WPプラグイン「WP to Twitter」で自動ツイートさせるまで
投稿日:2019/3/8 更新:2019/6/15 コメント 0件 ワードプレス twitter, Twitterカード, プラグイン, ワードプレスワードプレスで投稿した新しい記事を投稿とともに自動ツイートしたくプラグインの「WP to Twitter」をインストールして使えるようにしました。ただ以前に何度もトライしてたんですがAPIキーの取得に電話認証(SMS認証)が必要だったり、全部英語だったりして分かり辛く途中で放り投げてたんですがやっと最後まで行けました。
目次
Twitter ディベロッパーアカウントの取得
「WP to Twitter」のインストール後でもいいんですが事前にやってたほうがスムーズにやれるので取得します。まず下記のツイッターの開発者専用ページにツイッターアカウントでログインします。アカウントが複数ある場合はメールをクリックして行う認証作業があるのでデフォルトブラウザにTwitterアカウントでログインしておくとやり易いです。
https://developer.twitter.com/
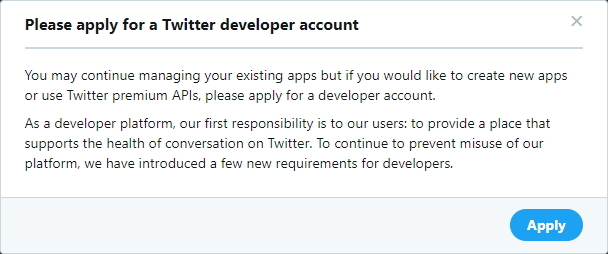
Twitter ディベロッパーアカウントを申請します。
Twitterの認証作業が済んでいないアカウントの場合は携帯やスマホでSMS(ショートメッセージサービス)認証を行う必要があります。電話番号を登録すると送られてくるメール(※迷惑メールフォルダに入っていた)にコードが記載されているのでそれを入力します。再送させる場合は「Resend code」をクリック。海外からのSMSの受信を無効にしていたりすると届かないことがあるようです。
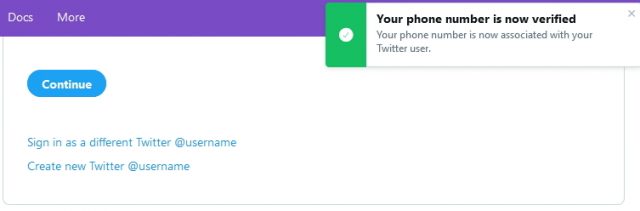
