既存サイトをLocal by Flywheelでローカル開発環境へインポート
投稿日:2017/6/7 更新:2018/4/28 コメント 3件 ワードプレス Local by Flywheel, Search-Replace-DB-master, WPテーマ作成, サイト運営, ローカル開発環境, ワードプレス公開している既存のワードプレスサイトをPCにダウンロードしてLocal by Flywheelで構築しているローカル環境でテーマや動作確認できるようにしたいんですが、動作確認程度の記事はたくさんあってとても参考にはなったんですけど、実際に実用されている方の記事は見つからないんですよね。それなら自分でやるしかないなぁ~ということでかなり苦労しましたが何とかできたのでメモしておきます。
尚、行き当たりバッタリの不明確な内容なのですべての環境で出来る保証はありませんのでご了承下さい。あと、定番ですがこの手の作業は必ずバックアップをとって作業しましょう。あと2017年5月19日にLocal by Flywheelのバージョン2.0がプレリリースされていたのでそちらを使って解説しますので以前紹介したものと多少操作が異なっています。
ワードプレスをローカル環境で簡単に試せる「Local by Flywheel」の紹介と基本的な使い方
目次
準備編
データベースのエクスポート(バックアップ)
ワードプレスを完全にバックアップするには投稿記事、コメント、リンクなどが含まれているデータ(データベース)のバックアップとサイトの外観などを担うワードプレスサイトの外観などを構成するファイルのバックアップをする必要がありますので公式サイトなどを参考にエクスポートします。コアサーバーの場合は下記の記事を参考にして下さい。
コアサーバーでPhpMyAdminからデータベースをエクスポートするまで
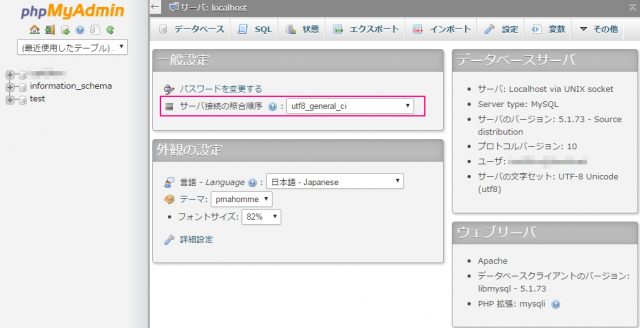
尚、PhpMyAdminでデータベースのエクスポート時に「サーバー接続の照合順序」(utf8_general_ciなど)はデータベースのインポート時に使用するのでメモしておきます。
ワードプレスのインストールフォルダをFTPソフトでダウンロード
