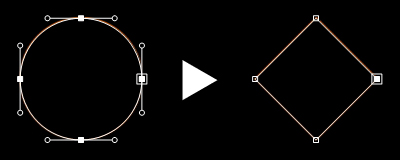
円→四角形に変わるアニメション

マスクのシェイプ機能を利用して 円 → 四角形 → 円 と変化するマスクアニメーションの基本を解説します。

準備
カラーマット(5秒程度)にマスクを適用し、楕円作成でパスを作ってエッジのカラーとエッジ幅を適当に設定します。
シェイプ1のシェイプにだけチェックを入れる
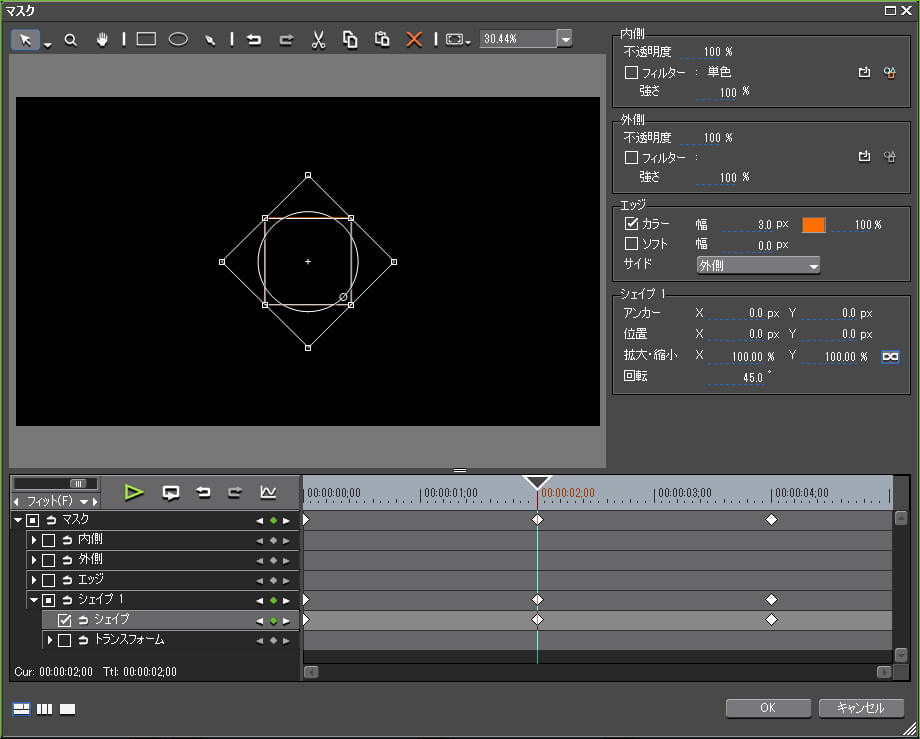
まず、シェイプ1のシェイプの項目にだけチェックを入れて0秒地点にキーフレームを設定したらタイムラインカーソルを2秒ほど先に進めてます。
パスの形を変える
シェイプ編集ツールに持ち替えます。尚、パスを選択してないとツールは選択できません。Altキーを押しながらすべての頂点をクリックしてパスの形を曲線のものから直線のものに変えます。
回転させる
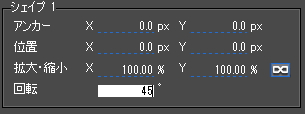
回転の項目に45度と入力して回転させます。または選択ツールに持ち替えて45度回転させます。この時のトランスフォーム(回転)にチェック入れてると回転までアニメーションになってしまいます。なので最初にシェイプ1のシェイプにだけチェックを入れた訳です。
円のキーフレームをコピーする
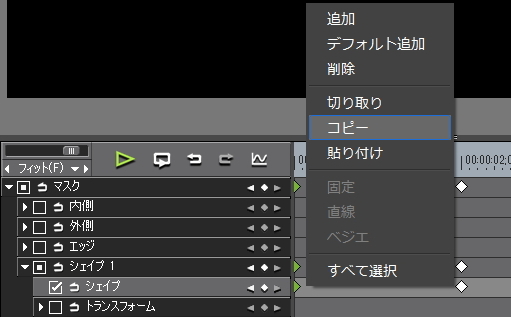
先頭のキーフレームを右メニューか、Ctrl + C でコピーします。ひし形のマークが緑の時が選択された状態で白い時が選択させてない状態を示しています。
タイムラインカーソルを4秒(画像は2秒になっています)ほどのところに進めてコピーしたキーフレームを右メニューからか、Ctrl + V でタイムラインカーソルの上に貼り付けます。この時、タイムラインカーソル上にうまく貼り付けられなくてもタイムラインカーソルにスナップ(吸着)させれば簡単に修正できます。
以上で完成ですが円と四角形の間の動きはEDIUS側で自動的に補完してくれるので思いのほか簡単にできます。尚、シェイプだけ補間方法のベジエは使用できません。
プロジェクトファイルのダウンロード
下記のリンクをクリックするとサンプルGIFアニメの元となった動画のプロジェクトファイルをダウンロードできます。ファイルの解凍とインポート方法などについては「配布ファイルの利用について」をご覧下さい。
mask_01_animation_square_circle.zip (6.89KB)