選択項目が動くセレクション・アニメーションの作り方

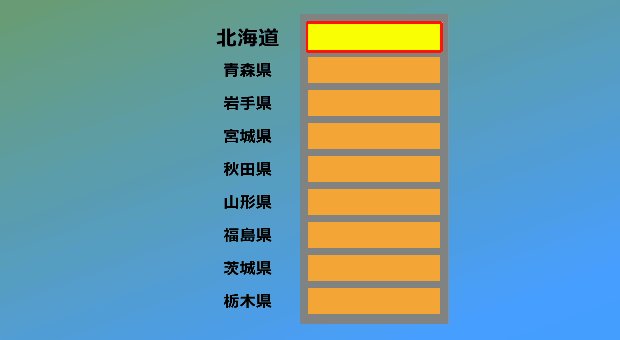
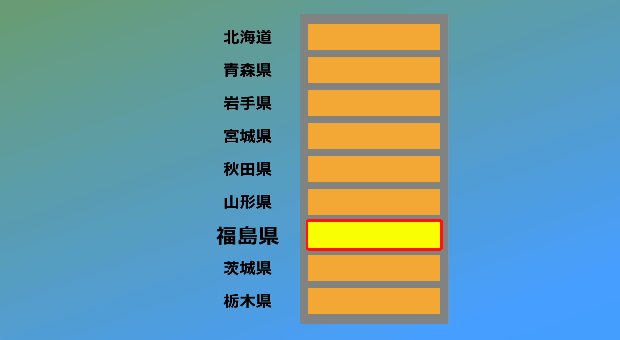
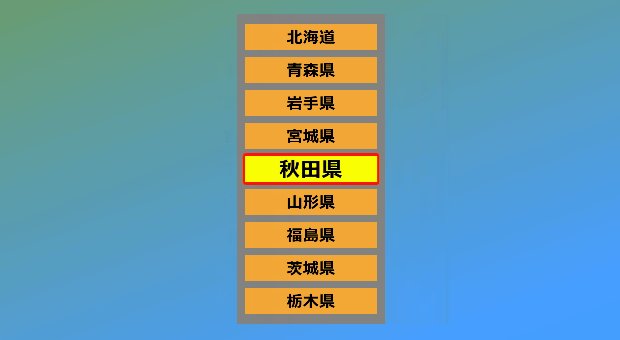
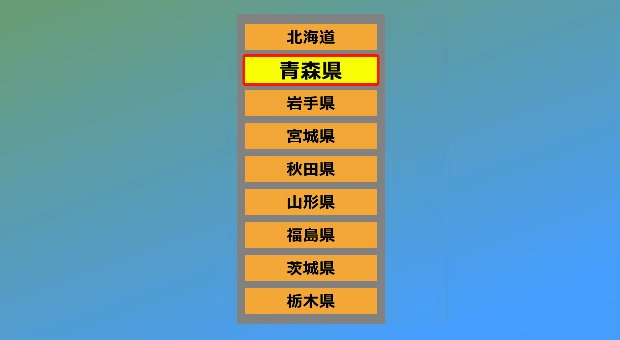
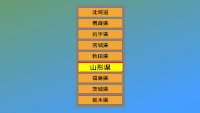
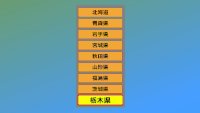
慣れていない方だとちょっと難易度が高いかも知れませんが、選択項目が上から下に順に下がっていくようなアニメーションの作り方を説明します。下図のはひとつのタイトルとマスクだけで出来ます。
フル尺の動画版は図形と文字のタイトルを分離して作っていますが、この方法は記事の後半で紹介しています。
徐々に速度を落として止まる動きと選択されている項目を目立つように背景色などを変え、あと文字サイズを少し拡大しています。
タイトル作成
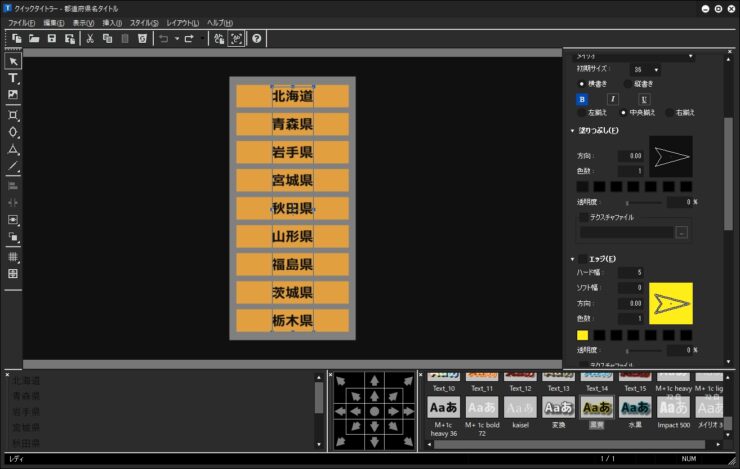
タイトル文字をクイックタイトラーで作成しますが、この時にちょっと工夫すると後々の作業が楽になります。
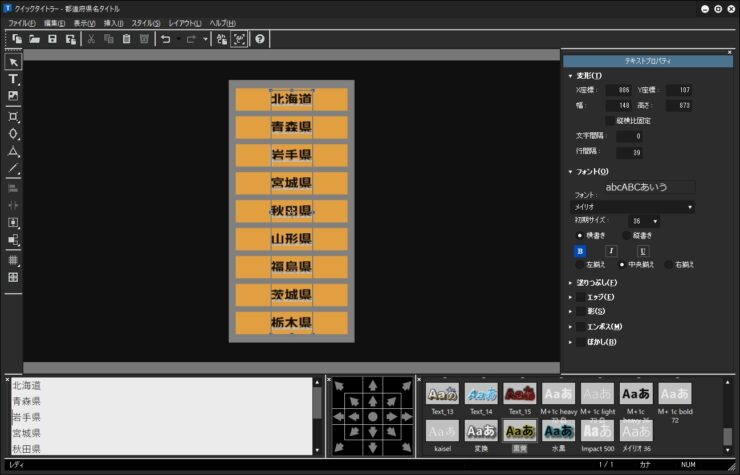
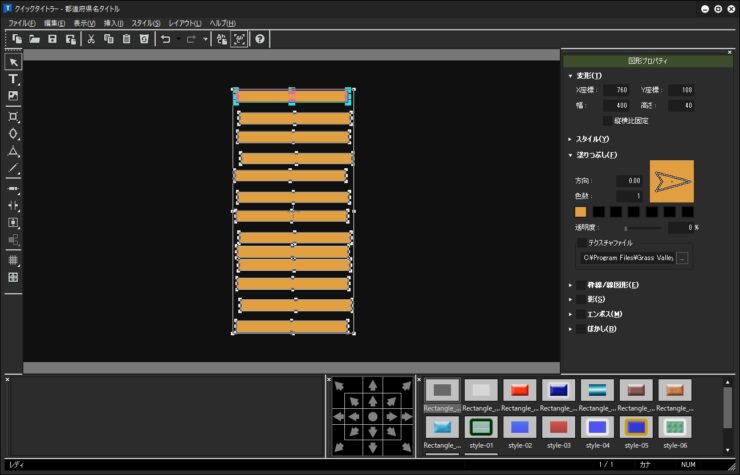
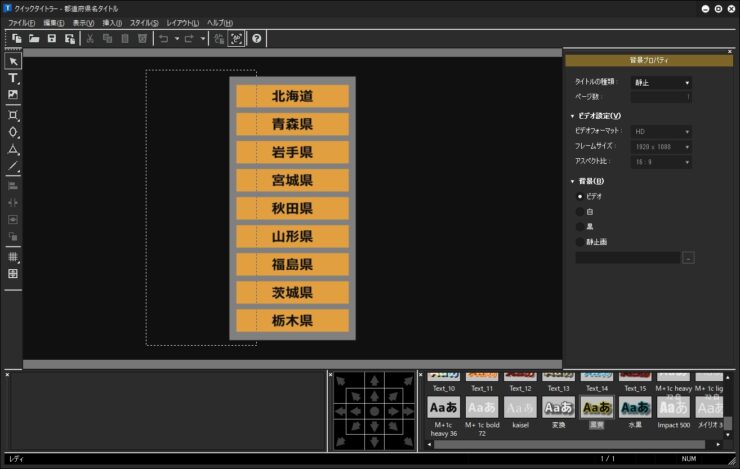
