アドセンスの自動広告(Banner ads)の変なところに貼られる件
投稿日:2024/3/24 更新:2024/3/24 コメント 0件 アドセンス アドセンス, コンテンツ, バナー広告, 広告, 見えない, 重なる2024年3月7日、アドセンスの自動広告「Banner ads(バナー広告)」のテストが自動的に開始されていました。
※「バナー広告」とはページのメイン コンテンツ内に表示される広告
アドセンスの自動広告(Banner ads)の変なところに貼られる件
テストとありますし、よく分からなかったので放置していたんですが広告の位置が目次の中に表示されていたり、画像や文字の上に表示されていたりとちょっとよろしくない状態だったので対処しました。
広告設置例をいくつか紹介します。まずは正常な状態です。
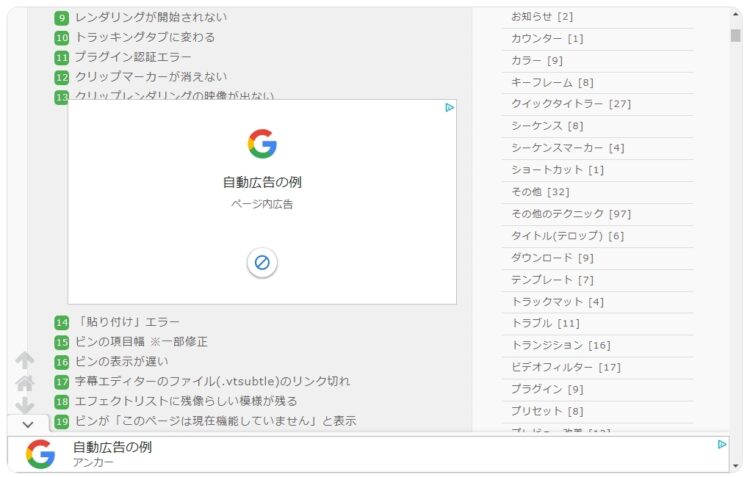
ブロック間に差し込まれるならまだいいんですが、画像がサムネイルの上に乗っかっていますし、説明文が下の方に追いやられています。
時には目次の間にも追加されていました。
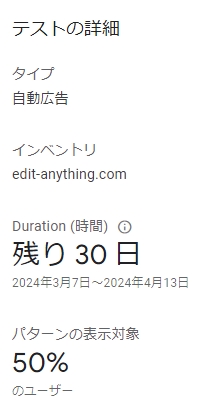
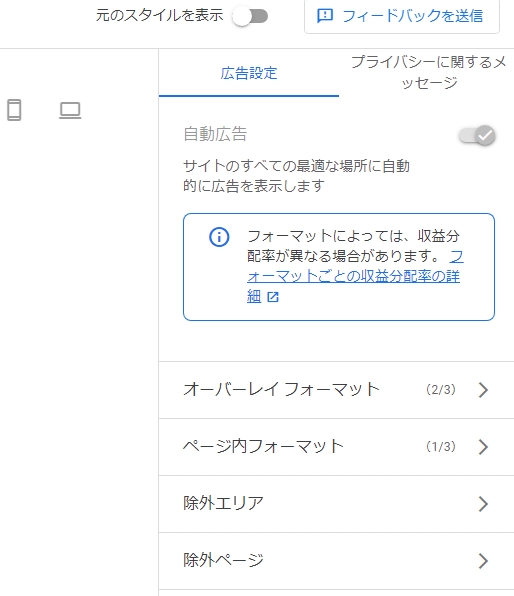
筆者の運営サイトはWebの情報だけで作ったワードプレスサイト(自作テーマ)なのでHTMLの構造に問題があるためにこのようなレイアウトになっているのかも知れませんがそれにしても残念過ぎる配置です。※下図はアドセンスの設定画面です。
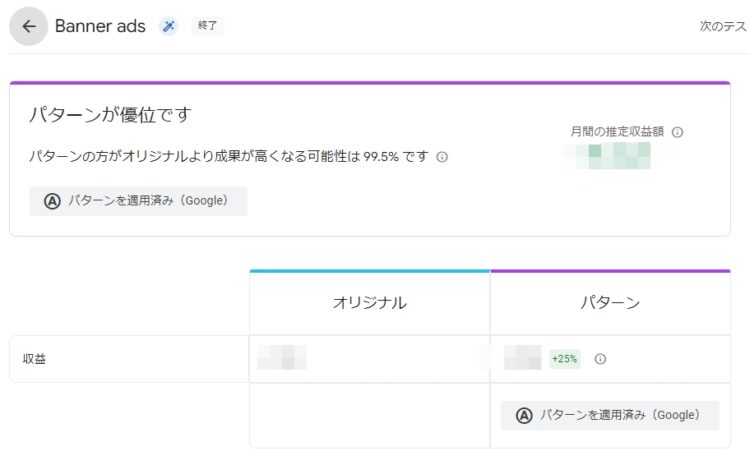
テストにはパターンの表示対象50%とあるので当サイトに訪れてくれているユーザーの半分の方にはこのような広告が表示されているんだと思いましたが、テストが終わるまで待とうと思っていたらテスト完了日を待たずに自動的に新しいパターンが適用されていました。
効果がなければ設置を解除すればいいだけですが新しいパターンの方が25%ほど収益が上がるみたいなのでそのまま利用します。
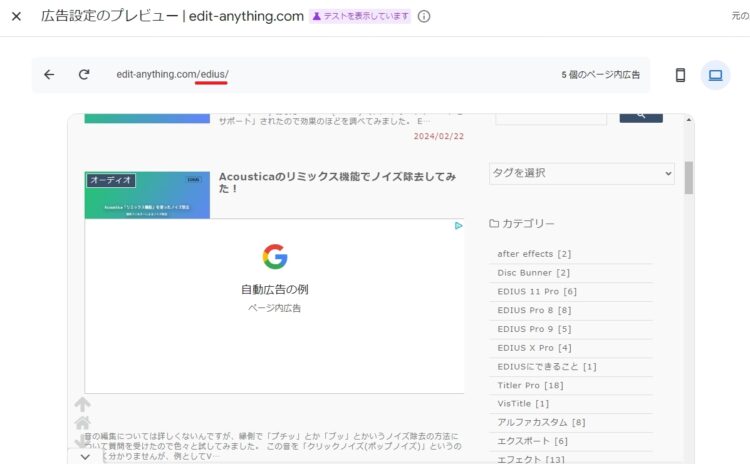
テストの設定ページを開くとドメイン直下のページでの広告の表示例が表示されますが、リンクを開くか、アドレスを追記してプレビューしてやれば指定したページの広告レイアウトが表示されます。「自動広告の例」というのがBanner adsで貼られた広告です。
尚、テストのページからアクセスする自動広告の設定を弄れません。
「広告」→「すべてのサイト」にあるサイト一覧から編集に入ると自動広告のカスタムができます。
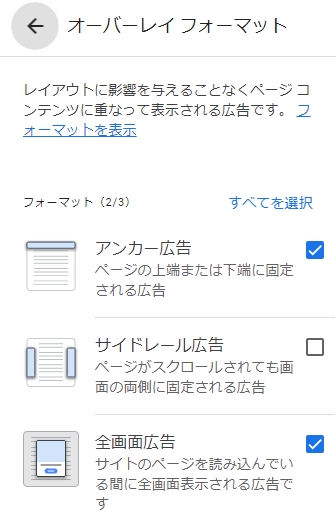
「オーバーレイフォーマット」は、アンカー広告、サイドレール広告、全画面広告があり、チェックを入れるとそのタイプの広告が表示されますが、執筆時にはアンカーと全画面広告を有効にしています。
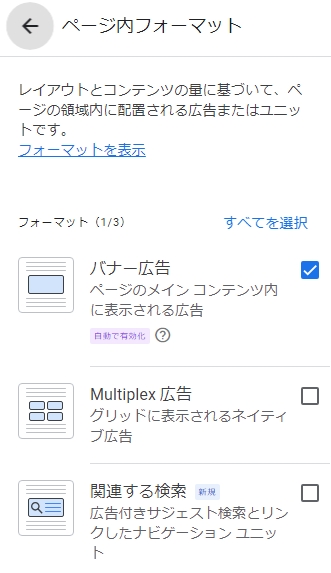
ページ内フォーマットには今回の「バナー広告」、「Multiplex広告」、「関連する広告」があり、執筆時にはバナー広告だけ有効にしています。
