【GDPR対策】Cookie ConsentでCookieの使用に同意するメッセージを表示
投稿日:2018/6/4 更新:2021/4/5 コメント 3件 アドセンス cookie, Cookie Consent, GDPR, Google Adsense, Local by Flywheel, ポリシー前回の記事を読んでもらえれば分かると思いますが一般データ保護規則(GDPR)という規則でEU圏内からのアクセスがあった場合にサイトでCookie(クッキー)を利用して情報収集している場合はそれを知らせて了解を取る必要があるように変わりました。当サイトでもGoogle AdsenseやGoogle アナリティクスなどを利用してクッキーを利用しているので何らかの対策が必要なようなのでやってみました。余談ですがワードプレスのバージョン 4.9.6でプライバシーに関する項目が追加されたのもこのことが原因のようです。
WordPress 4.9.6 新機能「プライバシー」を弄ってみた…
目次
そもそもEU圏内からのアクセスはあるの?
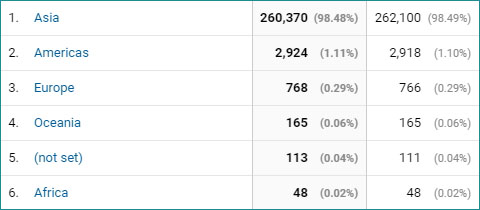
それに伴い何からの対策を練らねばならない訳ですがそもそも当サイトにEUからのアクセスはあるのかGoogle アナリティクスで過去1年間のデータを調べたら1.5%ほどは海外からのアクセスでその内ヨーロッパ圏内からは0.29%ほどありました。
Cookie使用の同意を得る方法
IPアドレスで特定の地域からアクセスを除外したり、Google アナリティクスでフィルターを掛ける方法などもあるようですがせっかく海外から訪れた方にそのような対応するのはそれはそれで寂しいので色々と調べたらワードプレスだけなら「Cookie Consent」などのプラグインを使うと簡単にメッセージと承認ボタンを設置できるようです。
また、同名で紛らわしいですが「Cookie Consent)」というWebツールを使って生成したJavaScriptのコードを張り付ける方法もあり、それらのやり方を分かるところだけ簡単に紹介します。
欧州”Cookie法”の同意確認用コードをワードプレスにつける
Cookie Consent(WPプラグイン)
まずはLocal by Flywheelで作成したローカル環境で「Cookie Consent」というプラグインを試してみました。
