【アドセンス】インフィード広告がでか過ぎる問題に対処!
投稿日:2019/12/3 更新:2019/12/3 コメント 0件 アドセンス アドセンス, インフィード広告, 変更, 広告サイズ, 高さ以前にヘッダーに貼っていたアドセンス広告がデカくなった記事を書きましたが、今度はインフィード広告に高さのあるデカい広告が表示されるようになって存在感が強いので小さめになるように変更しました。
インフィード広告の高さを設定する
最近では動画の広告も増えてきてインパクトが強すぎるのであまり高くならないようにしてみました。
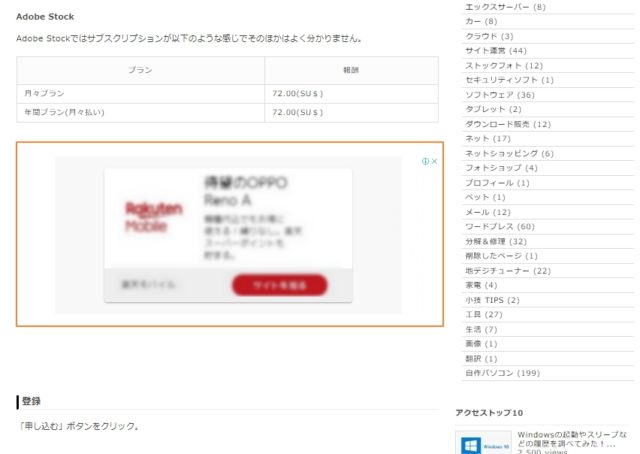
現在表示されている広告のサイズをChromeのデベロッパーツールで調べると「617 x 280」ありました。
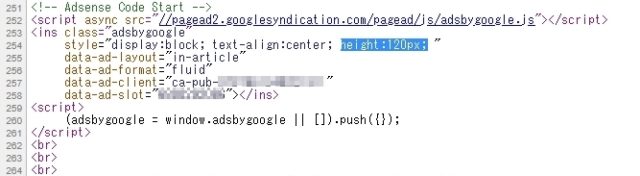
流石にデカすぎるので公式サイトにある「高さに固定値を設定する方法(非レスポンシブ サイト)」を参考に「height(高さ):120px」に設定しました。
やり方はインフィード広告のコードにあるstyleに「;height:120px」を追加するだけです。尚、heightの前のセミコロン(;)は絶対に必要です。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block;height:120px"
data-ad-format="fluid"
data-ad-layout="image-top"
data-ad-layout-key="xxxxxxxx"
data-ad-client="ca-pub-12345"
data-ad-slot="123456"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
反映されない?
コードを見るとちゃんと表示されてはいるもののその設定が反映されないというかならないのでレスポンシブの方もやってみたんですがそちらでもできませんでした。
コードを見比べると参照コードでは「data-ad-layout-key=”xxxxxxxx”」となっている部分が「data-ad-layout=”in-article”」となっていました。
data-ad-layout="in-article" ↓ data-ad-layout-key="xxxxxxxx"
広告コードを再取得したら「data-ad-layout-key=”xxxxxxxx”」の形になっていたのでおそらく古い広告コードだったんだと思います。新しく取得したコードでやったらちゃんと設定した高さの広告が表示されるようになりました。
このブログを投稿した時点ではこのサイトでは変更してなくて以下のサイトで確認できます。広告は見出し2、見出し4の前に表示されるように設定しています。
ブラウザの幅を狭めてちゃんと表示されているか確認したところ、なんかうまくいかなかったので高さのみ固定されたレスポンシブだと思っていたんですがどうもちがうみたいです。なのでメディアクエリで対応することにしたんですが、最適なサイズがよく分からないので公式サイトのものをほぼコピペしたものを利用しました。
※公式サイトのコードは閉じカッコがひとつ抜けています。
@media (min-width: 350px) {
.infeed {
height: 180px;
}
}
@media (min-width: 500px) {
.infeed {
height: 130px;
}
}
@media (min-width: 800px) {
.infeed {
height: 120px;
}
}スーパーリロードでも広告の一部が見切れたりしたんですが、ページを新しく開き直すとちゃんと表示されていたので多分これで問題ないかと思います。