XPosterのAPIエラーに対処 (旧WP to Twitter)
投稿日:2023/11/8 更新:2023/11/8 コメント 0件 ワードプレス API, twitter, WP to Twitter, xposter, エラー, ワードプレスワードプレスのプラグイン「WP to Twitter」をバージョン3.7.0から4.0.0にアップデートしたら「XPoster」と名前が変わっていたんですが、名前だけでなく仕様も変わって再設定が必要になったり、APIエラーを吐いたりしたので対処しました。
尚、この記事は夏の終わり頃に書き掛けたものを清書したものです。
XPosterのAPIエラーに対処 (旧WP to Twitter)
「XPoster」にバージョンアップしたらベアラー・トークン(Bearer Token)を追加する必要があるとのエラーメッセージが表示される。
XPoster (formerly WP to Twitter) needs a Bearer Token
added to the connection settings to support the X.com API.
XPoster (以前の WP to Twitter) では、X.com API をサポートするために
接続設定にベアラー トークンを追加する必要があります。
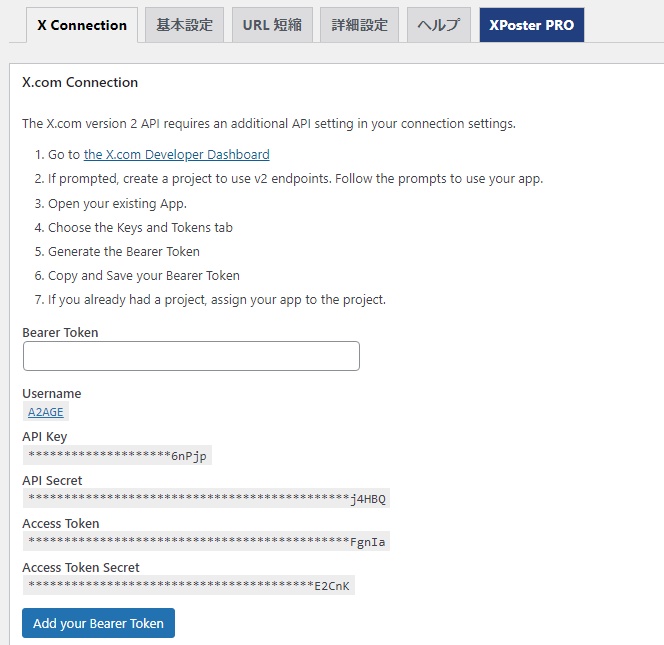
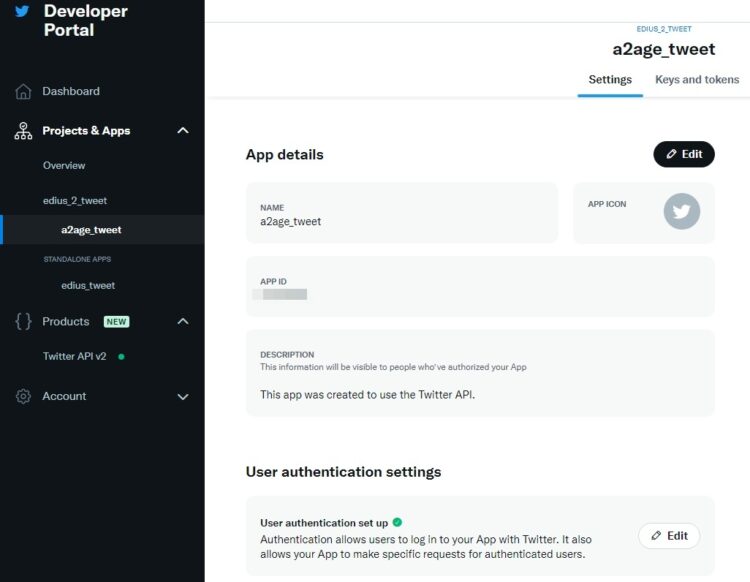
