常時SSL化 #05 Let’s Encrypt SSL証明書の取得とサーバーへのインストール
投稿日:2017/5/30 更新:2019/11/14 コメント 0件 サイト運営 Let's encrypt, コアサーバー, レンタルサーバー, ワードプレス, 常時SSL化無料のSSL証明書「Let’s Encrypt」の新規取得からコアサーバーに登録するまでのメモです。
目次
SSLボックス(ネットオウル)会員登録
Let’s EncryptのSSL証明書を新規取得するにはネットオウルのSSLボックスを使うと簡単に取得できますが、ネットオウルに会員登録しないと発行できないので新規会員登録します。
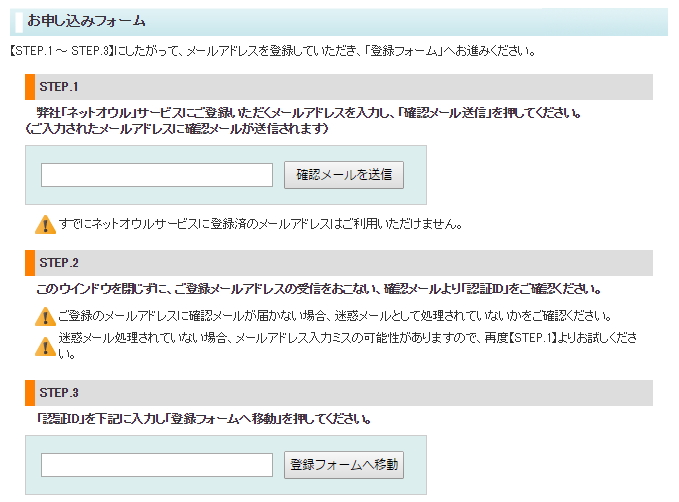
申し込みフォームにメールアドレスを入力して送信すると確認メールが届きます。
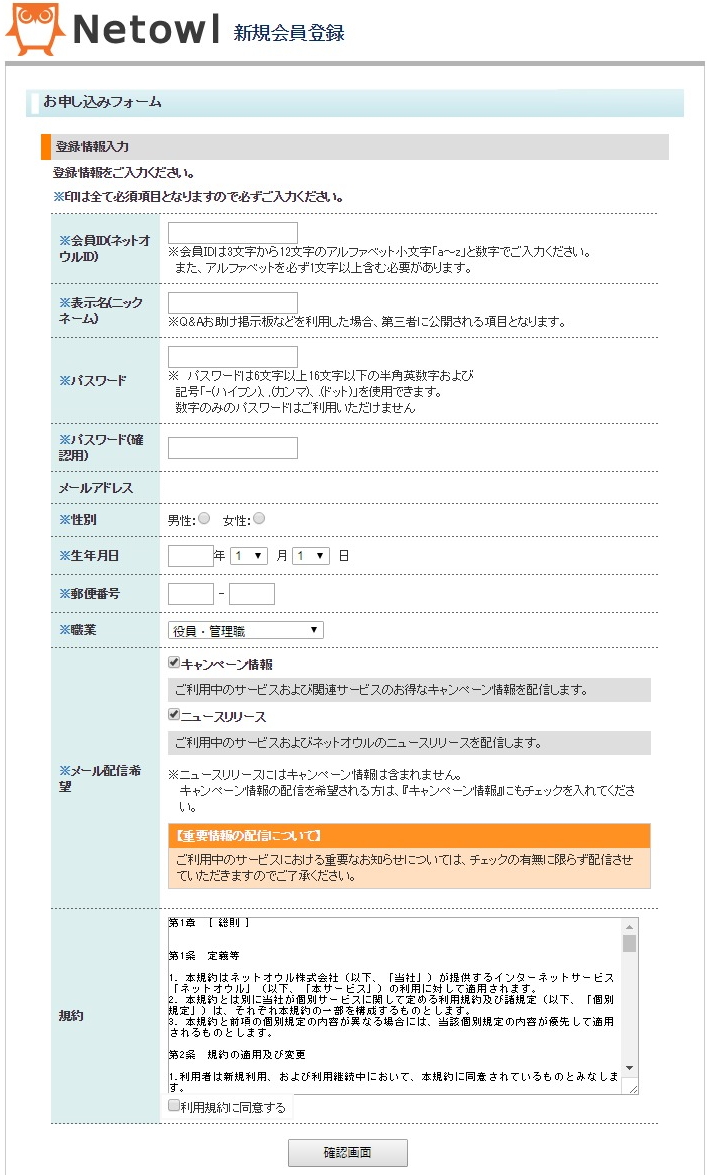
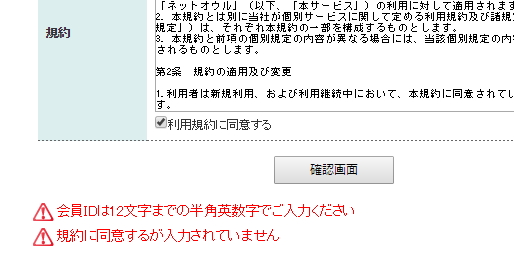
メールに書かれた確認IDを入力すると会員登録できるようになるので必要事項を入力します。
「利用規約に同意する」のチェックボックスに気付かず最初はエラーを吐かれたんですがその後はすんなり会員登録できました。
SSLボックス 新規取得
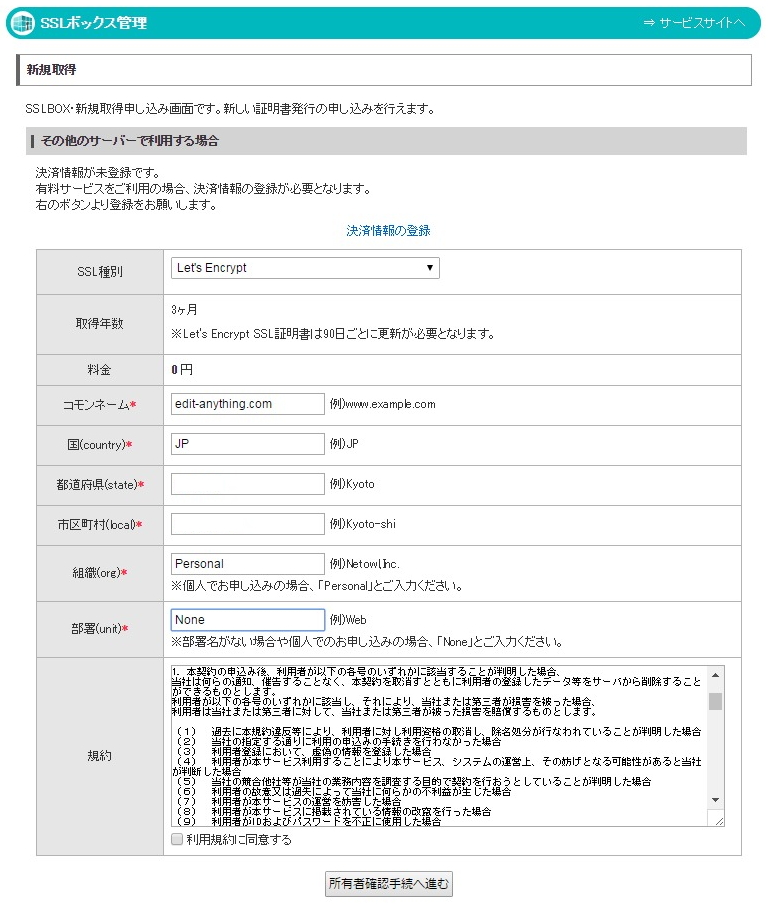
