GA4 ZIPファイルのダウンロード数の計測してみた!「探索」えふすと f-stock.net
投稿日:2023/1/17 更新:2023/1/18 コメント 0件 アクセス解析 GA4, アクセス解析, アナリティクス, グーグル, スプレッドシート, ダウンロード数, 計測GA4はUAとはかなり仕組みが変わっていて戸惑うばかりですが、先日UAとGA4(12月16日設置)のトラッキングコードも併設したのでダウンロードボタンをクリックがちゃんと計測できているか確認しました。
概要
取り敢えずGA4用のgtag.jsだけでダウンロード数が計測できているか確認してみました。尚、GA4設定時にイベントの拡張機能で以下の項目が有効になっていることを確認しています。
計測するのは「えふすと f-stock」という筆者が運営する動画素材の配布サイトで「DOWNLOAD」をクリックするとZIPファイルがダウンロードされるようになっています。
因みにGA4のリアルタイム(過去30分間)では「イベント数」→「file_download」→「file_name」からダウンロードされたファイル名は確認できるんですが1ページに7行しか表示されないですし、ファイル名も一部しか表示されません。
今までは下記のように独自にイベント名を付けて取得していたのでGA4のタグを埋め込んだだけで計測していたんですがこのコードはそのままでGA4のコードだけでデータを計測できているかを確認したい訳です。
<a class="download_icon" href="https://f-stock.net/download/playstation_button_6.zip" title="download"
onClick="
gtag('event', 'button_click', {
'event_category' : 'download_button',
