マスクフィルターの使い方5 ~「A」のパスの引き方~

パスの引き方という表現で合ってるのだろうか?それともシェイプのやり方?または選択範囲の作成?う~~ん?その辺がイマイチ理解できていませんでおかしな表現があるかも知れませんがその時は前後の文章を読んで汲み取ってご理解のほうをお願いしますね。
マスクでアルファベットを書き順通りの表示させる方法として昨日、紹介したパス引き動画ではどうもコツが掴めないので何とか簡単にできないだろうかといろいろと試行錯誤してたら、かなり自信作のいい方法が見つかっちゃいました~。(そんなの知ってるよってお方は素通りして下さいw。)
見つけたのはふたつの方法で、ひとつ目は今回紹介する矩形選択を複数使った方法で「A」、「X」、「K」などのクロスしている文字などのパス引きに効果的なやり方です。もうひとつの方法の方が超強力で「A」、「X」、「K」などの文字以外は殆どこの方法で出来ました。こちらのほうは後日、また動画を作って説明する予定ですので少々お待ち下さい。
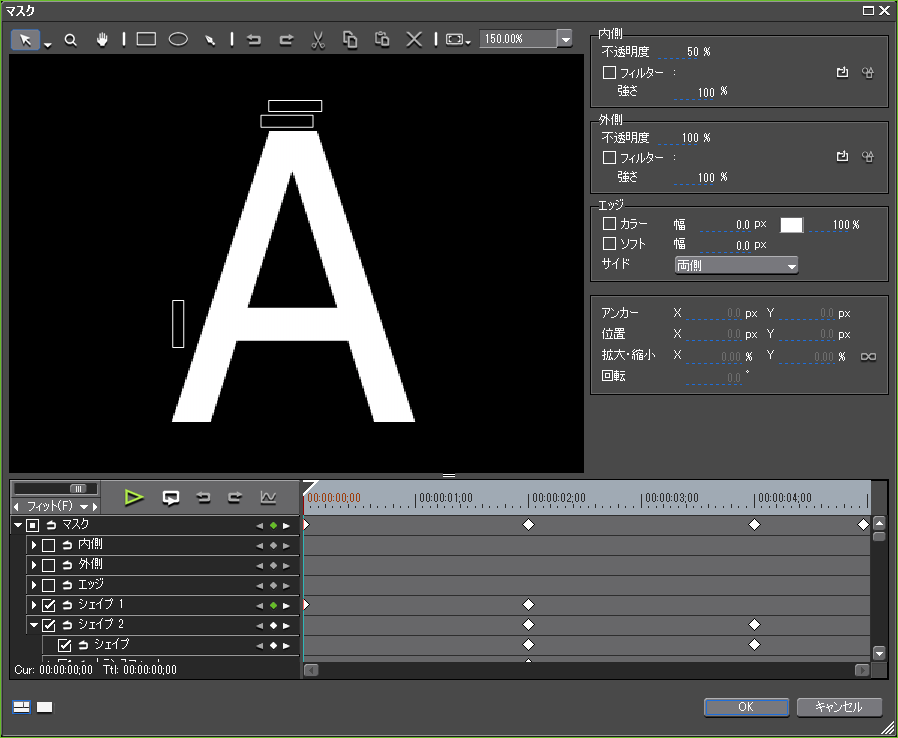
それでは説明します。まず、文字に使われている直線の数だけ矩形作成の選択範囲を作ります。作って配置した状態なのが下記の画像です。Aのすぐ上にあるのがシェイプ1、またその上にあるのがシェイプ2、そして、横線の横にあるのがシェイプ3で矩形作成すると自動で名前が付けられます。それぞれを書いているような感じになるようにキーフレームを設定して動かすわけなんですがあとは動画内で詳しく説明してますのでそちらを見て下さい。
<Aのマスクの作成画面>
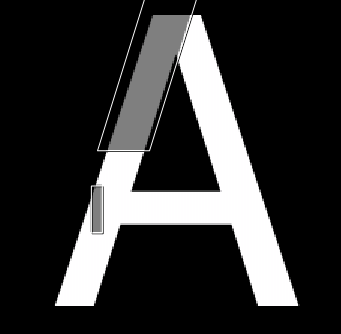
この方法にはひとつだけ注意点があります。それは矩形選択のパスを文字の上に配置しないということですね。重ねてしまうと下図のようにマスクされて可笑しなことになってしまいますw。
それでは動画をご覧ください。
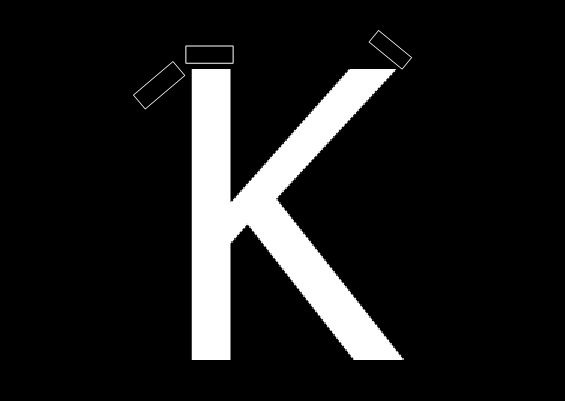
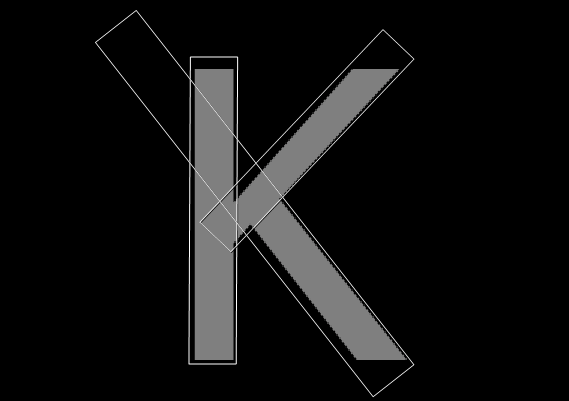
KとXの矩形選択を変形させた始まりと終わりの画像です。Xのほうは矩形選択を平行四辺形のように変形させて作ってみたものです。