トップページのサービス一覧から「SSLボックス」の管理画面に入り、「新規取得」から「その他のサーバーで使用する」を選択します。
「SSL種別」に「Let’s Encrypt」を選択し、後は指示に従って必要事項を入力します。
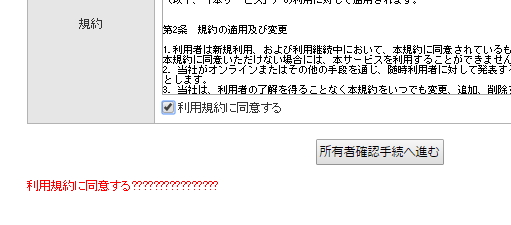
「利用規約に同意する」にチェックを入れて「所有者確認手続きへ進む」をクリックします。ただ、ここでも「利用規約に同意する」にチェックを入れ忘れてたら戸惑ったようなエラーが出てましたw。
所有者確認
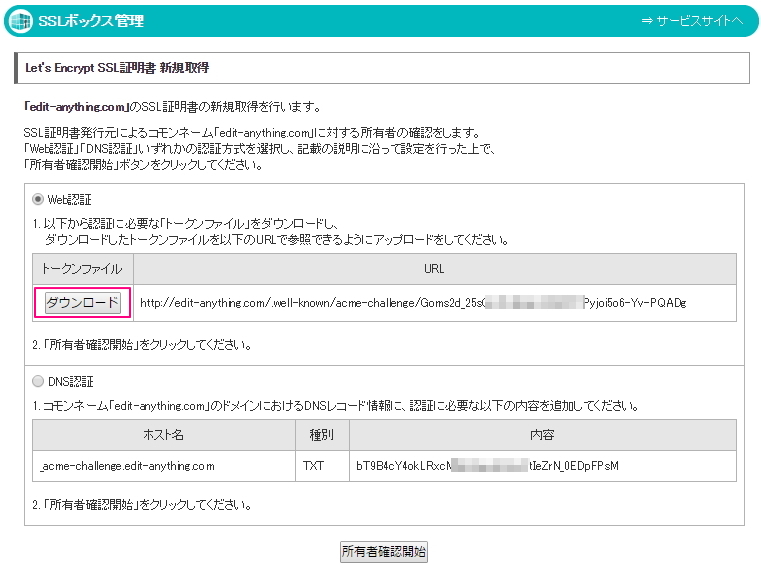
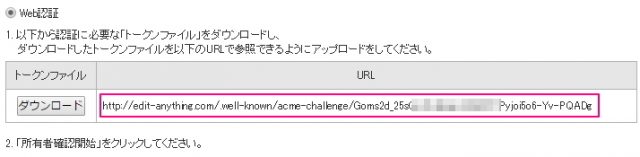
続いてサイトの所有者確認を行いますが筆者は簡単そうな「WEB認証」で行いましたのでそちらのやり方を記載します。
トークンファイルをダウンロードしたら、FTPソフトでもサーバーのファイルマネージャーでもいいので指定されたアドレスと同じ階層になるように「.well-knownフォルダ」を作成し、そのフォルダ内に「acme-challengeフォルダ」を作成します。その作成したフォルダにダウンロードしたファイルをアップロードします。尚、「well」の前にはドットがあるのでお見逃しなく。
アップロードしたらダウンロードの横に記載されているURLをコピーしてブラウザのアドレスバーに貼り付けてアクセスします。
