デジタルカウンター(時計)の作り方② 応用編

目次 -index-
このページはデジタルカウンター(時計)の作り方① 基本編で配布しているユーザープリセットエフェクトの応用方法です。
使用できるクリップ
マスクが適用できるクリップ(※T/Aトラックに配置したクリップは不可)ならどんなクリップにも使用できますが、レイアウターで制御するなら何も文字のないプランク(空の)タイトルクリップに適用するのがおススメです。何も文字のないタイトルはクイックタイトラーを開いて何も文字を入力せずに保存するとできます。
尚、「デジタルカウンターの作りかた」の記事を読んで頂けると分かると思いますが、マスクの設定画面が重くなったり、EDIUSの起動・終了に時間が掛かるようになる恐れがあります。
時間の正確性
ドロップフレームが作っているので[00:01:00;02]が1秒になります。そんな感じで1秒から9秒までのピッタリの秒数がそれぞれプラス2フレームになります。また、1/100秒のところは1フレームを3/100~4/100秒ずつの適当な間隔を空けて作っています。そんな感じで作ってますし、ドロップフレーム自体もよく理解してないで正確な時間表示には向いてないですw。
デュレーション
プリセット名に記載している[]内の時間がキーフレームを設定している時間の長さです。10分以下のクリップに適用する場合は同一クリップに同時利用できます。また、1/10秒、または、1/100秒を使用しなければ1時間のクリップまで同一クリップに利用できます。
時間の単位のキーフレームは、時は24時間(12時間タイプもあり)、分は60分、秒は60分まで設定してます。あと、1/100秒と1/10秒はマスクの設定画面が劇重なので10分までしか設定していません。なのでそれぞれの設定時間より長く動かすにはクリップをコピペしてループさせて利用してください。尚、ループさせる時には1つのクリップにひとつのマスクだけ設定して下さい。
余談ですが、実は1/100秒の60分バージョンも作ってたんですがマスクの設定画面が劇重だったり、フリーズすることもあったのに加え、プリセットの保存やEDIUSを終了させる時間までもが5~10秒ほど掛かりようになったので配布するのを止めました。
動きの制御
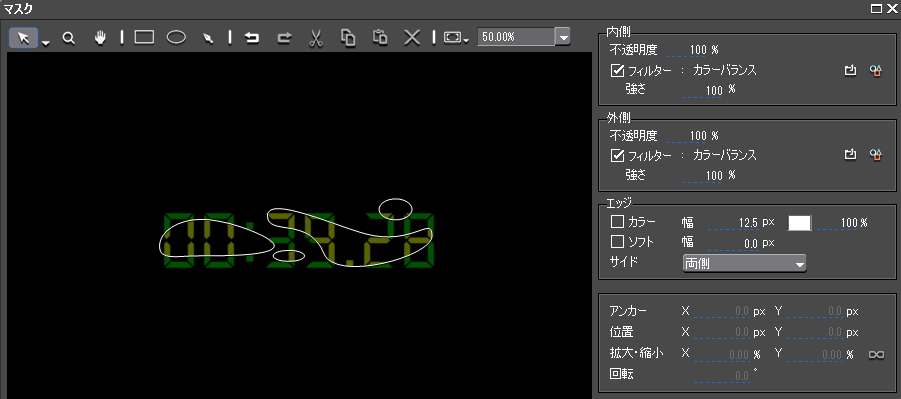
サイズ、配置、回転、ドロップシャドウ(※ドロップシャドウは3.5の新機能)などの設定はレイアウターで行います。尚、マスクをレイアウターで制御するためにはインフォメーションパレットの並び順をレイアウターより上に配置する必要があります。
色の設定
色の設定は内側に単色フィルターを設定したり、エッジ(サイド:内側)の幅を広くしてカラーを設定するとパス内を塗り潰せます。また、これらの設定した色を一括で変えたい時などにはカラーバランスを適用するのが便利です。ただ、エッジまたは単色で色の設定を行っていないパスは何も見えないので色を付けることもできませんのでご注意下さい。
カラフルなパスを作る ~パスの分解~
エッジや単色などのフィルターはそれぞれ1つしか設定できないので1つのマスクの中に複数のパスが存在する場合はそれらの設定項目はすべて同じ設定になります。逆に言えばパスを切り取って別のマスクに貼り付ければ別の色に変えることが出来るのでサンプル動画の50秒以降のようなカラフルなデジタル文字が作れます。