無事に認証されると「Your phone number is now verified(電話番号は確認済み)」とメッセージが表示されるので「Continue」をクリック。
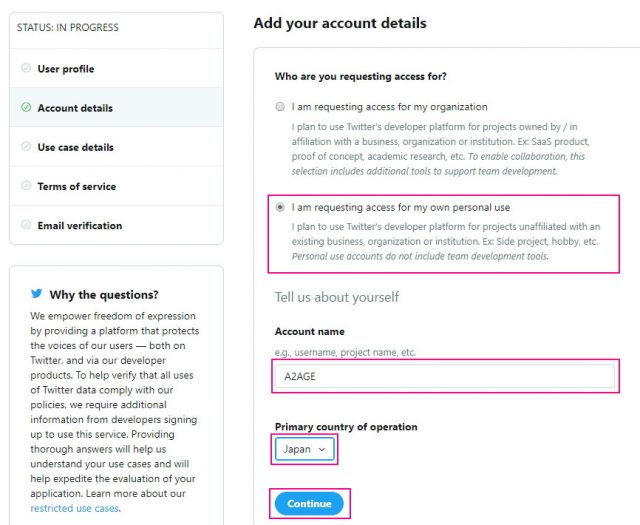
- 「I am requesting access for my own personal use(個人利用)」にチェック
- アカウント名を入力
- 国名を選択
- 「Continue」をクリック。
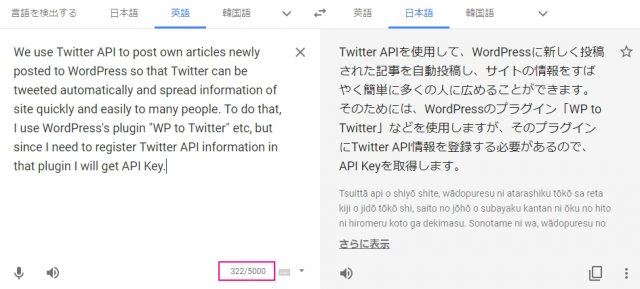
Twitter APIの使用用途にチェックし、使用詳細を記載(300文字以上)する。
文字数のカウントはグーグル翻訳で翻訳した日本語を左の領域に英文を貼り付けると文字数が右下に表示されます。
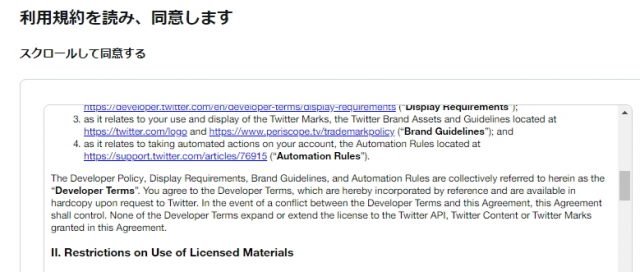
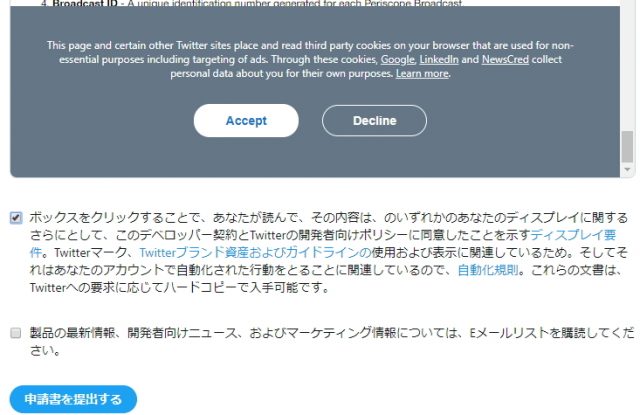
利用規約を最後までスクロールするとチェックボックスが有効になります。(※Chromeの翻訳機能を使用)
同意してチェックを入れて送信ボタンをクリックします。
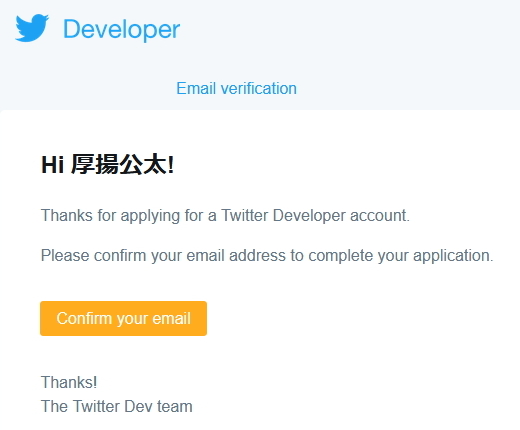
登録メールアドレスにメールが送信されます。
メールにある「Confirm your email」をクリックする認証されます。
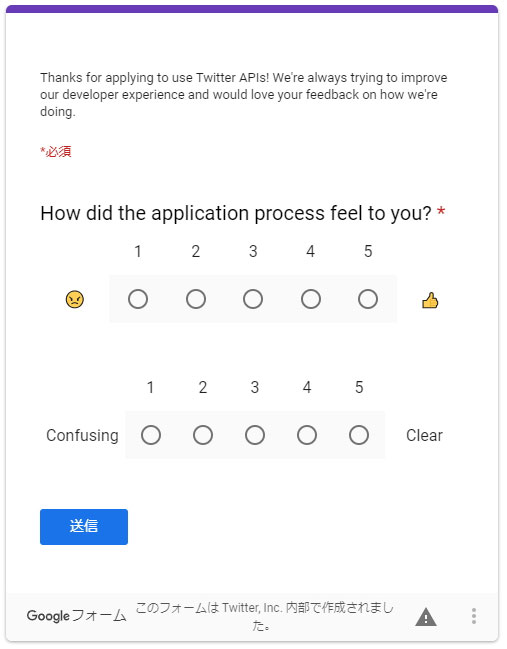
申請プロセスに対する感想(フィードバック)を返します。
- 「How did the application process feel to you?(申請プロセスはどうでした?)」
- 「Confuse(分かり辛い)、Clear(分かりやすい)」