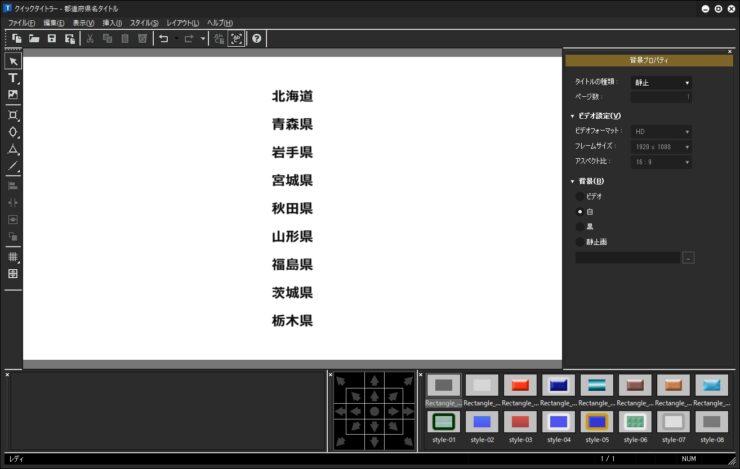
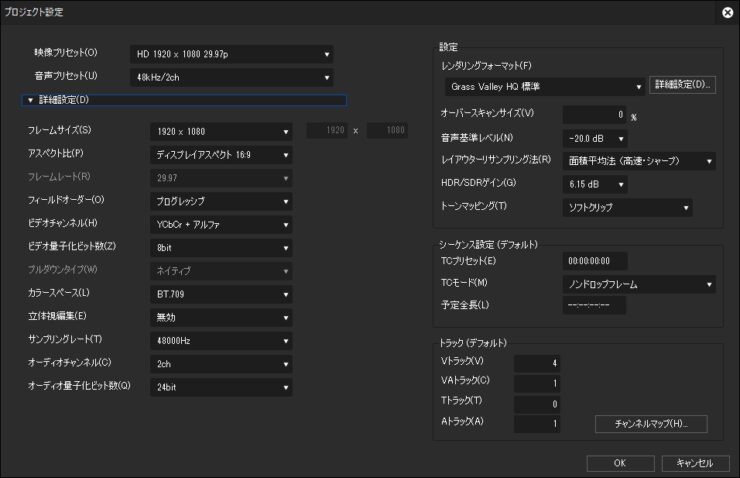
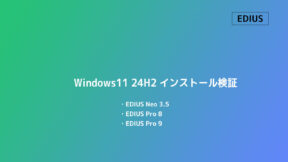
まずは下図のようなタイトルを作成しますが、作例として同じものを作成するとイメージできると思うので記載している通りに作ってみて下さい。プロジェクト設定は以下の通りです。(※設定値は画像を参照)
プロジェクト設定 フレームレート : 29.97p フレームサイズ : 1920 x 1080
都道府県名の設定値。
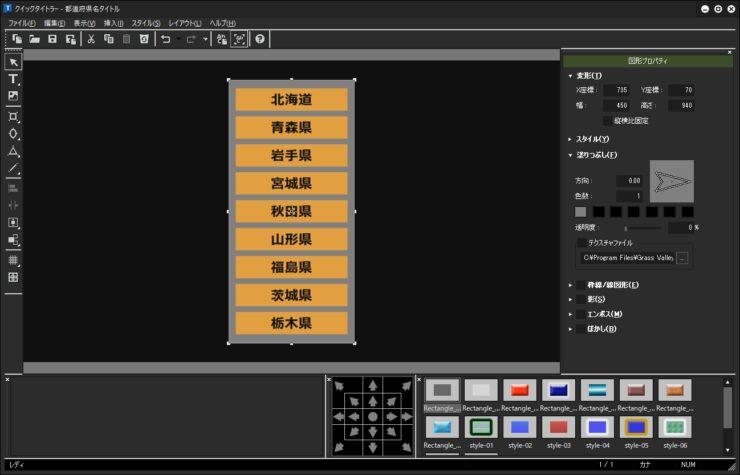
大きい四角形の設定値。
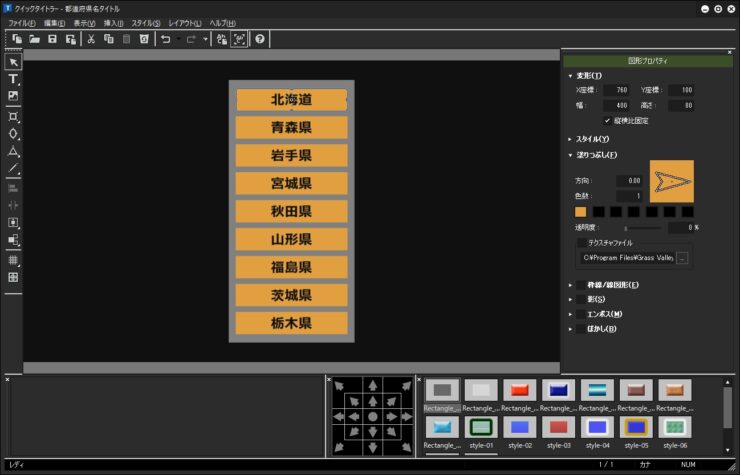
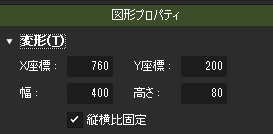
一番上にある小さな四角形(400×80)の設定値。
このあと小さな長方形と同じ形のマスク(シェイプ)を作成するんですが、「小さな長方形のY座標」と「シェイプのY位置」を同じ値にするときれいに重なります。この時に小さな長方形(Y座標)の値を確認するのが手間なのでY座標の値を覚えやすい切りのいい数字にします。
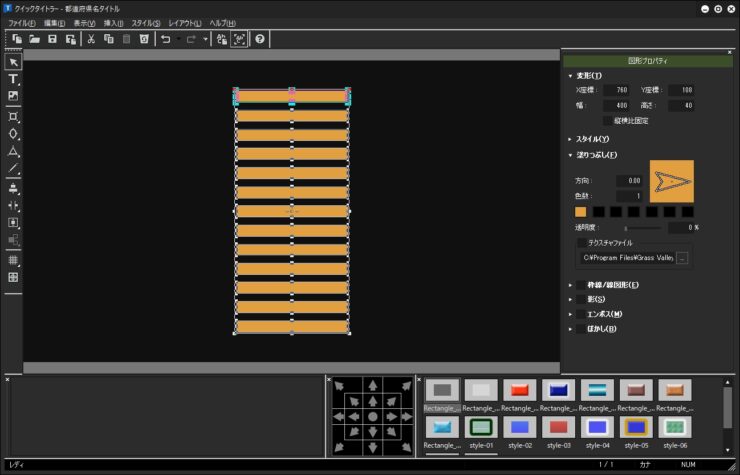
なので「北海道」の下の四角形のY座標を「100」にしたら、「青森県」より下の四角形のY座標は「100(px)」ずつズラした位置にレイアウトします。