下図のように「acme-challenge/」以降の文字列がブラウザに表示されれば問題なく所定の場所に保存されているので「所有者確認」ボタンを押します。
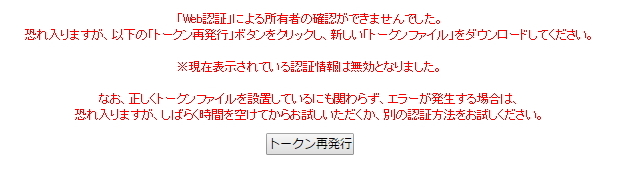
ただ、筆者の場合は「Web認証」による所有者の確認に失敗しました。
正常にファイルにアクセスできていれば数秒で出来るんですが筆者の場合は何度やってもエラーになりました。おかしいなぁ~と冷静に考えたらまだサイト作成中にほかの人がアクセスできないように.htaccessファイルで503リダイレクトしていたんでした。.htaccessファイルを書き直してトークンを再取得してアップロードしたら無事に所有者確認が出来ました。
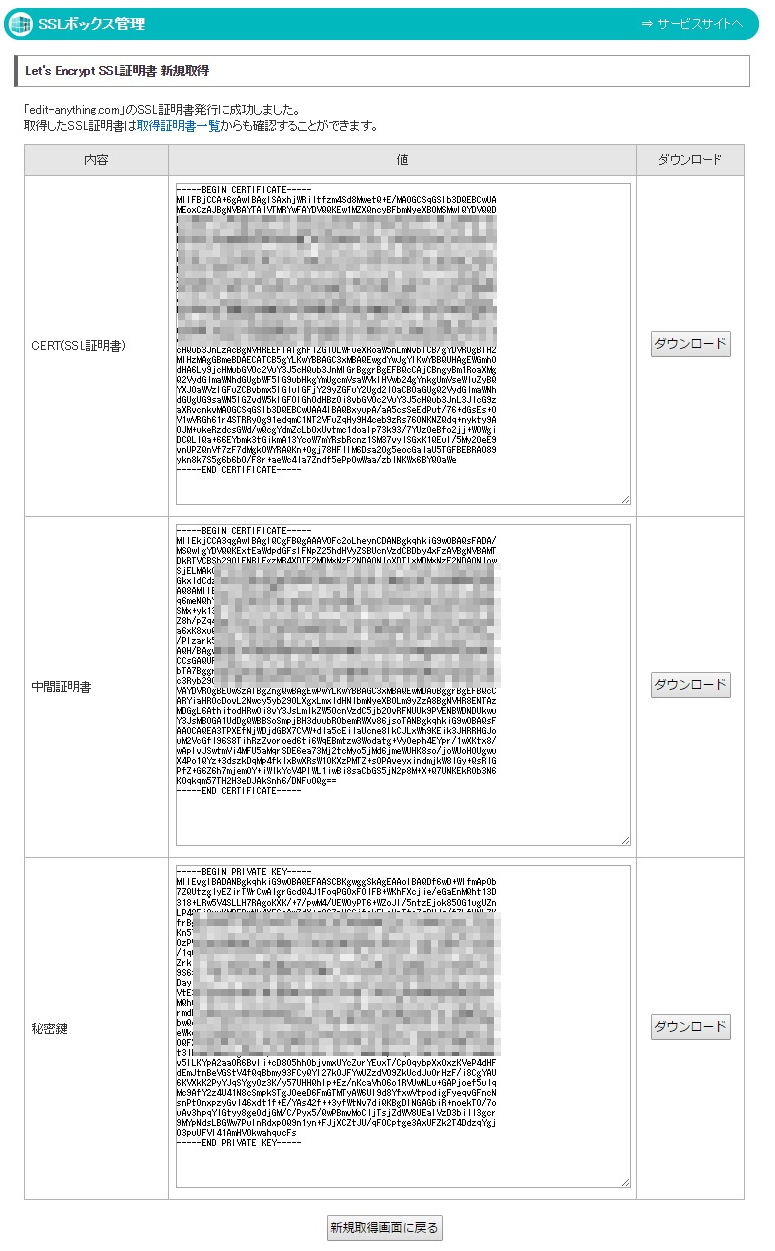
Let’s Encrypt SSL証明書 新規取得
「証明書を発行する」をクリックすればSSL化に必要な「CERT(SSL証明書)」、「中間証明書」、「秘密鍵」の3つのファイルが発行されるのでダウンロードしてます。尚、このあとはレンタルサーバー側での操作になりますが、いちいちファイルをダウンロードしなくても文字列のコピー&ペーストでもできたのでこの画面を閉じずにやった方が簡単です。
因みに前の画面でタウンロードし損ねても「取得済証明書一覧」→「管理画面」から証明書の更新やファイルをダウンロードすることができます。
