【EDIUS】ちょっと凝ったタイトルの作り方 ~ニ重エッジ(縁取り)など~

目次 -index-
EDIUSのタイトル作成ソフト「クイックタイトラー(※単独でも起動可能)」できることが少ないのであまり評判がよろしくないんですが、ちょっと工夫すればユーチューバーが使っているようなおしゃれな多重エッジ(縁取り)のタイトル(テロップ)文字を作ることができるのでその辺のテクニックを紹介します。
動画にあるような作例(~1:25)が作れます。
【基礎編】二重エッジ
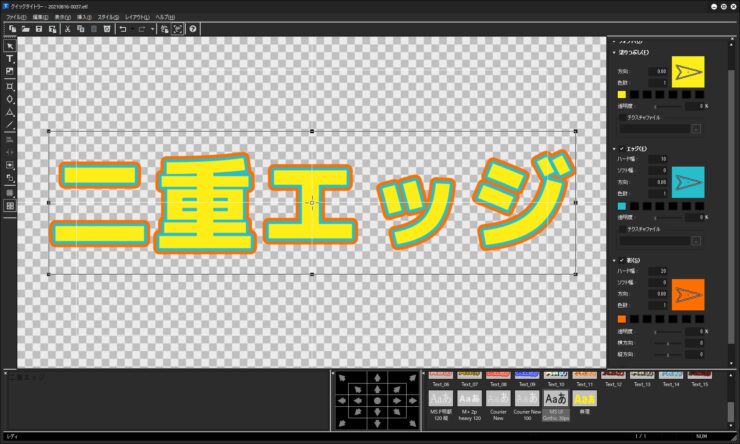
二重エッジは「影」と「エッジ」を利用すれば一つのオブジェクト(図形やテキストなどのタイトルを構成するパーツをそれぞれオブジェクトと呼びます)で作成することができます。
ポイントは2つあります。
1つ目は「影」のデフォルト値では、縦方向と横方向の値がズラ(オフセット)されているのでそれらを「0」にします。
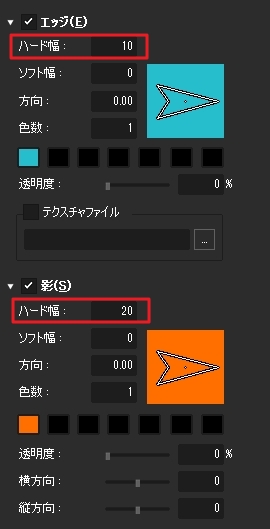
もう一つは、「影」は「エッジ」より外側に設定されるので「ハード幅(ソフト幅)」の値をエッジ幅の値よりも長く設定します。幅の差が実際に表示される影の幅になるので下図だと影の幅を10以下に設定すると影が見えなります。
作例1
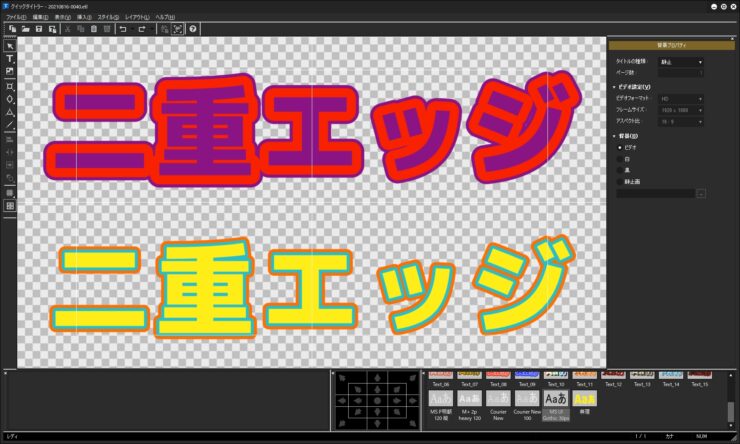
下図はYouTubeやテレビ等で一番見かけるデザインだと思います。
これは「塗りつぶし」と「影」の色を同じにするか、「塗り」の透明度を100%(非表示)にして影で色を付けると内側にボーダーが入ったようなタイトルを作成できます。
作例2 グロー(光彩)
先ほどのものの影をソフト幅にしてやるとエッジ付きのグローっぽいタイトルにできます。また「ぼかし」にチェックを入れて輪郭をぼかしてやるとグローっぽい効果を付けられます。
作例3工事現場
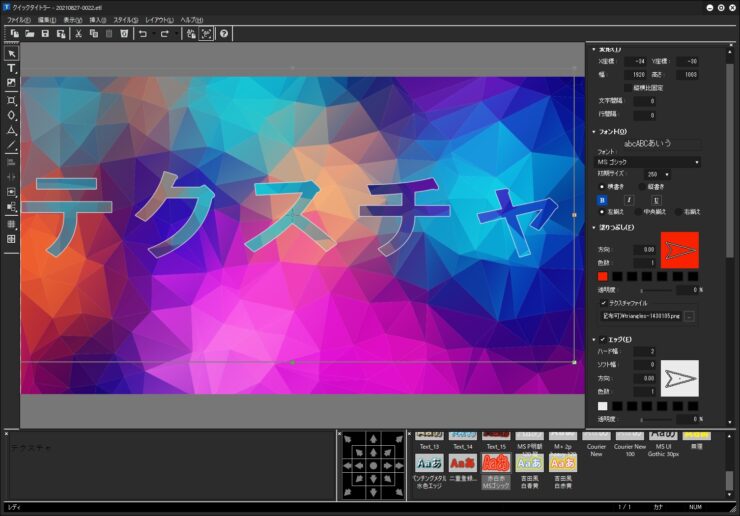
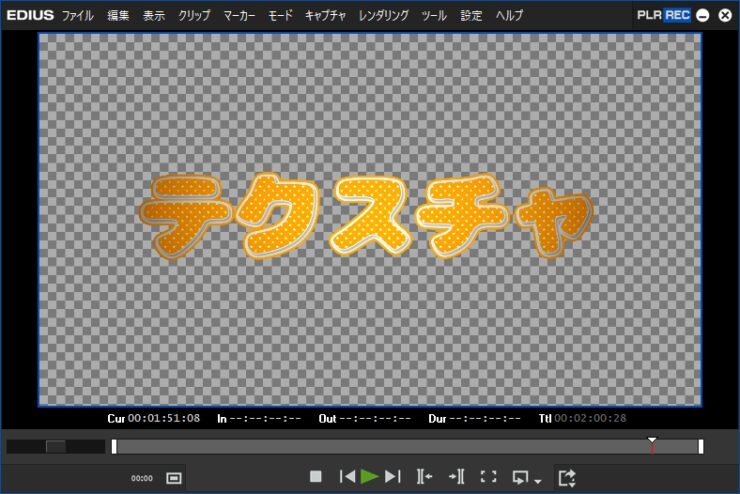
エッジにテクスチャ素材を利用することで工事現場で見かけるようなデザインにすることもできます。
3重エッジなタイトルの作り方(非推奨)
