Use of undefined constant ‘RELOCATE’エラーの原因と解決した方法
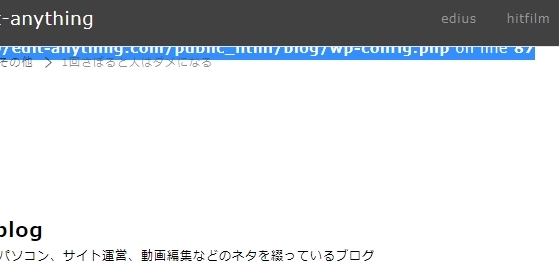
投稿日:2019/11/2 更新:2019/11/2 コメント 2件 ワードプレス PHP, エラー, ワードプレスサーバー移転作業中の動作確認用URLで以下のPHPエラー(選択している部分)が表示されたので原因を調べてみました。
一部が隠れていますが右メニューからコードを表示するとすべてのコードを確認できます。
Warning: Use of undefined constant ‘RELOCATE’ - assumed '‘RELOCATE’' (this will throw an Error in a future version of PHP) in /home/●●●/edit-anything.com/public_html/blog/wp-config.php on line 87
Use of undefined constant ‘RELOCATE’エラーの原因と解決した方法
エックスサーバーにはネームサーバー(DNS)を移動させずに移転予定のサイトの動作を確認できる「動作確認用URL」という機能が用意されているんですが、それでSSL認証を取っていないサイトの動作確認をしていたら「Use of undefined constant ‘RELOCATE’…」というエラーが表示されました。
「Use of undefined constant ‘RELOCATE’…」の意味はよく分かりませんがネットでは単純な入力ミスということみたいです。
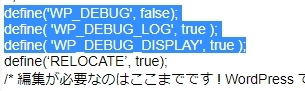
取り敢えず、「wp-config.php(87行目)」をエックスサーバーのWebFTPで確認してみると「RELOCATE」の横にある点「'(シングルクォーテーション)」の形が上の行の点と微妙に異なっているようにみえました。
なのでエラーが出ていない行の点をコピーして「RELOCATE」の横の点と置き換えたらあっけなくエラーが消えました。
84: define('WP_DEBUG', false );
85: define('WP_DEBUG_LOG', true );
86: define('WP_DEBUG_DISPLAY', true );
87: define(‘RELOCATE’, true);
余談ですが86行目の「define(‘WP_DEBUG_DISPLAY’, true );」の「true」を「false」にするとデバッグを有効にしていてもサイト上にエラーは表示されなくなる筈なんですが何故かできませんでした。
84: define('WP_DEBUG', true );
85: define('WP_DEBUG_LOG', true );
86: define('WP_DEBUG_DISPLAY', false );
87: define('RELOCATE', true);



2 件のコメント
同じ状況に陥って困っていましたが、この方法ですぐに解決しました!
ありがとうございます!
コメントありがとうございます。
お役に立てたようで良かったです。