【EDIUS】背景画像をループさせる方法 ~ループスライド

目次 -index-
背景素材をループさせる時に斜めのストライプ柄などの素材によっては継ぎ目の柄を合わせるのが面倒だったりします。そんな時に役立つかもしれないテクニックを紹介します。
横長画像を作ってループさせる
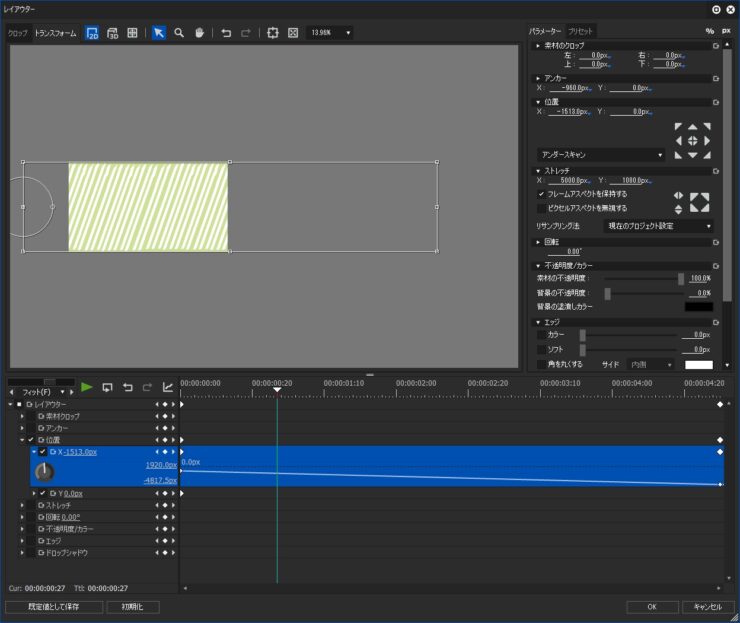
一番オーソドックスなのはフォトショップなどの画像編集ソフトで下図のような横長の画像を作成してやれば、レイアウターやトランフォーム(ビデオフィルター)で動かせます。尚、トランスフォーム(ビデオフィルター)ではウィンドウ外の映像は操作できないので出来ません。
縦のサイズはプロジェクトサイズにして横のサイズは3倍くらいあれば5秒程度のループで横幅が足らなくなることはない筈です。下図は 1080 x 5000px で自作したものです。
動きはレイアウターで位置Xのキーフレームを有効にしていい感じのスピードになるように調整します。
このような手書きの柄などは後述するループスライドでのやり方では継ぎ目の柄を合わせられないのでそのような時にもこのテクニックは有効だと思います。
ループスライドで背景素材をループさせる
ループ自体の動きはビデオフィルターにある「ループスライド」を使えば簡単にできます。尚、1920 x 1080 29.97p のプロジェクトでテストしているので設定によっては異なる結果になると思います。
基本
ループスライドなどのビデオフィルターにあるエフェクトは、V/VAトラックに配置したクリップに適用すると使用できるようになります。