ようこそ画面が表示されます。これでようやくTwitterディベロッパーアカウントの申請が完了です。
Twitter API Keyとトークンの取得
API Keyを取得するために「Create an app」をクリック。
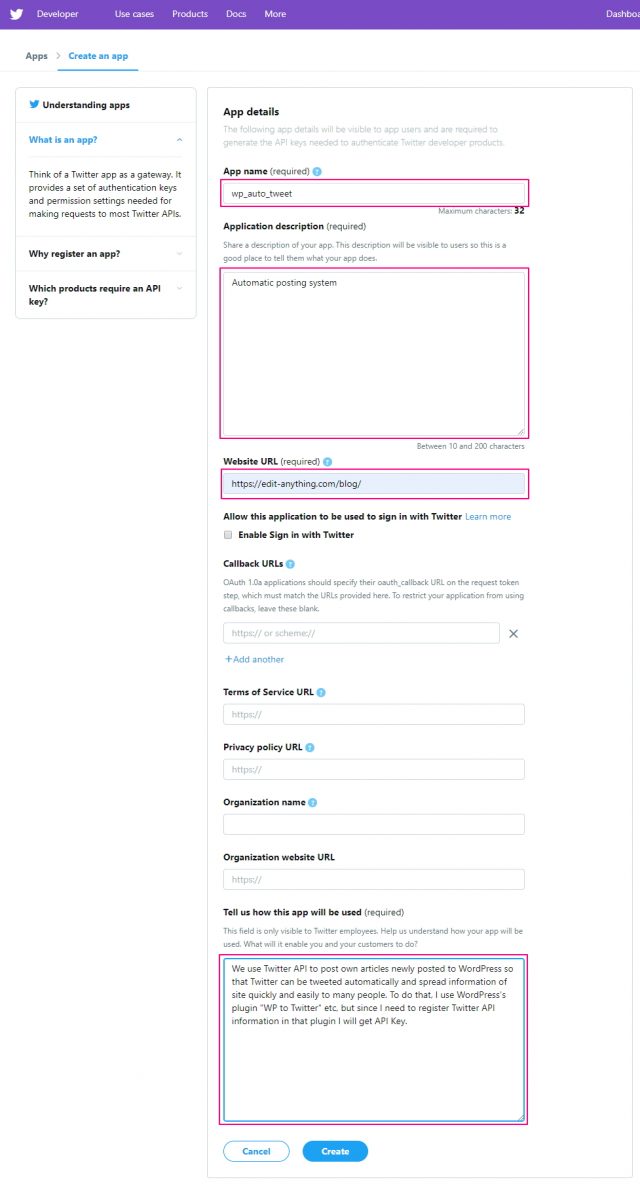
赤枠の部分だけでいいみたいです。APIの使い道(Tell us how this app will be used)のところには先に書いたTwitter APIの使用用途をそのままコピペしました。
ありふれたアプリ名を付けたら重複するアプリ名ということでエラーになりました。
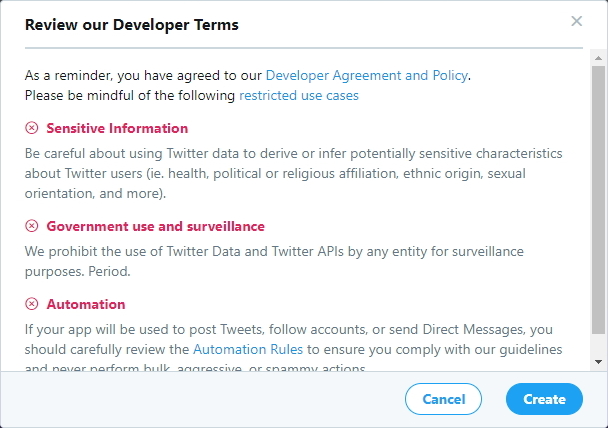
警告メッセージが表示されますが無視して「Create」をクリック。
右上に「Application create!」と表示され、ちゃんと作成されたようです。
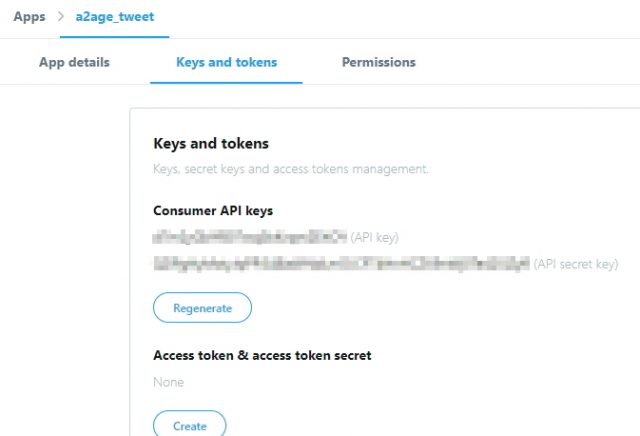
「Key and tokens」を開くと「API key」と「API secret key」が確認できます。
「Access token」と「Access token secret」は「Create」をクリックすると作成されます。
「WP to Twitter」にAPI keyとトークンの設定
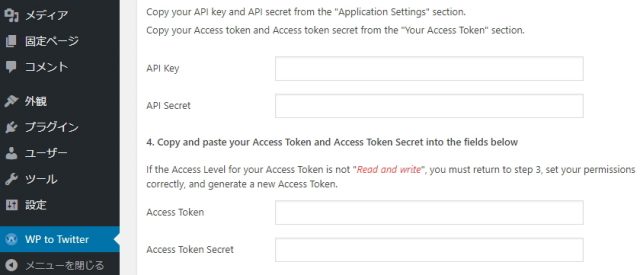
WPプラグインの「WP to Twitter」をインストール&有効化します。設定画面(Twitter Connection)を開き、キーとトークンを入力します。
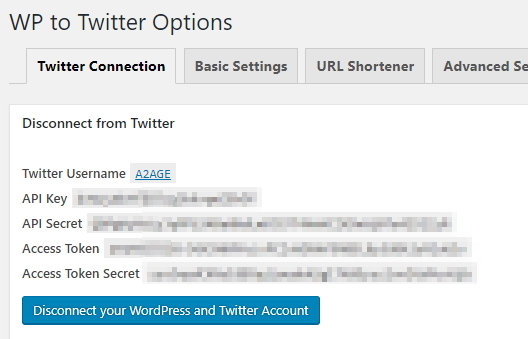
登録すると「Twitter Connection」の内容は下図のようになってました。「Twitter Username」のリンクをクリックするTwitterのページに移行します。
