Tablesorter.js 設定の備忘録 個人用
投稿日:2022/5/14 更新:2022/5/14 コメント 0件 ワードプレス myTable, table, tablesorter, ワードプレス, 並び替え, 動かない, 表当サイトはワードプレスの自作テーマを作って運用しているんですが、特定のページにだけjQueryの「Tablesorter.js」を読み込んで利用できるように実装しています。ただ、あまり頻繁に使わないのでその度に使い方を忘れてしまうので備忘録です。尚、この内容は完全に当サイト用です。
「Tablesorter.js(テーブルソーター)」設定メモ
「Tablesorter.js」はその名の通り、HTMLのTable(表)を一番上の列をクリックするとその項目を軸に並び替えることができる便利なツールです。
【EDIUS】ショートカットキー一覧とキーの割り当てについて (Tablesorter.jsを実装したページ)
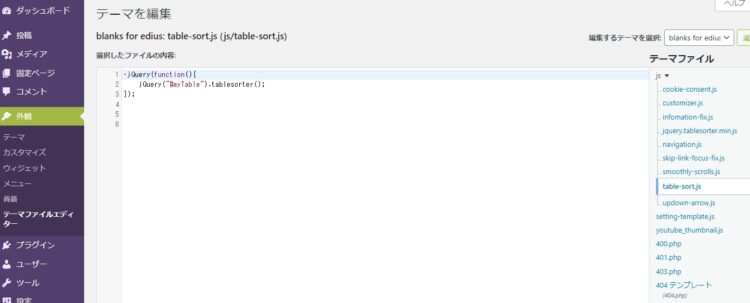
ワードプレスのダッシュボードにログインし、「外観」→「テーマファイルエディター」を開き、右のリストから「js」→「table-sort.js」を開く。
「table-sort.js」には下記のようなコードを記載する。因みにこのコードは「myTable」というidが付いたテーブルでのみ稼働することを意味する。
jQuery(function(){
jQuery("#myTable").tablesorter();
});ただ、動かないので色々と調べたらfunctions.phpに「table-list(日本語表記では「表」)」というタグを設定しないと動かないようにしていた。テーマを作っていた時は余計なJavaScriptは読み込まないようにしていたのでその名残なんですがそんなことも忘れていましたw。
if ( has_tag( 'table-list' ) ) {
wp_enqueue_script('table-sort-js', get_template_directory_uri() . '/js/table-sort.js', array('jquery'), '', true);
wp_enqueue_script('table-sort-cdn', get_template_directory_uri() . '/js/jquery.tablesorter.min.js', array('jquery'), '', true);
}あと仕様なのかも知れませんが、IDやクラスを追加すると動かないし、ID名を「#myTable1」とかしても動作しない。
jQuery(function(){
jQuery("#myTable1, .myTable2").tablesorter();
});よく分からないが同じページに複数の表を設置することもないのでこのまま「#myTable」で使用することにする。