今回はやり易いように8個でやっていますがそれ以外の場合は「上下に整列」と「左右中央揃え」で整列させます。
すべてのオブジェクトを選択して「上下に整列」と「左右中央揃え」をするとキレイに整列します。あとはY座標の位置をすべてメモしておくとイチイチ確認のためにタイトルを開く必要はありません。(この作業すら面倒臭いので切りのいい数字で設定する訳ですw)
因みに右下に小さな三角が付いたボタンは長押しでサブメニューが表示されます。
マスクで「小さな四角形」の色を変える
性格が細かいのでぴったりと合わせていますがざっくりでいい場合は手動で位置合わせしても構いません。
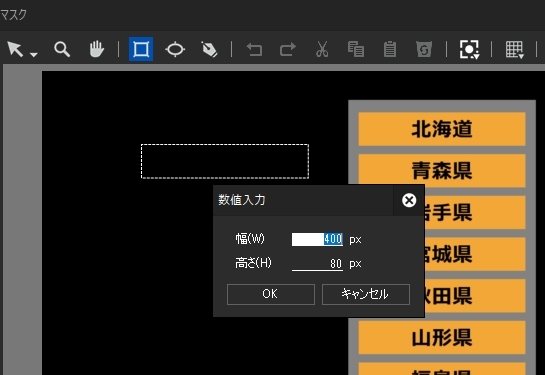
上記で作成したタイトルクリップにマスクを適用し、設定を開いて「400 x 80」の矩形作成のシェイプを作成します。数値入力画面は矩形作成ボタンを押してプレビュー画面をクリックすると表示されます。
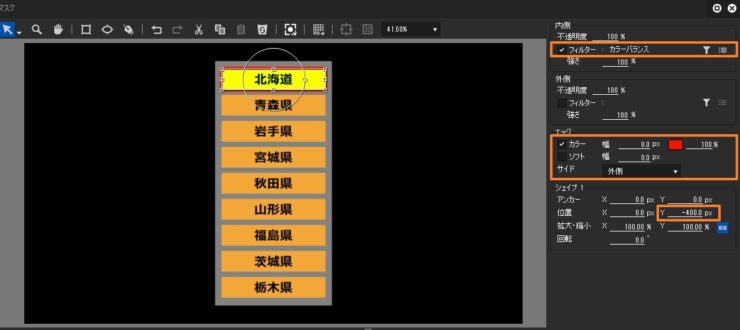
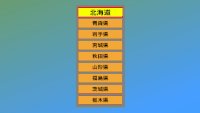
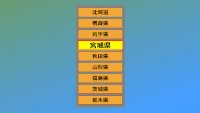
シェイプを選択した状態で「位置 X:0、Y:400」に設定し、「内側フィルター」に「カラーバランス(色を変えられるものなら何でも可)」を適用して色を変えます。更に目立たせるために「エッジ」の「カラー」を有効にして枠線を付け、「サイド」は「外側」にしておきます。
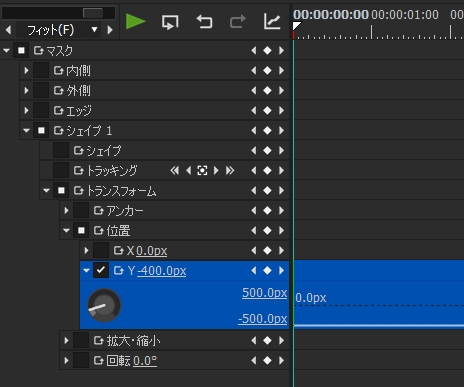
