常時SSL化 #06 緑のカギを表示させるための修正
投稿日:2017/5/31 更新:2019/2/24 コメント 0件 サイト運営 Expression Web 4, コアサーバー, レンタルサーバー, ワードプレス, 常時SSL化お断わり
個人的にやったことを記載しているので抜けていることや間違っていることがあるかもしれませんので参考程度にして下さい。あとブラウザによって挙動が異なるようです。
SSL証明書を導入すると起きること
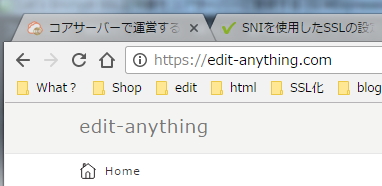
サーバーでのSSL設定がうまくいくとサイトを表示させた時に「保護された通信(chrome)」と言う文字とともに緑色の鍵アイコンが表示されます。※表示内容はSSL証明書の種類で異なります。
筆者の場合も「https://~」のアドレスにはなったんですが緑色の鍵アイコンは表示されませんでした。

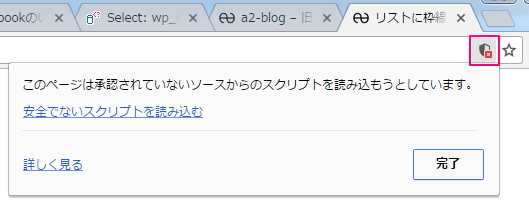
あとCSSが読み込まれずにレイアウトが崩れた状態になったんですがアドレスバーにある盾のようなアイコン(chrome)が表示されていて、そのアイコンをクリックすると「このページは承認されていないソースからスクリプトを読み込もうとしています。」と表示されていました。

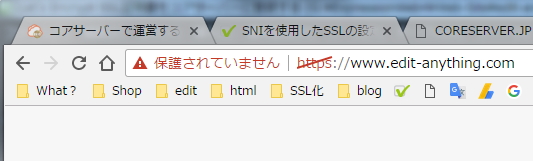
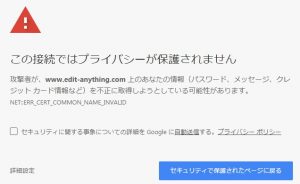
そんな感じなのでレイアウトが崩れている場合はCSSを読み込まれていないので「安全でないスクリプトを読み込み」をクリックしてCSSを読み込むと正常に表示されると思います。ただ、安全でないスクリプトを読み込みと!マークとともに「保護されていません」と表示されてなんか危険なサイトみたいになったりします。


このようなSSL証明書をサーバーにインストールしてもサイト自体のHTMLのソースコードがSSL通信に対応していなければ緑の鍵アイコンは表示されません。安全なサイトをアピールしたいのにこれでは逆効果ですよね。なのでこのようにならない為にはすべてのページでSSL通信されているのを確認し、されていなければ修正する必要があります。
SSL化のための修正ポイント
修正するポイントはソースコードで利用しているCDNから読み込んでいるjQueryやアフィリエイト広告のコード、Googleカスタム検索、メールフォームなどのアドレスが「http://~」から始まるものはSSLに対応する「https://~」のアドレスに修正(置換)します。
ただ、すべての「http://~」を修正する必要があるかというそう言う訳でもなく、要はサイトの表示に関わるスクリプトやCSSなどで外部から読み込んでいるものだけを修正する必要があるみたいです。
内部リンク
サイトがSSL化されるとアドレスが変わるのでそちらも「https://(ドメイン)」のものに変更しますが相対リンクで貼れる場合はそちらに修正した方がいいみたいです。また、画像(リンク)も内部リンクなので修正します。
外部サイトへのリンク
最初は他のサイトへのリンクも修正する必要があるのかと思ってたんですがよく考えたらこれだとSSLに対応していないサイトだとリンクを貼れなくなりますし、実際に修正しなくても緑の鍵アイコンが表示されていたので修正する必要はないようです。
CDNのURL修正例
外部リンクから参照しているjQuery、Bootstrap、font-awesome、Reset CSSなどはアドレスが「http://」になっていたら「https://」に対応したものに変更し、対応してないものはスクリプトをダウンロードして相対リンクで読み込みます。
① src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"