こちらはコアサーバーのファイルマネージャにあるワードプレスがインストールされたフォルダなんですがこちらのファイルをすべてFTPソフトなどでダウンロードします。
FTPソフトは最初「FFFTP」を使ってみたんですがフォルダの階層を開くのにも時間を要してイライラしたので「FilZilla」に変更したら何をするにも高速でストレスなく作業できるようになりました。そんな感じなので特に拘りがなければ「FilZilla」をおススメします。
新規サイトを作成
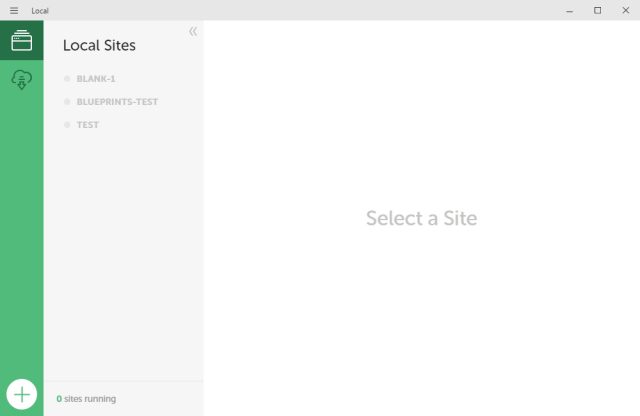
Local by Flywheelを起動して左下の「+」ボタンをクリックして新規サイトを作成します。何もサイトを作成していない場合は中央にLocal by Flywheelをインストールしてない場合は下記の記事を参考にインストールしてください。
「Local by Flywheel」の紹介と基本的な使い方
尚、のちに使用するMySql管理ソフト「Adminer」を日本語で使いたい場合はサイトを作成する前にリンク記事を参考に先に設定を済ませてからサイトを作成してください。
Local by Flywheel付属のAdminerの日本語化とバージョンアップ
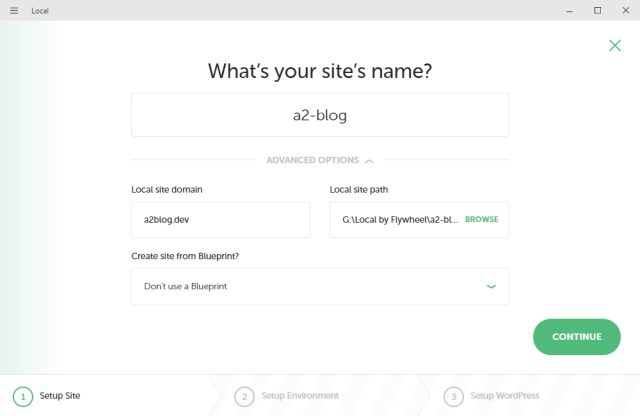
サイト名を決めます。サイトの保存場所を変更する場合は「オプション(ADVANCED OPTIONS)」から変更し、そのほかの項目も変更したい場合は適時変更します。以前のバージョンはCドライブのユーザーフォルダにしか保存できませんでしたが2.0以降のバージョンではどこにでも保存できるようになって地味に便利になりました。
「Create site from Blueprint?」は以前作成したテンプレートをベースに作成することが出来ます。なお、Blueprintとはテーマやプラグインだけを継承したテンプレートみたいなんですが2.0にしてからエラーで作成出来ないので試せていません。
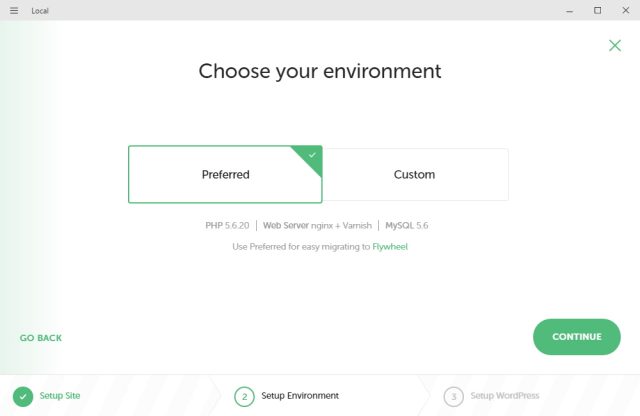
「Preferred(優先設定)」は既定値のようなものでWebサーバー:nginx + Varnish、PHP:5.6.20 + ImageMagick、MySQL 5.6で設定されるようです。
