WP シンタックスハイライター「Prism.js」を導入
投稿日:2019/3/17 更新:2019/6/18 コメント 1件 ワードプレス CSS, HTML, PHP, prismjs, コード, シンタックスハイライター, ワードプレスワードプレスの記事内のコードを見やすく色分けしてくれるシンタックスハイライターの「Prism.js」を導入してみました。
導入の前に
コードを記載するのは<pre></pre>タグで囲むだけで十分だったんですがさすがにそれだけだと使い辛いシーンもでてきたので軽いと評判の「Prism.js」を導入してみました。ただ、既存の<code></code>タグや<pre></pre>タグのCSSが被って表示がおかしなことになったので最終的にはPrism.jsのcssを弄る必要があって結構大変でした。
プラグインもあるようですが基本的にプラグインは入れたくないのですし、テーマに内包するような記事が多かったので当サイトとでも同じようにしました。
Prism.js
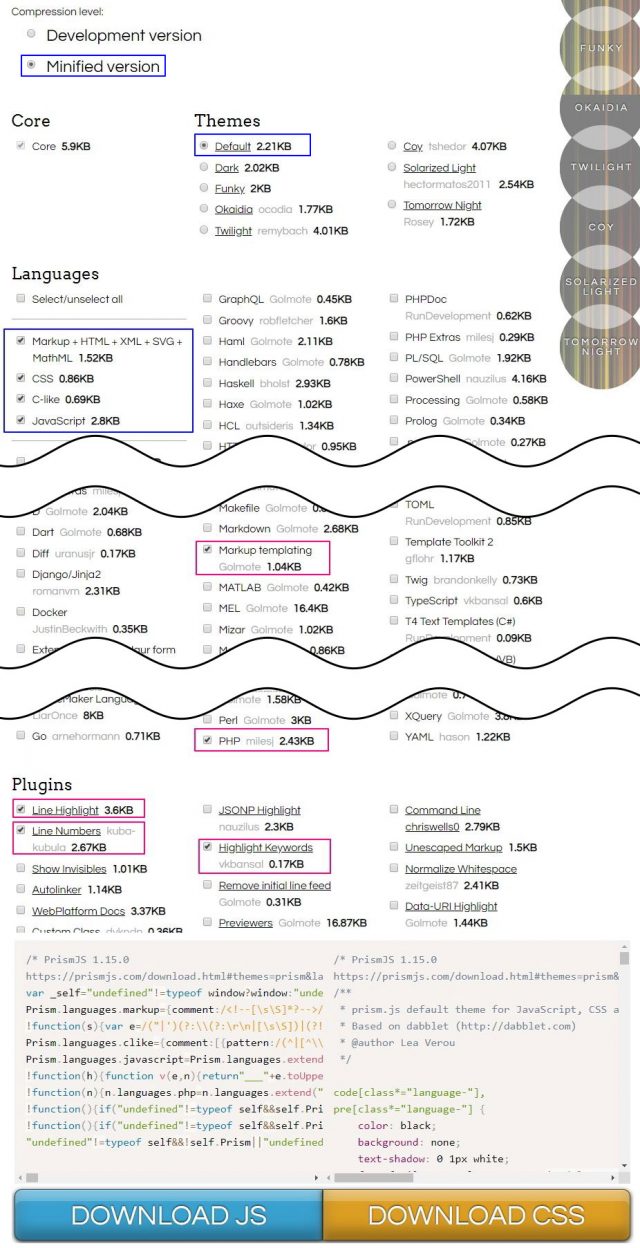
ダウンロートページに移行して必要な言語とオプションを選択します。青枠はデフォルトで選択されているもので赤枠を追加で選択しました。
以下の項目を選択しました。「Markup templating」は「PHP」を選択すると自動でチェックが入るようです。各項目の詳細はリンクをクリックすると記載されています。Line HighlightとHighlight Keywordsはちょっと使ってみて必要なさそうだったのでそれ以降使ってません。
- Markup templating
- PHP
Line Highlight (指定した行の背景色を変更)- Line Numbers (コードに行番号を表示)
Highlight Keywords (CSSで特定のキーワードをハイライトにする)
あとは「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックするとそれぞれのファイルがダウンロードされます。このように必要なファイルだけしかダウンロードされないので軽量なんでしょうね。因みに上記の設定で約24KBほどでした。ただ、この数字がシンタックハイライトとして軽いのかどうかはよく分かりませんw。
functions.php
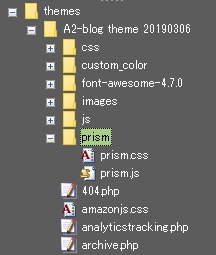
ダウンロードしたファイルをテーマフォルダに取り込みます。筆者の場合はテーマフォルダ直下に「prism」というフォルダを作成してそこにprism.cssとprism.jsをおきました。
次にfunctions.phpにスタイルシートとスクリプトを出力する命令を以下のような感じに記載します。※下記コードはPrism.jsで表示しています。
// Prism.jsの読み込み
add_action( 'wp_enqueue_scripts', 'prism_style' );
function prism_style() {
wp_enqueue_style( 'prism-css', get_stylesheet_directory_uri() . '/prism/prism.css' );
wp_enqueue_script( 'prism-js', get_stylesheet_directory_uri() . '/prism/prism.js', array('jquery'), '20190310', true );
}上記コードはHTMLで下記のように出力されます。
<link rel='stylesheet' id='prism-css-css' href='https://edit-anything.com/blog/wp-content/themes/A2-blog_ver12.3/prism/prism.css?ver=5.1' type='text/css' media='all' />
<script type='text/javascript' defer src='https://edit-anything.com/blog/wp-content/themes/A2-blog_ver12.3/prism/prism.js?ver=20190310'></script>
Prism.jsの使い方
Prism.jsの使い方は下記のように<pre>タグと<code>タグで囲んだ範囲にコードを記載し、language-xxxのところの言語を指定するだけです。
- language-php
- language-js
- language-css
- language-markup (HTML)
<pre>
<code class="language-xxx">コードを記載</code>
</pre>
行番号を表示する場合はclass=”line-numbers”を追加。
<pre class="line-numbers">
<code class="language-xxx">コードを記載</code>
</pre>取り敢えずは使い勝手がいいようにプラグインのAddQuickTagにコードを登録してますがいずれはfunctions.phpを弄ってテキストエディタとビジュアルエディタの両方にボタンを表示させようかとも思います。
他のCSSが邪魔をする
これだけじゃないんですが大きな不具合は<code>タグのCSSによって下図のように枠線がついてました。
// Prism.jsの読み込み
add_action( 'wp_enqueue_scripts', 'prism_style' );
function prism_style() {
wp_enqueue_style( 'prism-css', get_stylesheet_directory_uri() . '/prism/prism.css' );
wp_enqueue_script( 'prism-js', get_stylesheet_directory_uri() . '/prism/prism.js', array('jquery'), '20190310', true );
}こういうやり方が正しいのかよく分かりませんが、<code>タグのCSSだけでborderを表示させないような記述をして対策しました。
code[class*="language-"] {
border: 0px solid gainsboro;
}
若しくは下記でも良いようです。
code[class*="language-"] {
border: 0;
}



1 件のコメント