設定タブ(X Connection)を開くと何やら記載されているのでX.comのディベロッパーダッシュボード(Twitter Developers Portal)に移行。
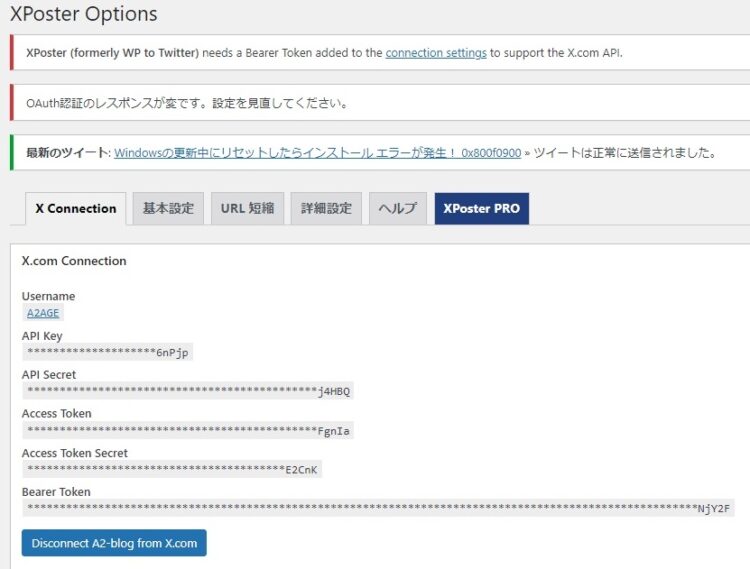
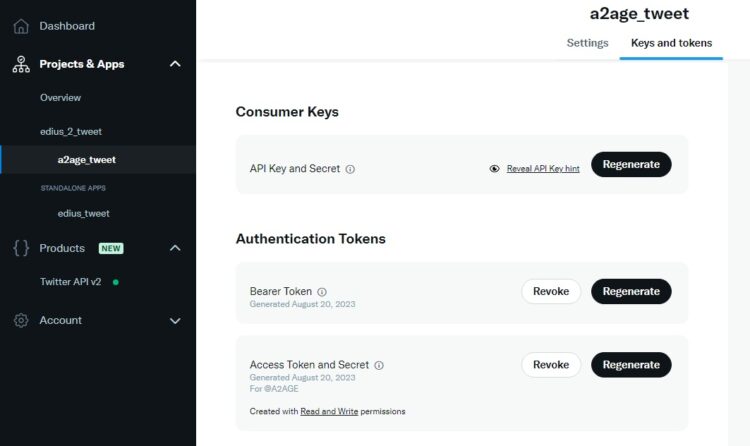
Developer Portalでベアラー・トークン(Bearer Token)、APIキー(API Key)、APIシークレット(API Secret)、アクセストークン(Access Token)、アクセストーキンシークレット(Access Token Secret)を再生成して貼り付けてみたんですが、先ほどのエラーに加えて「OAuth認証のレスポンスが変です。」とのエラーメッセージまで表示される始末。
以前は「Standalone Apps」から新規プロジェクトを作成したらうまくいったので同じようにやっていたんですがどうもそれが良くなかったみたいです。「Standalone Apps」のAPIバージョンはv1.1で近いうちに使えなくなるみたいですし、もしかしたらもう使えないのかもしれません。
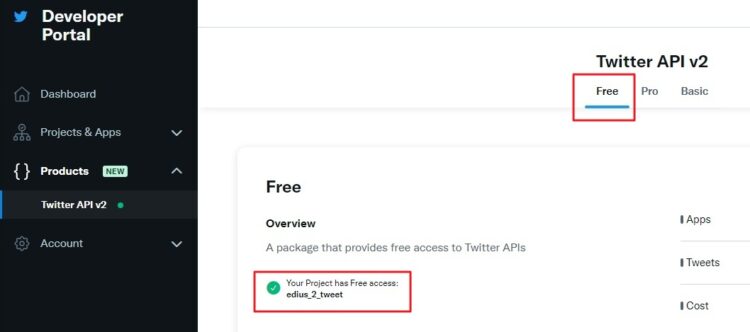
いつどうやって作成したかまったく覚えていないですが、無料で利用するには左の項目の「Products」→「Twitter API v2」を選択して「Freeプラン」になっている必要があるようです。
フリープランを設定出来たらAPI v2に対応したプロジェクトとAppsを作成できるようになります。