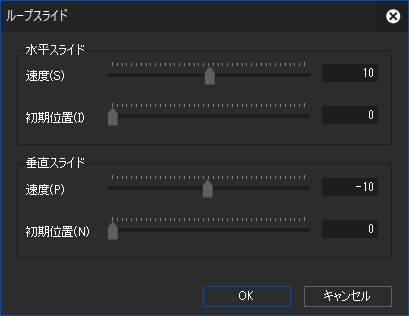
「水平スライド」と「垂直スライド」はその名の通りスライドする方向でマイナスで左、プラスで右方向に進みます。「速度」は値を上げると速度が増し、下げると遅くなります。そして「0」にするとその方向には動かなくなります。
初期位置は映像クリップの初期位置(px単位)です。
「速度」
「-1000 ~ 1000」の範囲で設定可能
「初期位置」
「0 ~ 2000」の範囲で設定可能
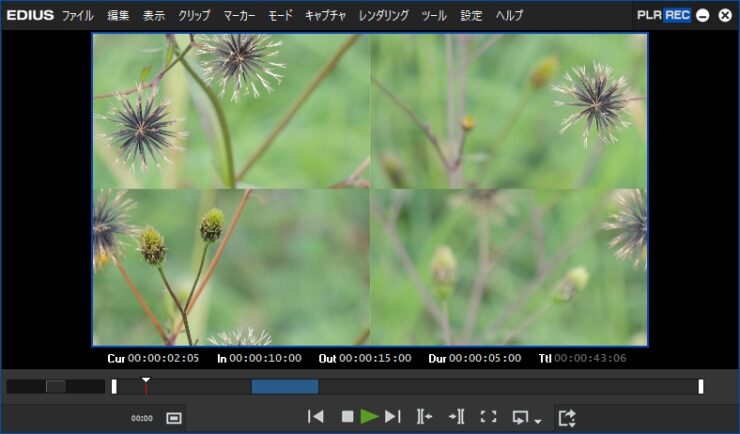
例えば、1920 x 1080 29.97p のプロジェクトでそれぞれの初期位置を「960」と「540」にして速度を0にすると分割したような映像にすることもできます。
素材選び
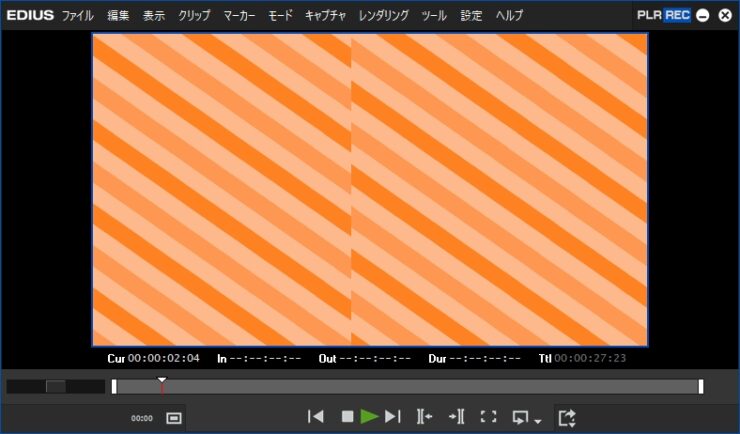
水平にループさせると素材画像の両端がくっ付いたような映像になるのでループさせる素材選びはその辺も考慮して選択・作成する必要があります。例えば両端が灰色の図柄だとループさせると継ぎ目の線幅が広がってしまいます。
縦横の比率に拘らないなら「フレームアスペクトを維持する」を解除してひと柄分を横に広げてズラすという手もあります。
下処理
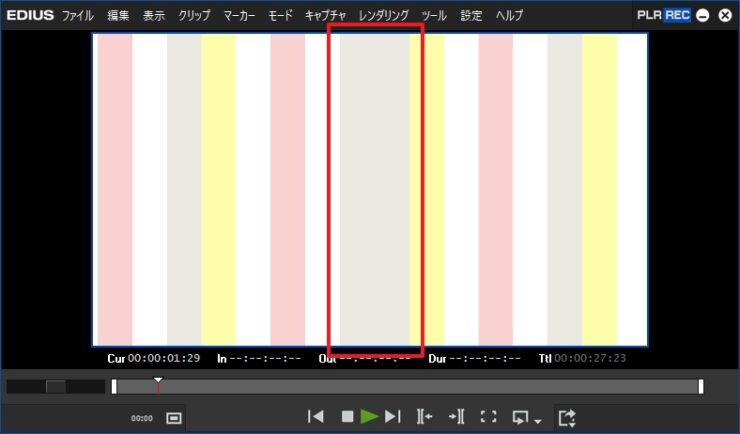
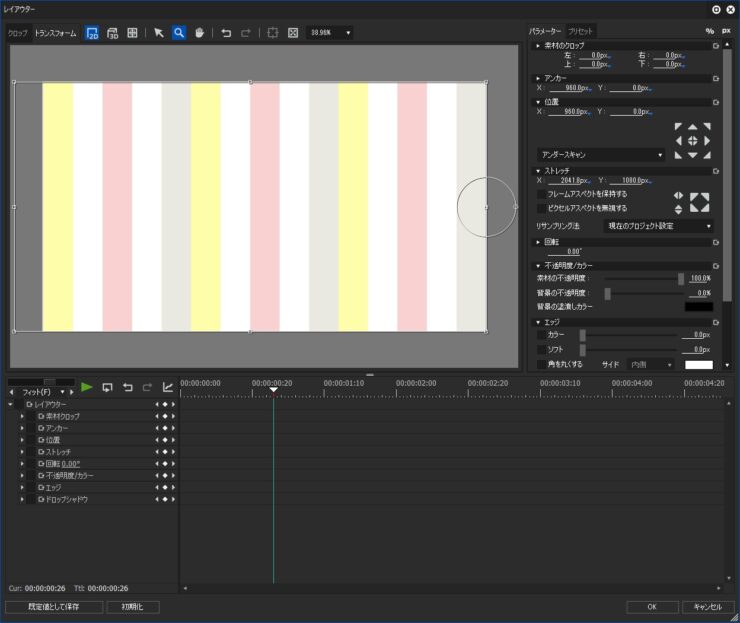