'event_label' : 'playstation_button_6'
});
">
<span>DOWNLOAD</span>
</a>因みにワードプレスのサイトなのでsingle_contents.phpというページを作成して以下のようなコードでHTMLコードが生成させるようにしていました。このコードだけを見たらバリバリPHPを書けるように見えますが、これは先人の知恵を借りてようやく完成させたもので自分一人では絶対に書けませんw。
<a class="download_icon" href="https://f-stock.net/download/<?php echo $p_slug = get_page_uri(get_the_ID()); ?>.zip" title="download"
onClick="
gtag('event', 'button_click', {
'event_category' : 'download_button',
'event_label' : '<?php echo $p_slug = get_page_uri(get_the_ID()); ?>'
});
">
<span>DOWNLOAD</span>
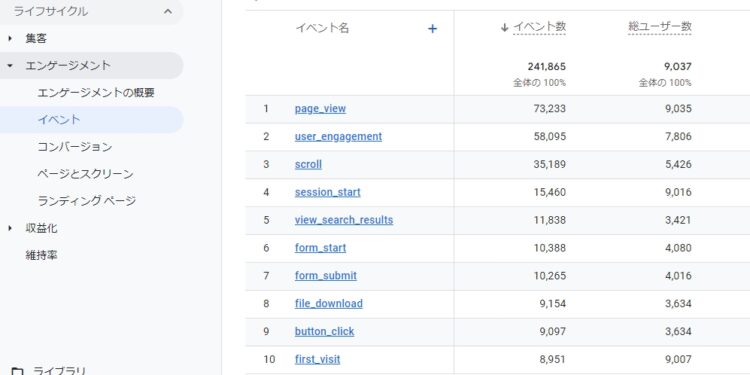
</a>「レポート」の「ライフサイクル」→「エンゲージメント」→「イベント」ではダウンロード数までは表示されます。
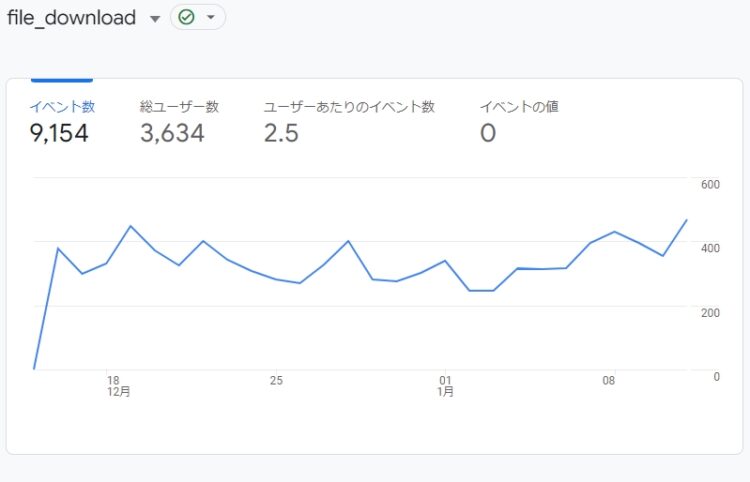
ただ、「file_download」を開いてもファイル名まで表示されません。
GA4 探索の基本
ダウンロード数を確認したい場合はGA4ではレポートの下にある「探索」を使うとできます。
