Twitterに自動投稿している画像を大きくなるようにしてみた!
投稿日:2019/6/15 更新:2019/6/15 コメント 3件 ワードプレス Card validator, twitter, Twitterカード, ワードプレス, 画像Twitterカードは寝ログさんのサイトに書かれているコードをコピペしたものを利用し、自動投稿にはプラグインの「WP to Twitter」を利用してるんですけど、折角サムネイルを1280×720のサイズで作ってもトリミングされて全てを表示しきれていないので画像が大きく表示されるようにしてみました。
Twitterの画像を大きくする
Twitterの画像を大きくするにはTwitterカードの以下のコード「summary」のところを変更するだけです。
<meta name="twitter:card" content="summary">
「summary」を「summary_large_image」に変更。
<meta name="twitter:card" content="summary_large_image">
これだけで以下のように大きな画像でツイートされるようになりました。
画像のキャッシュを削除
新しいツイートだとちゃんと大きな画像が表示されるようなんですが過去の投稿のリツイートだったりしてキャッシュデータが残ったままだと小さな画像のままだったりします。
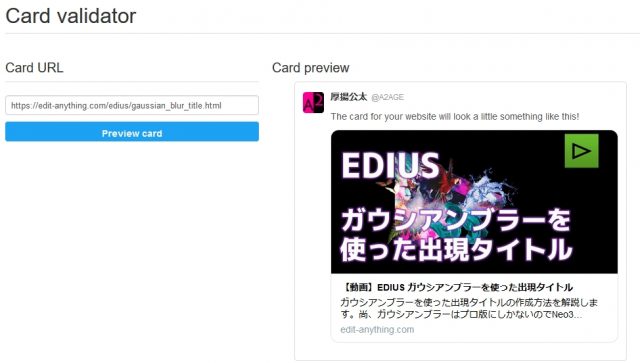
そのような場合はTwitterにログインしているブラウザでCard validatorにアクセスし、Card URLのところに投稿記事のアドレスを入力して「Preview card」をクリックします。
すると右にプレビューが表示されて大きな画像に修正される筈です。






3 件のコメント
こんばんは。
こちらど素人のため、教えていただきたいのですが、
>Twitterの画像を大きくするにはTwitterカードの以下のコード「summary」のところを変更するだけです。
そもそも「Twitterカードの以下のコード」というのは、どこにあるのでしょうか?
追記いただけると助かります!
お忙しいところ恐縮ですが、どうぞよろしくお願いいたします。
コメント有難うございます。
リンクは記事の一行目の「寝ログ」さんのところに貼ってます。
分かり辛くてスイマセンでした。
https://nelog.jp/wp-twitter-cards-custom
ありがとうございました!!