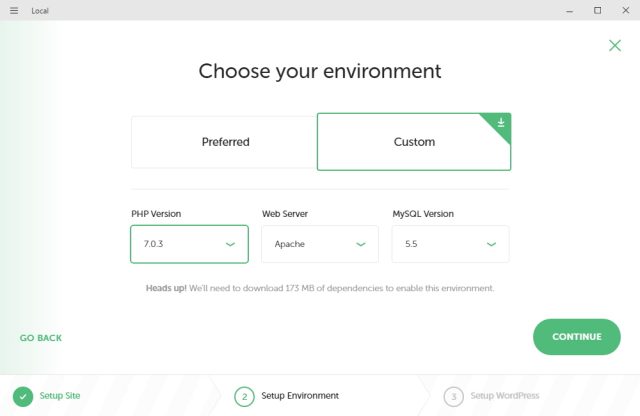
「Custom(カスタム設定)」は選択肢から自由に設定できます。
ただ、ダウンロード容量を削減するために含まれていないPHPファイルなどを選択するとセットアップ中にダウンロード工程が入ります。
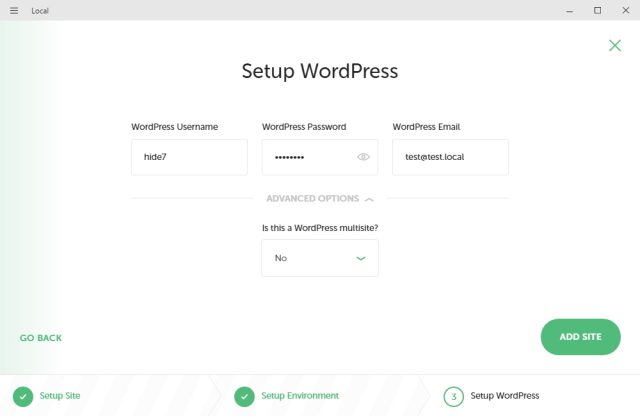
ワードプレスのパスワードなどを設定しますが一度でもサイトを作成している場合は以前の設定した内容がデフォルト値として設定されるようです。因みに左上のメニュー「Preferences」でデフォルト値を設定できます。
パスワードはデータベースを変更する時に既存サイトのパスワードに変更されるので適当で良いと思いますが、サイトを新規作成した時にダッシュボードにログインしたい場合は使用するのでメモしておきます。最後に「ADD SITE」をクリックすればサイトの完成です。尚、ちょっと時間が掛かる場合があります。
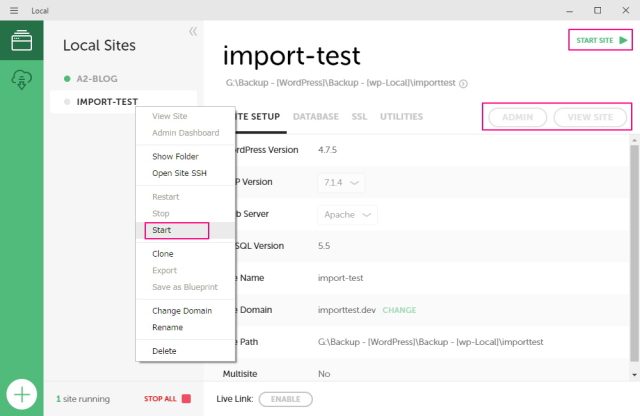
サイト名の右メニュー「Start」、または「START SITE」でサイトが起動し、「VIEW SITE」でサイトが表示されます。また、「ADMIN」で管理画面であるダッシュボードにログインします。ログインするにはサイト作成時に決めた「WordPress Usename」と「WordPress Password」を入力します。
尚、サイトが表示すると英語版のワードプレスになっていますがデータベースを置き換える場合に日本語版になるので日本語化する必要はありません。
新規サイトを最初に起動すると結構な確率で以下のようなエラーやルーターエラーが表示されることが頻繁にあったんですが、このような場合はソフトの再起動ではなく、サイトを再起動(Restart)することでほとんど解消していました。
尚、サイトの再起動でも解消しない場合やサイト作成の進捗状況のアイコンが3分以上続く場合はサイト作成に失敗している可能性があるのでソフトを再起動し、作成中のサイトを削除してから新たに作成し直して見てください。

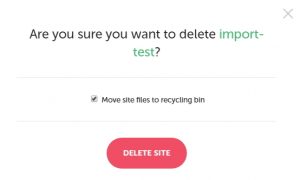