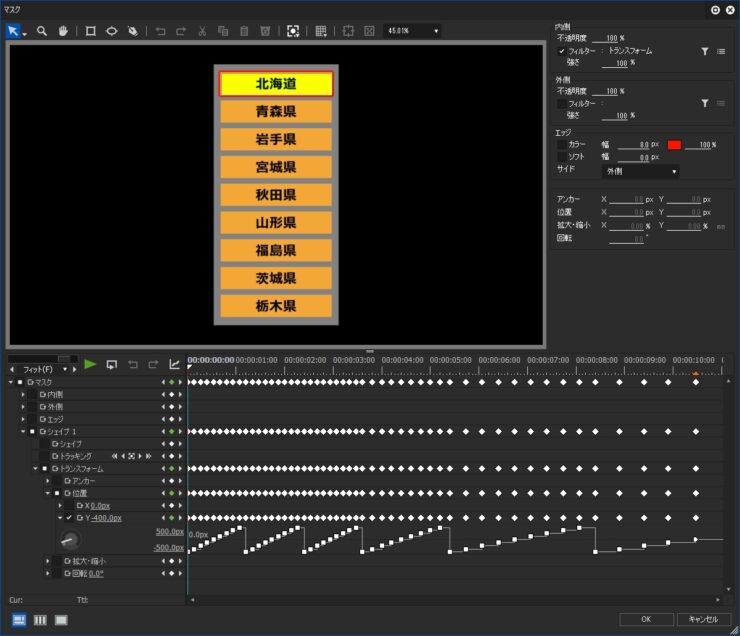
「シェイプ」→「トランスフォーム」→「位置Y」にチェックを入れてキーフレームを打てる状態にします。
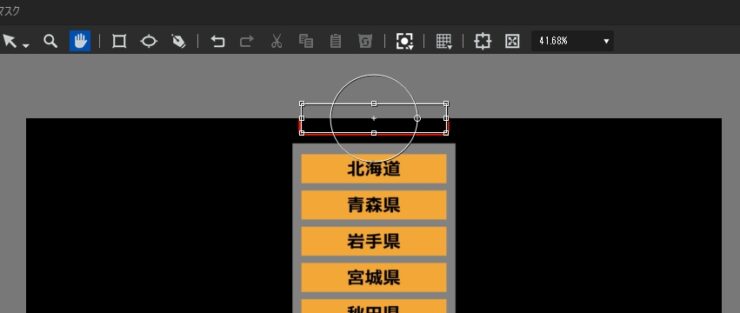
タイトラーの位置(座標)は、プレビュー画面の左上が起点(0,0)になっているので「北海道」のところの四角形の位置は「X:760,Y:100」になります。それに対してマスクのシェイプの位置は画面中央が起点になるので基点より上に行くとマイナス、下に行くとプラスになります。「-540px(1080の半分)」にすると下図のようになります。
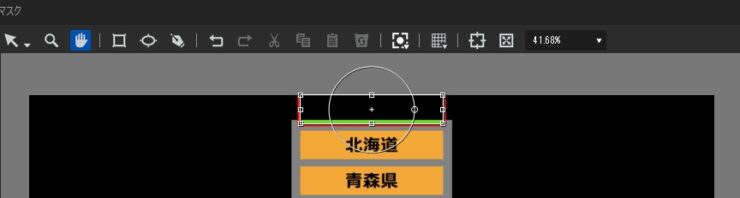
シェイプの高さの分を差し引いてやる必要があるのでこの場合は「500」にすると上端ピッタリに収まります。
なので北海道のところの四角形の位置は上端から100px下げてやるとぴったり重なります。
北海道のところの四角形の位置Y = -540 + 100 + 40(四角形の高さの半分) = -400
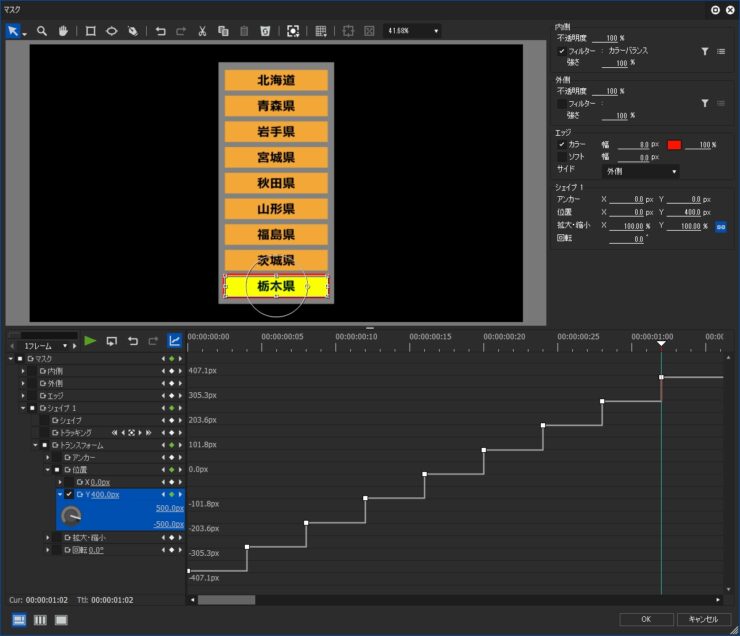
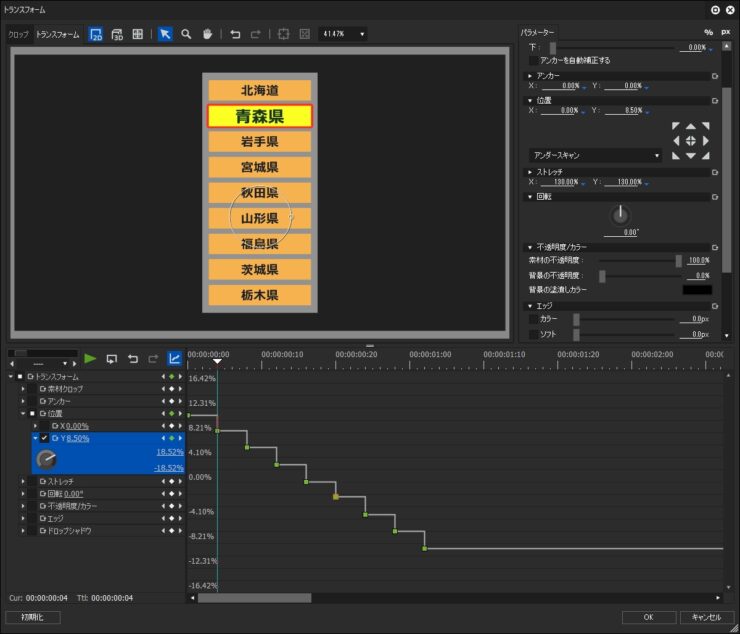
始点のY位置(-400)にキーフレームを打ち、あとは4フレームごとに位置Yを「100」ずつ足してキーフレームを打ちます。因みに補間方法は必ず「固定」にして下さい。
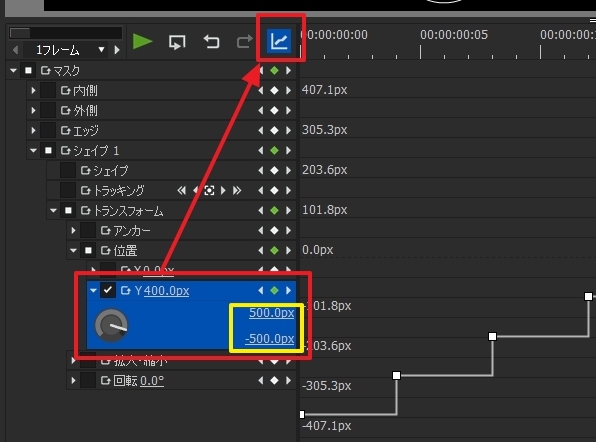
