ワードプレスのテーマ開発&テストサイトをウェブ上に構築
投稿日:2019/3/21 更新:2019/3/21 コメント 0件 ワードプレス テーマの編集, ローカル開発環境, ワードプレスWP開発サイトをウェブ上に構築してみました。
そもそも
Local by Flywheelでのローカル開発環境がうまく設定できなくなったのが一番大きいですが、そのほかにローカルサイトだとアドセンスの広告が表示されなかったりしてイマイチリアリティのある環境でテーマの作成や修正が行えませんでした。
また、使用するサーバーでテストした方がPHPやMySQLなどのバージョンによる不具合も少ないでしょうし、サイトの表示速度などもテストできるので個人的にはメリットの方が大きいと思ったのでサブドメインにテスト環境サイトを作成し、そこでテーマ開発などを行うことにしました。以下はコアサーバーで説明します。
データベースの新規作成
コアサーバーのデータベースのページを開いて「データベースの新規作成」をクリックします。余談ですがコアサーバーの料金プランは「CORE-MINI
データベース名、パスワードなどの必要事項を入力。よそは知らないですがデータベース名やパスワードにアンダーバーなどが使えないのがちょっと使い辛かったです。
正常に処理されればすぐに作成されます。
サブディレクトリを作成
「サイト設定」でサブディレクトリを作成したいドメインを選択して「net2ftpファイルマネージャー」を開きます。
要はドメイン直下にフォルダ(ディレクトリ)を作成してそこにワードプレスをインストールする訳です。このようにすると一つのドメインでもレンタルサーバーが許る限りのワードプレスサイトを作成することができます。
ドメイン直下に新規フォルダ(ディレクトリ)を作成します。因みにアドレスは「http(s)://ドメイン/フォルダ名」になります。
そのディレクトリにワードプレスをインストールするんですがあとはFileZillaがやり易いのでそちらでやります。
ワードプレスのインストール準備
ワードプレスを公式サイトからダウンロードして解凍しておきます。
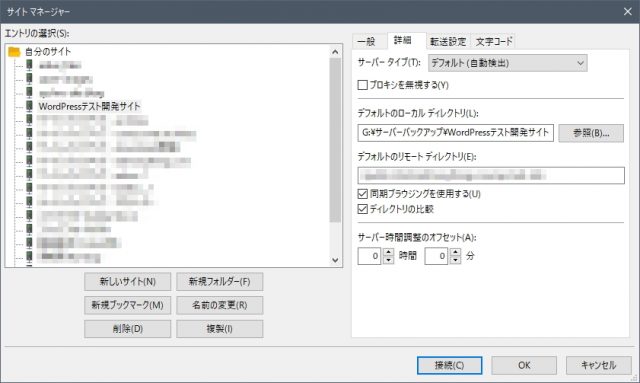
FileZillaのサイトマネージャーでドメイン以下に作成したディレクトリにアクセスできるように「デフォルトのローカルディレクトリ」と「デフォルトのリモートディレクトリ」などの設定します。
「接続」をクリックして正しく設定されていれば下図のように右のリモートサイトのディレクトリが表示されます。
ローカルサイトのディレクトリに解凍したワードプレスのファイルをすべてコピーします。尚、左のウィンドウにドロップしてもできますがそのままドロップすると移動扱いになるので移動させたくない場合はCtrlキーを押しながらドロップします。
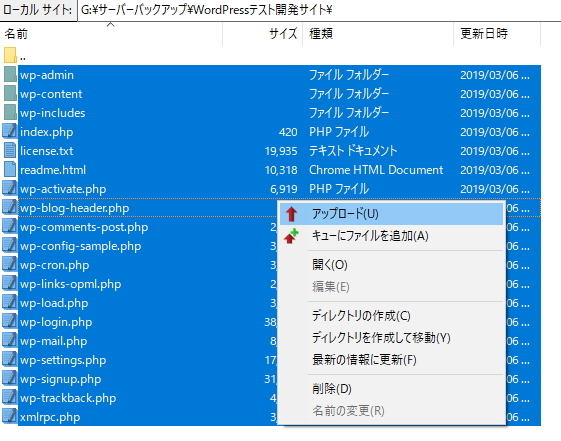
全てのファイルを選択して「アップロード」します。ネット環境によってはちょっと時間が掛かるかと思います。
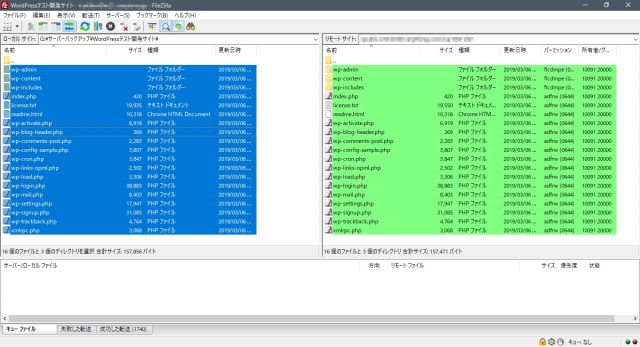