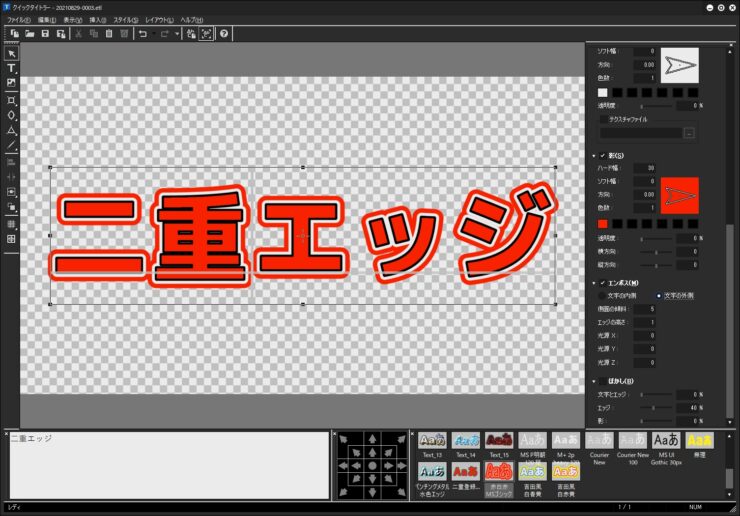
エッジカラーが黒限定でしかもイマイチきれいじゃないのでおススメはしませんが、エンボスを使って3重エッジのタイトルを作成することができます。
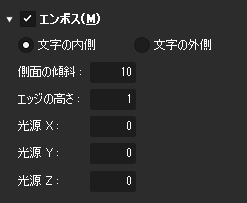
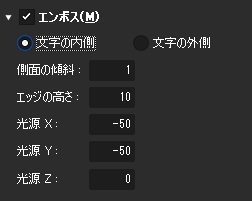
やり方は「エンボス」を有効にして「光源」の値を「0」にするだけです。「側面の傾斜」の値が線の幅になります。
ただ、「文字の外側」にして線幅の値が大きくすると影が隠れて見えなくなることがあります。
【応用編】多重エッジ
同じ文字を重ねることで多重エッジのタイトルを作成できます。
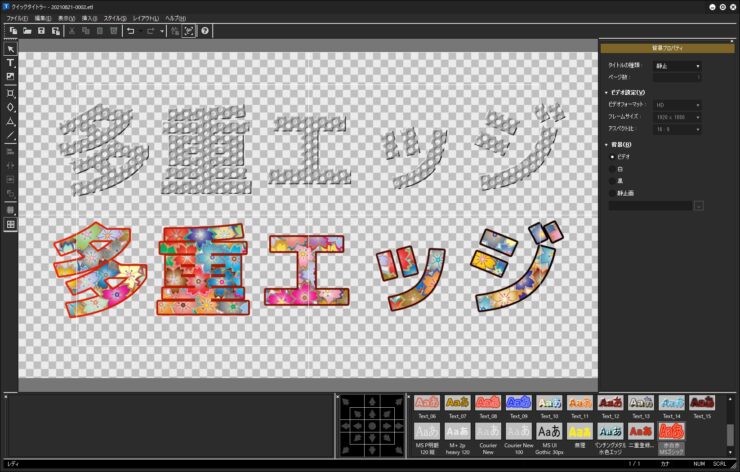
前章で作成した二重エッジの文字をコピペすると元の文字の上に重ねられるので位置をズラし、下になる文字のエッジ幅を上の文字の一番外側のエッジ幅より大きく設定します。例えば上の文字の影のエッジが20だっだら20以上に設定します。
あとは重なり順を調整してキレイにセンターに配置してやればしたれあやーのエッジだけ見えて4重エッジのタイトルが作成できます。このテクニックを利用すると格段に表現の幅が広がります。
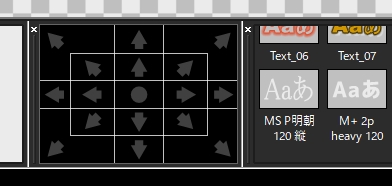
尚、重ねる時に位置がズレるとマズいのでレイアウトバー(表示メニューから設定可)を表示させてその真ん中のボタンでセンターに配置すると正確に配置できます。
位置を変える時はセンターに揃えてからドラッグですべての文字を選択して移動させるか、レイアウター(ビデオフィルターのトランスフォーム)で位置を調整します。また、複数のタイトルを選択した状態でフォントや文字サイズなどを変更すると同時に変更することもできます。
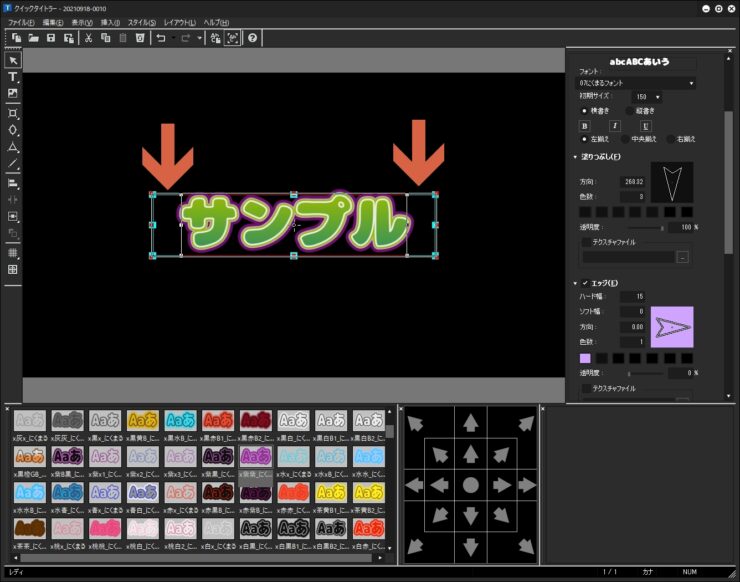
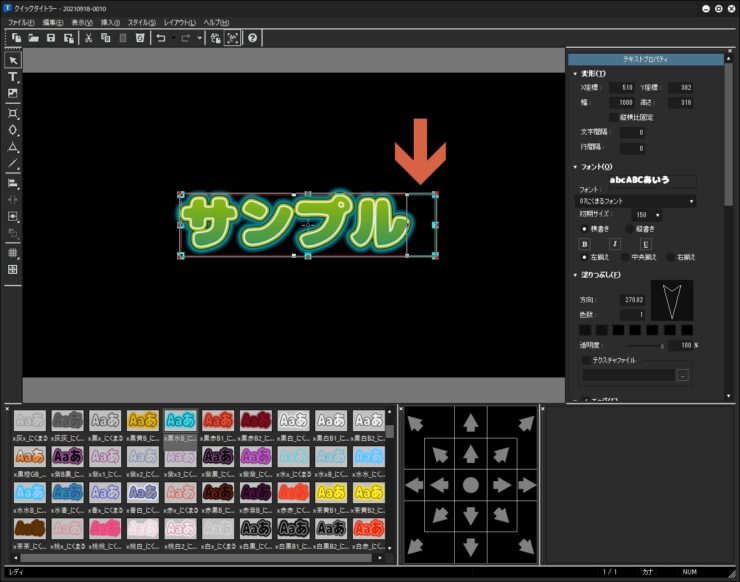
重ねた文字の操作方法
下の文字を選択するには上の文字を退かすか、重なりを変更して選択する感じなんですがそれだと面倒なので下の文字の前後に同じ数のスペースを追加します。