①のhttpのあとに「s」を付加させる。
② src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"
または③のように「http:」の部分を省略するとブラウザ側が自動的にSSL通信の場合はhttpsから読み込まれ、SSL通信でない場合httpから読み込まれるみたいです。このように二つのスラッシュ文字で始まるアドレスはネットワークパス参照とか呼ばれるみたいです。
③ src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"
Google検索フォームの修正例
当サイト(blogを除く)では下記のようなコードでGoogleの検索機能を使っているんですがactionのアドレスが「http://www.google.co.jp/xxxx」から始まるコードだったんですが、修正方法が調べてもよく分からないかったのでアドレスに「s」を追加して見たら正常に検索できたので正しいかどうかは分かりませんがそのようにしておきました。
※こちらのコードはGoogleカスタム検索のものではありません。
アマゾン広告の修正例
アマゾンの古い広告を貼っている場合はsrcが「http://~」から始まるアドレスになっているので下図のような最新の広告コードに張り替えるか、「s」を付けて「https://~」に修正します。
src="//rcm-fe.amazon-adsystem.com/e/cm…"
尚、勝手に広告コードを修正することに問題がないか気になったのでアマゾンに問い合わせしたところ特に問題ないそうです。
テーマの修正
公式テーマがSSLに対応している場合は必要ないかも知れませんが、筆者の場合は「_s(underscores)」をベースにオリジナルのテーマを作って使用しているので共通部分は前述のやり方でテーマのソースコードの方を修正します。
YouTube埋め込み動画
YouTube動画へのテキストリンクは問題ないんですが古い埋め込みコードだとhttpのままになっているのでこちらもhttpsに修正します。
人気ブログランキングやソーシャル系のボタン
人気ブログランキングはSSLに対応してましたが元からバナーデザインが気に入らなかったので削除しました。また、いいねボタンなどのソーシャル系のボタンを表示するプラグイン(忍者ツール)も近頃SSLに対応したみたいですが削除しました。いずれワードプレスのプラグインで提供されているものを導入するつもりです。
FC2カウンター
FC2カウンターはちょっと前にSSLに対応してのでそのままコードをウィジェットに貼り付けたらアクセス数も引き継いで機能しているのでそのまま利用しています。
GoogleディベロッパーツールでSSL通信の確認
アドレスなどを修正してサイトを開き、緑のカギアイコンが表示されれば次のページに移行し、表示されなければ更に修正箇所を探して修正します、といった感じで修正していくんですが、修正箇所が分からない場合があります。そのような時に役に立つのがGoogleのデベロッパー・ツールです。
同様な機能はFirefoxにもありますが個人的にはこちらの方がモバイルの再現性が高いように思うのでこちらのツールをメインに使ってましたが、SSL通信の確認だけならFirefoxのツール「要素の検証」の方がかなりの部分が日本語化されているので使いやすいと思います。
Google デベロッパー・ツールの簡単な使い方
Google デベロッパー・ツールはかなり高機能でどこをどう見ればいいか分からなかったので筆者自身の備忘録も含めてその辺のポイントだけ記載しておきます。
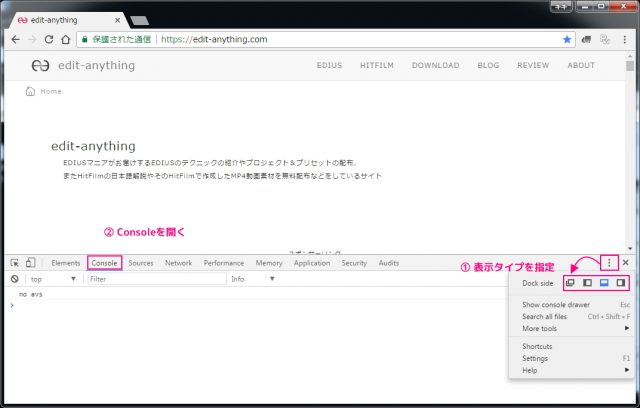
