Local by Flywheel サイトの更新を簡単にローカルと同期
投稿日:2018/4/17 更新:2018/4/28 コメント 0件 ワードプレス Local by Flywheel, WPテーマ作成, サイト運営, ローカル開発環境, ワードプレスLocal by Flywheelで既存サイトをローカルで再現する記事を以前に書きましたが、既存サイトの記事を更新した際に再度同じような手順で再現するのはちょっと面倒なのでもっと簡単な方法はないかと色々と試してたところ、ワードプレスの「WordPress インポートツール」を使う方法が一番簡単でした。ただ、メディア(画像)がインポートされなかったりしてトラブったりもしたのでその辺のことも含めて解説します。
目次
Local by Flywheelで既存サイトをローカルに再現
まず、ローカルにWPサイトがないと意味がないので下記の記事を参考にLocal by Flywheelでローカル環境に既存サイトを再現して下さい。
既存サイトをLocal by Flywheelでローカル開発環境へインポート
尚、既にローカル環境にWPサイトを再現していて、既存サイトのCSSやphpファイルなど弄っている場合は編集箇所のコードをコピペしたりする必要も出てくるでしょうし、それらの編集箇所が分からない場合は素直に一から構築した方が早いかも知れません。
WordPressのエクスポート (既存サイト側)
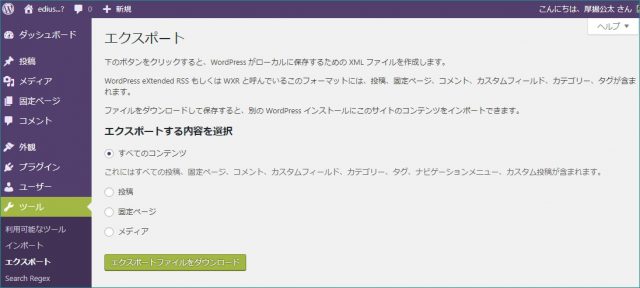
既存サイト側のワードプレスのダッシュボードで「ツール」→「エクスポート」と進み、「エクスポートする内容を選択」で「すべてのコンテンツ」を選択して「エクスポートファイルをダウンロード」をクリックしてダウンロードします。
ダウンロードすると以下のような感じのxmlファイルがダウンロードされます。尚、すべてダウンロードすると既にローカルで再現しているサイトの内容と重複するファイルが発生することになりますがインポート時に選別されるので気にする必要はありませんが容量が多い場合は期間を区切るなどして適時対応して下さい。
WordPress のインポート (ローカルサイト側)
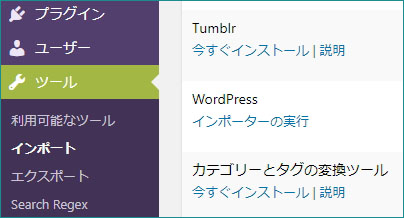
ローカルサイト側のワードプレスのダッシュボードで「ツール」→「インポート」と進み、インポートメニューにある「WordPress」の「インポーターの実行」をクリックします。
先ほどダウンロードした既存サイトのxmlファイルを指定して「ファイルをアップロードしてインポート」をクリックします。
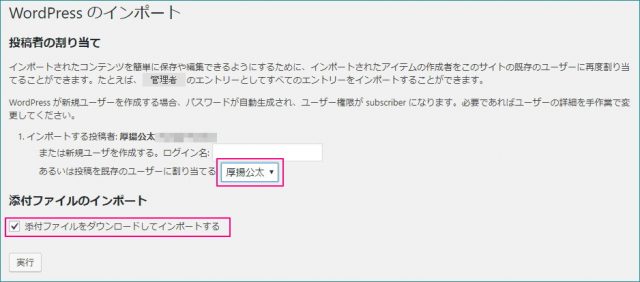
アップロードすると下記のようが画面が表示されるので「投稿者の割り当て」を既存のユーザーを割り当てて、「添付ファイルのインポート」にチェックを入れて「実行」をクリックします。インポート作業が始まりますが添付ファイルの枚数などによって若干時間を要するようです。
「添付ファイルのインポート」のチェックを入れなくても記事に添付した画像はリアルな既存サイトのアドレスのままになっているのでネットに繋がっていれば問題なく表示されるんですがアイキャッチ画像だけはアドレスが異なるのか表示されないようです。
無事にインポートされると「すべて完了しました。ではお楽しみください!」と表示されます。尚、実はメディアのインポートに何度やっても失敗していたんですが下記の記事のようにプラグインをすべて停止したら失敗しなくなりました。
インポートに失敗する場合
詳しくは記事に記載していますが筆者の失敗の原因は「EWWW Image Optimizer」というプラグインだったのでもしそれを有効化して使っていたら停止してインポートしてみて下さい。