パスの分解はパスを切り取って新規のマスクに貼り付けるだけです。ただ分解するとマスクの数がめちゃくちゃ増えてくるので自分なりにルールを決めて追加していかないとどこがどこのパスだったのか分からなくなりやすいので気をつけましょう。
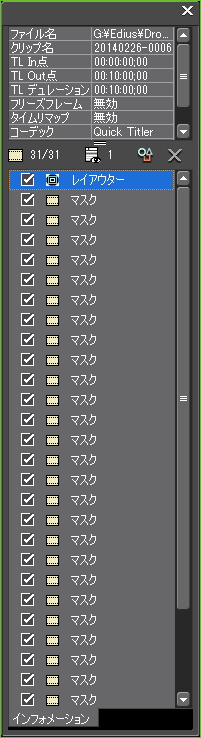
因みに隣のエフェクトリストの画像はサンプル動画の[1分00秒~1分06秒]に流れているもので30個のマスクで出来ています。

迷彩模様の作り方
迷彩柄になっているものはマスクで迷彩模様の形をパスで作り、内側と外側にカラーバランスを設定してそれぞれに異なる色を設定してます。
この時大事なのが迷彩用のマスクのインフォメーションパレットでの位置です。インフォメーションパレットのエフェクトリストは上位にあるエフェクトから順次処理されていく感じなので迷彩用のマスクパスをデジタルパスのマスクより上位に配置してしまうと、まだデジタル文字が出来上がってないのにマスクを設定しても何の効果が表れません。デジタル文字が処理(作成)された後に迷彩用のマスクを配置する感じですね。詳しくは「エフェクトの処理される順序の考察」をご覧下さい。
あと、2色以上の迷彩柄を作りたい場合は同様のやり方でエフェクトリストの下位にマスクを追加して柄や色を設定すると出来ます。またはエフェクトリストのマスクを選択して右メニューにあるコピーをし、その中からパスを削除していくやり方もあります。
文字が光っている感じの演出
下の画像がノーマルで上の画像が効果を与えたものなんですが、あるエフェクトを追加してあることをするだけでこのようにデジタル文字の周辺がぼんやり光っているような効果を与えることが出来ます。(※拡大するとより分かります)
方法は同じデジタルカウンターを設定したクリップを縦に並べて下位トラックのクリップにだけに強めにブラーを掛けるだけです。
また、マスクの色はエッジの内側を塗り潰した方法より、内側に単色フィルターを適用したものの方が効果が現れやすみみたいです。ただ、まだ詳しく検証していないので良く分かりません。尚、背景色によっては効果が見えにくいものがあります。
複数のクリップで時間の進み方を繋げる
サンプル動画のデジタルはデザインが変わっても時間はそのまま進んでますよね。その辺の作り方はちょこっと解説します。
同じデュレーションで作成して同じ時間経過となるようにクリップの先頭を並べて上下のトラックに配置します。
あとは繋ぎたい部分でカット、または前方からドラックして縮めるだけです。
尚、キーフレームを設定したクリップを前にドラッグして伸ばしたりすると、クリップの先頭より前の地点にはキーフレームを設定していないのでキーフレームがない部分が出来ます。
また、サンプル動画のようにデジタルのデザインが変わる時にクルッと回るようにするにはクリップを横に並べてクリップ間に「ピンホイール – 前回り(デュレーション : 1秒)」を適用して繋げばできます。
ハウツー動画
ここまでの内容を動画にまとめました。尚、だいぶ前に作ったものなので迷彩柄や光っている感じのは解説してません。