}
41 GIFアニメのファイル容量の削減
FC2ホームページには容量制限(約1024.00MB)があるので容量削減できるものは削減していく。GIFアニメをPSのデフォルト設定のままで出力すると大きい容量になるので削れるところは削ってみた。弄ったのは下記の通りだが画質にそれほど違いも無く容量だけ539KBから177KBに減った。
- カラー:256 → 64
- 誤差拡散法 → ディサなし
上の画像がデフォルト設定のまま出力したもので下の画像が設定変更したもの。下のGIFのほうが若干鮮明度が落ちてるが視聴にはまったく問題ないレベル。