chrome Ver.60 SSL証明書の確認が簡単になっていた!
投稿日:2017/11/25 更新:2019/3/22 コメント 0件 サイト運営 chrome, Let's encrypt, SSL証明書, ワードプレス, 常時SSL化コアサーバーではマイグレーションで無料SSL証明書「Let’s Encrypt」が利用できるようになったんですが、ただ有効期限が来年の1月まであるのでそれまでに移行しようとのん気に構えています。
概要
ところでそのSSL証明書をGoogle Chromeで確認する場合には結構面倒くさかったんですがどうもchrome Ver.60からちょっと設定を弄ればアドレスバーの緑のアイコンから簡単に確認できるようになったそうなので設定を弄ってみました。
デフォルト設定だと「証明書」の項目はありませんが…
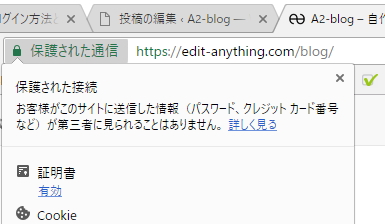
設定を弄ればこんな感じに「証明書」の項目が表示されるようにします。
Google Chrome 60ではSSL証明書の確認が容易に
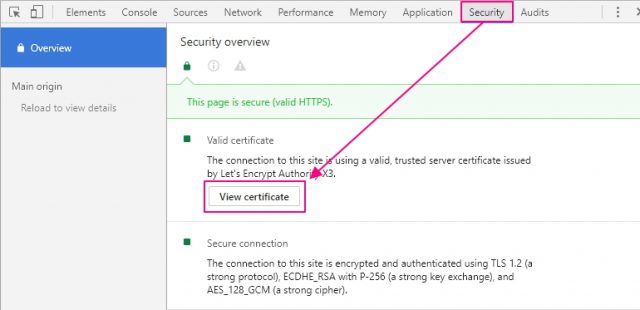
因みにこれまでは右メニューの「検証(ディベロッパーツール)」を開き、その中にある「Security」→「View certificate」と進まないと証明書を確認できませんでした。
設定方法
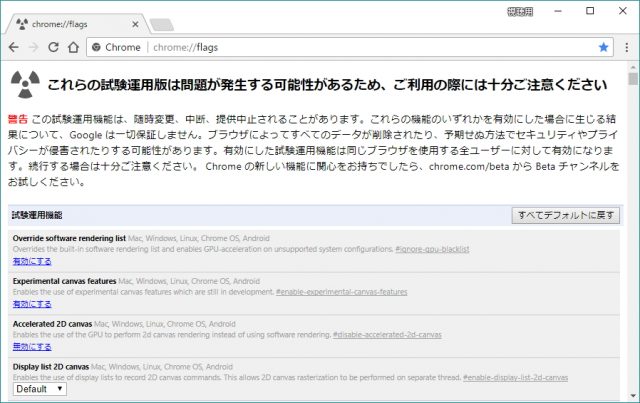
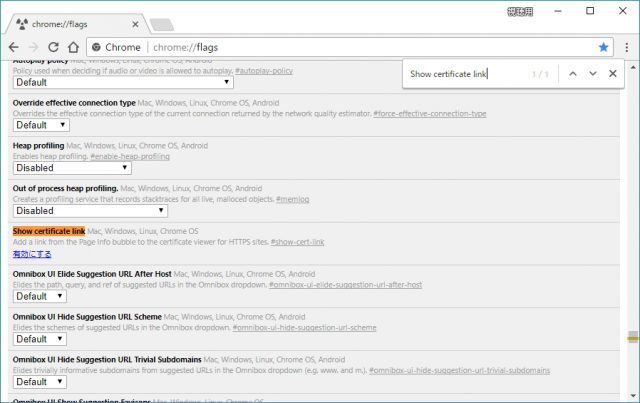
アドレスバーに「chrome://flags」と入力してアクセスすると下記のようなページが表示されます。
ページ内検索機能(Ctrl + F)で「Show certificate link」を探します。
「有効にする」をクリックすると「今すぐ再起動」というボタンが表示されるので再起動すると設定は完了です。
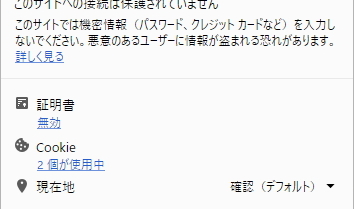
アドレスバーの緑の鍵部分をクリックするとブラウザのプロパティが表示されます。
因みに証明書が無効の場合はこんな感じに表示されます。
リンクをクリックすると証明書の詳細を確認できます。今までの事を考えるとマウスの移動量も非常に少なくて2クリックで確認できるのでとても簡単になりました。