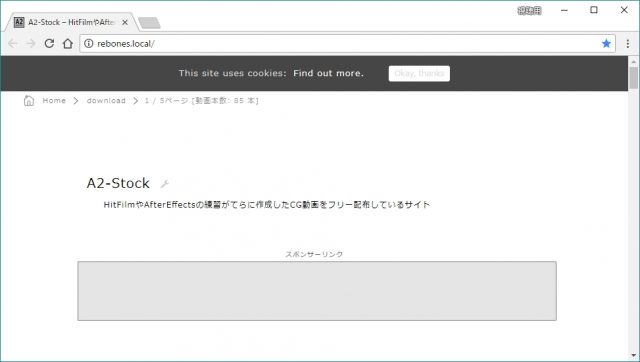
利用方法はインストールして有効化するだけで上部メニューに「This site uses cookies: Find out more.」と表示され、その横に「Okey,thanks」というボタンを設置されていました。ボタンを押して承認されると次回からこのメッセージが表示されなくなります。逆に言うとボタンを押さないとサイトを訪れるたびにずっと表示され続けることになります。尚、ユーザー自身でクッキーを削除した場合も再表示されます。
一般設定(General)
「一般設定(General)」で動作内容や「クッキーの有効期限(Cookie Expiry)」などを設定することができます。尚、日本語に対応していないのでchromeの翻訳機能で一時的に日本語化しています。
最初のページ(First Page Only)
デフォルトではこの最初のページのみで表示されるようになっていますが、ここにチェックが入っていると次のページに移行した時に表示されなくなるのでチェックを外して認証されない限り、ずっと表示続けるのが良いのかも知れません。
クッキーの有効期限(Cookie Expiry)
デフォルトだとクッキーの有効期限が30日と短いので365日などに変更しておくいいでしょう。
クッキーのバージョン(Cookie Version)
一度OKボタンを押して認証されるとメッセージが表示されなくなるですが「クッキーのバージョン(Cookie Version)」を数字を上げていけば再度表示させることができます。ローカル環境でテストする時などにいちいちブラウザの設定からクッキーを削除しなくていいのでこれは便利な機能でした。
ゾーンを除外する(Exclude Zones)
「ゾーンを除外する(Exclude Zones)」では「GeoIP Detection」というプラグインを導入すればメッセージを表示する地域を選択することができるようです。
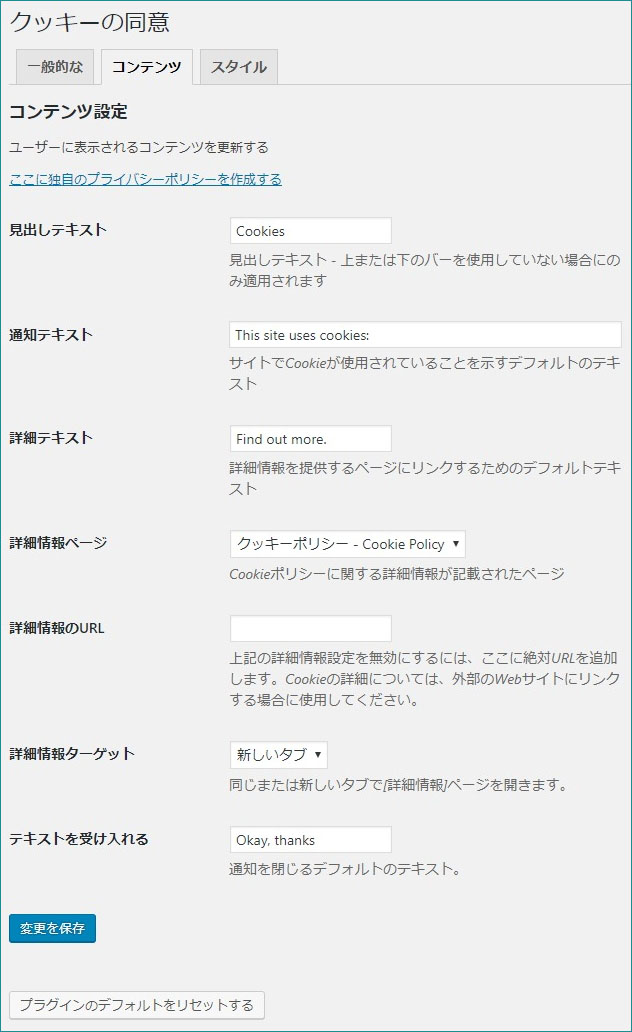
コンテンツ(Content)
「コンテンツ(Content)」では、表示するテキストの内容やプライバシーポリシーページへを作成した固定ページや外部のページにリンクを貼ったりできます。
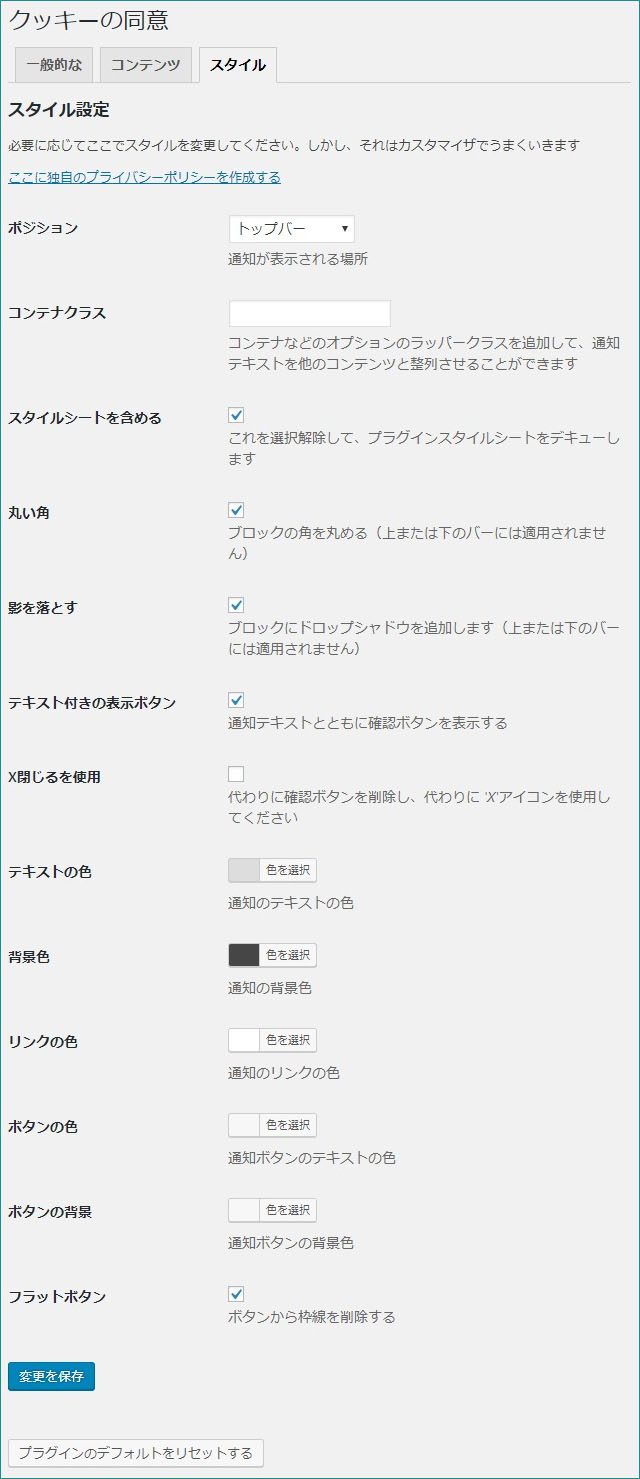
スタイル(Style)
