2015.03.22

四角や円のパスで角丸四角形を作る

目次 -index-
マスクパスを重ねると絵がひとつに繋がります。この特性を利用して2つの異なる矩形(四角形)と四つの真円を組み合わせて角丸の四角形を作ります。このマスクの特性を利用すればいろんな形状が比較的簡単に作れると思いますので曲線のパスを引くのが苦手な方にはおススメな方法かも知れません。あと、ドーナツのように空間が空いたマスクパスも作れますがやり方がまったく違いますし、かなり高度なのでここでは省きます。
1.4つの円を配置
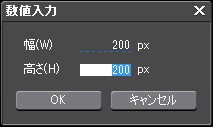
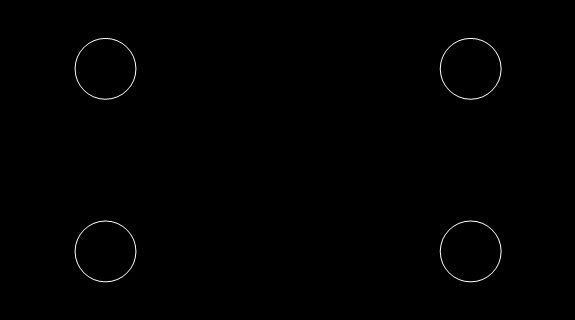
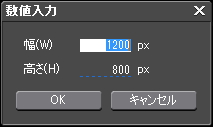
カラーマットにマスクを適用し、マスク設定画面の楕円作成で200×200の真円(シェイプ1)をひとつ作ります。尚、この数値入力画面は楕円作成ボタンをクリックしてすぐに編集画面をクリックすると出現します。ひとつ完成したら下図の表の値を参考に残り3つのシェイプ2~シェイプ4も作成します。
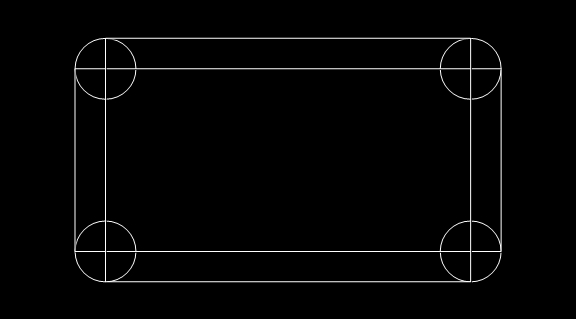
このようになってればO.Kです。
各設定値は以下のような感じです。
| 位置 X | 位置 Y | |
| シェイプ1 | -600 px | -300 px |
| シェイプ2 | -600 px | 300 px |
| シェイプ3 | 600 px | -300 px |
| シェイプ4 | 600 px | 300 px |
2.矩形パスを追加
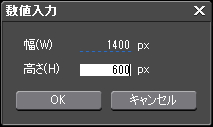
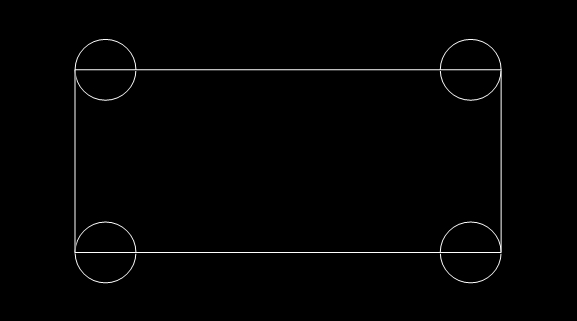
図の数値を参考に矩形パスを作成し、位置Xと位置Yの値を0にしてセンターに配置します。
このようになってればO.Kです。
3.更に矩形パスを追加
図の数値を参考に矩形パスを作成し、位置Xと位置Yの値を0にしてセンターに配置します。
このようになってればO.Kです。
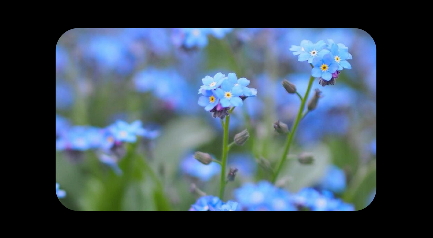
完成
カラーマットの下位トラックに画像などを配置し、内側の不透明度の値を減らせば下図のような角丸の形が現れてきます。エッジは共通項目なのでエッジを設定するだけで枠線を付けたりもできます。