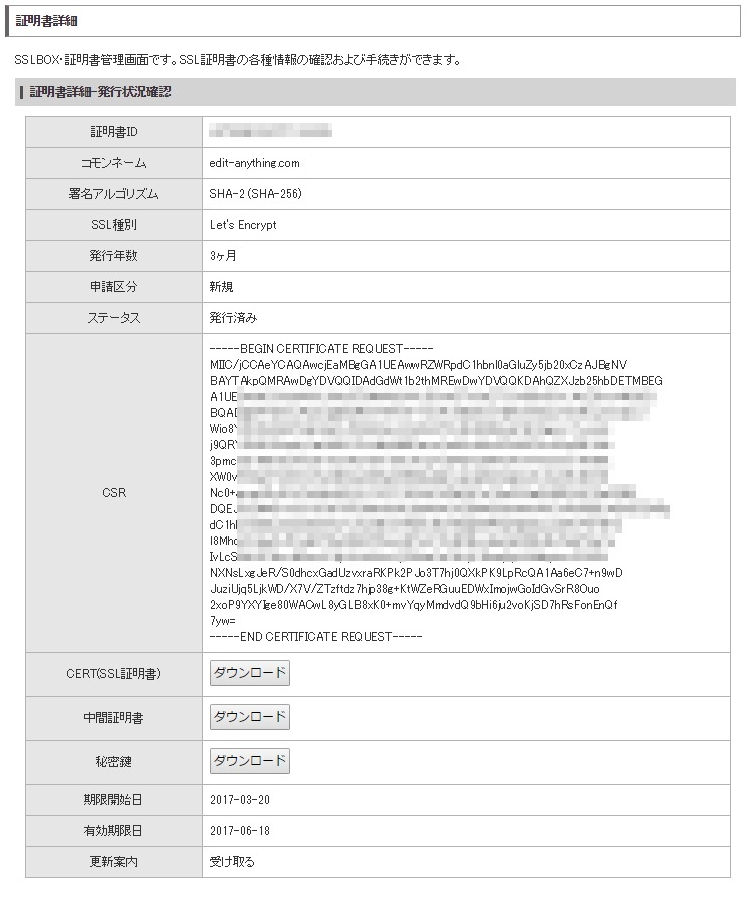
管理画面から設定内容を確認することもできます。更新案内を受け取る設定になっていますがどこで設定したのか、それともデフォルトでそうなっているのかはよく分かりません。アルゴリズムのSHA-1は廃止の方向みたいな記事をだいぶ前に読んでたんですが「Let’s Encrypt」の署名アルゴリズムはSHA-2(SHA-256)になっていました。
Let’s Encrypt SSL証明書をコアサーバーに登録する
Let’s Encrypt SSL証明書をコアサーバーに登録して使えるようにするにはSSL用のドメインウェブ設定、SSL証明書のインストールの順に作業する必要があります。
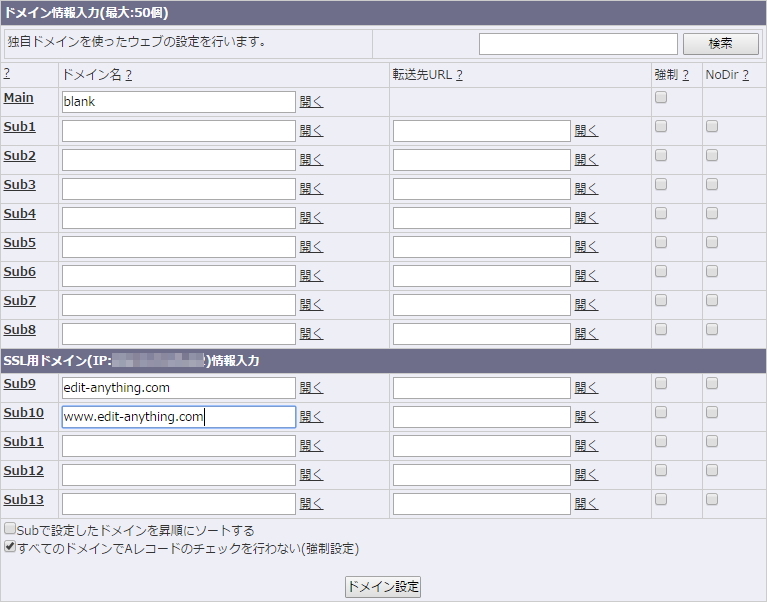
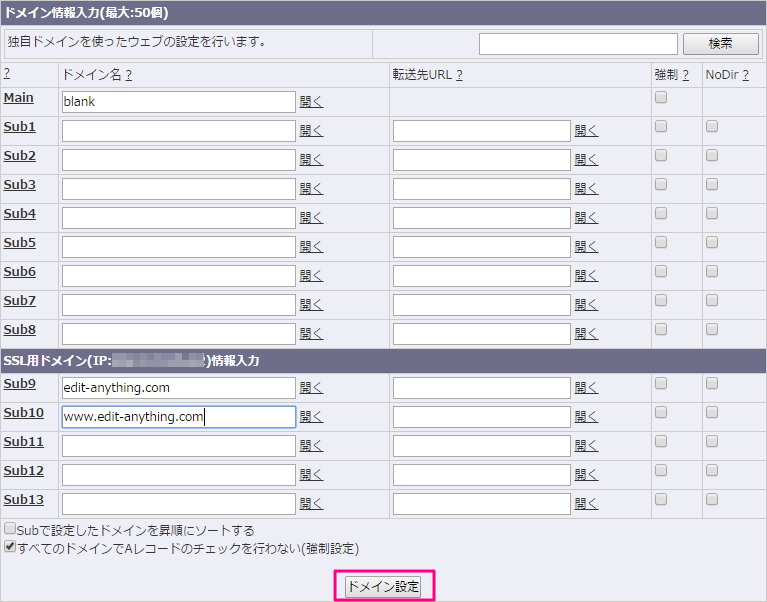
ドメインウェブ設定画面でSSL用に設定するドメインをSub9以降に登録します。すでにsub1~などにドメインを登録している場合は必要に応じて移動させます。筆者は常時SSLが目的なのですべてのドメインを移動させます。尚、Subに続くナンバーは登録ドメインの数によって変動するようです。
SSL用のドメインを登録するとSSLの「証明書設定」が行えるようになりますので「SSL設定」画面を開き、SSL化するドメインを選択して「証明書設定」をクリックします。
