マスクフィルターの使い方2 ~パス作成(ベジエ曲線)でパスを引く~

マスクフィルターの設定画面にある、ペン先マーク(パス作成)でご存知かと思いますがパス(線)引きのツールであるパス作成のベジエ曲線でパスを引いた動画を作りました。
ペジエ曲線
EDIUSの場合は3点(三角以上)を設定しないと選択範囲を作れないので出来ないはずですが裏技的には2点(直線)を打ってダブルクリックするとパスは設定できます。これにエッジなどで色を付ければ線を描けるかとも思ってしてみましたが描けませんでした。実は三角形で直線の片方に2点が重なっていて直線に見えているだけみたいでしたw。ペジエ曲線については面白そうなので後日、追記ネタをするつもりです。
パスとシェイプ
EDIUSで言うパスとは選択範囲のラインのことみたいですね。パス作成を例えるなら、無数の釘が付いた糸で陣地を描いていくような感じですかね。最終的に始点と結ぶかダブルクリックすると、ひとつに繋がって選択範囲が完成します。
選択範囲が完成するとシェイプ1、シェイプ2とナンバリングされた名前が付けられて、キーフレームにもシェイプ2などの項目が新たに追加されます。シェイプとはパスで作った図形を変形させたり、大きさ、位置、回転、アンカーの値を変更することみたいです。尚、大きさ、位置、回転、アンカーのキーフレームはトランスフォームに属していて単にパスを変形させるだけならシェイプにチェックを入れてキーフレームを設定すればいいみたいです。
今回の作業ではシェイプやトランスフォームなどは変更しないので必要ないですがシェイプする場合はチェックボックスにチェックを入れないとキーフレームが設定されません。個人的には特にこれのチェックを入れ忘れることがよくあるので注意が必要ですねw。
このほかにある矩形作成、楕円作成はパスが繋がっているのでドラッグするだけで選択範囲を指定できます。通常は選択して左ドラック(Shift押しながらだと正方形や正円になります)して選択範囲を決めますが矩形作成か楕円作成をクリックして、画面を左クリックすると数値入力することもできます。
<数値による矩形選択>
パスの消し方
パス作成中にはメニューにある「元に戻す」や「やり直し」やキーボード操作のctrl+Zでは元に戻せないです。パスをひとつ前のパスを消去するには右クリックします。この方法はマニュアルにも記載されてなかったみたいなので最近まで気付きませんでした。パス引きを途中で止めるには今の方法でパスを引く前まで戻るか一度、始点と繋いでパスを完成させてから削除します。
編集ツール
もし失敗したら最初からやり直しするか、パス編集ツールで修正します。パス編集ツールとはシェイプ編集ツール、頂点追加ツール、頂点削除ツール、コントロールポイント編集ツールのことで、shiftで複数選択やctrlボタンで頂点を削除できたりします。下記に要点だけ表にまとめました。
| 選択ツール | 選択範囲の拡大・縮小、移動、パスの削除。 |