「Settings」タブから「Key and tokens」タブ変更してあとはアクセストークンなどを生成してX Connectionのところに貼り付けます。
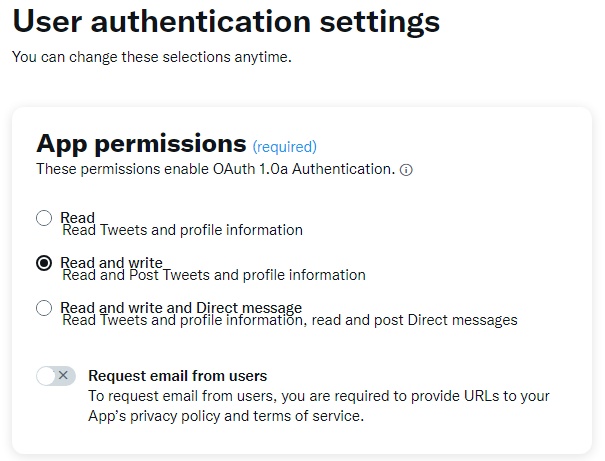
「Settings」→「User authentication settings」の項目で「User authentication set up」に緑のチェックマークが入っている必要もあるようです。「Edit」ページを開いて下記のように設定しました。
「Read and write」を選択。
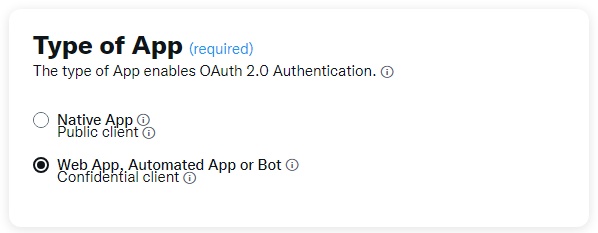
「Web App, Automated App or Bot」を選択。
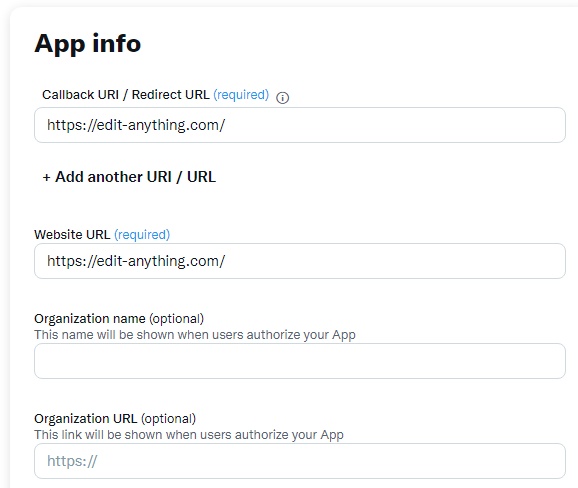
当サイトは下記のようにワードプレスを複数のディレクトリーに分けてインストールしているので「Callback URL(コールバック)」と「Website URL」はドメインのみを記載しています。
blogサイト
https://edit-anything.com/blog/
ediusサイト
https://edit-anything.com/edius/
同じアクセストークンなどは二度と見ることが出来ないようなので複数のサイトで同じAPIキーなどを追加する場合はメモ帳などに記録しく必要があります。もしメモし忘れた場合はすべてのキーを再度生成して設定すればできる筈です。
この後のことは忘れてしまったんですが新しく生成したトークンなどを設定したらエラーは解消されて今も使えています。