削除はサイト名の右メニュー「Delete」から削除できます。「Move site files to recycling bin」にチェックを入れているとインストールフォルダが削除されるのでファイルを再利用する場合はチェックを解除しておきます。
ローカル環境に既存サイトの投稿記事のみをインポートする場合
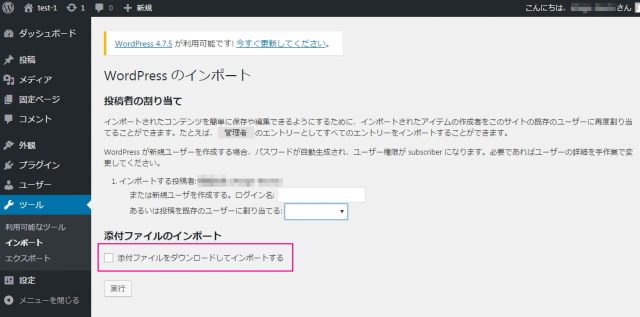
ワードプレスの初期設定のままで手っ取り早く記事のみをインポートしたい場合は既存サイトで「ツール」→「エクスポート」からエクスポートし、ローカル側で「インポート」→「WordPress」→「今すぐインストール」→「インポーターの実行」という感じでデータをインポートするだけで記事は表示されます。ただ、内部リンクがおかしかったりしますので完全にインポートしたい場合はこの章は読まずに次の章へ進んで下さい。
画像アドレスはサーバー上に保存されているものになっているので記事データをインポートするだけで画像も表示されます。よって「添付ファイルをダウンロードしてインポート」はチェックを外しておきます。
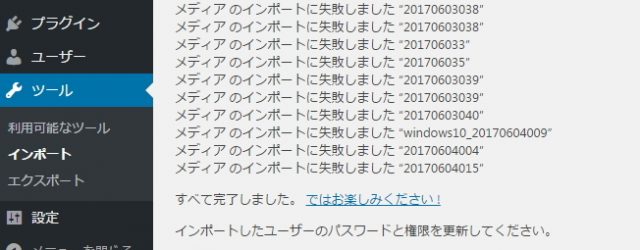
インポート時にこんな感じにメディア(画像)のインポートに失敗しますが問題なく表示される筈です。ただ、画像はサーバー上のものを参照しているのでネットに接続していないと表示されません。
そんな感じなのでローカル環境のWPに画像をアップロードすると既存サイトの画像と保存場所が異なることになるのでローカルで作成したサイトをサーバーにアップロードするような使い方には向いてないと思います。このやり方はあくまでもローカル環境で簡易的なテストやテーマ開発などの時に利用することになるでしょう。
ローカル環境に既存サイトを完全にインポートする場合
プラグインやテーマなどをすべて既存サイトと同じように復元する方法です。準備が整ったらローカル環境にサイトをインポート作業に入りますが流れは以下のような感じです。
- ワードプレスフォルダの置き換え
- 新規データベースの作成
- データベースのインポート
- wp-config.phpでサーバー情報を修正
- URL置換(Search-Replace-DB-masterを利用)