背景を隙間なくループさせるにはまず準備として、背景画像をループさせる場合は下図のように左右や上下に黒幕(映像がない部分)があるとそれが見えてしまうのでそれがないようにします。
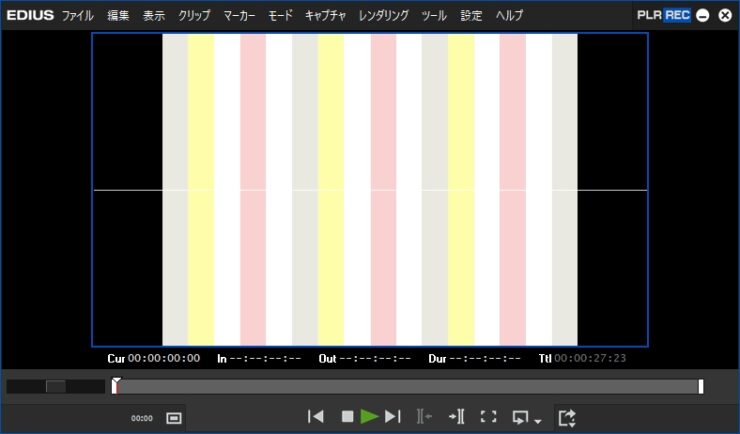
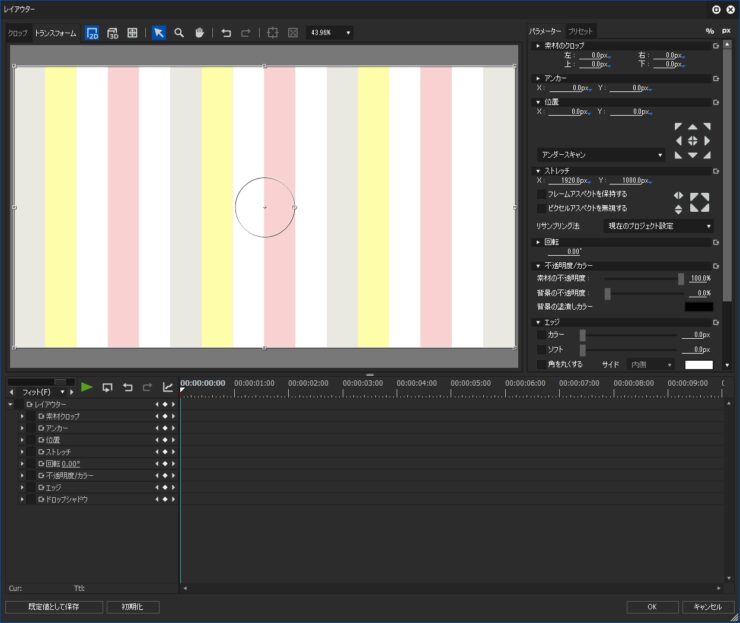
背景をループさせる素材には、プロジェクトサイズ以上の画像を使うか、そうじゃない場合はレイアウターの「フレームアスペクトを維持する」を解除したりして画面一杯に引き伸ばしておきます。
水平・垂直にループさせる
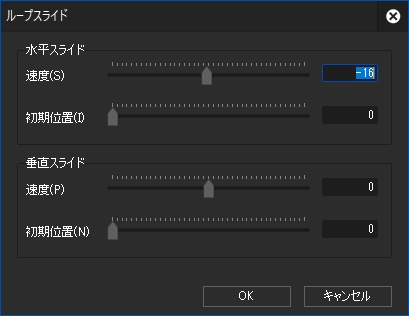
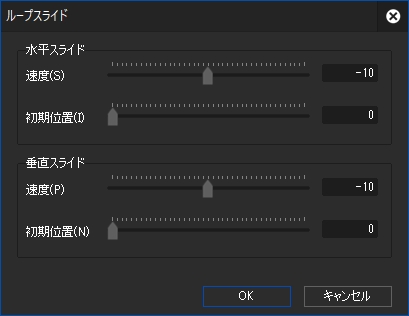
水平(横)にスライドさせるには下図のように水平スライドの速度を「-16(任意)」、垂直スライドの値を「0」に設定するとゆっくりと左にループする動きが作れます。
垂直(縦)にスライドさせる場合は垂直スライドの速度を同じように設定してやればできます。
斜めにスライドさせるには縦と横を同時設定してやればできますが柄がズレますし、サンプルのような縦のストライプ柄を垂直スライドさせても動きが見えません。
柄を合わせる
斜めのストライプ柄をスライドさせると継ぎ目の柄が合わないことがありますが、直線がチキンと描かれた画像の場合は調整することができます。
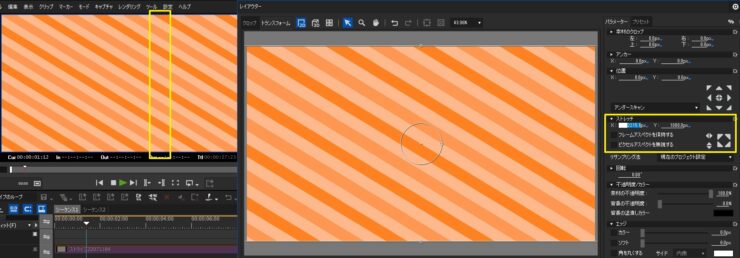
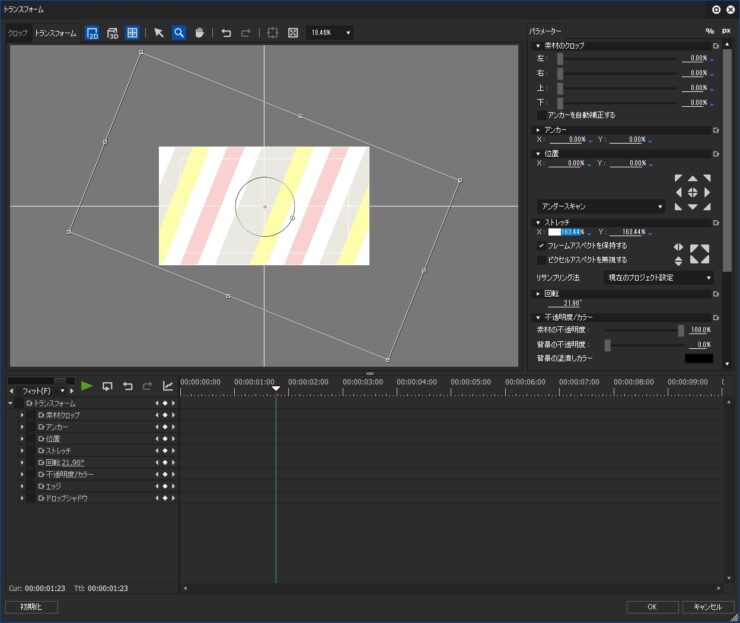
