アドセンス広告(iframe)が邪魔してリンクが機能しない!
投稿日:2020/1/25 更新:2020/3/25 コメント 0件 サイト運営 アドセンス, インフィード広告, リンク, リンク切れ, 表示されない通常、テキストリンクにカーソルを合わせるとアンダーバーが表示されますが当サイトの一部リンクが機能しないので原因を調べてみました。
症状
記事一覧ページの記事間には指定した記事ごとにGoogleアドセンスのインフィード広告が差し込まれるように設定していて、正常なら下図のように記事間にアドセンス広告が表示されます。
尚、アドセンスの広告はアクセスの少なくて広告を貼っても広告効果がないようなページは下図のような空白が表示されます。記事一覧ページの下部にはページネーション(ページ送り)のボタンがありますが、古いページまでとどっていく人は徐々に少なくなるので当然アクセス数も減って広告が表示されずに空白があるケースも多くなります。
ところが記事間にそれとは異なる変なスペースが生まれることがあり、このようになるとスペースの下に位置するリンク(サムネイルも含む)が効かなくなることがあります。
原因
chromeのディベロッパーツールで調べるとアドセンスの「iframeタグ(青い部分)」がリンクの上に乗っかっていました。試しに「iframeタグ」を「display:none」で非表示にするとリンクが復活しましたし、青い部分からサムネイルがちょっとだけ出ているところ(赤枠)のリンクは生きているのでこれが原因であるのは間違いないです。
再読み込みすると広告が表示されるか空白のいずれかになるのでページがうまく生成されていないだけのようです。ただ、「z-index」で順序を付けても回避できませんし、怪しそうな遅延読込のプラグイン「a3 Lazy Load」を無効にしても発生するので筆者のスキルでは今のところお手上げ状態です。
追記 2020/01/27
後日、ブラウザ(chrome)を全画面(1360×768)にして動作確認すると変なスペースが起きないことが判明しました。
あと投稿時は「z-index」で出来ないと記載していましたが、その時は広告コードにある「iframe」タグにだけ適用出来なかっただけでインフィード広告を囲っている「infeed-ads」というdivタグを「indexBox」より下になるようにしたら一回だけリンクが復活してアンダーバーが表示されたんですが、再度テキストリンクにカーソルを合わせるとまたリンクが効かなくなりました。
<div class="indexBox">~見出し記事のコード~</div>
<div class="indexBox">~見出し記事のコード~</div>
<div class="infeed-ads">~アドセンスコード~</div>
<div class="indexBox">~見出し記事のコード~</div>
<div class="indexBox">~見出し記事のコード~</div>インフィードコードについてはリンク先の記事に詳し記載しています。
追記 2020/03/04
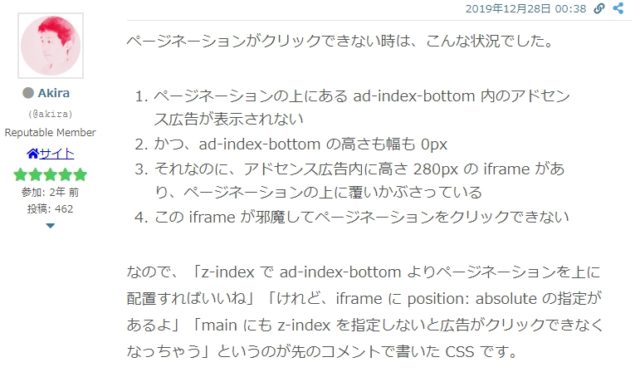
下記フォーラムを参考にCSSで親タグのclassに「position: relative;」を追記してやるとリンクがiframeで押せなくなるということは無くなりました。
.infeed-ads {
position: relative;
z-index: -1;
}
この方法でやると暫くしてからインフィード広告が全く表示されなくなっていたので元に戻しました。
ページネーションが3回目から機能しない。 | 不具合報告 | Cocoon フォーラム
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』 ![]()