- パーマリンク設定の更新
ワードプレスフォルダの置き換え
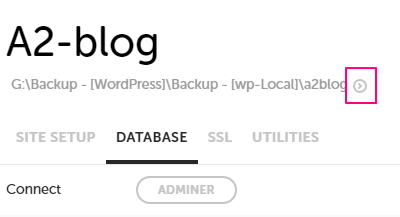
赤枠のボタンからインストールフォルダを開きます。
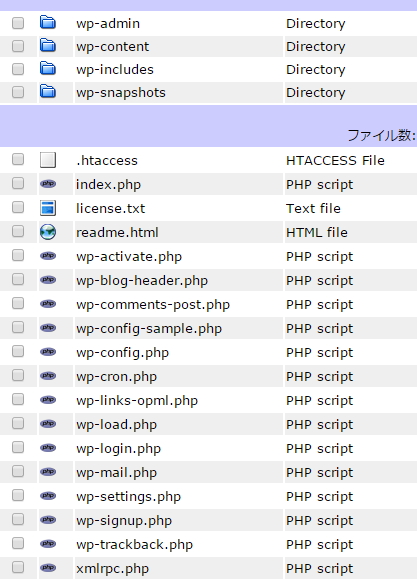
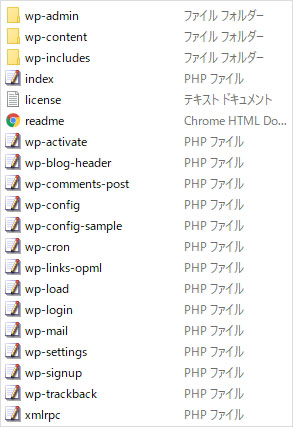
「サイト名」→「app」→「public」フォルダを開きます。
「public」フォルダ内のファイルはワードプレスを構成するファイルなんですがこれらのファイルをすべて削除します。
この時点でサイトを開くとこのような画面が表示されました。
サーバーによってフォルダ構成が異なるとは思いますが、FTPソフトでダウンロードしたサイトデータにも同じように「public」フォルダに該当するフォルダがあるのでその中のファイルをすべてコピーし、削除したフォルダに貼り付けます。要は既存サイトのデータに置き換えるわけです。この状態でサイトを開くと「403 Forbidden(閲覧禁止)」が表示されました。
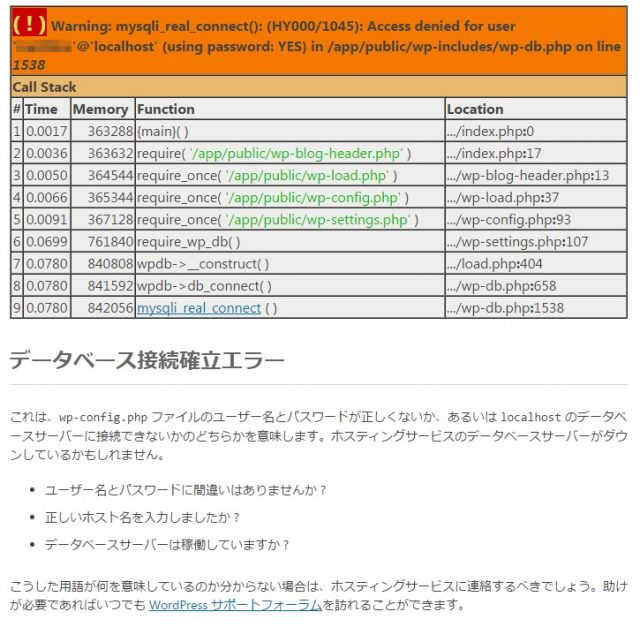
また、別のテスト中には以下のような「データベース接続確立エラー」が出ました。これらのエラーを解消するにはデータベースをインポートし、wp-config.phpの内容を修正などの作業が必要になります。
新規データベースの作成
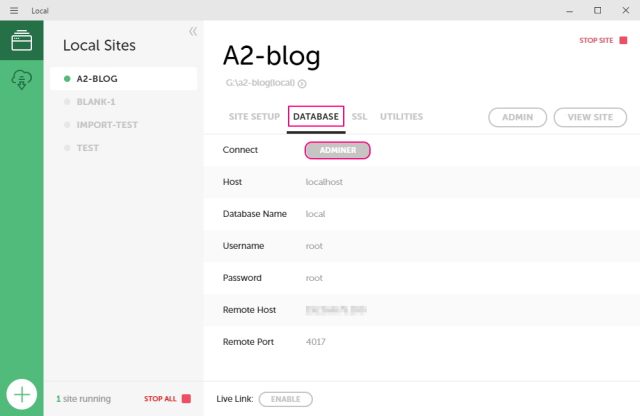
Local by Flywheelで使われているMySql管理ソフト「Adminer」にエクスポートしたデータベースをインポートするためにAdminerにログインします。ログイン方法はDATABASEメニューにある「ADMINER」をクリックします。
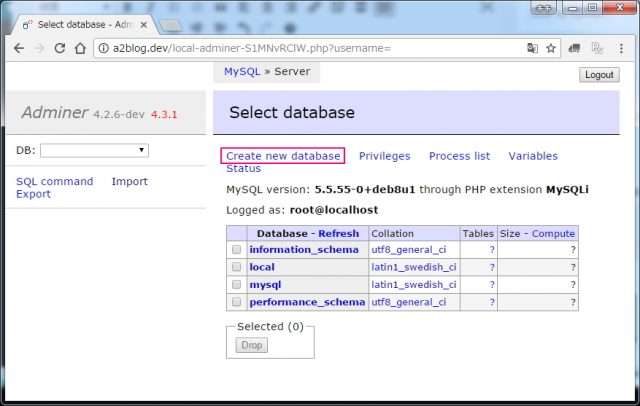
するとブラウザで以下のような画面が表示されると思います。赤枠の「Server」をクリックします。
英語表記ですがあとサイト作成のところでも記載しているようにリンク先の記事を参考にすると日本語化できますが、この方法ではすでに作成したサイトについては日本語化できません。なんかやり方はあると思いますが現時点では作成済みのサイトを日本語化することができなかったので日本語で使いたい場合はサイトを作り直してください。