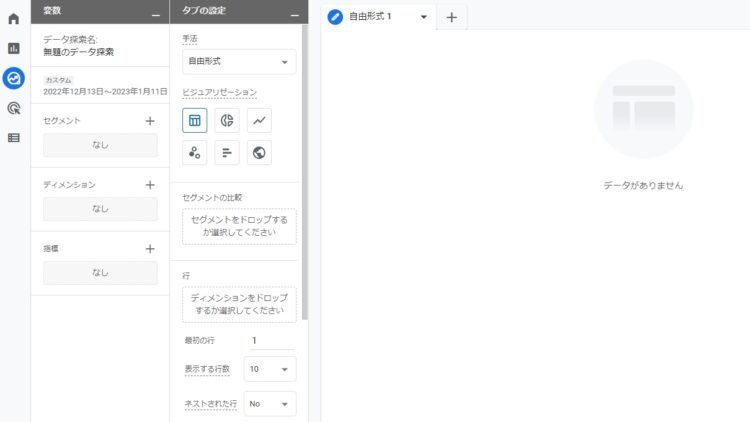
「空白」をクリックすると探索の設定画面が表示されます。
「変数」のところが扱うデータを選択するところで実際にデータを表示するためには「タブの設定」に「変数」に追加した項目を追加する必要があります。「変数」とは何か作業する時に使用する道具を準備しますがそれと同じですね。
まずは「データ探索名」とデータを取得する「期間」を設定しますが、「データ探索名」は「無題のデータ探索」と記載されているところをクリックすると変更できます。
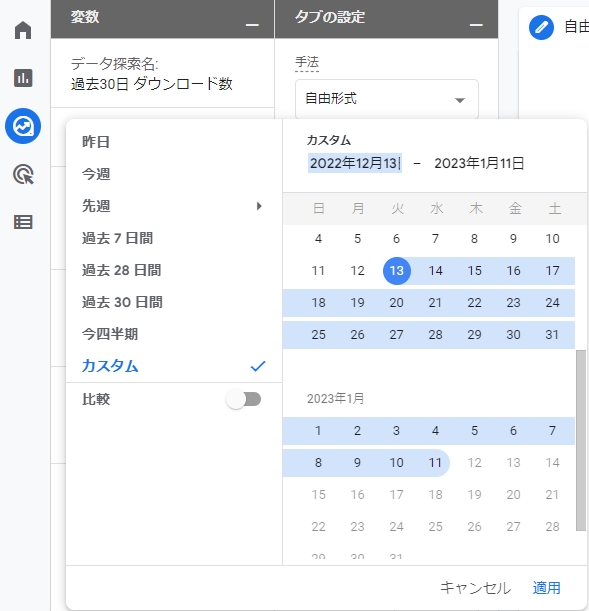
「期間」は日付のところをクリックするとウィンドウが立ち上がるので範囲を指定して「適用」をクリックします。
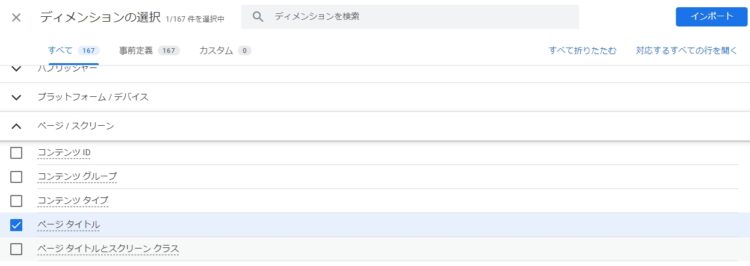
「ディメンション」のところにある+ボタンをクリックすると項目の選択画面が表示されるので「ページタイトル」にチェックを入れて「インポート」をクリックすると「変数」のところに追加されます。検索フォームに「タイトル」などと入れて検索してもOKです。
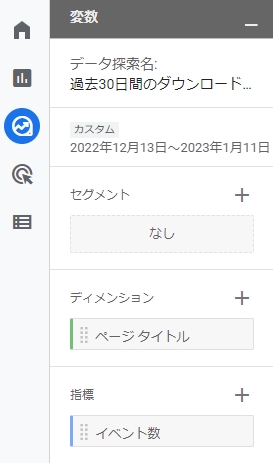
続いて「指標」に「イベント数」を追加します。尚、サイトでZIPファイルをダウンロードできるようにしていない場合は「イベント数」の代わりに「表示回数」すると分かりやすいと思います。
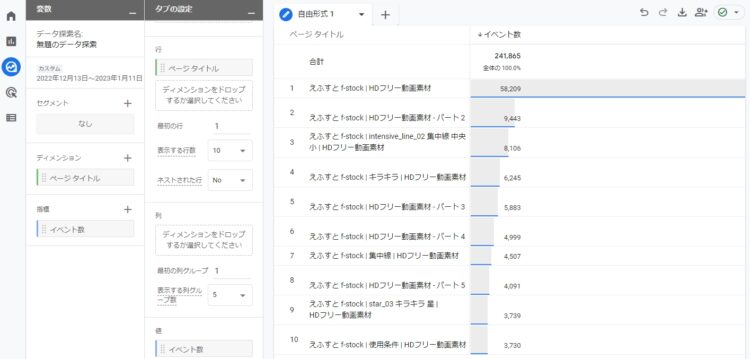
ここまでの作業で下図のようになっている筈です。
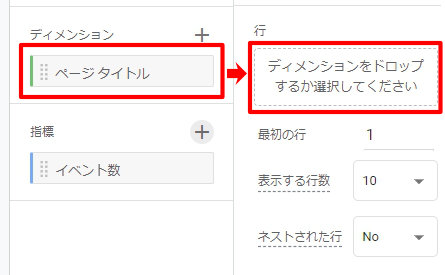
「ディメンション」に追加した項目をダブルクリックするか、「行」のところにドラッグ&ドロップすると右の「タブの設定」に追加されます。