ディベロッパーツールを起動させるには右メニューの「検証」をクリックするか、Ctrl + Shif + Iでツールを起動させてから「Console」タブを開きます。
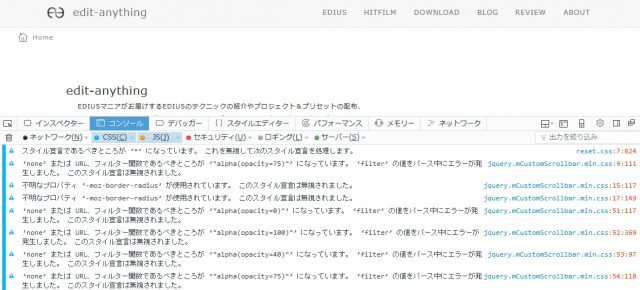
エラーがあるとメニュー(赤枠)にエラーの数と注意の数が表示され、「Console」にその詳細が表示されます。取り敢えず赤いエラーが出なくなるようにすると緑のカギアイコンが表示されるようになります。
Mixed Content
Mixed ContentはSSL化において一番多かったエラーで混在するコンテンツの意味です。要はHTTPSのページにHTTPで配信されたコンテンツが含まれている場合に表示されるエラーなのでhttpをhttpsに修正すると消えます。
Uncaught ReferenceError: jQuery is not defined
こちらのエラーはjQuery本体が読み込まれていないのでスクリプトを実行できません、というエラーです。CDNで読み込んでいるjQueryがhttpのアドレスから読み込まれている時によく起きるエラーのようです。
修正方法
静的なHTMLサイトの場合
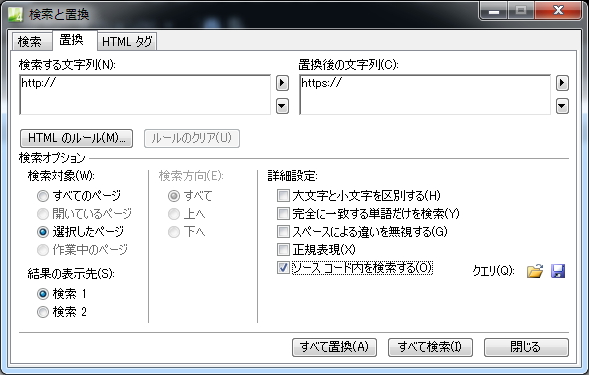
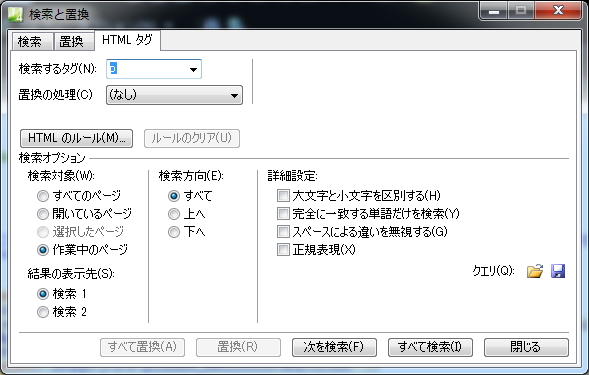
筆者の場合は静的なHTMLサイトとFC2ブログからの引越しの合計二回ソースコードの修正作業を行っているんですが、静的なHTMLサイトの場合はExpression Web4の「置換」や「HTMLタグ変換」機能で行いました。
このソフトには「HTMLのルール」といって条件に合致したものだけ変換できるので、例えば特定の属性(classなど)があるページだけ置換したり、その属性名を指定したりと分類できないもものはないくらい高機能です。
また、置換する前に検索すれば置換候補がリストで表示される比較的安全に置換できます。ただ、複数のページを一括で置き換える場合は元に戻せないのでバックアップを取ってから作業する必要もあります。
FC2ブログからの引越しの場合
FC2ブログからの引越しの場合はFC2から出力した記事データ「mt-export」ファイルを修正してワードプレスにインポートしました。ただ、「mt-export」の容量が大きすぎるせいかExpression Web4では頻繁にフリーズして使えなかったのでTeraPadなどのテキストエディタで修正しました。
ワードプレスに記事データをインポートしたあとの場合
ワードプレスに記事データをインポートしたあとの場合は、プラグイン「Search Regex」を使うと簡単にソースコードなどを修正することも出来ます。ただ、こちらの方法も失敗する簡単に元に戻すことができないので個人的にはローカル開発環境にサイトを取り込んでそちらで修正したものをインポートした方がより安全かと思います。
ワードプレスをローカル環境で簡単に試せる「Local by Flywheel」の紹介と基本的な使い方
SSL通信の効率的な確認方法
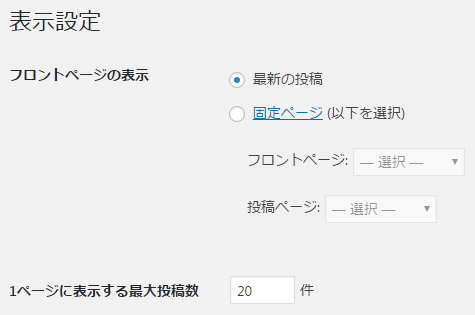
ひとつひとつページを開いて確認していたら埒が明かないので抜粋記事で表示されるテーマの場合は全文表示されるテーマ(Twenty Seventeenなど)に変更して「ダッシュボード」→「設定」→「表示設定」にある「1ページに表示する最大投稿数」を多めに設定します。因みに筆者の場合は400ページほどあったので「20」件に設定していたと思います(違ったかも…)。
このようにすると表示するのにちょっと時間が掛かりますがアドレスバーに緑の鍵アイコンが表示されていれば一瞬でSSL化されていることが確認できてすぐに次にページに移行できるので効率的なSSL化されているページ確認が出来ます。