完了する下図のようになると思います。net2ftp ファイルマネージャーでちゃんとファイルが指定したフォルダに保存されているか確認しておきます。
ワードプレスのインストール
ドメインにディレクトリ名を追加したアドレスにブラウザでアクセスするとワードプレスの画面が表示される筈なので「さぁ、始めましょう!」をクリックします。
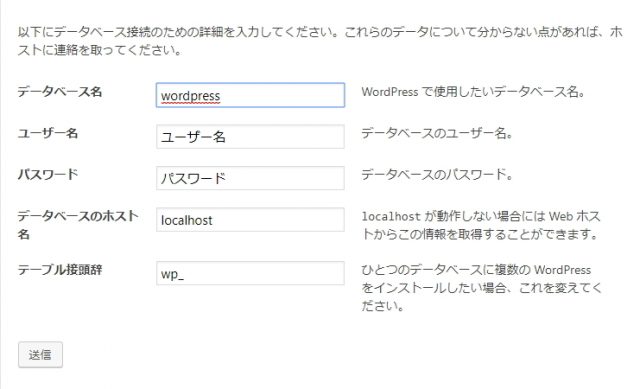
レンタルサーバーで作成した「データベース名」、「ユーザー名」、「パスワード」を入力します。「ユーザ名」は「データベース名」と同じものを入力します。ほかは初期設定のままで結構だと思います。
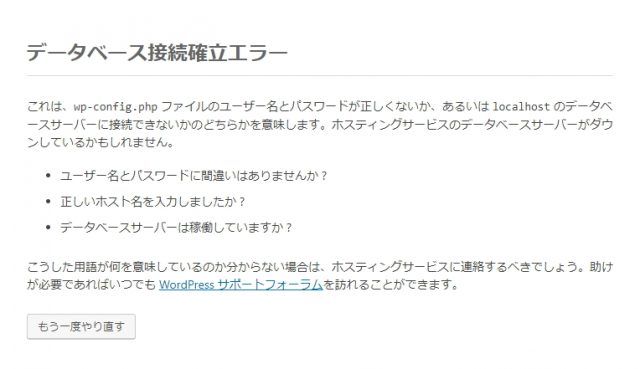
何か間違っていると以下のような「データベース接続確立エラー」になります。
データベースへのアクセスに成功する以下のような画面が表示されるので「インストール実行」をクリック。
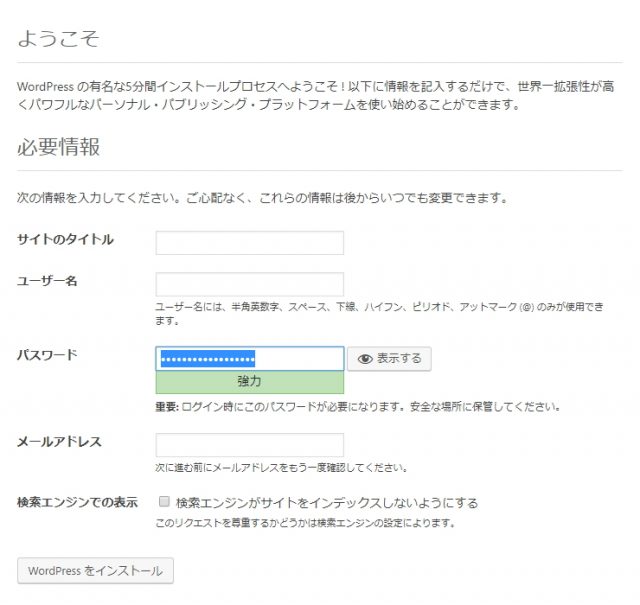
ようこそ画面が表示されるので「サイトのタイトル」、「ユーザー名」、「パスワード(自動生成されますが変更しても可)」、「メールアドレス」を入力します。
「検索エンジンでの表示」の項目はテスト環境なので検索に引っ掛かって重複コンテンツなどと見なされるのは問題なのでチェックを入れてインデックスされないようにしておきます。あとパスワードなどはメモしておきましょう。
すべて入力したら「WordPressをインストール」をクリック。
すぐに下図のような画面が表示されるので「ログイン」をクリック。
ワードプレスのユーザー名とパスワードを入力してログインします。
登録したメールアドレスにサイト設置の成功を知らせるメールが届きます。
WP Maintenance Mode
「検索エンジンでの表示」にチェックを入れておけば検索で引っ掛かることもないと思いますがアドレスがバレたらアクセスはできます。変なことをしているわけでもないので別にバレても構わないんですが、一応メンテナンスモードにしておきます。
プラグインの「WP Maintenance Mode」をインストールして「有効化」しておけば管理者以外はサイトにアクセスしてもメンテナンス画面が表示されるようになります。
プラグインを有効化して一般設定で「有効化」にチェックを入れて「設定を保存」するだけです。デザインメニューで表示される画面をカスタマイズすることもできたりします。
WPにログインしていないプラウザでアクセスすると下図(デフォルト設定)のような画面が表示されます。このほかにBasic認証でアクセスを制限するやり方もあるようです。
デフォルトだと背景が真っ白で味気ないので用意されている背景画像をセットしておきました。
テーマの適用について
流れとしてはテスト環境でテーマを作成・修正し、完成したらそれをZIP化してリアルサイトにアップロードしてテーマを適用するというやり方でやってます。FileZillaなどのFTPソフトで特定のファイルだけ書き換えると訳が分からなくことが多く、実際に他のサイトのテーマを上書きしてしまったこともあります。この方法だと万が一不具合が生じた時にもテーマを元に戻すだけで解消できるので安心してテーマを適用できます。