Twitterカード「og-image.jpg」がないとかでエラーを吐く!
投稿日:2019/11/19 更新:2020/2/16 コメント 0件 ワードプレス og-image, Twitterカード, エラー, ワードプレスTwitterカードはWPテーマ「Simplicity」の作者さんのブログ「寝ログ」からまんまコピぺしたものを利用しているんですが、ワードプレスの投稿をプレビューすると以下のようなエラーが表示されたので出ないように設定しました。
Warning: getimagesize (https://edit-anything.com/blog/wp-content/themes/A2-blog_ver14.0/images/og-image.jpg): failed to open stream: HTTP request failed! HTTP/1.1 404 Not Found in /home/●●●/edit-anything.com/public_html/blog/ wp-content/themes/A2-blog_ver14.0/twitter-card.php on line 43
解決策
twitter.phpの43行には以下のようなコードを記載していました。
同じようなエラーは過去に出ていたんですがその時はローカル開発環境の時でその時はアイキャッチ画像がないために起こっていました。
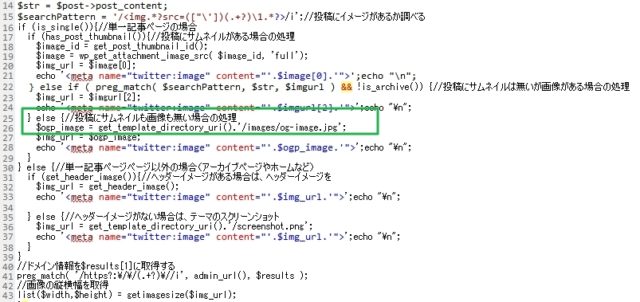
コードをよく見ると投稿にサムネイルも画像がない場合はテーマのimageフォルダの「og-image.jpg」を参照するように記載されていました。
アイキャッチを設定して公開するとエラーが出ないのでアイキャッチがない状態でプレビューすると画像がないというエラーだったんですね。なので該当するディレクトリーに下記のような代替画像を置いてプレビューしたらエラーが出なくなりました。