デジタルカウンターの作りかた

以前の記事、「EDIUSマスクでデジタル時計を作ってみた!」の続きです。前回はザックリとしか説明してませんでしたが、1フレームで1カウントする00~99までのデジタルカウンターのハウツー動画を公開しました。あと動画で使用している、ベースとなるデジタル文字のマスクパス(
画像)も公開してますので興味があるかたは下記バナーのリンク先からダウンロードしてください。尚、ダウンロードするにはDLmarketの会員登録(無料)が必要です。
追記 新しく記事を書き直したのでそちらからダウンロードして下さい。 デジタルカウンター(時計)の作り方①基本編
マスクは基本的にパスで囲った内側、若しくは外側に映像を透過させたりするのが一般的な使い方ですが、もう1つの使い方として、今回のデジタルカウンターのようにトランスフォーム(変形)させてアニメーションを作ることもできます。これができるようになるとマスクによる表現の幅がめちゃ広がります。尚、EDIUSNeo3.5で作っています。
デジタルカウンターの作りかた
ここではコツと言うか注意点だけ説明しますので作り方の詳細は動画を見てください。注意点としてパスを選択する時にクリックして選択するとパスに位置がズレることがあるので出来ればドラッグで囲むように選択して下さい。
あと、動画では「01」と十の位に0を表示してますが、十の位は無くして「1」と表示したい場合はそうなるように設定して下さい。尚、完成したものに修正を加える時は他の数字についても修正しなければならなくなる場合があり、また、キーフレームを新規に追加した場合は補間方法を固定に変更する必要があります。
応用方法
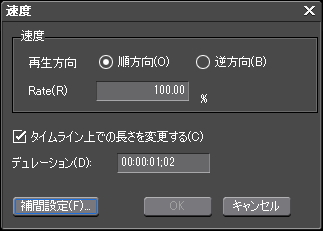
完成したクリップは3秒10フレームで0~99までカウントするだけのシンプルなものですが、ネストシーケンスして時間エフェクトにある速度の設定変更することで色んな用途で使うことができます。また、「タイムライン上での長さを変更する」の項目のチェックを外すと、クリップの長さは変わらずに速度だけ変更することが可能です。
時間エフェクトの速度設定は画像やタイトル等の時間の概念の無いクリップではグレイアウトして選択できなくなっていますが、ネストシーケンスすることで可能になります。
例えば、時間エフェクトの速度設定で100秒に設定すると100秒で100カウント、つまり1秒で1カウントするカウンターなども作れますし、速度設定を1秒に設定すると1フレームが約3/100~4/100秒になるので時間的には正確ではないですがストップウォッチの1/100秒の動きを再現することも可能です。
また、クリップをカットして使うことも可能なので、例えば1~31まで表示するようにクリップの前後をカットし、時間エフェクトの速度を31秒に設定すると1秒で1日カウントするようなこともできます。
あと、ちょっと手間は掛かりますが、数字が変わるポイントでクリップをカットし、クリップの間にクリップトランジションとしてアルバム(下)などを設定することで日捲りカレンダーのようなこともできるなぁ~と思って試作してみたんですが、できることはできたんですがイマイチな納得するものはできませんでしたので、日捲りカレンダー的なもののネタは後日改めて書くつもりです。
あと、カットする時の注意点としては、キーフレームが設定されているのでカットしたクリップの位置を変えるとカウントの繋がりがズレるので注意が必要です。
残像を無くすには
動画でも説明してますが、時間操作すると残像が出るみたいです。この残像が気になる場合は、速度の補間設定を「最近傍法で補完する」のチェックボックスにチェックを入れると残像が出なくなるみたいです。
配置やリサイズはレイアウター
パスの位置キーフレームを無効にしているのでパスを動かしてもキーフレームは設定されないのですが、レイアウターで制御した方が一括設定とか出来ますし何かと便利だと思います。尚、レイアウターで制御するにはインフォメーションパレットのレイアウターの並び順を対応するマスクより下に配置する必要があります。→「EDIUSインフォメーションパレットの並び順とエフェクトの効果範囲について」
ドロップシャドウを付ける
レイアウターの機能にあるドロップシャドウを利用すればデジタル数字に影を付けることもできます。やり方は前述と一緒でインフォメーションパレットでのレイアウターの位置を制御したいマスクより下位に配置することで制御することが可能になります。
色の変更
デジタル文字の色は基本的にマスクの内側に設定している単色、又は、エッジ幅(内側)を広げて付けていますが、カラーバランスなどのエフェクトをインフォメーションパレットの下位に設定して着色することも可能です。