フリー素材(動画)を作成してから公開するまでの舞台裏を紹介![f-stock.net]
投稿日:2019/11/10 更新:2021/8/26 コメント 0件 サイト運営 f-stock, サイト運営, ダウンロード, フリー素材, ワードプレス, 作業軽減, 動画サイト, 素材サイト, 自動化f-stock.netというフリー素材動画の配布サイトを運営しているんですが1年以上更新していなかったので動画の書き出し設定、プレビュー用動画のサイズ、サムネイルの作成方法などをほとんど忘れてしまっていましたw。ということでメモがわりにf-stock.netでフリー素材動画の書き出してから公開するまでの流れを紹介します。目次がそのまま手順になります。
目次
素材動画 書き出し
素材動画を作成して書き出します。作成動画は主にHitfilm Pro 2017とHitfilm Express、それでは難しい場合はAdobe AfterEffects CS6(AE)を利用しています。
アップロードしているファイルを調べると1920 x 1080 mp4(H264/AVC) 、ビットレートは 5Mbps あたりになっていたのでそれに近い感じの設定にする。下図はHitfilm Express 13での書出設定画面。
アルファチャンネル付き動画の書き出し設定
アルファチャンネル付きの動画(MOV形式)はほぼAEでDemult等のプラグインエフェクトで黒を消して書き出していたと思います。詳しくは以下に記載しています。
ファイル命名規則
ファイル名には半角スペース等は使わずに必ずアンダーバー(_)で接続した名前にすること。そうしないとアップロード時の自動適用等がすべて狂うので注意。
プレビュー用動画 書き出し
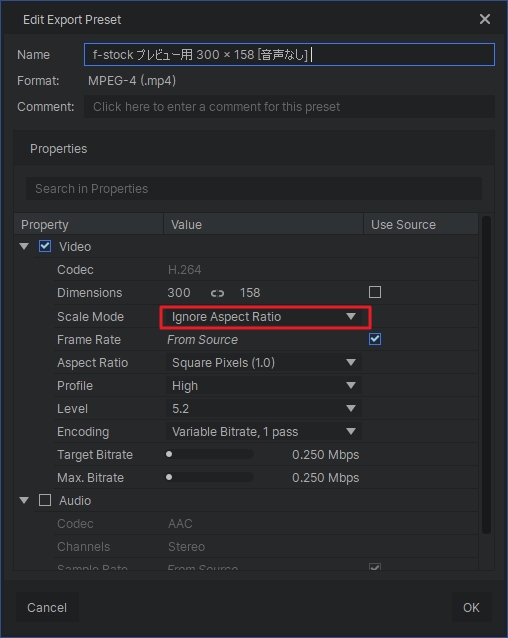
サムネイルにカーソルを乗せると低容量のMP4動画が再生されるようにしているのでそれ用に動画(MP4)を作成。
進捗バーを付ける場合は、「Scale Mode」を「Ignore Aspect Ratio」にしないと進捗バーが短くなるので注意。
ファイル命名規則
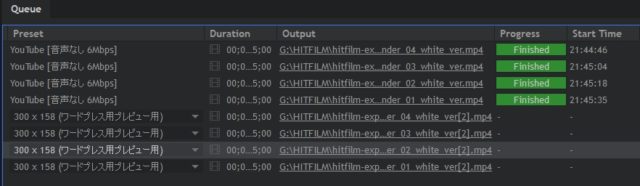
出力クエリが残っている状態でプリセットを複製(Duplicate Task)してプレビュー用の低容量のプリセットを適用して出力する。このようにするとHitfilmが先に出力したメイン動画と同一フォルダにあるファイル名と被って自動的にファイル名に[2]がつくようになり、手間を減らすためにこの機能で生成されたファイル名をそのまま利用する。
圧縮ファイルの作成
記憶が定かではないんですが、フリー素材(mp4)は圧縮しなくてもよさそうだがダウンロードリンクをクリックした時にブラウザで再生されてダウンロードできなかったのでZIP形式にしたか、埋め込みコードになっていたかのいずれかだったのでこのようにしたと思います。
基本的に同じソフトで圧縮した方が良いので常に「Explzh for Windows」の拡張メニュー「書庫作成」を利用して圧縮する。
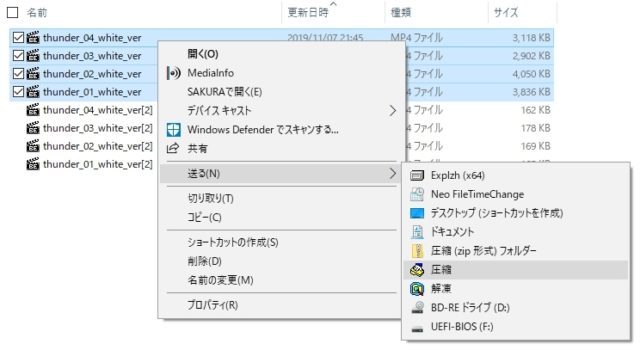
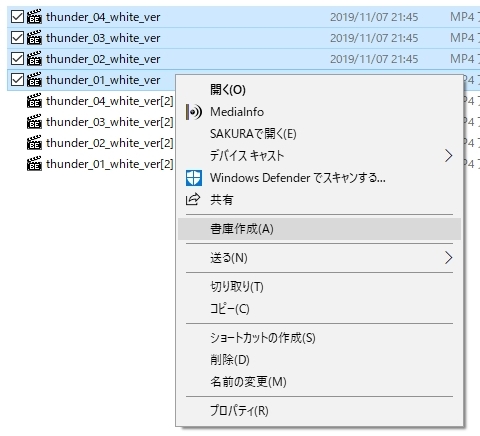