このようにすると上の文字を選択する際は真ん中らへんをクリックし、下の文字を選択する場合は矢印の部分をクリックして選択できますし、なにより最終形を確認しながら設定できるのでかなりおススメです。ただ、この方法では両文字を選択して文字サイズを変更すると位置がズレたりします。
また末尾にだけスペースを追加する方法もあります。こちらの方法では文字サイズを変更しても位置はズレませんが個別にセンターに配置する際にズレます。いずれの方法も一長一短あるので使いやすい方でやって下さい。
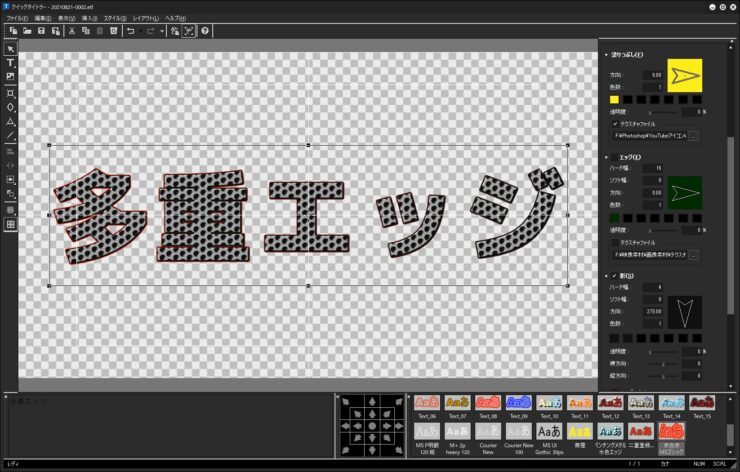
作例3 8重エッジ
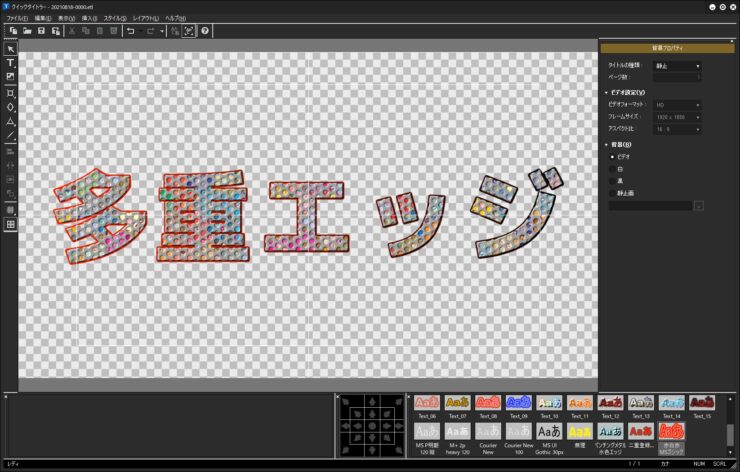
8重エッジのタイトルも4つのタイトルを重ねてそれぞれ下位に行くほどエッジや影の幅を広げてやっているだけです。下図の「塗り」には水玉のテクスチャ素材を利用しています。
上図ではエッジ幅の増加量を「6」ずつ変えていますが、もっと細かく設定すれば更にエッジ数を増やすことができます。
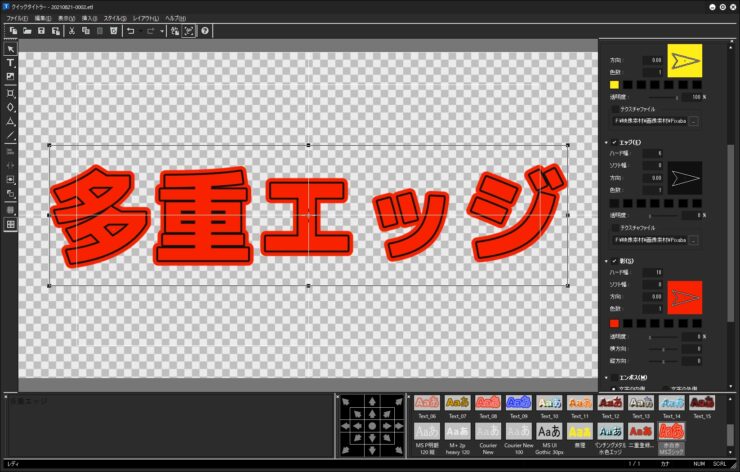
作例4
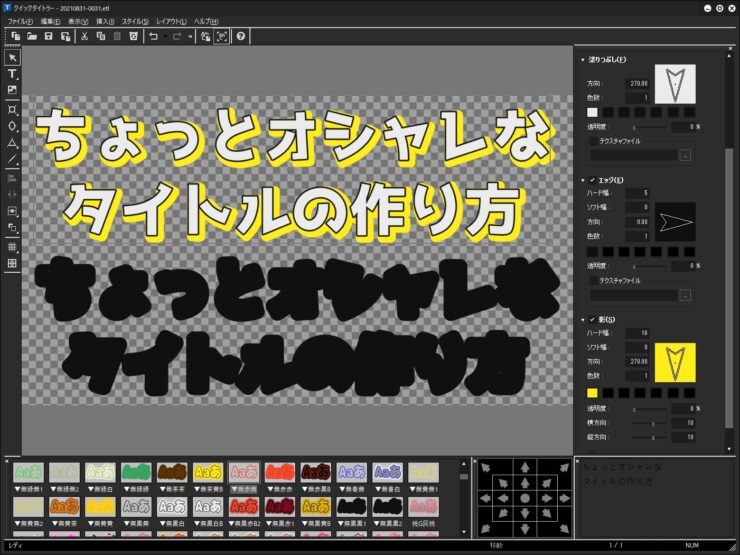
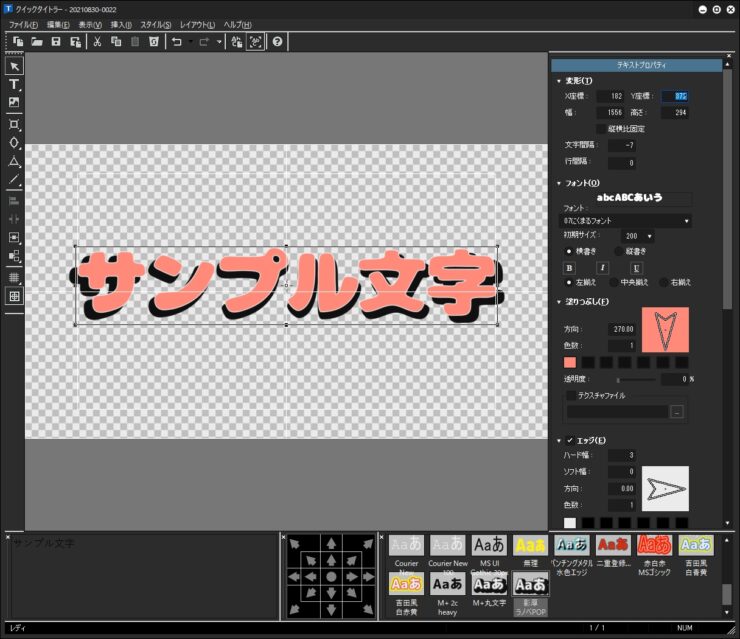
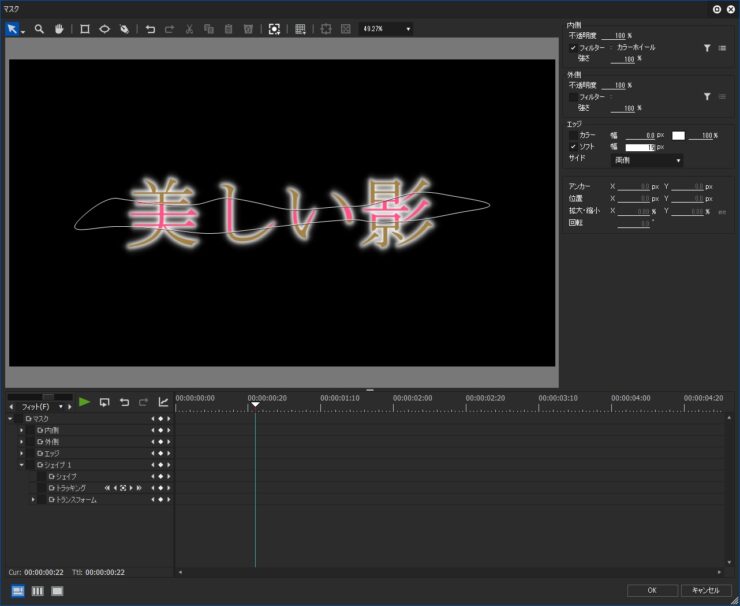
サンプル動画作っているタイトルです。フォントは「ラノベPOP」を使用しています。
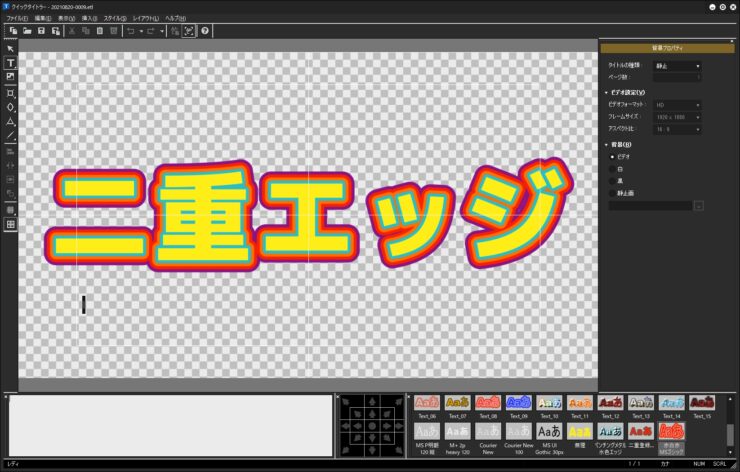
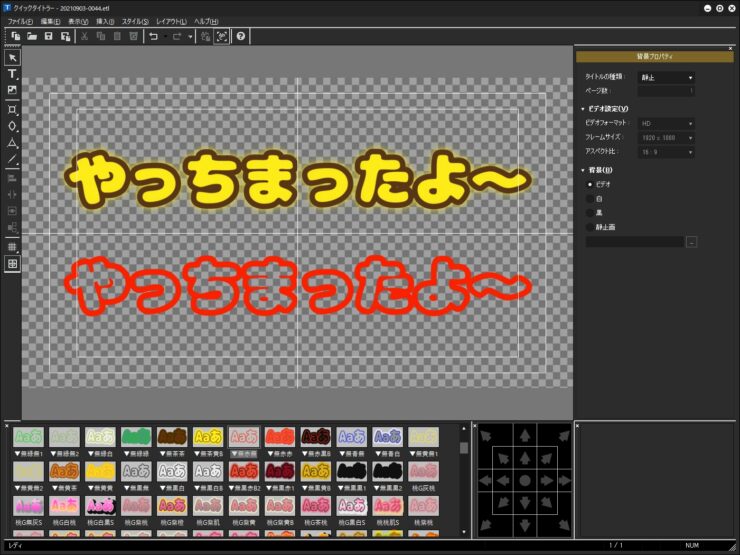
このタイトルは下図のような文字を重ねています。上の文字は内側から白(塗り)・黒(エッジ)・黄色(影)に設定して影の位置を右下にオフセットし、下の文字は塗りとエッジを無効にして影で色を付けています。ただ、下の文字の影をオフセットするとセンターのボタンでキレイに重ならなくことがあるのでその際は手動で微調整して下さい。
凸凹した文字~エンボス
エンボスで凹んだ文字や出っ張った文字などにすることもできます。
