サイトのレイアウトが崩れたので修正!
投稿日:2022/12/16 更新:2022/12/16 コメント 0件 ワードプレス CSS, flexbox, レイアウト崩れ, ワードプレス筆者が運営するEDIUSのサイト「edius…?」のレイアウトが崩れていたので原因を調べて解消しました。因みにワードプレスのサイトでテーマは自作したものです。
レイアウトの崩れとその対処
具体的にはページ下部にある「次の記事へ」と「前の記事へ」のサムネイルと記事タイトルのところです。
本来は「flexbox」を使って下図のように端に寄るように設定していたんですが何らかの理由でおかしくなっています。
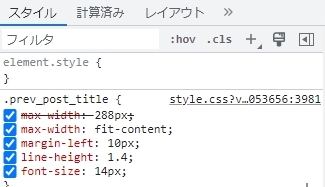
Chromeのディベロッパーツールで調べても原因が分からないかったんですが、どうも記事タイトルの長さがレイアウト崩れの原因のような気がしたのでディベロッパーツールでコードを確認するとタイトル幅のプロパティ(.prev_post_title)に取り消し線が入って無効になっていました。
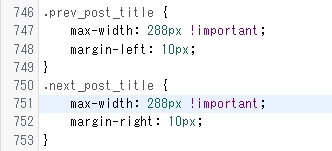
「!important」を付加して優先順位を強制的に上げたらレイアウトが元に戻ったので原因はこれに間近いないですね。
.prev_post_title {
max-width: 288px !important;
max-width: fit-content;
margin-left: 10px;
line-height: 1.4;
font-size: 14px;
}根本的な原因はちょっと調べ切れてないですし、そんな時間もないのでこのまま「!important」で対処しておきました。