CoreSSLのサイトシールを設置してみた!
投稿日:2019/11/21 更新:2020/2/29 コメント 0件 サイト運営 CoreSSL, エックスサーバー, サイトシール, 表示有償のSSL証明書「CoreSSL」を導入したのでサイトシールを設置してみました。
サイトシール サイトシールとは信用できる認証機関の認証を受けている証明となるものです。 ウェブサイト上にサイトシールを掲載、表示することで、 安全なウェブサイトであることを示すものです。
尚、2020/2/11にレンタルサーバーの無料版SSLに移行したので現在はサイトシールを見ることは出来ません。
サイトシールが表示される仕組み
サイトシールは認証サイトにコードを貼るだけなんですが認証されていないサイトでコードを貼っても表示されません。恐らくCoreSSL証明書の有無をJavaScriptで確認してサイトシールの表示・非表示を行っているんだと思います。
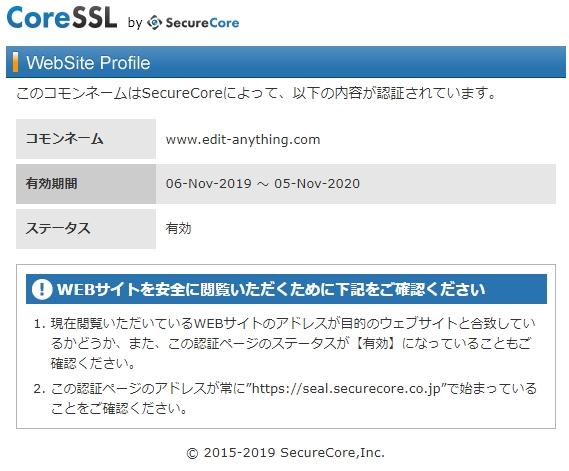
画像をコピーして貼ればサイトシール自体は表示されるんですが、シールをクリックすると「セキュアコア認証サイト」としてウェブサイトのプロフィールが表示されるので嘘がすぐにバレます。
サイトシールのインストール
サイトシールを設置していきます。
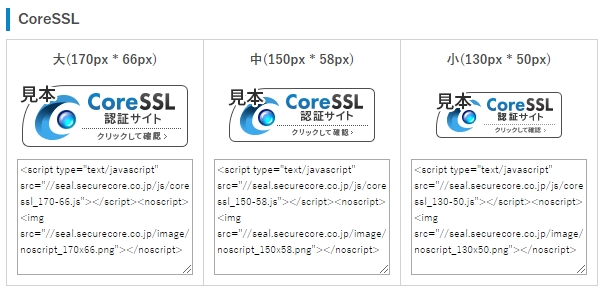
上記URLで表示したいサイズのコードをコピーしてサイトシールを表示させたい位置に貼り付けます。尚、ワードプレスの場合はテキストエディタにしてから貼り付けます。
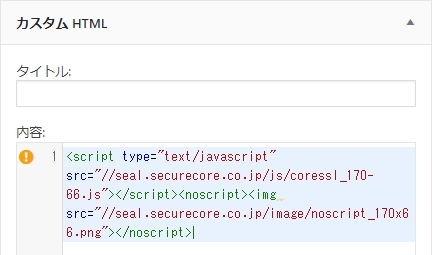
サイドバーウジェットのカスタムHTMLに設置したら以下のようなメッセージが表示されていました。
An alt attribute must be present on <img> elements.
img要素にalt属性が指定されていないので代替テキストとなるAlt属性を指定しなさいということみたいですがコードエラーじゃないので無視することに…。
表示されている確認すると何も表示されておらず、ドラッグでシールを設置したところを選択するとなにもない画像が浮かび上がってきてました。
ただ、ネームサーバーを移転元のコアサーバーから移転先のエックスサーバーに切り替えてしばらくしたら表示されるようになってました。尚、下記のサイトシールは本物なんですが表示されていない場合は解約して無料版のLet’s Encryptに変更したと思って下さい。
サイトシールをクリックすると通常はサイト情報が表示されるんですが、「ウェブサイトが確認されていません。」と表示されていました。
これはwww付きのコモンネールで申請したのにワードプレスのサイトアドレス (URL)はwwwなしにしているせいです。「設定」→「一般」で変更できるみたいですがこのことだけのためにサイトアドレスをWWW付きのものに変更するのもバカバカしいのでやりませんし、知識なくこの辺の設定を弄るとサイトにアクセスできなくなる可能性があるのでご注意下さい。
WordPressアドレスとサイトアドレスの違い・間違って変更した場合の対処法
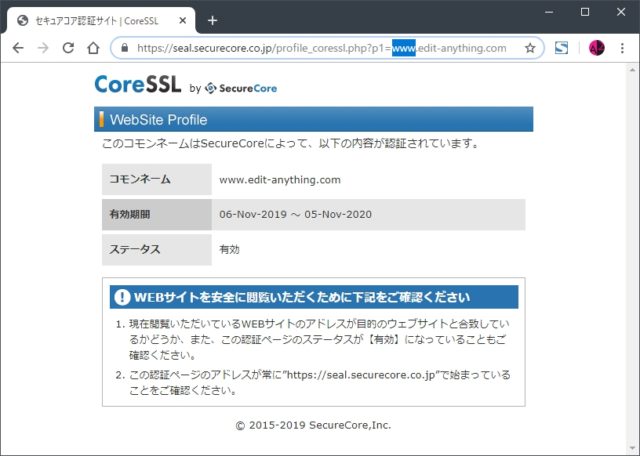
その証拠に上記画像に表示されるアドレスをコピー(※追記出来ないので)してドメインの前に「www.」を付加させて別のブラウザで開くとプロフィールが表示されます。下記URLをクリックすると本物のプロフィール画面が表示されます。尚、リンクを同じタブで開くと表示されないようなので新しいタブで開きます。
https://seal.securecore.co.jp/profile_coressl.php?p1=www.edit-anything.com
参考サイト: 組み込んだシールがサイト上に表示されません。