内部が凹んだようなエッジ文字
「エンボス」の光源の向きを調整すれば塗りの部分が凹んだような表現もできます。
上図は一番上の文字だけ「エンボス」を有効にして下図のように「光源 X」と「光源 Y」の値を「-50」にして左上から光が当たっているようにしているだけです。「側面の傾斜(ベベル)」や「エッジの高さ」などは好みで設定して下さい。
この設定をする上でちょっとだけ注意するポイントがあります。
ひとつは、凹んだところにできる光源で出来る影の色は黒にしかできないようなので隣のエッジカラーを黒にすると見分けがつかないので凹んだようには見えません。
あと、塗りの透明度を100%にしているとエンボス効果は見えません。尚、テクスチャを設定している時は透明度の設定は無視されるので関係ありません。
浮き上がったようなエッジ文字
「光源 X」と「光源 Y」の値を凹ました時とは逆にプラスにしてやると浮きあがったような文字も作成できます。
光源Zの使い道
「高原Z」は「側面の傾斜」と「エッジの高さ」を「1」にしているとほとんど効果がないようです。
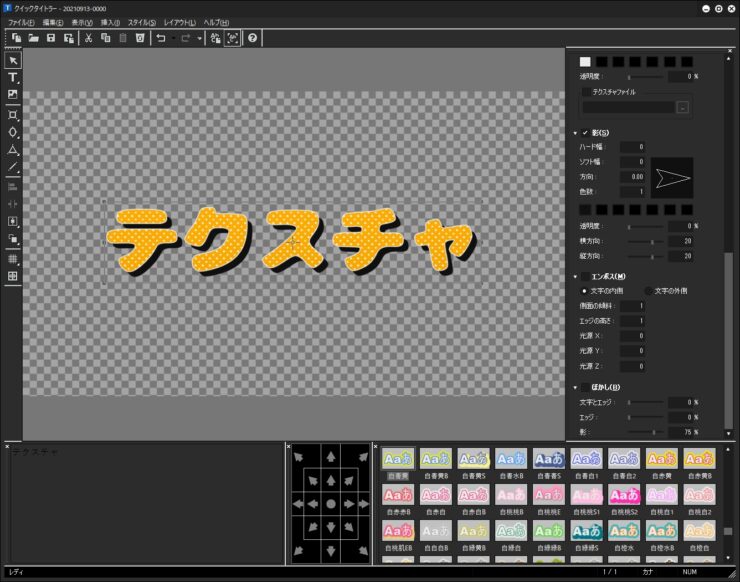
テクスチャ
塗りやエッジにテクスチャを使えばかなり面白い文字を作れるとは思いますが、テクスチャーの位置、サイズ、色合いなどを変更できないので良い感じにマッチングさせることができないですよね。ただ、テクスチャの特性を理解するとある程度はコントロールできるようになるのでその辺を解説します。
テクスチャの利用する際の注意するポイント
下図はテクスチャ素材を利用したタイトルです。
上の文字には、塗りに透過素材(PNG)のテクスチャ画像(パンチングメタル)を適用し、更に文字の下もカラフルなテクスチャーを適用した文字を重ねています。
しかし、この透過素材を利用している文字に「影」を設定すると透過しなくなります。
これは影の特性を知ればわかります。例えば、「塗りつぶし」の透明度を100%(見えない)にして影を設定すると文字に下にも影が設定されるため、透過素材を使用しても透過しなくなる訳です。「塗りつぶし」の透明度を変更しても効果が見えない時は影の設定を見直してみるといいかもしません。
テクスチャー素材の適用範囲について
