TinyPNG でサイトで使用している画像を圧縮してみた!
投稿日:2016/1/6 更新:2019/3/22 コメント 0件 画像 サイト作成, 圧縮自身がやっている 「edius…?」という、
動画編集ソフト EDIUS のマニアなサイトがあるんですが
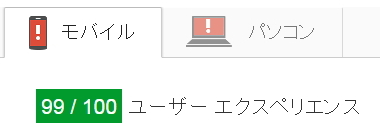
Google の サイトスピードなどを調べるサイト「PageSpeed Insights」で評価があまりよくないですよね。
下図は現在のモバイルの評価なんですが数値が100に近ければ近いほどいい訳です。
以前はそれほどよくなかったんですがレスポンシブ対応の jQueryのプラグイン
startbootstrap-blog-home(version.1.0.3)に変えて
meta情報にviewport を追加したら劇的に良くなりました。
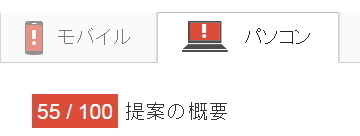
因みにPCの評価は 55/100 なのでまだかなり改善の余地がありますねw。
PageSpeed Insightsでは結果と共に改善策も表示されるんですが
ド素人の自分には結構ハードルが高いことが多かったので何もせずに先延ばしにしたんですが
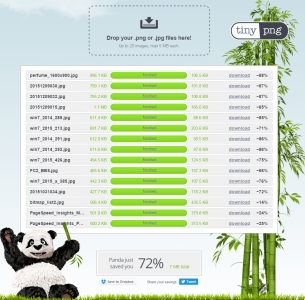
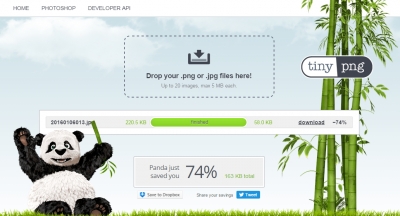
少しずつやっていこうと手始めに「TinyPNG」というサイトで画像ファイルの圧縮してみました。
この記事を書いている時点のサイトの容量は「92.9MB」だったんですが、
容量が500BK以上のPNGとJPGの画像ファイルを圧縮した結果、
サイトの容量を「58.2MB」まで下げることができました。
圧縮した画像は見比べると確実に劣化はしているんですが、
初見で画像荒いなぁ~と思えるほどではなく実用に耐える画質だったので
その後、すべての画像を圧縮して差し替えました。
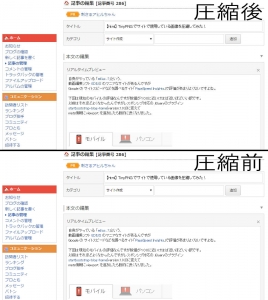
下図はこの記事の編集中の画面をキャプチャして比較したものです。
容量的には 220.5 KB が 58.0 KB の 74% まで圧縮されています。
アップロードできる画像ファイルはJpg、Pngファイルのみでひとつのファイル容量の上限は 5MBまで、
あと一度に20枚までしかアップできないのと圧縮されたファイルをダウンロードをするのに
ファイルごとにダウンロードボタンを押さないといけないません。
ファイルが多いとちょっと手間と時間が掛かりますが圧縮作業の進捗状況が目に見えて分かるので
それを見てるだけでも楽しいので個人的にはまったく苦にならなかったですね。(o^-^o)
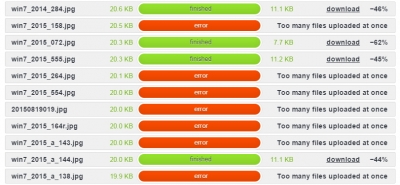
ただ調子に乗ってアップロードし過ぎるとこんな感じにエラーが出ますw。
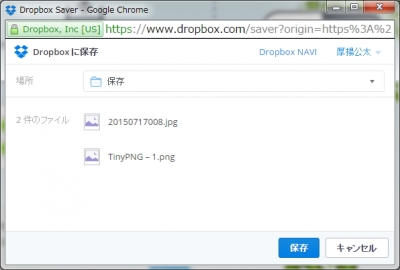
圧縮率が表示されている下部にある「Save to DropBox」ボタンから
圧縮したファイルを DropBox に直接保存できるみたいだったのでやってみたんですが
すでにDropBoxにログインしていたからだと思いますが
保存フォルダを指定して「保存」ボタンを押すだけのとても簡単な作業でした。
(o^-^o)