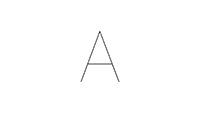
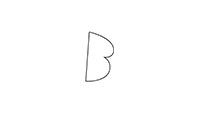
A→B→Aと変化するマスクアニメーション

マスクのシェイプを使ったアニメーションでアルファベットのA→B→Aと変化するマスクアニメーションの作り方を解説します。

シェイプで作るマスクアニメーション
通常、アニメーションを作る場合はひとコマずつ絵を描いていかなければなりませんが、マスクのシェイプを使ってアニメーションを作る場合は始まりの形と完成形のふたつを作ればあいだの動きはEDIUSが勝手に作ってくれるのでとても簡単にアニメーションを作ることができます。
ここでいうシェイプとは「シェイプ1」や「シェイプ2」とかではなく、その項目の中にある「シェイプ」のことで、このシェイプはシェイプ編集ツールなどで動かした頂点の位置をキーフレームとして記録することがでます。尚、線の幅や色はエッジで設定します。
シェイプできれいな曲線を作るコツ
シェイプできれいな曲線を作るコツは変形用のハンドル(「ハンドル」とは頂点から伸びる操作する棒のことで選択ツールの時は表示されませんし、直線の場合も現れません)の形を直線にすることと頂点の数はなるべく少なくことです。例えば「ハート型のマスクを作り方」のようなハートのパスを作る場合は4つの頂点で作ることができます。
クローズパス
パスには一般的にオープンパスとクローズパスというものがあり、オープンパスというがパスの始点と終点を異なるパスのことで直線やS字などの図形のパスになります。一方、クローズパスというのはパスの始点と終点が同じの三角形や円などのように閉じられた図形のパスのことを言います。EDIUSではクローズパスしか使えないので例えば水平の直線を作りたいと思った場合には高さが低い矩形作成パスを作って代用する必要があります。
二つの曲線のパスの寄せ方
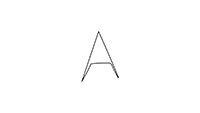
AやBといった文字もクローズパスで作ってるのでパス線が二重になっているところが出てきますが、そのパス線同士の間隔が広がっていると実際にエッジとして表示される文字線が二重になったり太くなったりします。そうならない為にはお互いのパス線を極力近づけてやる必要があります。
二重になっているパス線も直線同士なら簡単に寄せることができますが、曲線同士のパスの場合はちょっとしたコツが要ります。その一つ目は頂点の位置を同じ位置にすること、そして2つ目は同じ位置にしてもハンドルの長さや角度が異なっているとまったく異なったカーブになるので同じハンドルの形状になるように調整することです。この時に二つの頂点を選択すると選択した頂点のハンドルがすべて表示されるのでそれを参考にハンドルの形状を調整すると比較的簡単にパス線同士を寄せることができます。尚、パス線を完全に重ねてしまうとエッジが表示されなくなります。
あと、クローズパスはひとつの領域とも言えるので行き来するパス線が交わると”0”が”8”のように領域が遮断されることになるので線がきれいに表示されなくなることがあります。
頂点の削除はNG
アニメーションを作る上での注意点は頂点を削除してはならないということです。実際にマスクアニメーションを作ってみると分かると思いますが頂点の数多過ぎてが邪魔な時があります。そんなときは頂点を削除したくなるんですが削除してしまうとその頂点は元から無かったものとなるので最初の形までおかしなことになってしまいます。
頂点のやり場に困った時は他の頂点に重ねて一つの頂点のように見せかけて対処します。この時、拡大率を上げてより丁寧な作業をするとよりきれいに処理することができます。兎に角、マスクパスを操作する時は拡大して行うことです。またサブモニターがあれば全画面出力して作業すると作業効率も上がります。
ハウツー動画
ハウツー動画です。
プロジェクトファイルのダウンロード
下記のリンクをクリックするとサンプル動画のプロジェクトファイルをダウンロードできます。あと以前、DLmarketで配布していたファイルものは正常に読み込めなかったので新しいものに差し替えました。ファイルの解凍とインポート方法などについては「配布ファイルの利用について」をご覧下さい。また、英数字のマスクアニメーションのプリセットを無料配布開始!で英数字のマスクアニメーションをプリセットしたものを配布しています。
mask_10_mask_animation2.zip (7.09KB)