ファイルを選択して右メニュー「送る」→「圧縮」を選択して「書庫作成」を起動する。
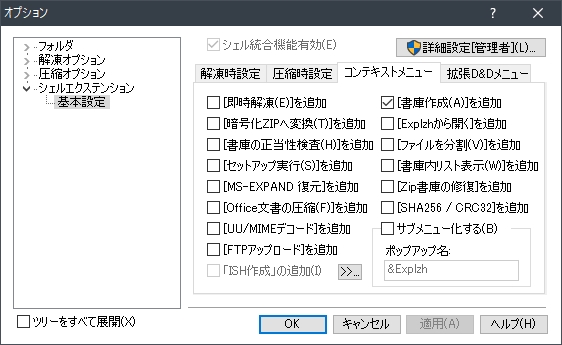
若しくはオプション設定からコンテキストメニュー(右メニュー)に「書庫作成」を追加しておくと人手間減らせる。
コンテキストメニュー(右メニュー)から「書庫作成」を開く。
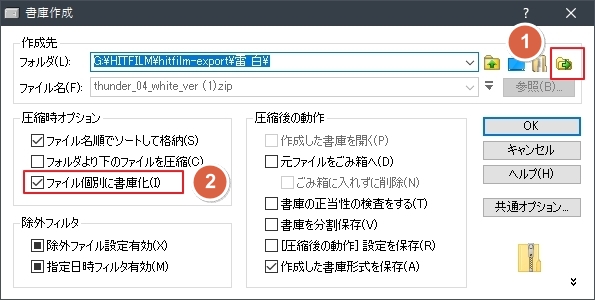
「書庫作成」を起動させて以下の操作をして圧縮する。
- 作成先をカレントフォルダに指定 (※オプションから既定フォルダに設定可)
- ファイル個別に書庫化にチェック(※複数のファイルを個別に圧縮)
YouTubeに動画をアップロード
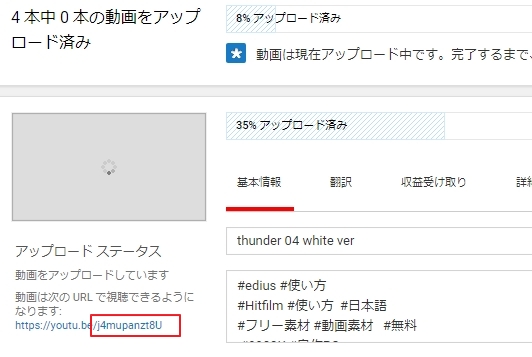
圧縮していない素材動画はYouTubeにアップロードしてサイトの埋め込んで利用するほかにサムネイル(アイキャッチ)画像の自動生成にも利用する。
圧縮していない素材動画はYouTubeにアップロード処理し、「すべて完了」をクリックしてウィンドウはアップロード処理が完了しても動画URLをコピーする必要があるので閉じないこと。
あと公開するとチャンネル登録してくれている方のタイムラインがうっとおしいことになるので限定公開のままにしておくこと。公開する場合は数本限定で新規素材をアップロードしたことを知らせられるタイトルする。
圧縮データをサーバーにアップロード
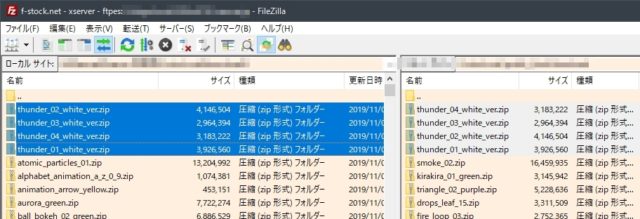
FileZillaで圧縮した素材動画(zip)を指定フォルダにアップロードする。
プレビュー用動画をワードプレスからアップロード
ここからワードプレスでの操作になります。尚、今考えるとFileZillaで一緒にアップロードした方が手間を省けてよさそうだが何故そうしなったのか覚えていません…。
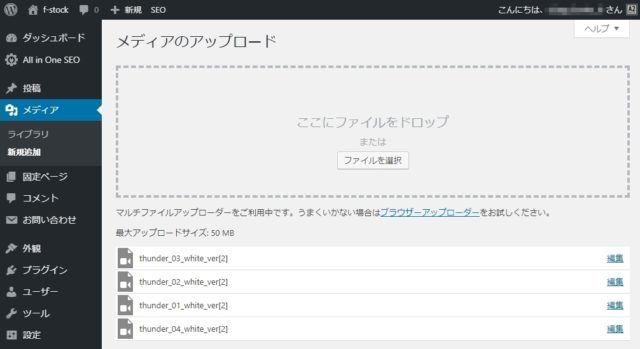
ワードプレスの「メディア」メニューからプレビュー用の動画をアップロードします。余談ですがファイル名 thunder_01_white[2] にある [ ] はワードプレスの仕様で削除されるみたいなので thunder_01_white2 などになります。
新規投稿
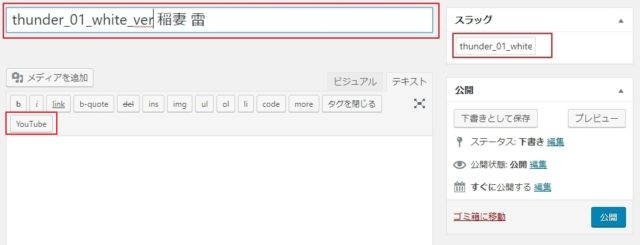
ワードプレスの新規投稿新規投稿ページを開いたらまずアンダーバーを含むZIPファイルのファイル名(拡張子を除く)をコピーしてタイトルとスラッグの項目に貼り付けます。あとタイトルに「日本語タイトル」を付加します。尚、デフォルトのエディタはテキストエディタにしておく。
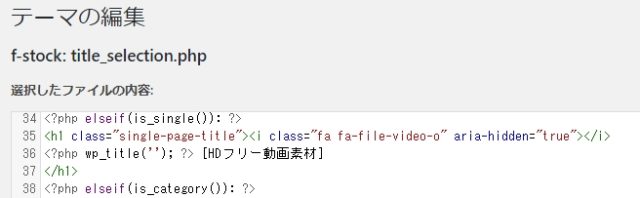
実際に表示されるタイトルには「HDフリー動画素材」文字が続くんですが、これは title_selection.php というファイルで自動的に付加させています。
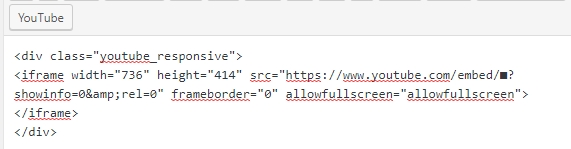
「YouTube」ボタンを押してテンプレートコードを表示させる。
「YouTube」ボタンはfunctions.phpに以下のようなコードを記載して表示しています。
function add_my_quicktag() {