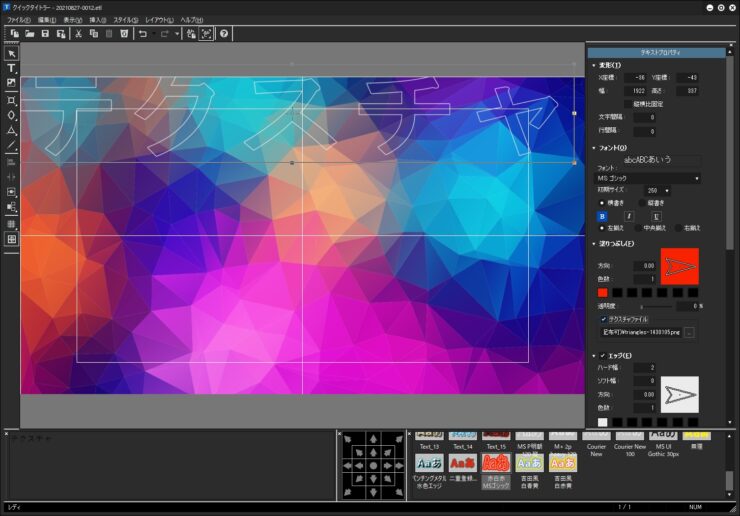
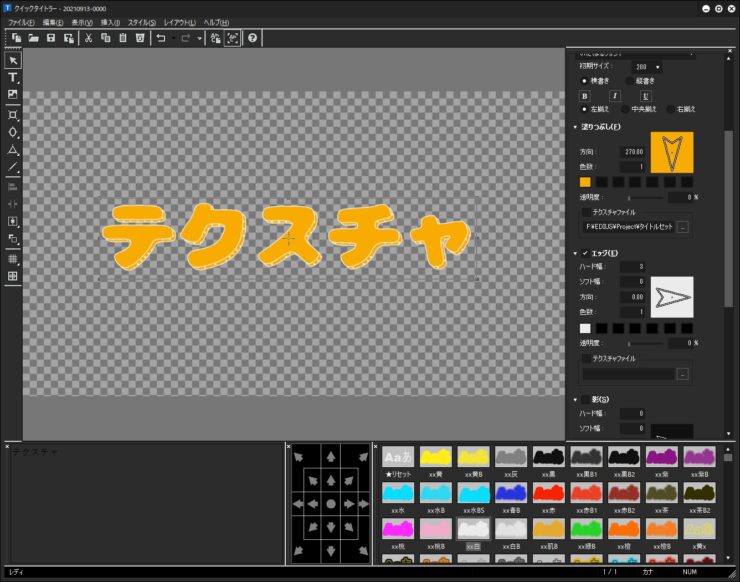
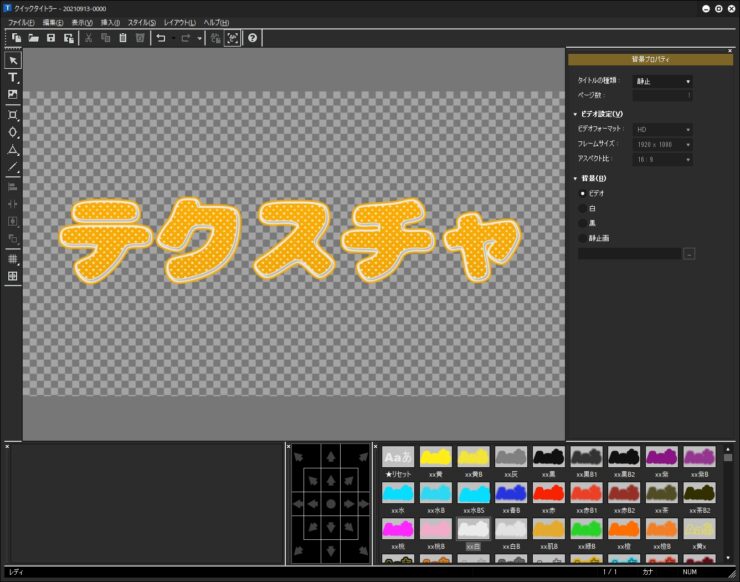
塗りやエッジに使用するテクスチャファイルはどんなサイズであっても縦横比を無視したプロジェクトサイズにリサイズされ、タイトルの位置に関係なく左上の映像から嵌め込まれていくようです。
例えば、下図のようなイメージ図を配置します。
塗りに同じテクスチャを使用した文字を配置し、文字の左と上がプレビューに接するまで位置に配置すると模様がキレイに重なっているのが分かると思います。エッジを設定するとズレます。
要するにテクスチャーは文字の位置に関係なく、テクスチャ素材の左上から適用されているということみたいです。これでいつもテクスチャを思うように嵌め込むことが出来なかったんですね。
トラックマットでテクスチャ素材を使う
この仕組みを理解したうえでテクスチャを自作したり、探せばそれなりに使いやすいものにはなると思いますが、それじゃなければトラックマットを使うのが一番簡単だと思います。
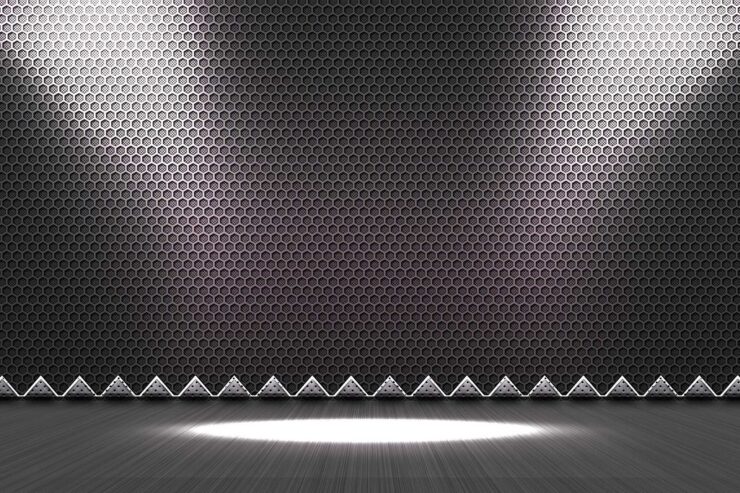
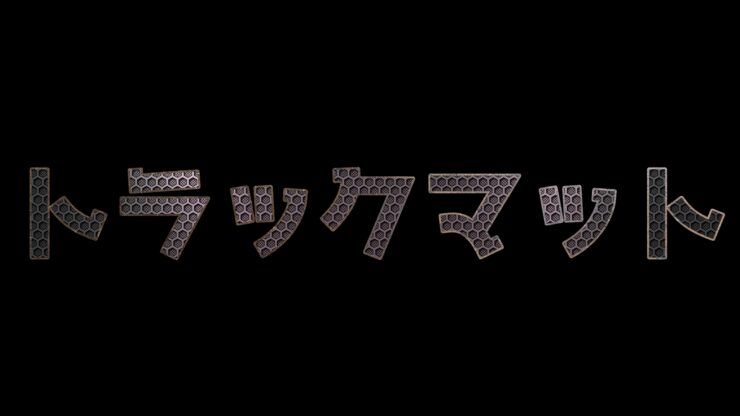
例えば下図のようなテクスチャ素材を利用するとします。
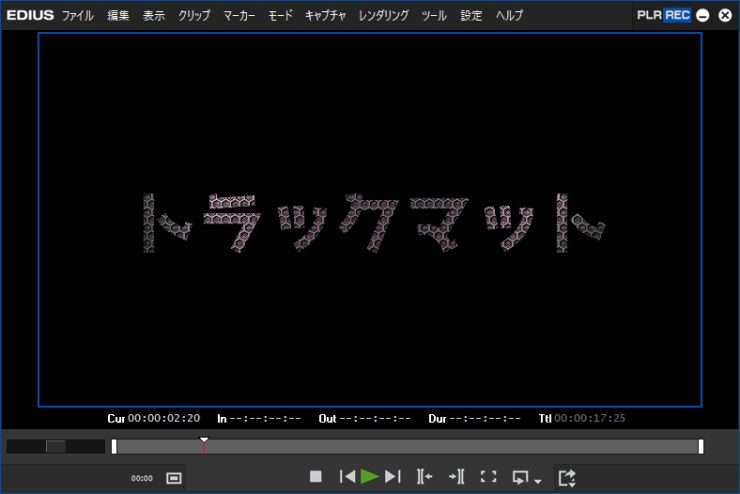
普通にタイトラーの塗りで利用すると下図のようになります。テクスチャ上部が嵌め込まれているのが分かると思います。
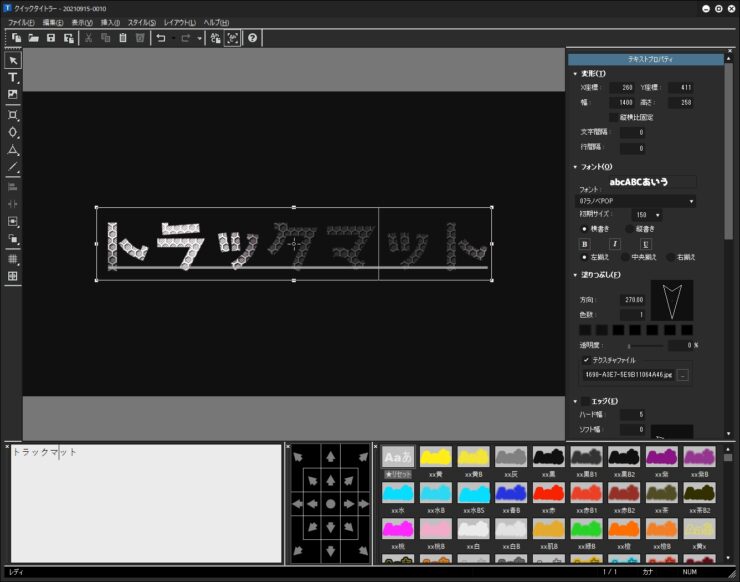
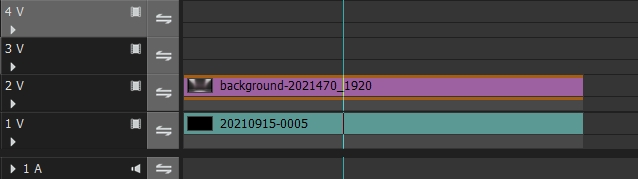
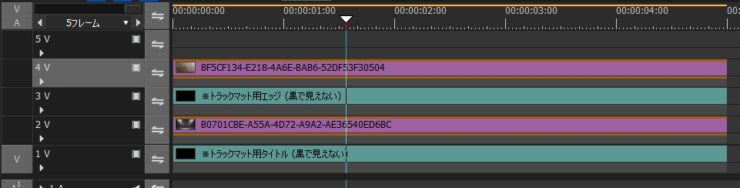
上からテクスチャとなる素材、塗りが黒の文字と並べます。尚、トラックマットでは文字じゃないところのアルファ情報を参考にするのでエッジ等を付けても文字の太さが大きくなるだけです。ただ、ソフト幅を設定してボケた文字にすることは可能です。
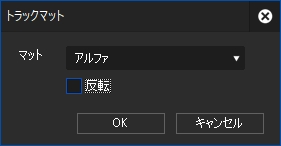