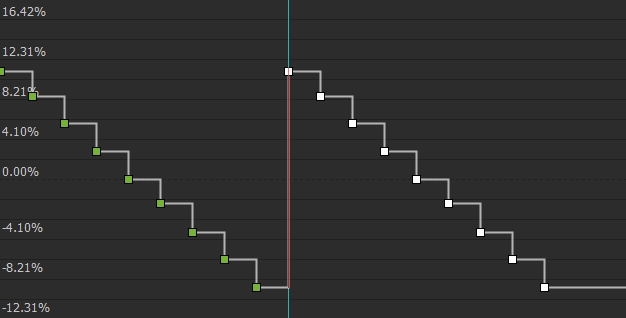
余談ですがグラフの拡大は項目を選択して青いアイコンをクリックすると表示されます。
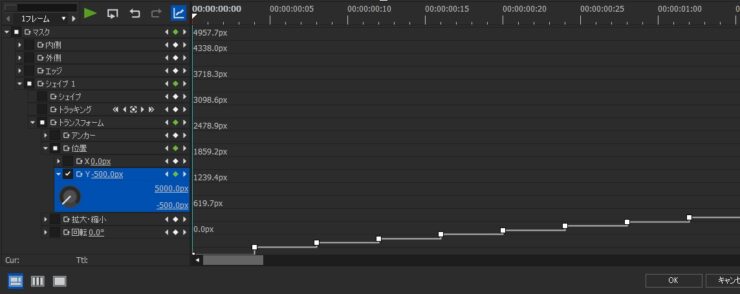
ただ、表示領域の上限と下限(黄枠)が適正値じゃないと下図のようになったりします。設定値の上限と下限にプラスアルファした値にしてやるといい感じ表示されます。今回の場合は位置Yの値が「-400 ~ 400」までなので「上限:500」、「下限:-500」してやると最適な表示幅になります。尚、上限(+)と下限(-)の符号が逆にするとバグることがあるのでご注意下さい。
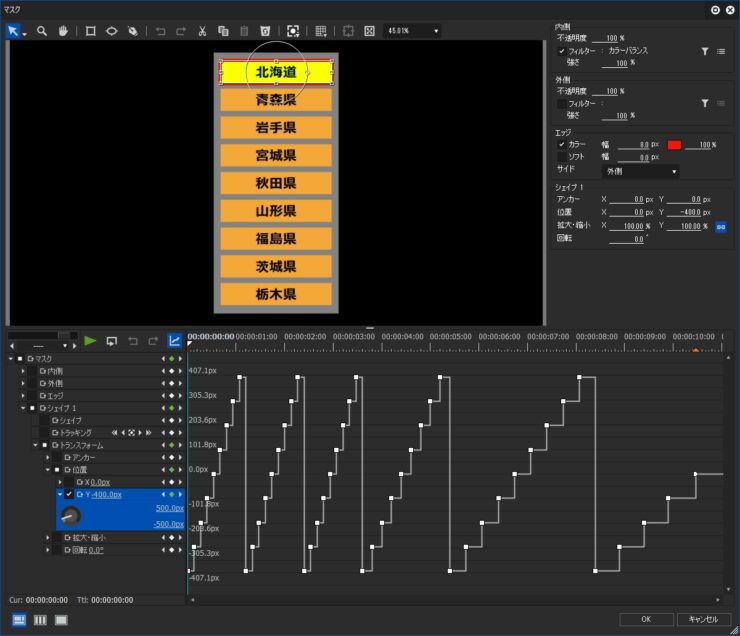
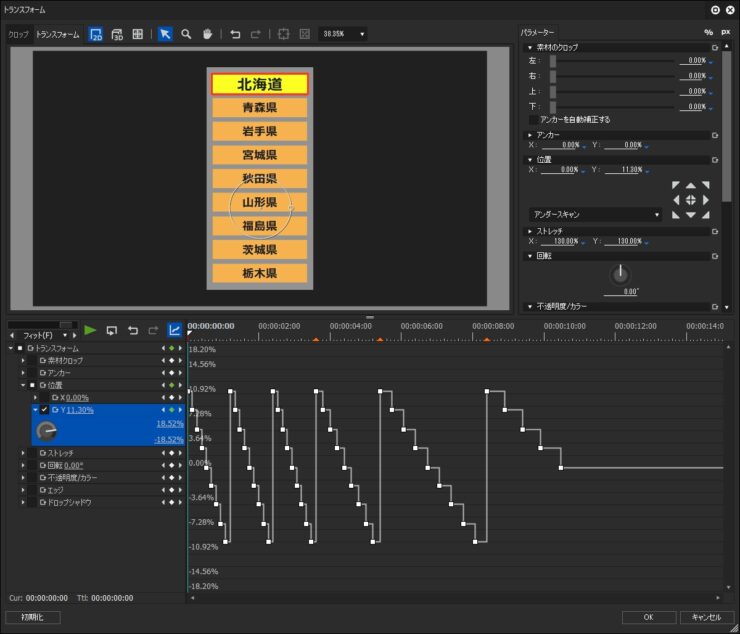
本題に戻りますが、あとは徐々にキーフレームをコピペし、繰り返したり、間隔を広げて動きをゆっくりにしたりして最後に停止させたいところで止めます。
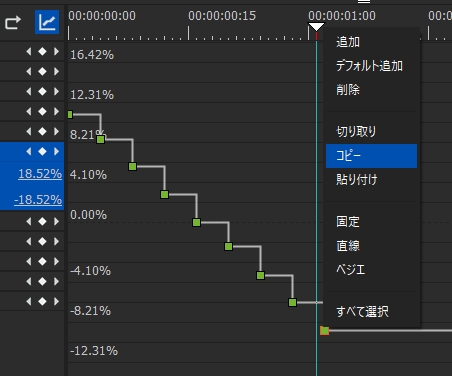
因みにキーフレームをコピーするには、コピーしたいキーフレームをドラッグで囲んでコピーします。
あとは貼り付けたいポイントまでタイムラインカーソルを移動させて貼り付けるだけです。キーフレームの間隔を広げる場合もコピペして後ろにズラしていくと簡単です。
シェイプで選択した部分だけを拡大させる
目立たせるために選択されている文字だけを拡大して強調させます。
まずはマスクをコピーします。
