【アドセンス】ヘッダー広告がデカ過ぎるので広告コードを修正!
投稿日:2019/8/31 更新:2020/12/13 コメント 0件 アドセンス CSS, HTML, アドセンス, コード, デカい, ポリシー, レスポンシブ, 修正, 大きい, 広告, 縦長タイプ前回書いたようにヘッダーに設置したアドセンス広告がデカ過ぎるので広告コードを修正して対策しました。
メディアクエリでの広告コードの修正に失敗
以下のページに記載されている例を参考にinsタグにclass=”f_stock_header_ads”を追加してメディアクエリで広告幅を制御してみました。
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
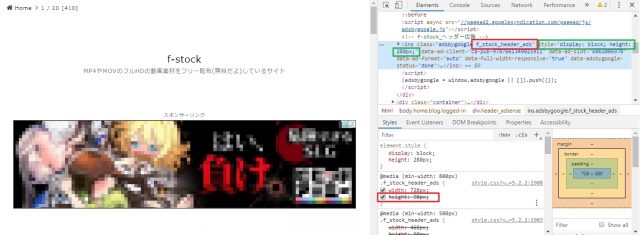
</script>ただ、制御できなかったので出力されたコードを見ると追加したclassの「height: 90px」が取り消し線が入って無効になっていました。コードをよく確認するとインラインCSS(緑の枠線)に記載された「height: 280px」で上書きされて追加したCSSが効かなかったみたいです。
レスポンシブ広告のタグパラメータを使って広告コードを修正!
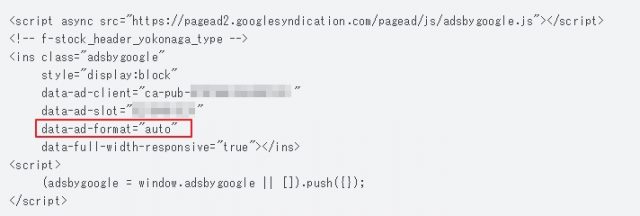
ディスプレイ広告の広告コード生成過程で「横長タイプ」を選択してコードを生成します。
すると生成されたコードの「data-ad-format」の値は「auto」になります。
この「data-ad-formatタグ」の「auto」はレスポンシブ広告コードのデフォルト値なんですが、これだとどの形状の広告が表示されるかは制御できません。設定で「横長タイプ」を選択したのにこのようになるのはよく分からないですが、このdata-ad-format の値を”horizontal”(横長タイプ)に変更してみました。
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-xxxx"
data-ad-slot="xxxx"
data-ad-format="horizontal"
data-full-width-responsive="true"></ins>因みに四角形のレクタングルにしたい場合はdata-ad-format タグの値を「rectangle」、縦長タイプにしたい場合は「vertical」に変更すればいいみたいです。
数日経ってみないとこれでいいのかどうかはよく分かりませんが一応横長タイプの広告に戻りました。因みにこの修正方法はAdSense 広告コードの許可されている変更方法でポリシー違反にはなりません。尚、この方法はPCのみ対象の方法だそうです。