旧FC2ブログにまだアクセスがあるので転送コードを追記!
投稿日:2017/7/25 更新:2019/3/22 コメント 0件 サイト運営 FC2ブログ, サイト運営, ワードプレス, 引越し概要
FC2ブログからワードプレスへの記事の転送方法については先人の方がたくさんおられるのでそられの知恵を拝借してテンプレートファイルの<head>タグ直下にJavaScriptの転送コードを追記して対処してました。
それが2017年5月16日のことでそれから約二か月以上経過したんですが、ありがたいとことにまだ旧FC2ブログにちょろちょろとロングテールな商品のようにアクセスがあります。ということでせっかく来てくれた閲覧者を新しいページに導くように転送コードを追記しました。
FC2ブログの仕組み
本題の前にFC2ブログの仕組みを簡単に説明しておきます。FC2ブログはひとつのブログに対してひとつのテンプレートが適用されているんですが、その一つのテンプレートに条件分離する記述をすることによりトップページ、個別記事、カテゴリー、タグ、月間アーカイブなどの複数のページが表示されます。
そのやり方とは「エリア(モード)変数」や「ブロック変数」などというFC2独自の特殊なタグで囲った領域内に記載したソースコードはそのエリア(ページ)でしか表示されないような仕組みになっているため一つのテンプレートで色々なページに表示できるようになっています。ワードプレスのテンプレートタグを知っている人はそのようなものをイメージすると分かりやすいと思います。
※参考 FC2ブログマニュアル テンプレート用 変数一覧 エリア(モード)変数
今までの転送コード
下記のソースコードはFC2ブログの個別投稿ページにアクセスがあった場合には0秒で新しいブログの該当ページに転送するという意味です。赤字の部分が新しいブログアドレスで<%topentry_no>はFC2ブログ独自の変数で記事の通番を表示する変数になります。尚、筆者が参考したサイトではコメントタグ(<!– –>)のハイフン(-)の数が一つになっているものがあったりしてたのでうまく動かない時はその辺のチェックしてみるといいかも知れません。
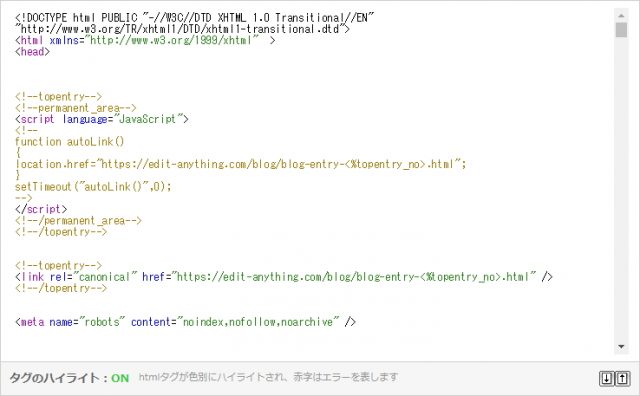
<!--topentry--> <!--permanent_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/blog-entry-<%topentry_no>.html"; } setTimeout("autoLink()",0); --> </script> <!--/permanent_area--> <!--/topentry-->
あとFC2ブログを削除していないので複数の重複ページが存在している状態なのでURL正規化としてGoogleにワードプレスのブログの方が本当にページだと知らせるためのコード「rel=“canonical”」を記載しました。
<!--topentry--> <link rel="canonical" href="https://edit-anything.com/blog/blog-entry-<%topentry_no>.html" /> <!--/topentry-->
さらに検索エンジンのクローラーに検索結果に表示しないように知らせる「noindex」、検索ロボットにページ内にあるリンク先にアクセスしないように知らせる「nofollow」、ウェブページをキャッシュしないように知らせる「noarchive」を記述します。
<meta name="robots" content="noindex,nofollow,noarchive" />
上記のコードを記載したらトップページには下記のようなHTMLコードが出力されていました。尚、三つしかない利用はトップページには最新の記事を3つを表示するように設定しているからなので表示設定によって異なると思います。
<link rel="canonical" href="https://edit-anything.com/blog/blog-entry-436.html" /> <link rel="canonical" href="https://edit-anything.com/blog/blog-entry-435.html" /> <link rel="canonical" href="https://edit-anything.com/blog/blog-entry-433.html" /> <meta name="robots" content="noindex,nofollow,noarchive" />
ここまでの内容をテンプレートに記載するだけでグラフのようにかなりのアクセスを新しいブログに転送させることができていました。
ただ、それでもグラフを拡大してみると一日当たり十数件のアクセスがあります。
追加コード
上記のコードを補うためにコードを追加します。
トップページ
<!–index_area–>~<!–/index_area–>で囲んだコードはトップページでしか表示されませんのでそれを利用して以下のようにコードを記載するとトップページにアクセスがあったら直ちに新しいブログのトップページに自動転送されるようにしました。赤字は転送先のブログ、数値のところが転送までの待ち時間です。
<!--index_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/"; } setTimeout("autoLink()",0); --> </script> <!--/index_area-->
カテゴリーページ
<!–category_area–>~<!–/category_area–>で囲むとカテゴリーページでのみ表示されるんですが、筆者の場合はカテゴリーを大幅に変更したのでサイトマップに転送させました。以下のページも同様の処理をしました。
<!--category_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/sitemap"; } setTimeout("autoLink()",0); --> </script> <!--/category_area-->
タグページ
<!–tag_area–>~<!–/tag_area–>
<!--tag_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/sitemap"; } setTimeout("autoLink()",0); --> </script> <!--/tag_area-->
アーカイブ(日時)ページ
<!–date_area–>~<!–/date_area–>
<!--date_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/sitemap"; } setTimeout("autoLink()",0); --> </script> <!--/date_area-->
検索ページ
<!–search_area–>~<!–/search_area–>
<!--search_area--> <script language="JavaScript"> <!-- function autoLink() { location.href="https://edit-anything.com/blog/sitemap"; } setTimeout("autoLink()",0); --> </script> <!--/search_area-->
追加コードの記載後には旧FC2ブログへのアクセス数をほぼゼロにすることができました。
尚、この記事を参考にする方は万が一、トラぶってすぐに元の状態に戻せるようにFC2ブログのテンプレート管理ページでテンプレートの複製を作成して作業して下さい。また、ド素人なので間違っているところがあるかもしれません。