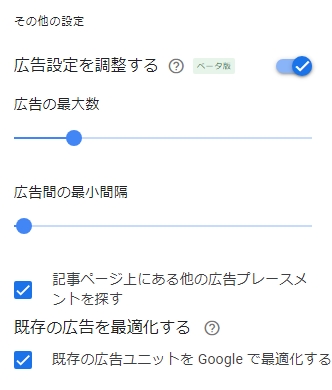
更に下の方にスクロールすると「広告設定を調整する (ベータ版)」があり、有効にすると広告数や広告の間隔などを設定できます。
「記事ページ上にある他の広告プレースメントを探す既存の広告を最適化する」のチェックを外すとめちゃくちゃな位置に広告が貼られることはなくなったので、この項目はおそらく少しでも広告を貼れるスペースがある場合は無理やり押し込むっといった感じの設定だと思います。
記事ページ上にある他の広告プレースメントを探す既存の広告を最適化するとは、
既存の広告ユニットと自動広告を最適化して、最も高い成果が得られるエリアに掲載されるようにする場合は、このオプションをオンにします。
「既存の広告ユニットをGoogleで最適化する」にしておくと収益が上がるかも…。
広告の位置を修正する
AdSense コードを以下の方法で改変することは禁止されています。今回は自動広告がコンテンツが隠れてしまうような位置に設置しているのでそれを修正するだけなので問題ないかと認識しています。
- display:none などを使用して広告ユニットを隠す(ただし、レスポンシブ広告ユニットを実装している場合を除く)
- コンテンツが隠れてしまうような方法、またはコンテンツが広告を覆い隠すような方法で AdSense 広告コードを設定する
- モバイルサイトやレスポンシブ デザインのサイトでコンテンツと広告が重なるような方法で広告ユニットを配置する
- 非表示キーワード、iframe、その他の方法を使用して広告のターゲット設定を操作する
- メールやソフトウェアで広告を配信する
- 広告の配信方法や表示方法を操作して不当に注目を集める(画面内にスライドイン表示される広告、ズームイン / ズームアウトされる広告など)
- ユーザーがモバイル ウェブページでドラッグ操作を行ったときに広告クリックを発生させる
取り敢えず、「.google-auto-placed」が広告コードのクラスなので下記のようなコード追加して広告とコンテンツが重ならないようにしました。一部、marin-topで隙間が空かなかったのでpadding-topを利用しています。
/* 自動広告の被り対策 */
.google-auto-placed {
transform: translate(0px, 50px) !important;
}
.google-auto-placed + p {
padding-top: 5em !important;
}
.google-auto-placed + .toc_list{
margin-top: 3em !important;
}広告が貼られたところには必ず「.google-auto-placed」クラスのついたdivタグがあるのでその下に続く、Pタグや「.toc_list」にマージンやパディングを設定しています。また、アドセンスのコードにはインラインCSSが設定されているので非推奨だったりするみたいですが「!important」で処理しています。
また広告が被るようなシーンがあったら都度対応していく感じで運用していこうかと思っています。