ようやくGA4に移行完了!Google アナリティクス
投稿日:2023/1/14 更新:2023/4/29 コメント 0件 アクセス解析 GA4, UA, アクセス解析, アナリティクス, グーグル, スプレッドシート, ダウンロード数グーグルのアクセス解析ツール「Google アナリティクス」の「ユニバーサルアナリティクス(UA)」が2023年6月31日にサービス停止するのでそれまでに「Google アナリティクス4(GA4)」に移行しておく必要があるんですがなんかよく分からなかったので放置していたんですが、年明けのタイミングでようやく移行できました。
Google アナリティクス 4 プロパティを追加する(アナリティクスを導入済みのサイトの場合)
GA4に移行
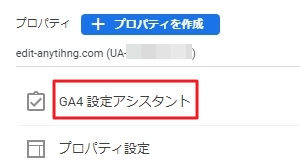
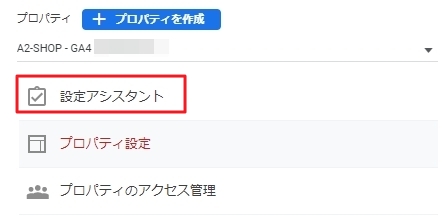
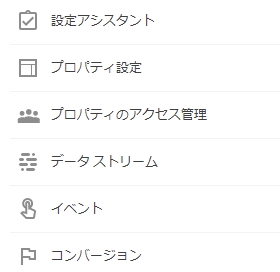
Google アナリティクスにログインしたら「管理(左下の歯車アイコン)」→「プロパティ設定」と進み、GA4に移行したいプロパティを選択します。
この時「GA4 設定アシスタント」と表示されていれば未設定で「設定アシスタント」と表示されていればGA4が既に作成されていることを意味しているようです。
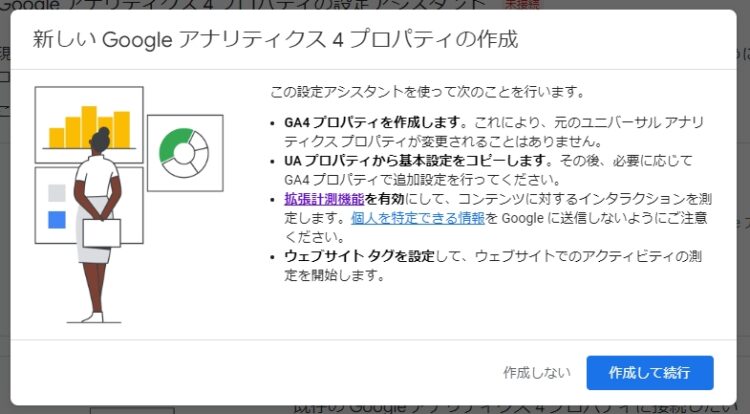
「設定アシスタント」を選択すると下図のような画面が表示され、「Google アナリティクス 4 プロパティの設定アシスタント 未接続」となっていると思います。「はじめに」を選択。
「作成して続行」を選択して進めていくんですがこの辺は記憶が定かでないので信用しない下さい。
- GA4 プロパティを作成します。これにより、元のユニバーサル アナリティクス プロパティが変更されることはありません。
- UA プロパティから基本設定をコピーします。その後、必要に応じて GA4 プロパティで追加設定を行ってください。
- 拡張計測機能を有効にして、コンテンツに対するインタラクションを測定します。個人を特定できる情報を Google に送信しないようにご注意ください。
- ウェブサイト タグを設定して、ウェブサイトでのアクティビティの測定を開始します。
「Google タグの設定」の画面が表示されることがあるようです。
UAとGA4を同時に計測する
色々あってGA4のプロパティを作成したんですがその後、UAとGA4を併用するにはトラッキングコード(gtag.js)はどのようにすればいいいか分かりませんでした。