テクスチャ素材のミキサー部に「トラックマット」を適用して「アルファ」にします。
これだけでも塗りで利用するのとかなり違うのが分かると思います。
レイアウターでテクスチャ素材の位置を変えるとトラックマットで表示される映像を変えられるのでテクスチャーのライトが床に当たっているところに嵌め込んだりもできます。位置だけでなく角度なども自由に変更できますし、エフェクトを掛けて色合いなども変更できます。
エッジを付けたい場合はエッジのみの黒色のタイトルを作成して上位トラックに配置してやればできますし、エッジ部分にもテクスチャー素材を利用したい場合はエッジのみタイトルを作成してトラックマットさせればできます。
下図はエッジにもテクスチャを使用した作例です。別トラックで使う場合はネストシーケンスし、別プロジェクトで使用する際はは透過画像(PNG)として書き出して利用します。
影
影の設定で「横方向」と「縦方向」をプラスの値にするとライトが左上から当たっているような影を作れます。マイナスの値にすると逆方向の影にもできますし、縦方向だけ設定すると下にだけ影を付けたりも出来ます。
影にグラデーションを設定すると配置する位置によって模様が変わります。これもテクスチャと似たような仕様なんだと思いますが、模様を変えずに位置を変えたい場合はレイアウターやトランスフォーム(ビデオフィルター)で位置を調整して下さい。
重なりをズラす
同じ文字を重ねて位置をズラすだけでも影のような効果を演出できますし、テクスチャを利用すると更におしゃれなタイトルにすることもできます。
下の文字のエッジと影を大きめに設定してより立体的で厚みのあるタイトルにすることもできます。
文字を重ねる時に下の文字の文字間隔を大きくしてY位置をズラしたりすると正面のちょっと上あたりからライトが当たったような影を作ることもできます。
内側に影を作る
塗りつぶしのない中抜きの文字(下)と濃い色のエッジを付けた文字(上)を重ねてちょっとズラすとエンボスよりもより深い影を付けることができます。
ポイントはキレイに重ねると影が見えないので重ねる時に少しだけオフセットしてやります。それだけで下の文字のエッジが影のように見えて内側が凹んだような文字になります。
トランスフォームでエッジを付ける
