WP プラグイン「Prism.js」でコード上に”重要”と表示される怪?!
投稿日:2019/3/30 更新:2019/3/30 コメント 0件 ワードプレス prismjs, シンタックスハイライター, プラグイン, ワードプレスワードプレスでシンタックスハイライターするためのプラグイン「Prism.js」でコード上に日本語で”重要”と表示されることがあります。

“重要”を消す方法
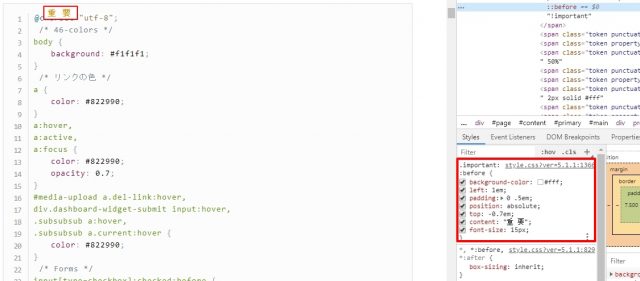
Chromeのディベロッパーツールで調べると該当する表示は擬似要素「:before」によるものでした。
なので手っ取り早く消すにはstyle.cssに以下のような記載をすれば表示されなくなります。
.important::before {
opacity: 0;
}または以下のようにdisplay:noneでも消せます。
.important::before {
display: none;
}
原因を探る
特に構文エラーはないように見えたんですが”重要”が表示されなくなくまでコードを少しずつ消去していくと以下のコードで”重要”が表示されることが分かりました。
<pre class="line-numbers"><code class="language-css">
h2 {
text-shadow: 5px 5px 2px blue !important;
}
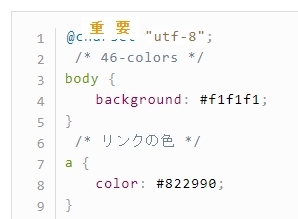
</code></pre>下図がprism.jsによる表示です。

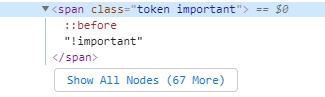
!importantを消すと”重要”の文字が消えます。

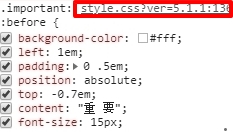
半角スペースの問題でもないようですし、cssやhtmlは独学なので基本を学んでいないので詳しいことは分かりませんがそういうことです、と締めくくるつもりでしたがよく見ると参照CSSがメインのCSS「style.css」になってました。Σ( ゚∀)ゲッ!!
CSSを探すと該当するclassがありました。( ´゚д゚`)アチャー
prism.jsのクラスにも下図のようにimportant classがあったためにメインのcssによる上書きされて”重要”という文字が表示されていた訳です。
筆者自身がおそらく重要な記載を目立たせる目的で試作した疑似クラスだとは思いますが使用していないようなので取り敢えず/* */で無効にしておきました。今回のことはメジャーな文字列と同じようなクラス名は付けた初歩的なミスでした。