SSL証明書のインストール画面が現れるので赤枠の部分に該当する文字列をコピー&ペーストし、プライベートキーは「パスフレーズなし」にだけ設定します。すべてペーストし終えたら「SSL証明書・中間証明書のインストール」をクリックします。尚、「CSR・プライベートキーの作成」と「SSL証明書の購入 (要CSR作成)」は必要ないようです。
該当するファイル名は下記の表を参考にしてください。
| プライベートキー[パスフレーズなし] SSLCertificateKeyFile |
LETSENCRYPT■■■■■■■.key |
| 発行された証明書(必須) SSLCertificateFile |
LETSENCRYPT■■■■■■■.cert |
| 発行された中間証明書(必須) SSLCACertificateFile |
LETSENCRYPT■■■■■■■Int.cert |
SSDボックスでダウンロードした3つのファイルからコピー&ペーストする場合はダブルクリックでこれらのファイルは開けないのでメモ帳のアイコン、またはメモ帳の開いた状態にしてからファイルをドラッグ&ドロップさせると開けます。
正常にインストールできたら図のような画面が出ます。
最後にこれらの設定をドメインの反映させる必要があるため、ドメインウェブ設定画面を開して何も変更せずに「ドメイン設定」ボタンをクリックします。これでSSL証明書のコアサーバーへのインストールは完了です。SSL設定の反映まで1時間程度かかるそうですが筆者の環境では5分程度で反映されていました。