| シェイプ編集ツール | 頂点の移動、ctrlで削除、shiftを押しながらパス線を選択すると変形も可。 |
| 頂点追加ツール | 頂点追加、頂点移動。 |
| 頂点削除ツール | 頂点の削除。 |
| コントロールポイント編集ツール | 頂点の編集のみで頂点の移動はできない。 |
作業の再開
マスクの編集作業を一旦中断していて、再開する場合はパスを選択ツール(矢印)で選択してアクティブな状態にしてから作業を開始します。
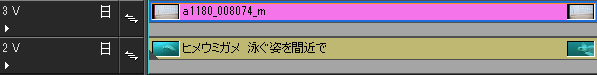
あと、最近気付いた機能で言えば、画面をダブルクリックでキーフレームを打てることや右クリックからセンタリングですね。まだ知らない機能や操作方法があるみたいで奥が深いです。分からない部分はマニュアルやWEBで調べて書いているので間違いがあるかも知れません。もし、間違いなどがありましたらすぐに修正しますのでコメントでお知らせ下さい。前置きが長くなりましたが、それでは動画の説明です。まず、下記の画像が今回の動画のタイムラインです。下のトラックに透過させる映像を配置したシンプルな構成です。
<タイムライン>
動画素材 ◆ヒメウミガメ 泳ぐ姿を間近で ◆ロングアイランド15
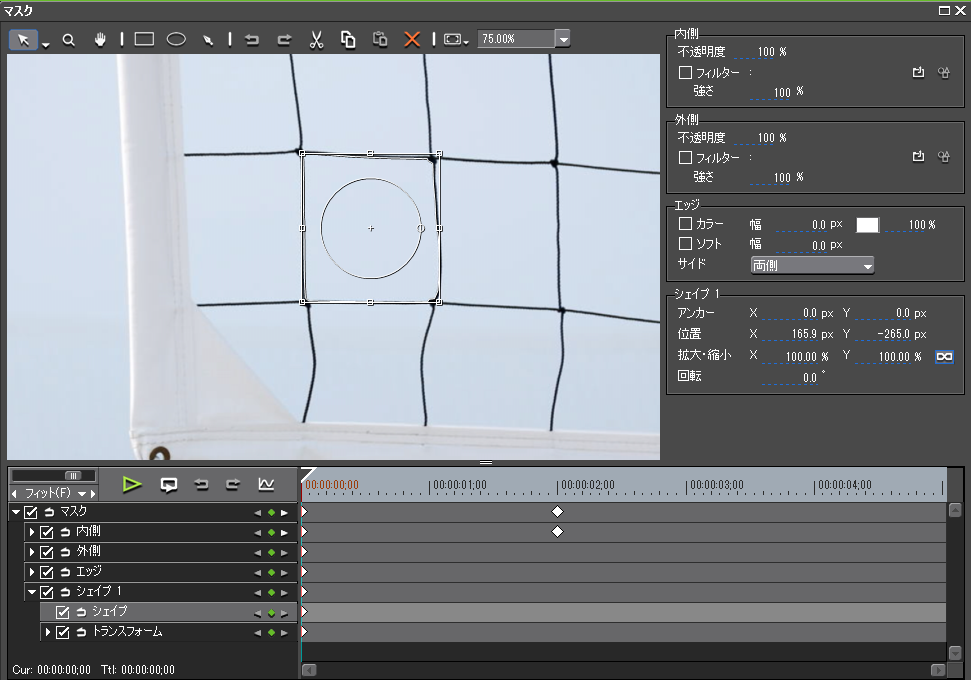
下記は0秒地点設定値でデフォルトの設定値のままです。
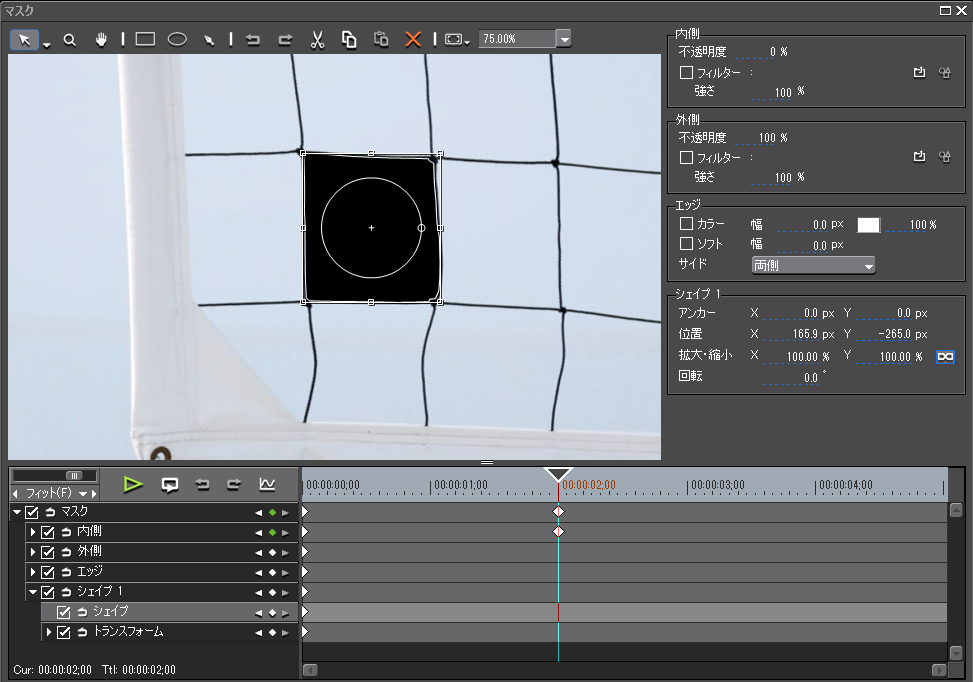
こちらは2秒後の設定値で、内部の不透明度を0%にしただけです。
実際にパスを引くときは拡大率が小さいとキレイにパスが引けないので拡大します。今回は400%で作業してますが、拡大率は10,000倍まで上げることができるみたいです。そこまで上げるとどこがどこだか分からなくなりましたw。拡大するとパスを引く対象物が画面からはみ出てしまいますのでその都度、手のマークのパンツールで移動させてパスを引きます。このツールの切り替え作業はちょっと煩わしいですがきれいにパスを引くためには必要な作業です~w。
この説明動画では1つのマスクしか作ってませんが昨日、公開したサンプル動画では1つのクリップに5つのマスクを設定して作ってます。不透明度のキーフレーム設定値がそれぞれ違い、1つのマスクでは個々に制御できないので5つのマスクを使用しました。
マスクの設定画面にはいくつものパスを作れますが内側・外側フィルターの不透明度、フィルターの強さ、またエッジの設定は個々に設定できませんので別々のフィルターやエッジを設定したい場合には下図のように別のマスクで設定する必要があります。経験談ですがマスクを多用すると非常に重い作業になります。また、エラーで先に進まないこともありましたが、そんな時は部分レンダリングやこの範囲をレンダリングして貼り付けの機能を使うと解決することがありました。
<サンプル動画のインフォメーションパレット>