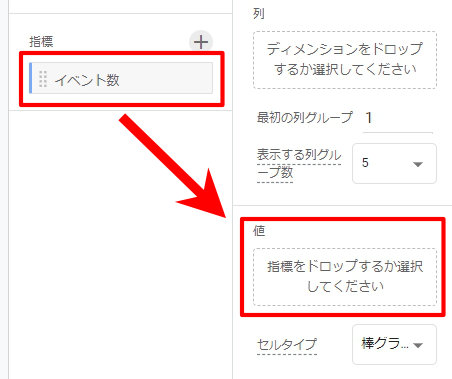
「指標」に追加した項目をダブルクリックするか、「値」のところにドロップすると追加されます。
すると右の領域に解析データが表示されます。尚、日付が変わってすぐとかのデータは表示されないようです。30分くらいしたら表示されるみたいです。
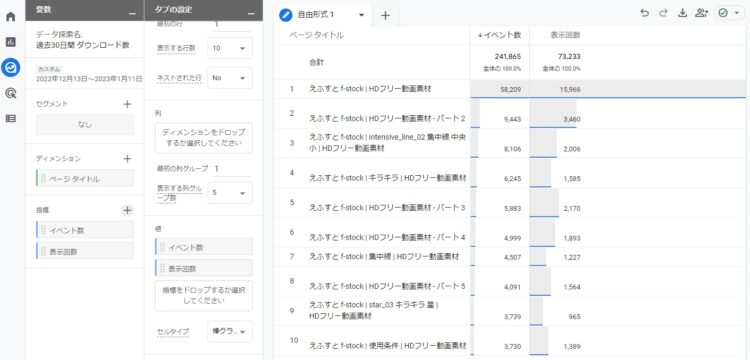
下図は「指標」に「表示回数」を追加したものです。因みに表示させる組み合わせによってデータが表示されないことがあります。
値のところの「セルタイプ」を「書式なしテキスト」にすると棒グラフを非表示にすることもできます。探索の基本的にはこんなところです。
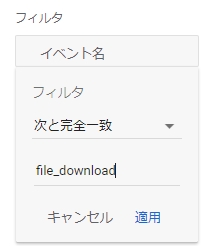
このままではページネーションやトップページまで表示されていますし、すべてのイベントも計測されているので「イベント:file_download」でフィルターを掛けます。
すると「file_download」というイベントが発生したページのみがリストアップされます。
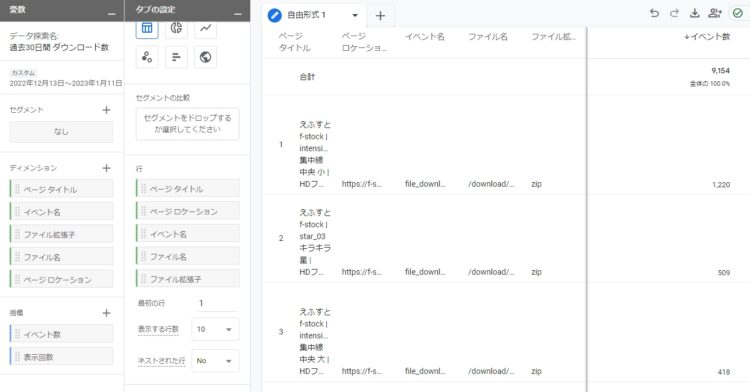
ダウンロード数を知るだけなら「ページタイトル」と「イベント数」だけでいいんですが、個人的にはエクセルデータとしてまとめたいので「ページタイトル」「ページロケーション」「イベント名」「ファイル名」「ファイル拡張子」などを追加しています。
Googleスプレッドシートで「探索」のデータを見る
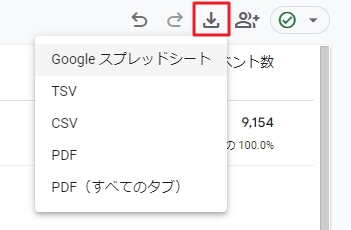
出力されたデータが一部しか表示されておらずとても見辛いのでデータに書き出すんですが、Googleスプレッドシートを使うとブラウザで完結できるのでお手軽です。