各ブラウザでの証明書の確認方法
証明書の確認にはサイトアドレスに赤字の「s」を追加してアクセスします。具体的にはサイトアドレスが「https://edit-anything.com」の場合は「https://edit-anything.com」のように修正したアドレスにアクセスします。
HTMLコード内のjQueryのCDNなどのアドレスがSSL(http://~)に対応してなければ「安全な接続ではありません」が表示されたり、緑の鍵が表示されなかったりするのですべてのページを確認してコードを修正しなければなりませんがこれについては今度書きます。
IEでの証明書の確認方法
IE(11)ではアクセスしたページがSSL化されていれば灰色のアイコンが表示されます。
IEでは鍵のアイコンをクリックすると図のような「Webサイトの証明」が表示されます。ただ、avast! Web/Mail Shield Rootなどと表示されているのでここに表示される内容はセキュリティソフトで異なるのかもしれません。
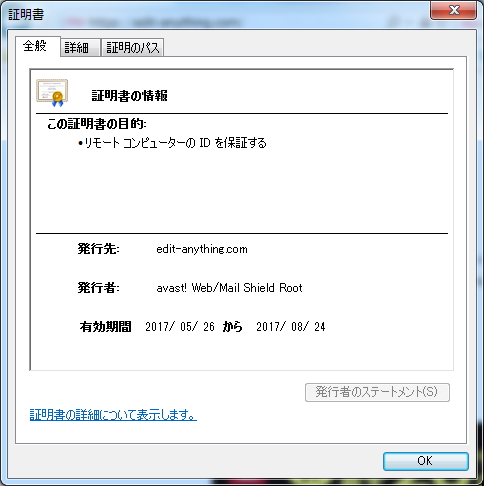
証明書の表示をクリックすると証明書の詳細が確認できます。
Firefoxでの証明書の確認方法
Firefox(Version53)ではアクセスしたページがSSL化されていれば緑のアイコンが表示されます。