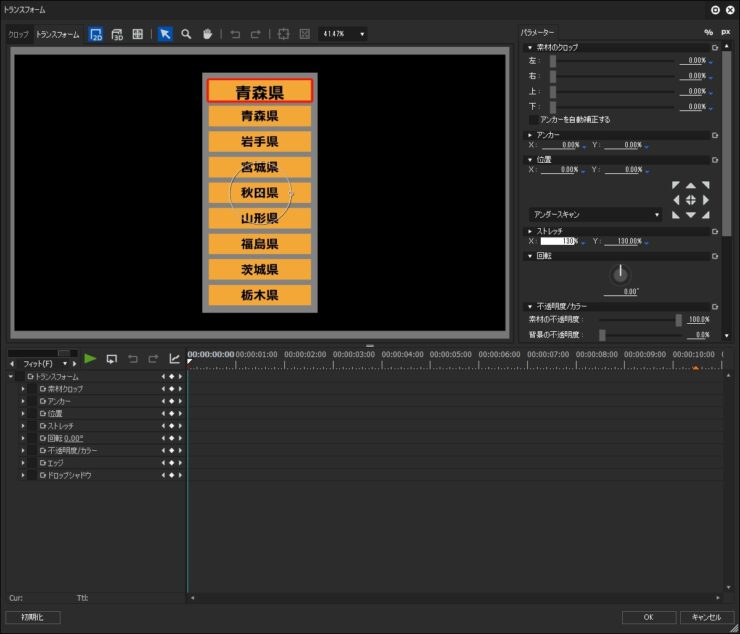
コピーしたマスクを開き、内側フィルターを「トランスフォーム」に変更し、エッジの設定を無効にします。
内側フィルターの設定した「トランスフォーム」を開き、「ストレッチ」を「130%」に設定します。このようにマスク内にトランスフォームを適用するとシェイプの中だけを色々と操作することができます。
ただ、このようにするとシェイプ内に表示されている文字がズレてしまうのでこれをキーフレームを打って調整していきます。調整方法はアンカーで合わせるか、位置でやるかで異なってきますが今回は位置Yで修正します。
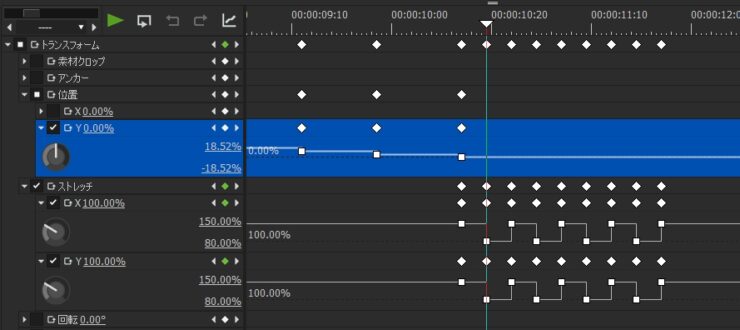
具体的にはシェイプの動きに合わせてキーフレームを打っていくだけですがこちらも補間方法は固定にします。
残りの動きも同じようにキーフレームを設定します。
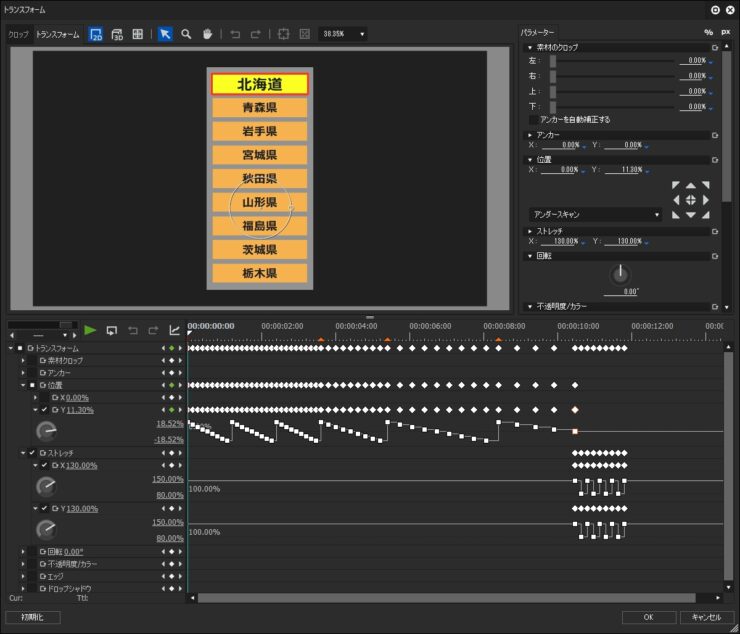
最後に止まった時に動きがあった方が面白いので「ストレッチ」を有効にして拡大・縮小の動きを付けています。
全体像。
効果音は小森平氏が運営する「無料効果音で遊ぼう!」というサイトの「ゲーム・ボタン音」カテゴリーの「select01」を使用しています。
文字と図形を分離してやる方法
ここまでは文字と背景を同じタイトルで作成していますが、このやり方だとカラーバランスで色を変えた時にコントラストを下げ過ぎたりすると文字の色も変わることがあり見栄えが悪くなります。