Local by Flywheel付属のAdminerの日本語化とバージョンアップ
「Create new database」をクリックします。
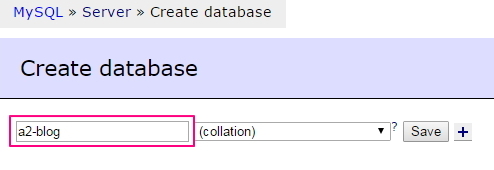
分かりやすいデータベース名を付けます。使用できる文字はよく分かりませんが英数字、ハイフン、アンダーバーは使えました。
「collation(照合順序)」のところにはPhpMyAdminで記録したサーバー接続の照合順序に表示されていた内容を選択します。筆者の場合は「utf8_general_ci」になりますが他はどうなっているか全く分かりません。設定したら「Save」をクリックします。
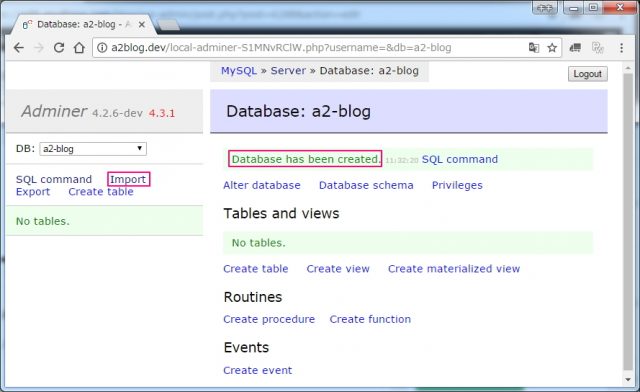
正常の作成されると「Database has been created.」と表示されると思います。
データベースのインポート
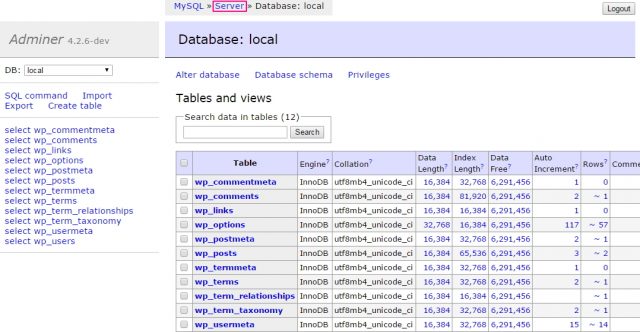
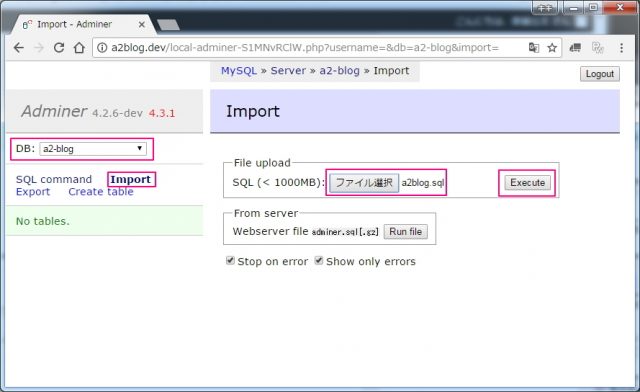
作成したデータベース名が選択されているのを確認して左のメニューの「Import」をクリックし、PhpMyAdminでエクスポートしたデータベース(xxx.sql)を選択して「Excute」をクリックするとデータベースのインポートが開始されます。尚、データベースをPhpMyAdminでエクスポートする時にZIP形式などに圧縮していた場合は解凍したSQLファイルを選択します。
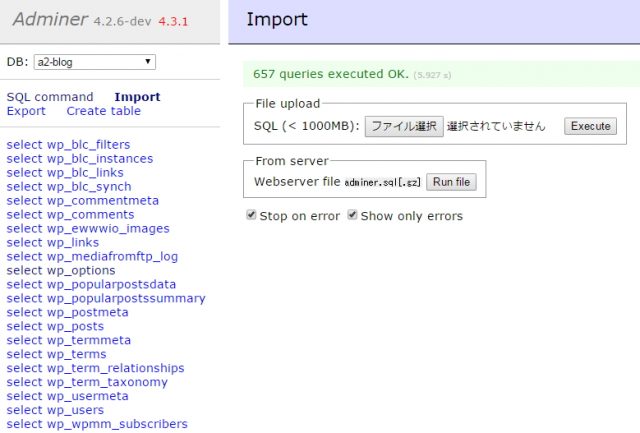
無事にインポートされると左側にデータ(テーブル)の一覧が表示されますが、ここでエラーが表示される場合はデータベースのエクスポートに失敗している可能性がありますので再度PhpMyAdminやサーバーのメニューなどからエクスポートしてみて下さい。
wp-config.phpのサーバー情報を修正
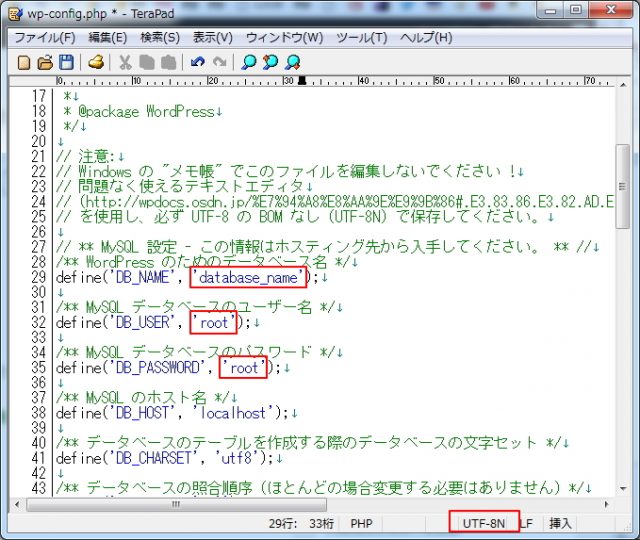