「スタイル(Style)」メニューで表示位置やボタンのデザインなどをすることも出来ます。
Cookie Consent(Webツール)
筆者の場合はトップページと一部のページが静的なサイトなのでプラグインでは都合が悪いんですが、WEBツールの「Cookie Consent」はJavaScriptのコードを生成して<head></head>タグ内に張り付ければいいみたいやってみました。
余談ですがこちらのツールは「パーソナライズされていない広告」のページに記載されたテキストリンク「Cookie を使用することについて同意を得る必要があります」に記載されていたツールなので怪しいツールではないと思います。当サイトでは実際にこちらにツールを使ってクッキー同意のメッセージを表示させるようにしました。
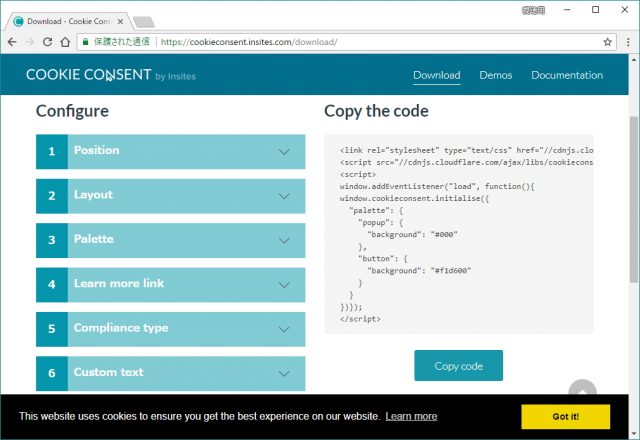
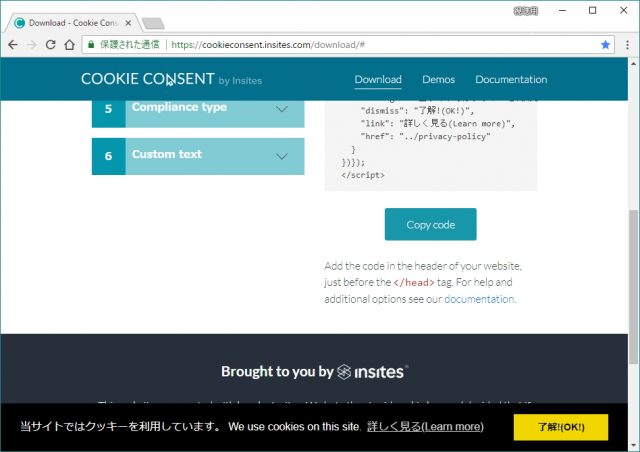
ダウンロードボタンをクリックするとブラウザ上でツールが起動するので各項目を設定すると「Copy the code」に記載されたコードがその都度修正されます。また、実際に表示される位置でリアルタイムでプレビューされるのでとても使いやすいです。
Position
「Position」はメッセージが表示される位置やタイプを指定できます。
Layout
「Layout」ではボタンの形状を変更できます。
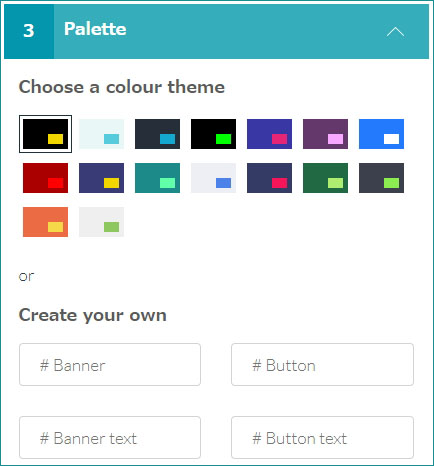
Pattlete
「Pattlete」ではボタンや背景などの色を設定できますし、オリジナルのデザインにすることも可能です。
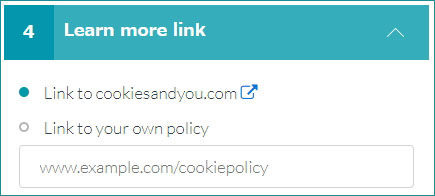
learn more link
「Link to your policy」にプライバシーポリシーやクッキーの利用について記載したページのアドレスを記載すると「learn more」にリンクを貼れます。
Compliance type
「Compliance type」の詳細はこちらのページ(英語)を見て下さい。
Just tell users that we use cookies
「Just tell users that we use cookies」はクッキーの使用を伝えるという意味合いでこれを選択する場合はクッキーポリシーに下記のようなメッセージを記載しておくといいかと思います。
