設定を一括変換する方法

目次 -index-
数日前に、縁側で「複数クリップのレイアウト操作」という質問があったのでハウツー動画を作ってみました。詳細は動画を見てください。動画の中で使用しているタイトルの動きを作っているプロジェクトファイルを以下のページでダウンロードできます。
青い枠(フォーカス) ≠ 選択
動画内の説明にも記載してますが、この方法の注意点は、クリップのビデオ部やミキサー部を囲んでいる”青い枠の所在”ですね。この青い枠で囲まれたクリップのビデオ部などの情報がインフォメーションパレットに表示されます。
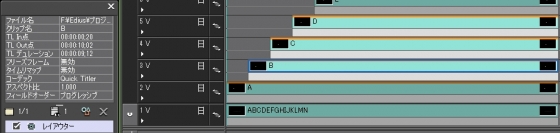
下の図ではクリップB、C、Dがハイライトになって選択された状態になっていて、クリップBに青い枠があるのでインフォメーションパレットに表示されてるのはクリップBの情報になります。この状態で削除するとクリップB、C、Dが削除されます。
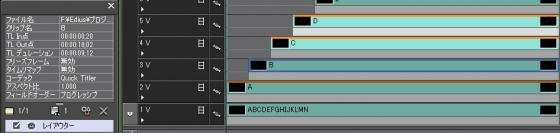
次の図はクリップC、Dがハイライトになって選択された状態になっていますが、クリップBには青い枠があるだけで選択はされていない状態です。また、インフォメーションパレットはクリップBの情報が表示されています。この状態で削除するとクリップC、Dだけが削除されてクリップBは削除されません。
こんな感じなので青い枠があるクリップが選択されているのではなく、あくまでもインフォーメーションパレットが選択されているクリップと言うことみたいですね。
フォーカスの移動
青い枠の所在を変えるには、まず、Ctrlキーを押しながらクリップの選択してクリップに青い枠で囲まれるようにします。そして、もう一度、Ctrlキーを押しながらクリップを選択すると選択が解除されますが、青い枠だけは選択を解除したクリップに残ります。
補足ですが、Ctrlキーを押しながらクリックした場合は、最後にクリックしたクリップに青い枠で囲まれますが、Shiftキーを押しながらクリックした場合は、最初にクリックしたクリップが青い枠で囲まれます。






1 件のコメント
はじめまして、こんばんは。
拙いブログを見て頂いてるそうでウレシイです。(o^-^o)
ご質問の件ですが、
まず、1920×1080(29.97p)のプロジェクトで作ってます。
子画面はレイアウターでX:384px Y:326pxにストレッチしています。
このサイズは画面サイズ1920÷5=384で算出できます。
pxと%の表記の変更は、青い三角ボタンで出来ます。
画面の左上から順に配置して作ってるんですが、
最初のひとつを作成したらそのクリップをコピーします。
それをひとつ上位のトラックに貼り付けます。
その貼り付けたクリップをレイアウターで位置だけを横にスライドさせます。
この時、Shiftキーを押しながら移動させると水平または垂直にしか動かなくなります。
尚、クリップは右クリックメニューにある「置き換え」から
簡単に別のクリップに置き換えることができます。
クリップの位置をキレイに合わせる方法などは文章での説明では難しいので、
数日頂ければ動画作れると思いますのでそれで勘弁して下さい~w。
それでは今後ともヨロシクです。m(_ _)m