【ワードプレス】やっとブログカードが実装できた…
投稿日:2018/12/23 更新:2021/2/9 コメント 0件 ワードプレス AddQuicktag, コード, ブログカード, ワードプレスブログカードという名称はワードプレスを始めるまでは知らなかったんですが長方形の枠で囲まれたリンクのことでこれが表示されたりされなかったりしていたので実装していませんでした。ただ、とあるサイトのやり方でやったらできました。

ブログカードが表示されたり、されなかったり…?!
まず今までの状況を説明しておきます。
所有しているワードプレスサイトの記事を投稿する画面では上記のようにちゃんとブログカードが表示されるんですがプレビューで確認すると表示されません。

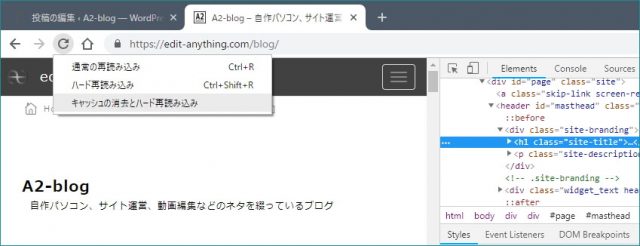
ただ厄介なことに何度かやっていると表示されることもありますし、ビジュアルエディターからテキストエディターに切り替えるとできなくなったりします。またchromeの検証モードで「キャッシュの消去とハードの再読込」をすると表示されたりされなかったりします。
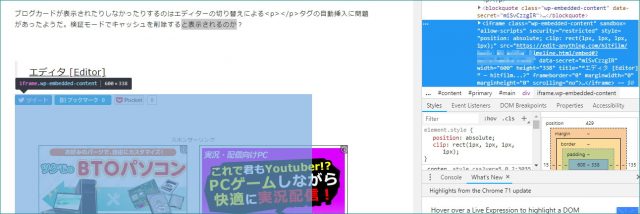
ソースを見るとどちらのパターンでもblockquote(テキストリンク)とiframe(ブログカード)の両方のタグが表示されていて、下図の左側の青い領域がブログカードなんですがblockquoteのテキストリンクが表示されている時にはブログカードのコードが下に押し出されて表示されなくなっていました。
自作のテーマなのでどこかしらに不具合があるのかも知れませんがプラグインをすべて停止したりしていろいろと試してみてもどうしても改善できなかったのでワードプレスデフォルトのブログカードはあきらめることにしました。
コードをコピーして実装
プラグインではやりたくなかったので寝ログさんのサイトを参照してやったりもしたんですがどうしてもできませんでした。そんななか下記のサイトを参考に記載したらリンクがおかしかったりしてちょっとトラブりましたがいとも簡単に実装できました。
関連記事(内部リンク)のブログカードをプラグイン無しで実装する方法[コピペ]
functions.phpに下記のコードをコピー。少し変更しています。
function get_the_custom_excerpt($content, $length) {
$length = ($length ? $length : 70);//デフォルトの長さを指定する
$content = strip_shortcodes($content);//ショートコード削除
$content = strip_tags($content);//タグの除去
$content = str_replace(" ","",$content);//特殊文字の削除(今回はスペースのみ)
return $content;
}
//内部リンクをはてなカード風にするショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$post = get_post($id);//IDから投稿情報の取得
$date = mysql2date('Y-m-d', $post->post_date);//投稿日の取得
$img_width ="120";//画像サイズの幅指定
$img_height = "120";//画像サイズの高さ指定
$no_image = get_template_directory_uri().'/images/no-img.png';//アイキャッチ画像がない場合の画像を指定
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = "<img src='" . $img[0] . "' alt='{$title}' width=" . $img[1] . " height=" . $img[2] . " />";
} else { $img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='
<div class="blog-card">
<a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-date">'.$date.'</div>
</div>
<div class="site-name">edit-anything.com</div>
<div class="clear"></div>
</a>
</div>';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");
CSSも少し変更しています。画像リンクはテーマフォルダのimagesフォルダに保存しています。
.blog-card {
border: 1px solid #ddd;
word-wrap: break-word;
max-width: 100%;
margin-bottom: 30px;
position: relative;
}
.blog-card a {
color: #333;
display: block;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
text-decoration:none;
}
.blog-card a:hover {
background: rgba(243,243,243,1);
}
.blog-card-thumbnail {
float: left;
padding: 10px;
}
.blog-card-thumbnail img {
display: block;
padding: 0;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
margin:0;
}
.blog-card-content {
line-height: 120%;
}
.blog-card-title {
padding: 10px 10px 10px 10px;
font-size: 100%;
line-height: 1.6em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.blog-card-title::before {
content: '関連記事';
font-size: 12px;
color: #fff;
background: dimgray ;
width: 6em;
display: inline-block;
padding: 4px 2px 2px 2px;
text-align: center;
margin-right: 0.5em;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
line-height: 1em;
}
.blog-card-date {
color: #333;
font-size: 12px;
margin-left: 150px;
}
.site-name {
font-size:12px;
color:gray;
width: 160px;
position: absolute;
right: 10px;
bottom: 15px;
}
.site-name:before {
content : url('images/site_logo.png');
position: relative;
left: -10px;
top: 5px;
}
あとは下記のショートコードの””の中にアドレスを記載するだけですが、[]は全角なので必ず半角に修正すること。
[nlink url=”ブログカード化したいURL”]
デザインはおいおいやっていくつもりですが取り敢えずプレビューでちゃんと表示されるようになっていました。

ここでアイキャッチ画像(サムネイル)が表示されなかったり、リンクアドレスが正しく生成されていなかったりしてトラブりました。ただ、ダブルクォーテーション(“”)を削除したら正常に表示されるようになりました。最後に利便性を考慮してAddQuicktagにコードを記憶させたら完成です。
[nlink url=https://edit-anything.com/blog/9900k-vs-edius9.html]
下記は本物のブログカードです。
あとフルなアドレスでなくても表示されるようです。
[nlink url=/blog/9900k-vs-edius9.html]