「Import the data」をクリック。
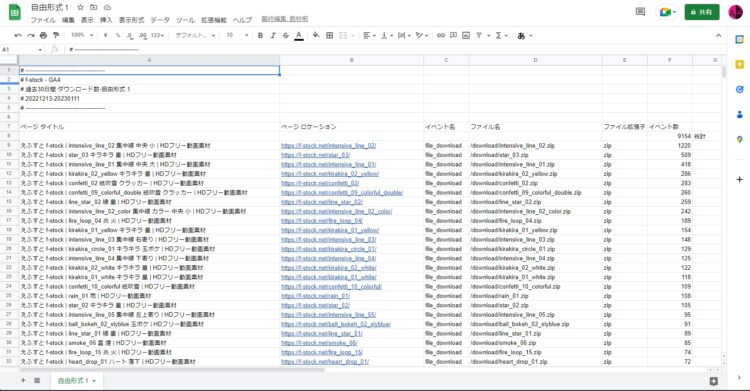
各ページへのリンクまで貼られた表データとして確認できます。
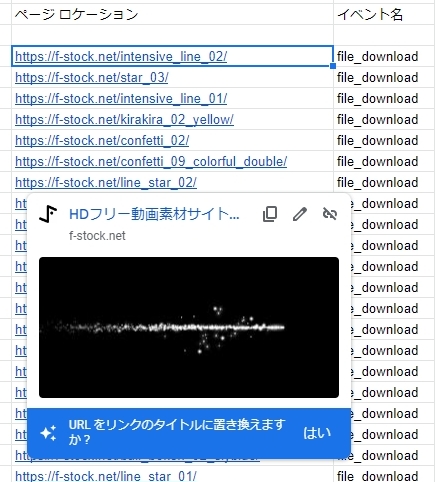
カーソルをリンクに合わせるとサムネイルが取得されて表示されるので便利ですよ。
ただ、このままだとすべてファイル名が「自由形式1」になり何のデータか分からなくなります。
流石にこれでは探しにくいので改名して保存していた方がいいと思います。
UAとGA4の数値が異なる件
UAとGA4のデータには多少の差があるようです。
デフォルトのままだとレポートに「しきい値を適用しました」と表示されることがあったのでレポート用識別子を「ハイブリット」から「デバイスベース」にしています。ただ、これが正しいかどうかよく分かりません。
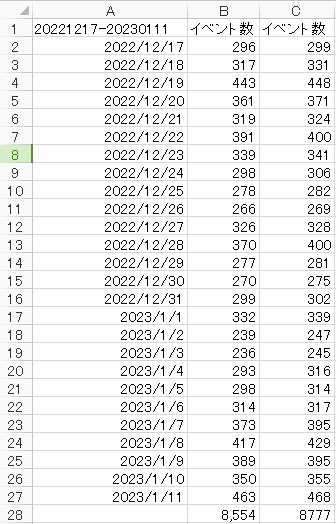
下記は2022.12.17-2023.1.11までのUAとGA4の計測データ(ダウンロードボタンを押された回数)の比較です。UAは独自設定の「event_label」のデータ、GA4は探索で日付と「file_download」のイベント数を表示させたデータです。
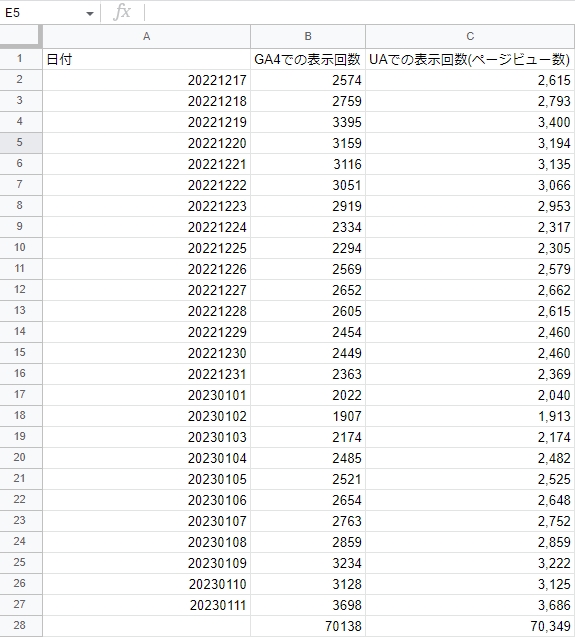
下図はえふすとの表示回数(PV)の比較です。こちらも多少の差がありますが誤差レベルの差ということで目をつぶりましょう。
「ネストされた行」とは…
最後にGA4の探索で少し迷ったところを記載しておきます。
探索の行のところに「ネストされた行」という項目がありますが、これはタイトルが同じで値だけが異なる時などにタイトルが表示されないようにする機能です。
左がネスト(入れ子の意)してない行で右がネストした行になります。