ドロップするだけで使える円形カウントダウン

マスクだけで作成したドロップするだけで使える、時計のように円形に動くカウントダウンのプリセットを作ってみました。
オーソドックなカウントダウン
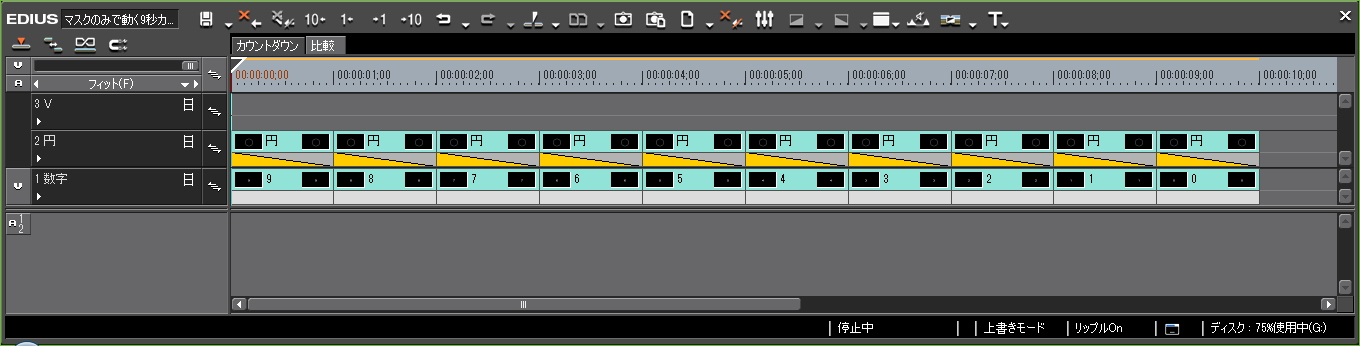
まずはオーソドックスな円形カウントダウンの作り方を解説します。通常、円形に動くカウントダウンを作るには円形のタイトルにクロック(2Dトランジション)を適用し、数字はカウントダウンする数だけタイトルを作る必要があります。
なので10秒のカウントダウンを作るには20個のタイトルが必要になります。尚、円のタイトルは複製したものなのでタイトルの種類としては11個になります。
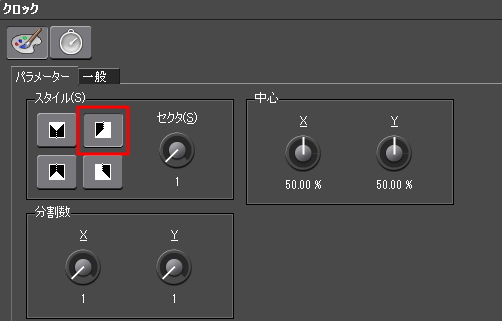
クロックの設定はパラメーターのスタイルを赤枠で囲んだものを選択します。その他の数値はデフォルトのままです。
ドロップするだけで使える円形カウントダウンの概要とカスタマイズ
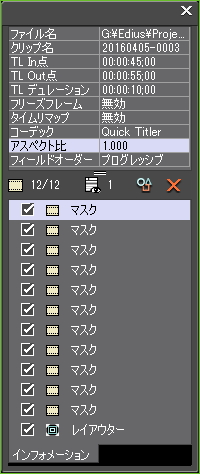
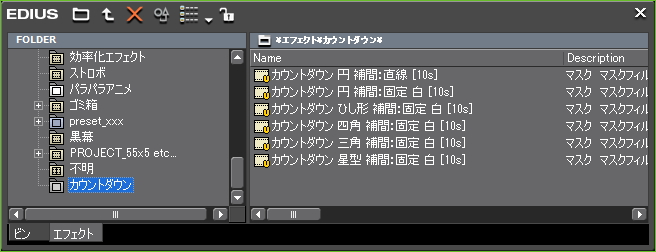
オーソドックなカウントダウンも作りは簡単でも数を作らないといけないので地味で面倒なのでユーザープリセットエフェクトのようにドラッグ&ドロップで簡単ですぐに設定できるものはきないかなぁ~ということで自作した訳ですが下図のようなインフォメーションパレットを見ただけではマスクだらけで訳分からないと思いますのでプリセットのカスタマイズの方法などを解説します。
プリセットの使い方はプリセットをインポートしたら空のタイトルクリップを作成し、デュレーションを10秒(!ここ重要)に設定してからプリセットをドラッグ&ドロップで適用します。これだけで円形カウントダウンが完成します。尚、白色なので下位トラックに白のカラーマットなどを配置していると色が被って見えないことがあります。
1番上にあるのが円形のマスクで線の幅や色を弄る場合はこちらの設定を弄ります。尚、この円はプリセットだけで表現できるようにマスクで作成したものなのでタイトラーなどで作成しても構いません。
2番目から9番目までのマスク(ひとつ1秒)で実際に円形マスクが円を描いているように見せているマスクです。こちらのマスクは基本的に弄らなくていいです。そして一番下にあるマスクが数字を表現しているマスクです。こちらのマスクアニメーションは英数字のマスクアニメーションで配布しているプリセットで作成したものです。
レイアウターを一番下に配置することでマスクが描写したものをレイアウトできるようにしています。そんな感じでエフェクトの並び順も結構重要なのでこの原理を理解してない場合は順番を弄らないで下さい。特に一番上の円形マスクの順番を変更すると一部の円が描かれなくなります。エフェクトの並び順についてはエフェクトの処理される順序の考察をご覧下さい。
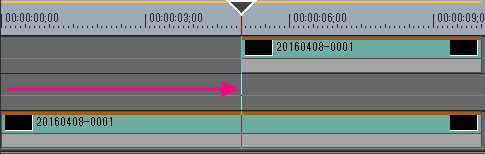
秒数を減らしたい場合は一旦、デュレーションが10秒のタイトルクリップに適用したのちにクリップの先頭部分から伸縮、またはカットします。
ダウンロード
ファイル内容はサンプル動画のプロジェクトファイルとプリセット(6種)です。Zipファイルの解凍方法やプリセットのインポート方法などについては配布ファイルの利用についてをご覧下さい。ファイルを気に入ってもらえたらシェアして頂ける助かります。
technique_34_circle_countdown.zip(1.06MB)