【アナリティクス】イベントトラッキングが計測されない?!gtag.jsって?!
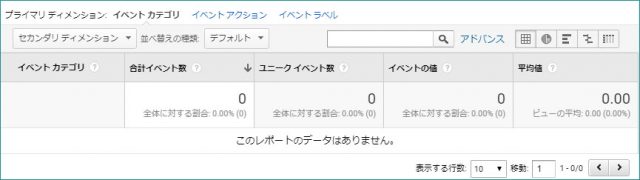
投稿日:2018/10/5 更新:2019/3/21 コメント 0件 サイト運営 analytics.js, gtag.js, アナリティクス, イベントトラッキング「f-stock.net」という動画素材サイトを立ち上げたというのにサイト開設の初日のGoogle アナリティクスのデータ(一部)が拾えていませんでした。取得できなかったデータはダウンロードボタンをクリックされた回数を計測するコードの設定ミスでこのせいでどのファイルが何回ダウンロードされたかというデータでその他のアクセスデータなどは問題なく取得できています。
analytics.js から gtag.jsへ
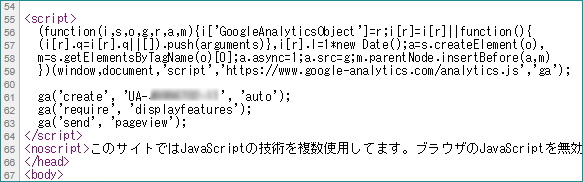
実はアナリティクスのトラッキングコードが analytics.js から gtag.js に変わっていました。下図は従来の analytics.js によるアナリティクスのトラッキングコードです。
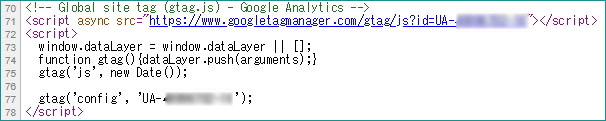
こちらが gtag.js のトラッキングコードです。
トラッキングコードだけが変わっただけなら今回の事態を招くことはなかったんですが、イベントトラッキングの設定方法も変わっていたために今回失敗した訳ですね。
イベントトラッキングではクリック(イベント)された回数を調べたいタグの中に以下のようなコードを記載するとクリックしたデータがアナリティックスに送られてデータとして記録されます。尚、イベントトラッキングの機能については以下のページが分かりやすいかと思います。
Google Analyticsのイベントトラッキングを設定する方法〜反映の確認方法まで〜
analytics.jsの場合
<a href="https://f-stock.net/download/xxx.zip"
onclick="
ga(
'send',
'event',
'button_click',
'download_button',
'xxx.zip');
">Download</a>
gtag.jsでは以下のように書き換えます。
gtag.jsの場合
<a href="https://f-stock.net/download/xxx.zip"
onClick="
gtag(
'event',
'button_click', {
'event_category' : 'download_button',
'event_label' : 'xxx.zip'
});
">Download</a>
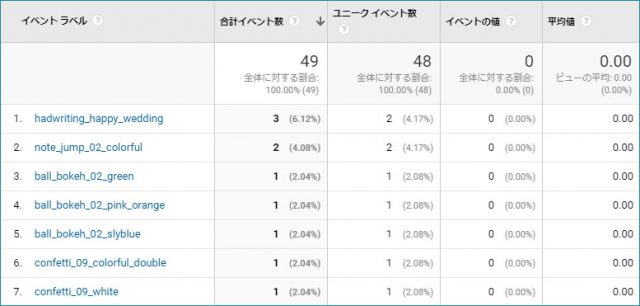
イベントラベル(ダウンロードされたファイル名)までちゃんと取得できるようになりました。
f-stockはワードプレスサイトなんですが、なるべく作業を減らせるようにダウンロードファイル名とスラッグ名を同じに設定して下記のようにコードを記載しています。このようにするとサーバーにファイルをアップロードするだけでPHPが自動でファイル名を生成してくれるのでリンクを貼る必要もないのでめちゃくちゃ作業が捗ります。尚、この件についてまた記事にするつもりです。
single.php <a class="download_icon" href="https://f-stock.net/download/ <?php echo $p_slug = get_page_uri(get_the_ID()); ?>.zip" title="download" onClick=" gtag( 'event', 'button_click', { 'event_category' : 'download_button', 'event_label' : '<?php echo $p_slug = get_page_uri(get_the_ID()); ?>' }); "><span>DOWNLOAD</span></a>
参考記事:Google アナリティクスのイベントをトラッキングする