やり方はレイアウターで「フレームアスペクトを維持する」を解除してストレッチのX値だけを大きくしてやると継ぎ目の柄を合わせることができます。
%単位だと動きが大きくて合わせづらいのでそういった時はpx単位にするとやり易いです。尚、手書きのラフな線のものはできませんし、その他にもできないパターンもあるかもれしません。
縦ストライプを斜めにしてループさせる
レイアウターやビデオフィルターにあるトランスフォームで縦や横のストライプ柄を斜めしてループ背景にすることもできます。
やり方は簡単でトランスフォームの場合は適用して回転させ、その際に発生する黒幕が出ないように拡大してやるだけです。
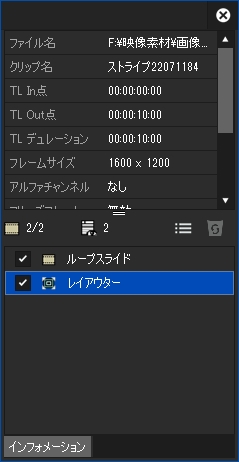
レイアウターの場合はインフォメーションの並び順をループスライドより下に配置し、あとはトランスフォームの時と同じように設定するだけです。
モザイクのループ
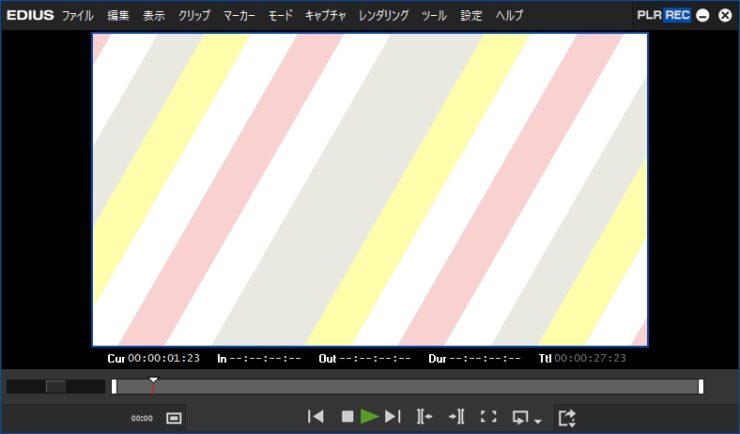
このテクニックは以前、大見さんに教えてもらったものですが、エフェクトのモザイクで作成した柄にループスライドを適用して継ぎ目なくループさせることもできます。
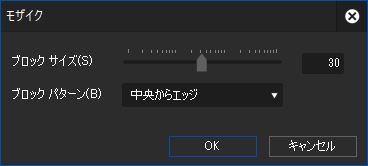
サンプル画像の設定値です。
ポイントはモザイクのブロックサイズです。
例えば、1920 x 1080のプロジェクトだと縦横共に整数で割り切れる数字にします。
▼ブロックサイズ
3 4 5 6 10 12 15 20 30 60