?>
<script>
QTags.addButton('youtube_btn', 'YouTube', '<div class="youtube_responsive">'+'\n'+
'<iframe width="736" height="414" src="https://www.youtube.com/embed/■?showinfo=0&rel=0" frameborder="0" allowfullscreen="allowfullscreen">'+'\n'+
'</iframe>'+'\n'+
'</div>','');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');コード内にある「■」の前をダブルクリック(ドラッグして選択する手間を減らすため)して「■」を選択してYouTubeにアップロードした動画のURLのスラッシュ(/)より後ろの部分をコピぺする。「■」にした理由はコードの中でもすぐに発見できるからです。
動画を貼り付けてから「公開」ボタンを押すと「Video Thumbnails」で自動的にアイキャッチ(サムネイル)画像が自動的に生成される。
記事を公開しないとアイキャッチ画像が生成されないのだけが使いにくい点なんですが、取り敢えず公開してすぐに「下書き」に変更するとフィードは送信されないみたいなのでそのように対応する。
投稿ページにあるほかの文章などはすべて single.php に記述しているので投稿画面にはYouTubeのコードを貼り付けるだけです。なのでテキストエディタには以下のコードしか表示されていません。
まとめ
動画作成後の作業をまとめると以下のような感じです。
- 素材動画の書き出し
- プレビュー用動画の書き出し
- 圧縮ファイルの作成
- YouTubeにアップロード
- 圧縮ファイルをアップロード
- プレビュー動画をアップロード
- 記事投稿
記事にするとめちゃくちゃ面倒なことをしているようですがほぼコピペ作業なのでそれほど大変じゃありません。一番面倒なのはカテゴリーやタグを考えたりするなんですがタグはワードプレスのデフォルトにある一括設定からできるのでまだいいです。
カテゴリーは一括設定すると初期カテゴリーが重複して付けられるのでそれを一つ一つ解除するのがほんと面倒臭かったですよね。
デフォルトカテゴリーを変更して「未登録」カテゴリーを削除すれば一括削除は一応できるんですがデフォルトカテゴリーは必ずつけないといけないのでただ別の名称になるだけですし、この作業自体も面倒なんですよね。そんな感じなので「Batch Cat」というプラグインを使って作業しました。
番外編 自動化のためにファイル名の命名規則
ここでファイルに命名規則を付けた理由を書いておきます。
記事公開までの作業で一番面倒だったのが素材動画のダウンロードリンクとプレビュー用動画のリンクを貼り付ける作業だったのでそれをファイルをアップロードするだけで自動的にファイルにリンクするようにしました。
もう一年以上前に作成したものなので詳しいことは忘れてしまっていますが、ファイル名とスラッグを同一にすることでPHPでダウンロードリンク(拡張子までは生成されないので付加)を生成しています。
- 2行 ダウンロードリンクを生成