ワードプレスフォルダの直下にある「wp-config.php」をテキストエディタで開き、下図のような「define(‘DB_NAME’,・・・」のところを先ほど設定したデータベース名に変更し、「DB_USER」と「DB_PASSWORD」のところを「root」に変更して保存します。
画像内にも記載されていますがWindowsについているメモ帳で編集&保存すると文字化けしたりするので保存形式が「UTF-8N(BOMなし)」で保存できる「サクラエディタ」や「TeraPad」などを使った方がいいみたいです。筆者が使用しているTeraPadでは下部のステータスバーに「UTF-8N」などと文字コードが表示されます。
URL置換(Search-Replace-DB-masterを利用)
うまくいくとサイトが表示されると思いますがトップページは表示されても個別記事や画像などのリンクアドレスが既存サイトのものになっていたり、ダッシュボードにログインできなかったりして正常に機能しないと思うのでURLをローカルサイトのアドレスに置換します。データベースの置換には「Search-Replace-DB-master」がおススメみたいなのでそちらのソフトをダウンロードして使用します。
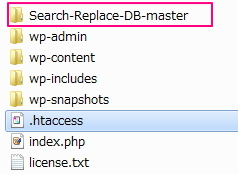
「Search-Replace-DB-master」を解凍したものをフォルダごとWPフォルダの直下に配置します。尚、解凍したフォルダの中に同名のフォルダがあるのでそちらのフォルダを配置します。
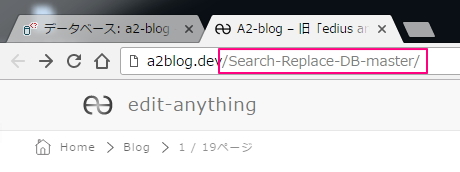
下図のように「サイトURL + /Search-Replace-DB-master/」にアクセスすると設定画面が開きます。
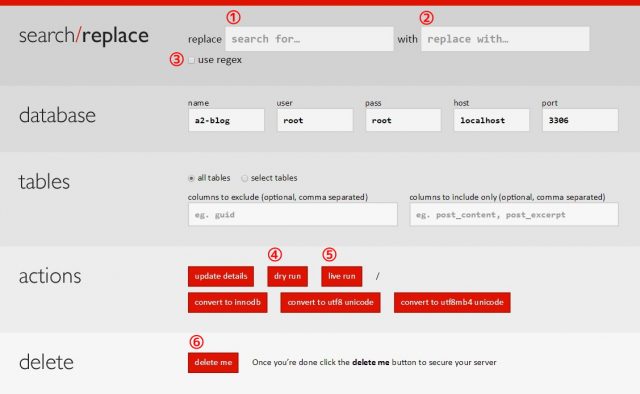
「replace」に検索するURL、「with」に置換したいURLを入力します。尚、最後にスラッシュ(/)を入れない方がいいそうですが違いを検証していないのでよく分からないです。
追記 2017/11/28
のちにスラッシュ(/)のせいでトラブりました。
ローカルのワードプレスにログイン出来なかった理由はスラッシュ(/)だった!
