ワードプレス 管理画面(ダッシュボード)の配色を乃木坂カラーに変更してみた!
投稿日:2019/4/10 更新:2019/4/23 コメント 0件 ワードプレス CSS, ダッシュボード, ワードプレスWP ダッシュボードの配色を変更できるそうなのでやってみました。ただ、変更といっても「あなたのプロフィール」のページにある「管理画面の配色」に新規配色を追加するだけなのでプロフィール画面から簡単に元の配色に戻せます。
プラグインページ。
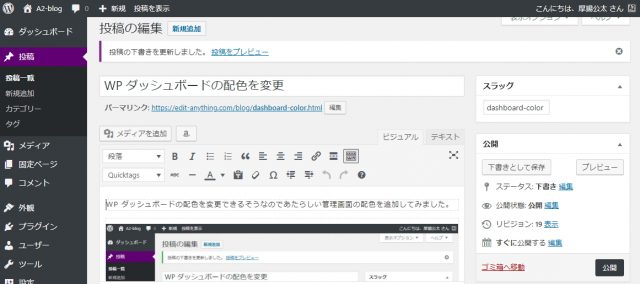
投稿画面の表示設定画面。
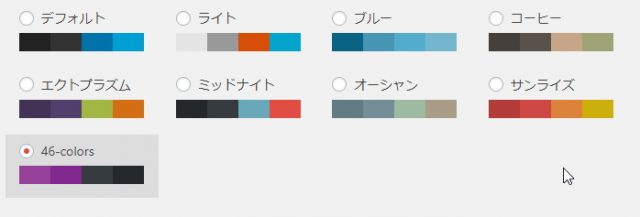
プロフィール画面。
サブメニュー。
functions.php
functions.phpに管理画面の配色を変更するコードを記述します。因みにデフォルトの青系の色をベースに紫系の色(暗めの紫 #e14d43、明るめの紫 #822990)に変更しました。
wp_admin_css_color(
'z_custom_color', //「管理画面の配色」の並び順(ABC順で表示)
__('46-colors'), //「管理画面の配色」に表示される名称
get_template_directory_uri() . '/custom_color/46-colors.css', //CSSパス
array('#954099','#822990','#363b3f','#26292c') //「管理画面の配色」に表示されるカラーバー
);CSSファイルはテーマフォルダに保存した方が管理しやすいのでテーマフォルダに「custom_colorディレクトリ」を作成し、有効化しているテンプレート ディレクトリのURIを取得するテンプレートタグ「get_template_directory_uri()」で「custom_colorディレクトリ」内のCSSファイルを読み込むようにしています。
尚、ver12.3など文字列はワードプレスが自動で付加されるバージョン番号なので下記に記載しているアドレスはテーマのバージョンが変わるとリンク切れになります。
<link rel='stylesheet' id='colors-css' href='https://edit-anything.com/blog/wp-content/themes/A2-blog_ver12.3/custom_color/46-colors.css?ver=5.1' type='text/css' media='all' />「あなたのプロフィール」ページに追加した配色が出力されます。CSSファイルを作成して指定した場所にアップロードされていれば作成した配色バーを選択すると色は変わりますがファイルをアップロードしていなかったり、アドレスを間違っていると色は変わりませんのでご注意下さい。
ダウンロード
配色以外のCSSファイルも参照されていて該当するclassやidを探し切れていないところもあって一部の色修正が終わってませんがそれでも良かったら参考にしてみて下さい。