Firefoxの場合も鍵のアイコンをクリックすると
右向きの矢印をクリックすると認証局などが表示されます。
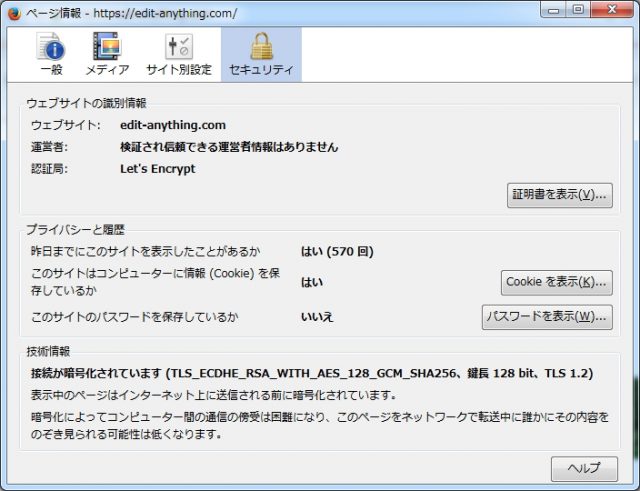
「詳細を表示」をクリックするとセキュリティ関連のページが表示されます。
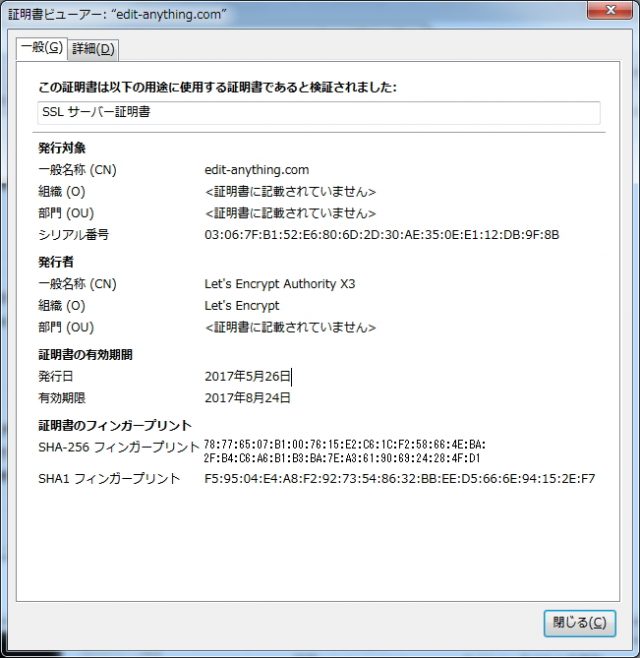
「証明書を表示」をクリックするとSSL証明書が表示されます。
Chromeでの証明書の確認方法
Chrome(Version58)ではアクセスしたページがSSL化されていれば緑の鍵のアイコンとともに「保護された通信」という文字が表示されます。尚、表示される内容は証明書の種類によって異なるようです。
Chromeでは鍵のアイコンをクリックすると「保護された接続」である証とともに各種セキュリティ等の設定が表示されます。
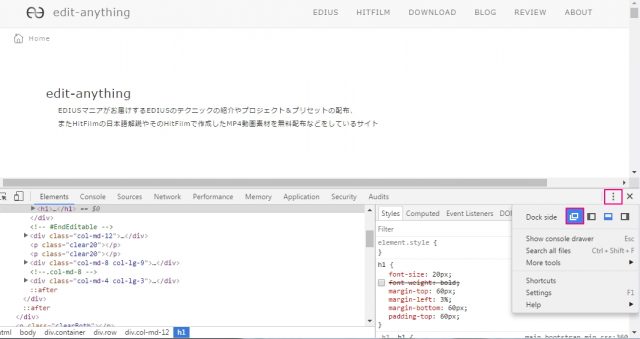
証明書を確認するには右メニューのまず「検証」をクリックします。
Googleディベロッパーツールが起動するんですがごちゃごちゃして見辛いので赤枠のメニューからディベロッパー画面を分離します。尚、レイアウトは下図のようにならないこともあります。
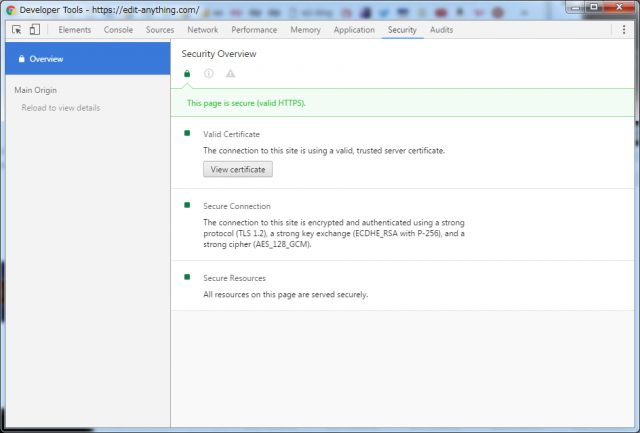
あとは「Security」タブを開くとセキュリティ関連の内容が表示されます。