分からないことは既存サイトには既にUA用のトラッキングコード(gtag.js)は設定しているんですが、GA4用の新しいコードに置き換えたらUAでの解析は止まるのか否かです。それでUAでの解析が止まってしまうのは困るのでUAのトラッキングコードとGA4のコードをふたつを同時に設定してみました。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-xx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-xx');
</script>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
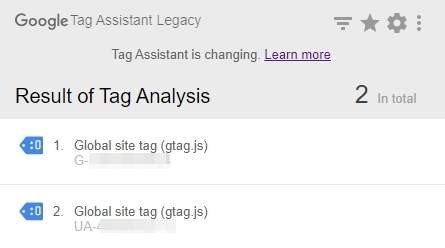
</script>これでUAでもGA4でもアクセス解析できたんですがなんかスマートじゃないですし、Chromeの拡張機能「Google Tag Assistant Legacy」を追加して調べたら青と緑のアイコンになっていました。
Tag Assistant Recordings を使用する
アイコンの色の意味は下記のようなことです。
- 緑色: タグに問題がないことを示しています。
- 青色: 軽度の設定エラーや、サイトのタグ設定に改善案があることを示しています。
- 黄色: 結果データに影響を与える可能性があることを警告しています。
- 赤色: タグに重大な設定問題があることを示しています。タグが正常に機能していないため、レポートのデータが不正確になったり、欠落したりする可能性があります。
更に調べたらGA4のコードに「gtag(‘config’, ‘UA-xxxxxxxx-xx’);」を追加するだけでいいみたいなのでそれでやったところ、ちゃんとどちらのトラッキングコードも計測されていました。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
gtag('config', 'UA-xxxxxxxx-xx');
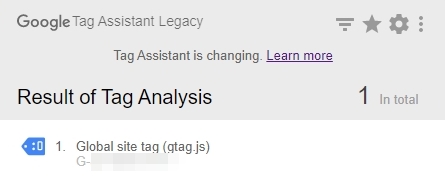
</script>「Google Tag Assistant Legacy」ではどちらのコードも青色になりました。
UAのトラッキングコードだけ削除しても青色のままだったのでこのまま利用するつもりです。
余談ですがBOOTHはGA4にまだ対応していません。
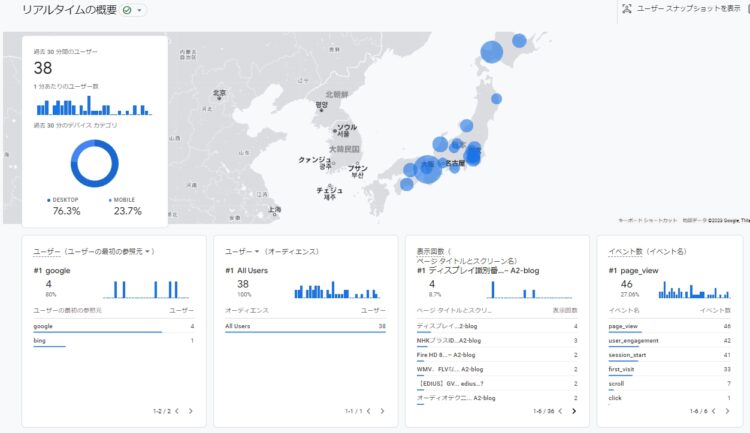
GA4の導入自体は無事に済んだんですがデータの表示方法が変わり過ぎてまだ馴染めません。※下図はこのこのブログ用のドメインのものです。
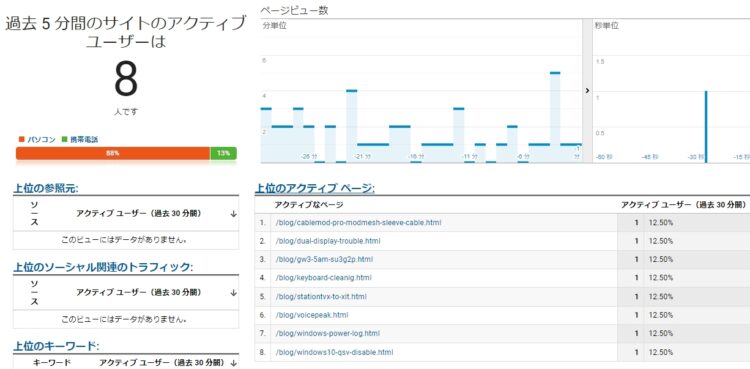
UAでは過去5分間のアクセスデータが表示されており、特に気に入っていたのが秒単位でアクセスされているページが表示されていたところなんですがそれが出来くなったのが一番残念ですね。
BOOTHは2023年3月末に対応しました。
Google アナリティクスのトラッキングIDはどのように設定すれば良いですか?