- 検索するURLを入力
- 置換したいURLを入力
- 正規表現で置換する場合にチェックを入れる
- 置換されるデータを表示
- 置換を実行
- Search-Replace-DB-masterを削除
具体的には検索するURLに公開しているサイトアドレス、置換したいURLにLocal by Flywheelで設定したアドレスを記載します。
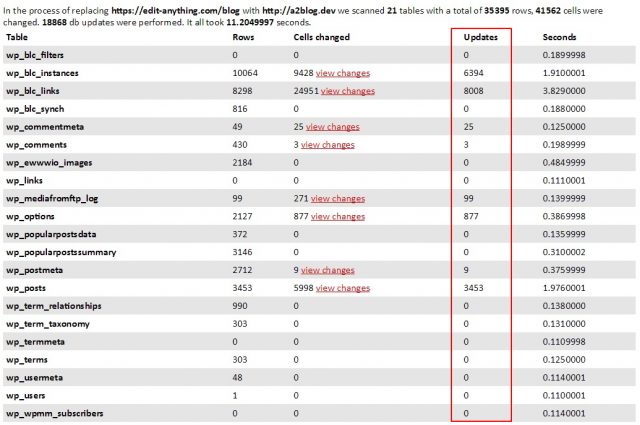
「dry run」をクリックすると置き換えられるデータが表示されるので問題なければ「live run」をクリックすると置き換えが実行されます。置き換えが終わると下図のように置き換えられたデータ数が「Updates」の項目ところに表示されます。
今回はローカルなので必要ないですが逆のパターンのローカル環境のサイトをサーバーにアップロードする時にSearch-Replace-DB-masterを削除せずにファイルをアップロードするとサイトアドレスに「/Search-Replace-DB-master」を付加させるだけでデータベースを弄られて超絶危険な状況に陥るので確実に削除しておいて下さい。
パーマリンク設定の更新
既存サイトのパーマリンク設定を「基本」にしていると前章までの操作で正常に機能するみたいですが、パーマリンク設定をカスタム構造(/%postname%.htmlなど)にしているとリンクをクリックすると「Not Found」などとなって記事が表示されないと思います。
ワードプレスではパーマリンク設定を「基本」以外に設定していると自動的に「.htaccess」ファイルを生成して自動転送(リダイレクト)させているようなんですが、「.htaccess」ファイルが既存サイトのものになっているのでリンクが機能しなくなるみたいです。なので「ADMIN」ボタンをクリックしてワードプレスのダッシュボードにログイン(管理画面)します。
尚、データベースを入れ替えたのでローカル環境のワードプレスはLocal by Flywheelで作成したログインユーザー、ログインパスワードではなく、既存のサイトのものに変わっているのでログイン時には間違わないようにご注意下さい。
ログインしたら「設定」→「パーマリンク設定」を開いて何も変更せずに「変更を保存」をクリックします。これで「.htaccess」が更新されます。また、「.htaccess」ファイルを削除しても同じような効果が得られるようです。
こちらは既存サイトの「.htaccess」ファイルです。
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /blog/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /blog/index.php [L] </IfModule> # END WordPress
更新すると赤い部分が削除されていました。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
以上でサイトにインポートは完成ですが一回ではうまくいかないかもしれませんがこのページで解説している内容を理解したことでワードプレスの構造、データベースの役割、PhpMyAdminの使い方などをちょっと深いところまで理解できたので有意義でした。








































3 件のコメント