ビデオフィルターにあるトランスフォームのドロップシャドウを4方向に掛けてやると疑似的にエッジを付けることができます。一番外の黒いエッジがトランスフォームを付けたエッジです。
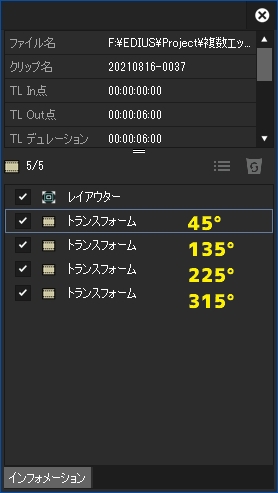
上図は、下記のような設定値で方向だけ変えています。
最初の角度はなんでもいいんですが例えば、45°からだと90°ずつプラスした 135°、225°、315° などとします。ひとつのプリセットとして保存しておけば二重エッジのタイトルに適用するだけで三重エッジの縁取りを簡単に作成できます。
ただ、タイトラーでエッジや影を設定している時としていない時とで効果がかなり異なります。例えば、タイトルにエッジと影を設定していない場合は角がギザギザになります。
このテクニックはアルファチャンネルのある素材にも使えます。詳しくは下記URLの記事をご覧下さい。
立体的な影を付ける
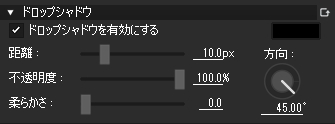
同じくトランスフォームを使ったテクニックなんですが、ドロップシャドウの重ね掛けを同じ方向にすれば立体的な影を付けることもできます。下図は「距離 : 10px(デフォルト値)」のものでタイトルにはエッジと影を設定しています。
ただ、4方向にするヤツもそうですが距離を広げ過ぎると影に段々ができるのでほどほどにするのがいいかと思います。
こちらのテクニックもタイトルにエッジと影を設定していない場合は影が階段のように段々になります。
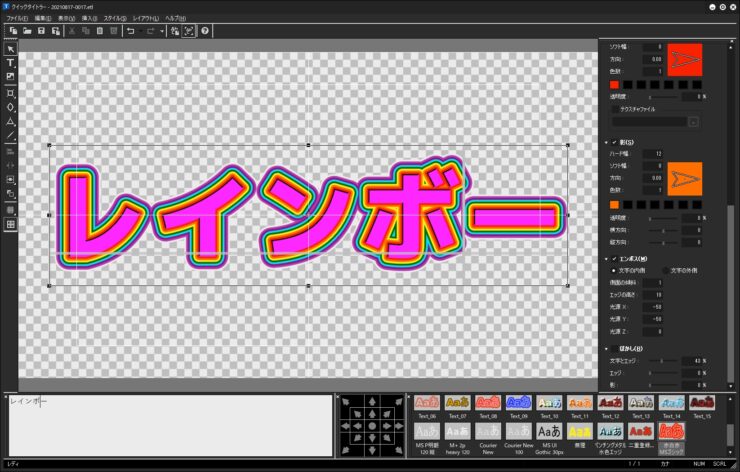
レインボーカラー
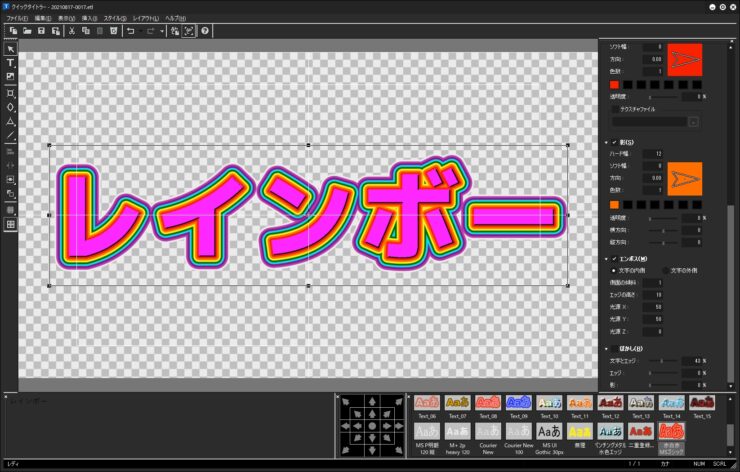
トランスフォームは何個でも追加できるので7個追加して虹色の影を付けたりもできます。下図のドロップシャドウの距離は「5px」にしています。
前後左右に陰影をつける
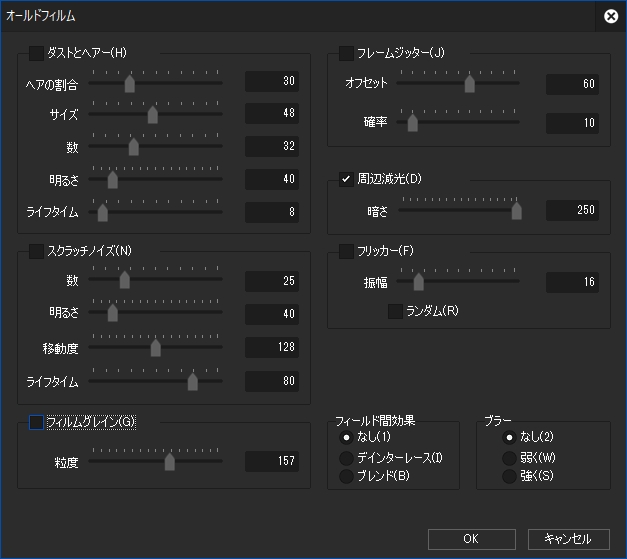
マスクでもできますがオールドフィルムの「周辺減光」だけを有効にして文字の周辺を暗くすることができます。
ただ、端の方がより減光効果が強いので文字が小さかったり、センターに配置していないと効果が見えにくくなります。