ただ、1920と1080の公約数すべてがOKかというとそういう訳ではなく40や120などはダメでした。おそらくブロックの数が縦と横で同じにならないとキレイに敷き詰められないのでそういった問題だと思います。
おまけ 速度の検証
「速度」は1920 x 1080 のプロジェクトで検証した結果、水平スライドの速度を「960」に設定すると2フレームで1ループしていたのでおそらく「速度 × フレーム数 = 1920」の公式で計算できます。垂直スライドの場合は「1080」が基準になります。因みに4Kプロジェクトではフレーム数が倍になっていました。
| 水平スライドの速度 | 1ループに掛かるフレーム数 |
|---|---|
| 960 | 2 |
| 480 | 4 |
| 240 | 8 |
| 120 | 16 |
| 64 | 30 |
| 60 | 32 |
| 30 | 64 |
| 15 | 128 |
| 10 (デフォルト値) | 192 |
| 2 | 960 |
速度10は、1フレームで 192px 進み、それが 10 回あるので 1920px、つまり10フレームで1画面分進むことになります。
1920 x 1080 29.97pのプロジェクトで1秒(30フレーム)でループさせたい場合は、速度を64に設定すると1秒でループさせることができます。
1920 ÷ フレーム数 = 速度
1秒(30f)でループ = 64
2秒(60f)でループ = 32
4秒(120f)でループ = 16
ここで紹介した以外にも動きを変えたループを重ねて乗算合成などを掛けると交差する模様にしたりとできるので色々と試してみて下さい。