当サイトではクッキーを利用しています。 2018/6/4以降に当サイトを訪れたユーザーには クッキーの利用に同意する旨のメッセージを表示されることがあります。 「了解!」ボタンをクリックするとメッセージが表示されなくなります。 了解せずに引き続き当サイトを利用する場合は同意したものとします。 We use cookies on this site. For users visiting this site after June 20, 2018 You may be prompted to agree to the use of cookies. If you click the "OK!" Button, the message will not be displayed. If you continue to use this site without understanding it shall be agreed.
Let users opt out of cookies (Advanced)
「Let users opt out of cookies (Advanced) 」はオプトアウト(クッキーの使用を拒否)するボタンを追加します。更にカスタマイズする必要があり個人的にはハードルが高いので選択してません。
Ask users to opt into cookies (Advanced)
「Ask users to opt into cookies (Advanced) 」はオプトアウトに加えてオプトイン(クッキーの使用に同意)するボタンを追加します。こちらもハードルが高いので選択してません。
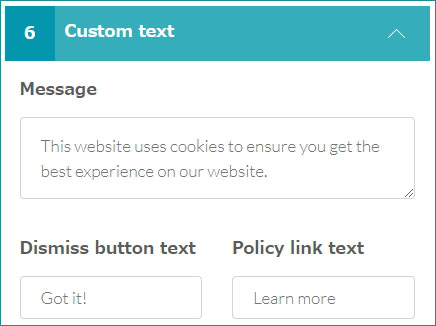
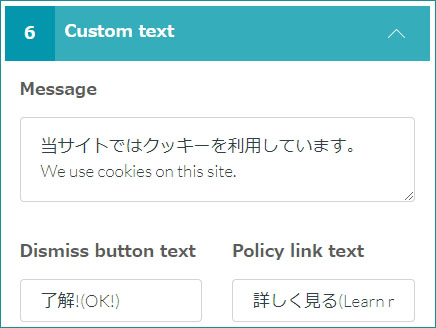
Custom Text
「Custom Text」は表示されるメッセージやボタンに表示される内容などを設定でき、何も設定しなければデフォルトの文字列が表示されます。
地域によって表示言語を切り替えられたらいいんでしょうけど筆者のスキルでは無理なので日本語と英語の表記にしてみようかと思います。
あとは「Copy code」をクリックしてクリップボードにコードがコピーされるので<head></head>タグ内に貼り付ければ完了です。
<head>
...