こうならないようにするにここまでに作成した設定をカスタムする方法を紹介します。作成したクリップを複製して上下に並べ、上のクリップに文字、下のクリップを図形だけが表示されるように分離していきます。
まずは上のクリップの設定を変更していくんですが下に同じクリップがあると分かりにくいので「ビデオのミュート」でトラックを非表示しておきます。
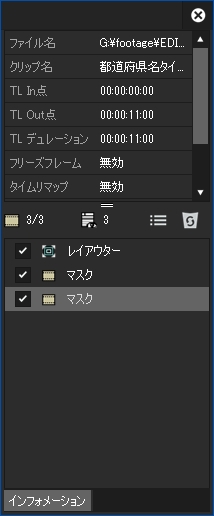
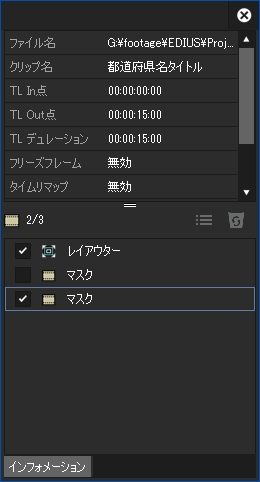
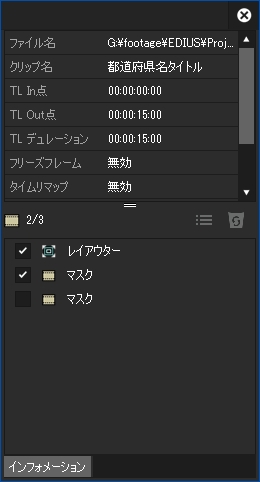
上のトラックに配置しているクリップを選択してインフォメーションパレットを表示させると二つのマスクがありますが、文字を拡大しているマスクは下なので上のマスクを無効(削除)にします。
次に同クリップをクイックタイトラーで開き、文字以外の図形をドラッグで選択してすべて削除(Delete)します。
背景と文字も同じ黒なので何も表示されなくなったと思いますが、このような時には背景プロパティを弄ると見えるようになります。
オブジェクトが何もないところをクリックすると「背景プロパティ」が表示されます。
「背景」は、通常は「ビデオ」になっているですがそれを「白」に変更します。ここで設定した背景はタイトラーの画面のみに表示されるもので動画には反映されないので書き出しても背景が白くなることはありません。ただ、全てのタイトルクリップで同じ設定になるので適時切り替えて下さい。
下のクリップを弄るので「ビデオのミュート」を切り替えます。