- 3~7行 Googleアナリティクスにどの素材のダウンロードボタンがクリックされたかを伝えるコード
<a class="download_icon" href="https://f-stock.net/download/
<?php echo $p_slug = get_page_uri(get_the_ID()); ?>.zip"
title="download" onClick="
gtag('event', 'button_click', {
'event_category' : 'download_button',
'event_label' : '<?php echo $p_slug = get_page_uri(get_the_ID()); ?>'
});
">
<span>DOWNLOAD</span>
</a>例えば、「intensive_line_05(.zip)」という圧縮ファイルをアップロードすると以下のようなダウンロードリンクが生成されます。
https://f-stock.net/download/intensive_line_05.zip
下記コードはサムネイルにカーソルを合わせると動画の読み込み中にローディングアニメーションが再生されて動画の読み込みが完了したら動画が再生されるというコードです。
- 4~5行 サムネイルを取得
- 6~8行 サムネイルがなければ用意した画像を表示
- 10行 動画の読み込み中にローディングアニメーション(Gifアニメ)を流す
- 11行 プレビュー動画のリンクを生成
- 12行 preload=動画の事前読み込み停止、muted=音を消す、loop=ループ
<div class="stage">
<a href="<?php the_permalink(); ?>">
<?php
if (has_post_thumbnail()) {
the_post_thumbnail( array( 300, 158));
}else {
echo '<img src="' . get_template_directory_uri() . '/images/default_thumbnail.png' . '" width="300" height="158" alt="thumbnail" />';
}
?>
<video poster="<?php echo get_template_directory_uri(); ?>/images/roading_arrow_300x158.gif"
src="<?php $upload_dir = wp_upload_dir(); ?><?php echo $upload_dir['baseurl']; ?>/<?php echo $p_slug = get_page_uri(get_the_ID()); ?>2.mp4"
class="v" preload="none" muted loop width="300" height="158">
<p>動画を再生するには、videoタグをサポートしたブラウザーが必要です。</p>
</video>
</a>
</div>ファイル名に命名規則があるのはこれらのPHPプログラムによってアップロードするだけでリンクを生成できるようにするためです。要はいかにして手間を減らすかというための命名規則だったわけですw。