文字の上下で色を変える
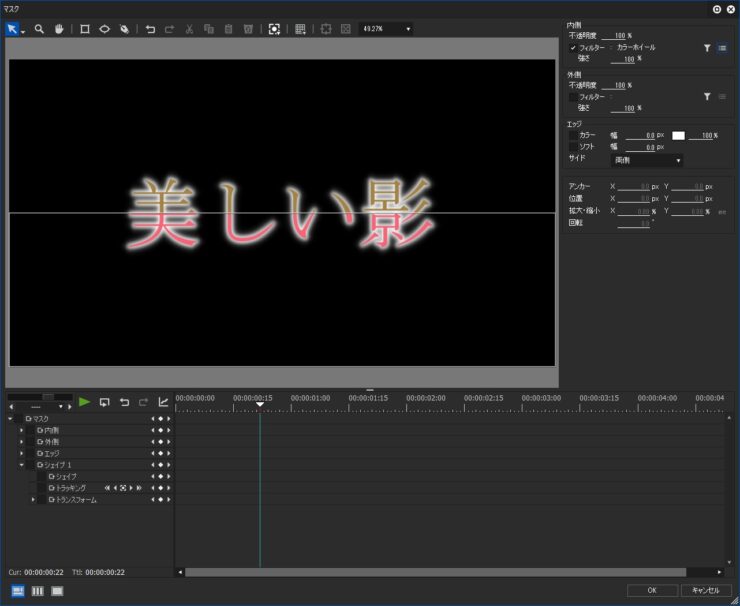
文字の中心で色を変えてるタイトルを見かけますが文字の半分くらいをマスクで囲って内側フィルターを適用するとできます。境界をぼかしたい時にはエッジソフトの値を上げてやるとボカすことができます。
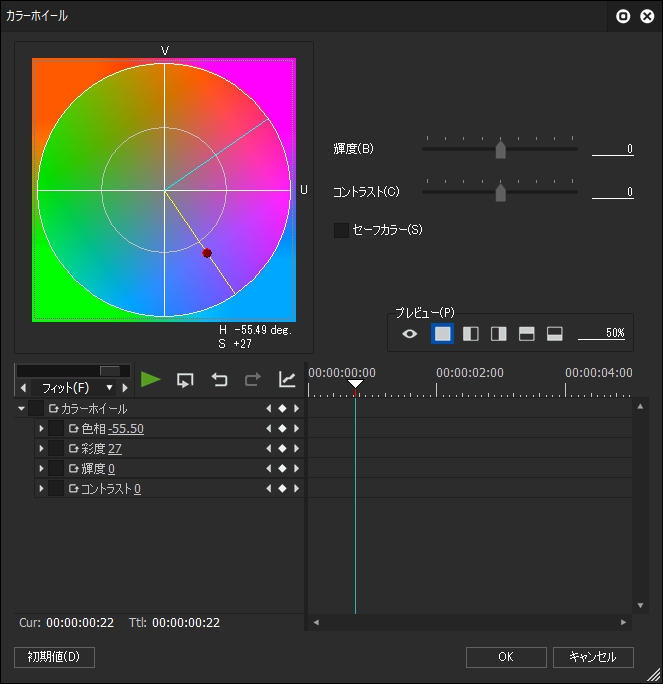
「カラーバランス」でもできますが「カラーホイール」がいいかも知れません。ただ、輝度とコントラストは影の色まで変わることがあるようなのでそちらはあまり弄らない方がいいかも知れません。
EDIUSの使い方「カラーバランス、カラーホイール、モノトーン」#17
このテクニックを応用して下図のような模様を付けたりもできます。
マスクで文字を作る
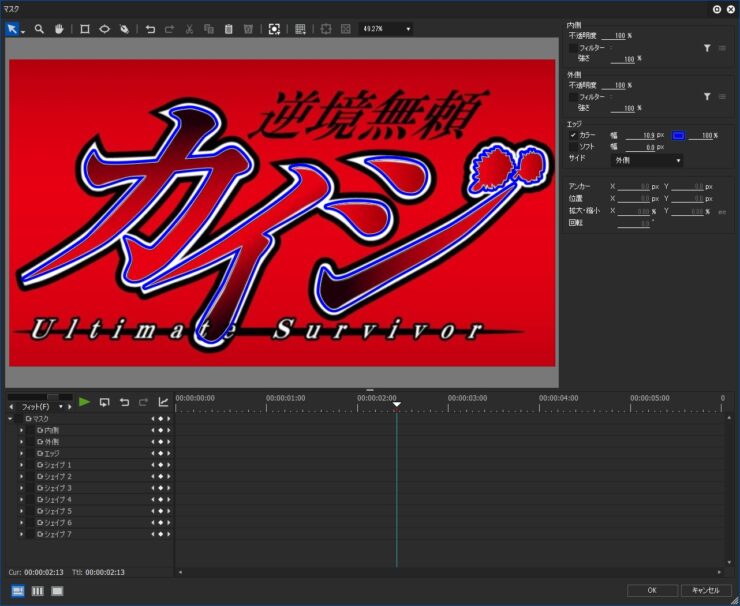
アニメ「逆境無頼カイジ」などの二重エッジのタイトル文字はクイックタイトラーでは作れませんがマスクを使えば割と簡単にできます。因みに空のタイトルかカラーマットにマスクを適用して作成します。
参考画像をタイムラインに配置してマスクを適用し、マスクで文字の外形(※分かりやすいように青くしています)をかたどります。マスクを複製してインフォメーションパレットで上にあるマスクには「サイド」→「内側」にして内側の線を描き、下にあるマスクでは「サイド」→「外側」にして外側の線を描きます。このようにすると一つのパスで複数の色を表現できます。
文字のグラデーションはグラデーションを付けたカラーマットに作成したマスクを適用し、下のマスク(外側のエッジになる方)の外側の不透明度を0%にします。更に下にトラックに赤いマットを配置すると参考画像のようになります。
番外編 文字の一部の色を変える
今回の内容とは直接関係ないですが、文字の一部の色を変える方法も紹介しておきます。等幅フォントとプロポーショナルフォントでやり方が異なります。
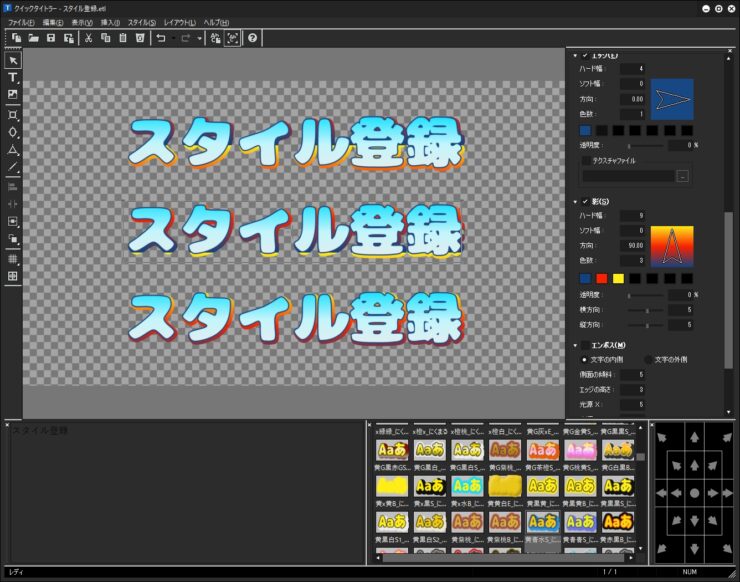
タイトル作例集の発売
今回の記事を書くにあたり、大量のタイトルやスタイルを作成したのでそれらをまとめて販売しています。