背景色を変化させているマスクは上なので下のマスクを無効(削除)にします。
プレビューで文字が拡大されなくなったらOKです。
タイトラーを開き、文字オブジェクトだけ選択して削除(Delete)します。
あとは「ビデオのミュート」を解除してやれば完成です。
文字オブジェクトと図形オブジェクトを分離すると選択する時にドラッグで囲めるので手間が減りますし、エフェクトも別個のものを適用させたりしてカスタムしやすくなります。
あとは作成したタイムラインをネストシーケンス(入れ子)にすれば大きさや位置などを自動にレイアウトできます。
プロジェクトの販売
BOOTHにてサンプル動画のプロジェクトファイル(xxx.ezp)を販売しています。プロジェクトはEDIUS9で作成したものですが、EDIUS11でも動作しました。尚、文字を変更して利用することも可能ですがそのような目的では作成していないので正常に機能しないかも知れません。
効果音も利用規約によると商用利用や製品への組込みなどのあらゆる目的の使用OKということなのでタイムラインに配置したまま販売していますが、気になる場合は配布サイトからダウンロードしたものと差し替えてご利用ください。
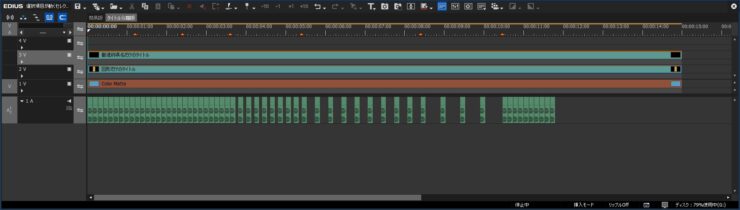
タイトル分離版のタイムラインです。シーケンスマーカー(オレンジの▲)はキーフレームの速度が変わるポイントと選択が止まるところの始点に打っています。
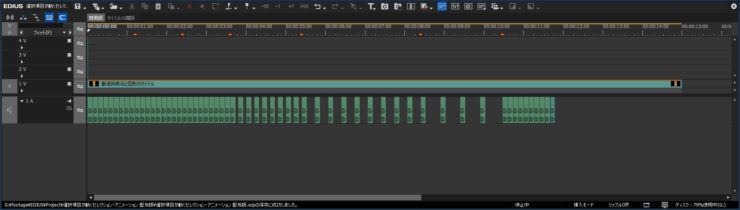
タイトルひとつで作成した簡易版のプロジェクトファイル。
プロジェクト設定。