Search Console モバイル ユーザビリティの新たな問題と解決
投稿日:2019/3/14 更新:2019/3/21 コメント 0件 サイト運営 Search Console, モバイル, ユーザビリティGoogle Search Console により「貴サイトに影響するモバイル ユーザビリティの新たな問題が 2 件検出されました。」という内容のメールが届きました。
モバイル ユーザビリティの新たな問題
問題点は以下の2点だそうです。
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
それぞれの問題点の詳細は以下のような感じです。
コンテンツの幅が画面の幅を超えています このレポートには、ページ上の語句や画像を表示するために 水平スクロールを必要とするページが示されます。 このエラーは、ページの CSS 宣言で絶対値を使用している場合や、 ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように 設計されている場合に発生します。このエラーを修正するには、 ページの CSS 要素に対して相対的な幅と位置の値を使用し、 画像も同様にスケーリングできるようにします。詳しくは、 コンテンツのサイズをビューポートに合わせる方法についての記事をご覧ください。
クリックできる要素同士が近すぎます このレポートには、ボタンやナビゲーション リンクなどのタップ要素同士が 近すぎるために、モバイル ユーザーが隣接する要素をタップせずに指を使って 目的の要素をタップすることが容易にできないサイトの URL が示されます。 これらのエラーを修正するには、ボタンやナビゲーション リンクのサイズや スペースをモバイル ユーザーに適するように正しく設定します。詳しくは、 タップ ターゲットのサイズを適切に調整するをご覧ください。
因みにモバイルフレンドリーテストでは正常でした。
検証
コンソールにログインして「モバイルユーザービリティ」の項目を開くとエラーが表示されていました。
詳細。
「クリック可能な要素同士が近すぎます」の項目をクリックしたページの下部に例としてエラーが出たURLが表示されていました。ただ、他のページと異なるところも特にないのに何故このページだけというのはちょっと腑に落ちませんでした。
修正を検証
「クリック可能な要素同士が近すぎます」のところにあった「修正を検証」をクリックすると「初期検証中」となり…。
「検証:開始」となり「保留」となりました。
検証後にすぐに以下のようなメールが届きました。
弊社では、貴サイトの「モバイル ユーザビリティ」に関する問題の修正についてを 開始いたしました。具体的には、1 ページに現在影響を及ぼしている 「クリック可能な要素同士が近すぎます」について確認しております。 検証には数日かかることがございます。処理が完了し次第お知らせいたします。 以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます。
検証結果が届く
検証を依頼したのが2月18日だったんですが3月12日に検証結果を知らせるSearch Cosoleからメールが届きました。
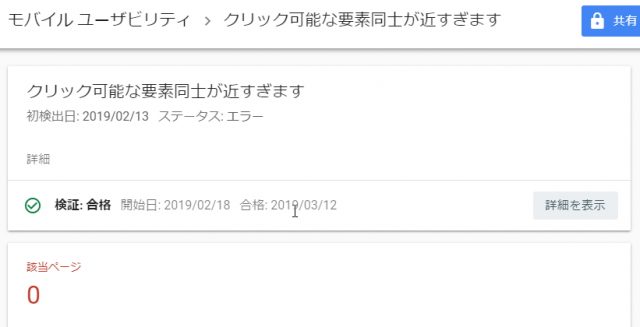
「問題の詳細を確認する」をクリックすると「検証:合格」になっており、エラーのページ数も0になってました。
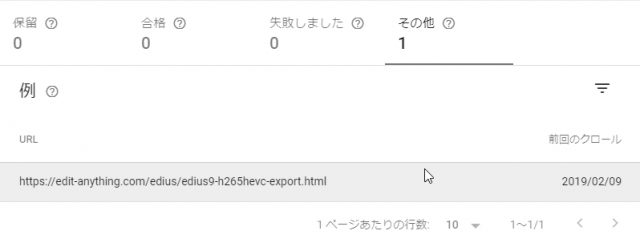
「保留:1」となっていたものは「その他:1」になっていました。
今回検証したのは「クリック可能な要素同士が近すぎます」だけだったと思うんですがもう一つの「コンテンツの幅が画面の幅を超えています」も該当なしになっていました。
今回やったことはリンク先の記事を書かれたサイトと状況が似いてたのでHTMLを修正することなく、記事を更新して「修正を検証」だけをしただけです。
Google Search Console「モバイルユーザビリティ」問題解決!