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#000"
},
"button": {
"background": "#f1d600"
}
},
"content": {
"message": "当サイトではクッキーを利用しています。\nWe use cookies on this site.",
"dismiss": "了解!(OK!)",
"link": "詳しく見る(Learn more)",
"href": "https://edit-anything.com/about/about_01_site.html#cookie"
}
})});
</script>
</head>
メッセージの途中で改行したかったんですがコピーしたコードにある「\n」では出来なかったので下記のように書き換えたら改行できるようになりました。ただ、JavaScriptはド素人なので正しいコードなのかよく分かりません。
"message": "当サイトではクッキーを利用しています。" + "<br>" + "We use cookies on this site.",
出力時にどのような感じでCSSのクラスが付加されているか確認しようと右メニューからコードを覗いてみたんですが、メッセージを表示しているHTMLコードを見つけることができませんでした。この辺の仕組みがどうなっているか分かりませんが出力されたコードはChromeの検証(Ctrl + Shitf + I)ツールで見ると確認できました。
完成したのが下図です。※改行するのはやめました。
クッキーの有効期限
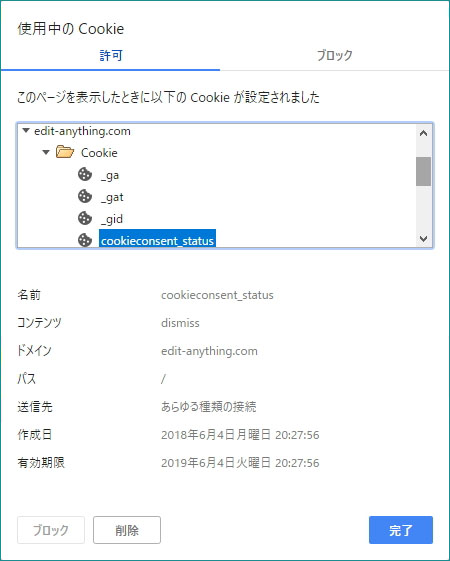
クッキーの有効期限は設定項目もなく明確な仕様が見つけられなかったので憶測ですが、クッキーを探したら「cookieconsent_status」というのがありそれの有効期限が一年後になっていたのでおそらく一年で間違いないと思います。なのでクッキーをユーザー自身で削除するか、一年後にまたメッセージが表示されると思います。ご面倒をお掛けますがご協力お願いします。
JavaScript APIを使えば地域によって表示・非表示を変更したりできるようなんですが如何せん意味不明でハードルが高いのでやっていません。ちょっと気になったのが当サイトのようにひとつのドメインをディレクトリーに分けて複数のワードプレスや静的サイトで構成される複雑なサイトを運営している場合は、クッキーは異なるディレクトリーにアクセスした際にも表示されるのか気になったのでちょっとテストしたところ、一度クッキーに保存されたら別のディレクトリーに保存しているサイトでもメッセージが表示されなかったのでその辺は気にする必要はないようです。
Cookie Consentのクッキーの削除方法 Chrome編
この記事を書くにあたってWebツールの「Cookie Consent」のクッキーをなんども削除したのでその方法をメモしておきます。
「設定」→「詳細設定」→「コンテンツの設定」と進む。
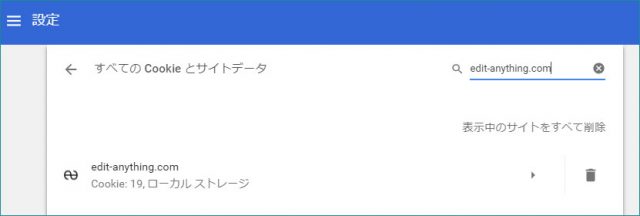
「すべてのCookieとサイトデータを表示」をクリック。
検索フォームにWWWなどを除いたドメインなどを入力して検索する。
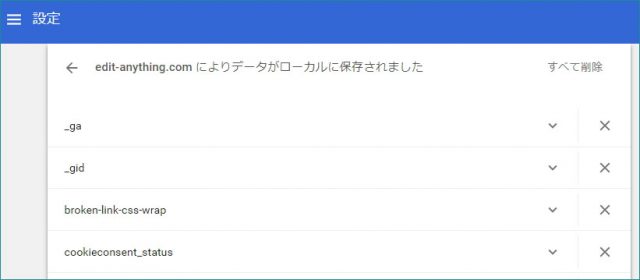
小さな三角形(▶)をクリックして詳細を開くとその中に「cookieconsent_status」があると思うので削除する。このようにしてクッキーを削除して当サイトに再アクセスするとまたメッセージが表示されるようになると思います。
























3 件のコメント
はじめまして。
自分もこの問題で困っていました。
こちらのサイトのCookie Consent(Webツール)のところで紹介されている(英語と日本語の)文章をほぼそのまま使ってもよろしいでしょうか。
(メッセージボックス内の文章やクッキーポリシーの文章など)
外国向けの文章なので、自分で書いて文章を間違えて、それが誤解の原因になってしまうとよくないと思いまして……。
もし、使用させていただける場合、いくつかのブログとホームページで使用させていただくことになってしまうかもしれないと思いますが……、よろしくお願いいたします。
ありがとうございます。
コメントありがとうございます。
著作権が発生するような文言でもないのでご自由に使ってもらって結構ですが、
翻訳が本当に正しいのかどうが分かりませんのでご自身の責任でお使いください。
ではでは。
お返事が遅れてすみませんでした。
感謝いたします。
>翻訳が本当に正しいのかどうが分かりませんのでご自身の責任でお使いください。
了解いたしました。
ありがとうございます。