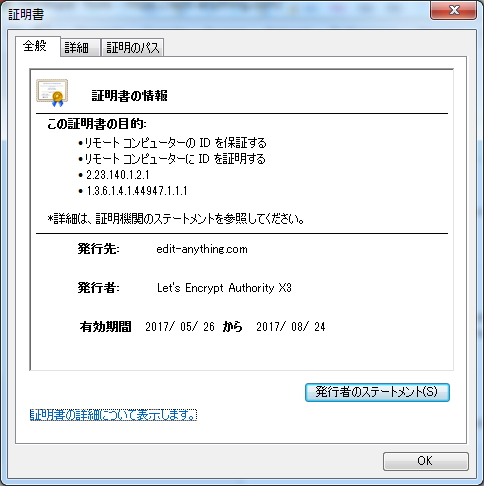
「View certificate」をクリックするとSSL証明書が表示されます。
WWW付きコモンネームも登録
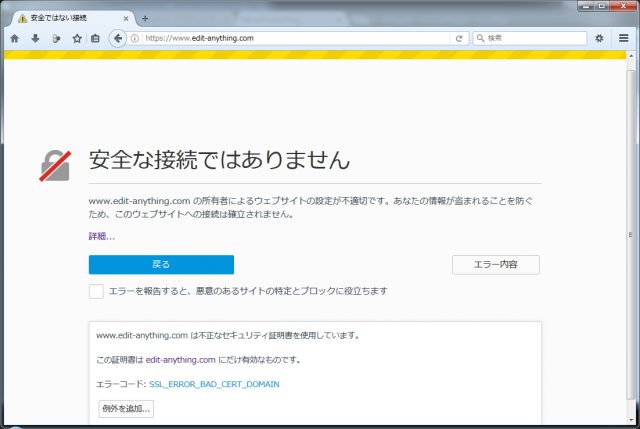
コモンネームは「edit-anything.com」で登録して「https://edit-anything.com」では正常にSSL化されたんですが、Firefoxで「https://www.edit-anything.com」でアクセスすると「安全な接続ではありません(エラーコード:SSL_ERROR_BAD_CERT_DOMAIN」と表示されてしまいました。
有料のSSL証明書では2Way利用といってひとつの証明書でwwwありとwwwなしのアドレスでもSSL通信が適用されたりするみたいですがLet’s Encryptではそれができないみたいです。
この辺はよく分からないですが「www.edit-anything.com」でもでSSL証明書を取得する必要があるのかと思って「www.edit-anything.com」でSSL証明書を取得してSSL化したところ、エラーが出なくなったんですがこれで良かったのかは正直分かりません。
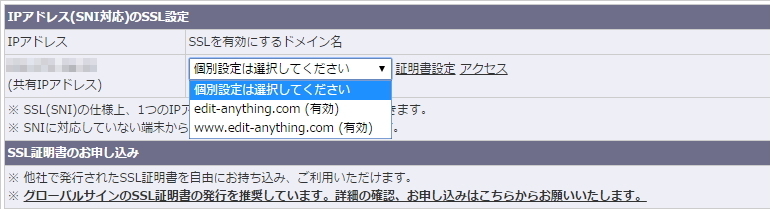
SNIを使用したSSLの設定(コアサーバー)