表示設定
試して投稿してみたらちゃんとサムネイル付きでツイートされていました。サムネイルが表示されない場合はTwitterカードの設定が必要かもしれませんが既に設定していたのでカードがある無しでの挙動は不明です。
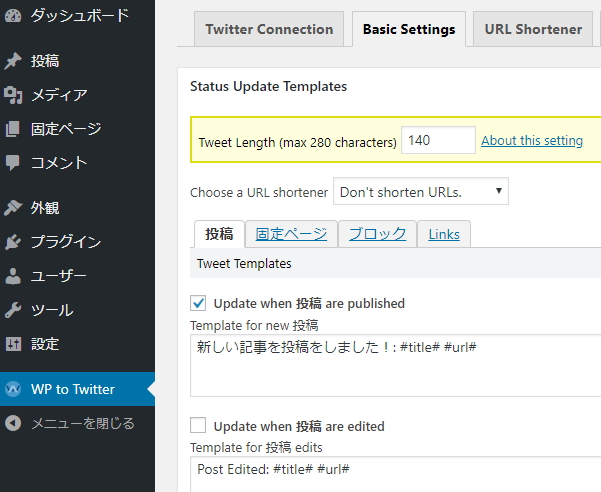
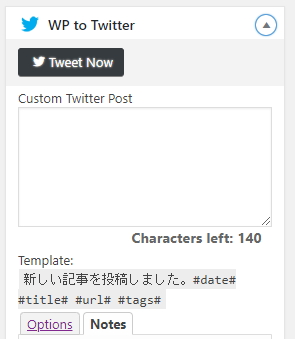
「Basic Setting」でデフォルトでツイートされる内容の設定ができるんですが以下のようにすると…。
こんな感じに表示されていました。
新しい記事を投稿をしました!: USB&SD 収納ケース レビュー 山田化学
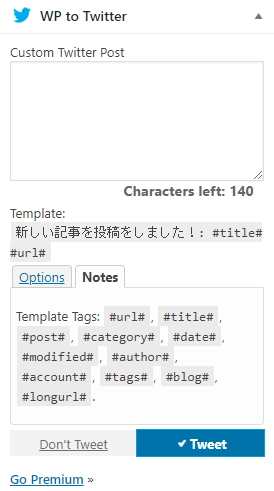
投稿ページで「D’ont Tweet」を選択すればツイートしない設定にもできるようですし、タグの追加や文章も設定できるようです。ただ、#testなどのハッシュタグをつけるとTwitterカードが表示されませんでした。設定で#tags#と入れるとワードプレスで設定したタグがハッシュタグとして出力されるようです。
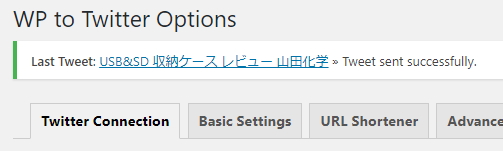
「WP to Twitter」の設定画面にツイートされた記事が載ってました。
追記 自動ツイートされない時がある
新しい投稿で自動ツイートされないことが1/2ぐらいの確率であるようです。そのような時は投稿メニューにある「Tweet Now」をクリックすればツイートできます。このメニューが表示されていない場合は投稿画面の上部にある「表示」メニューで非表示になっているかと思います。
▼参考記事
Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