2015.03.22

マスクで先端が尖った線を作る

クイックタイトラーで作るよりもよりキレイな図形を作る方法を解説します。
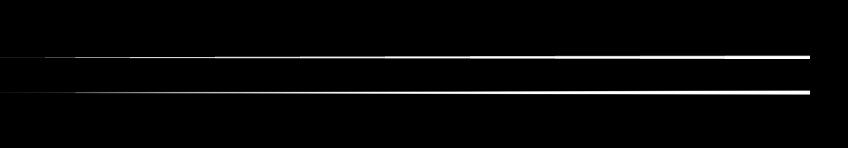
比較
タイトラーの三角形でも鋭利な感じの線は表現できるんですが、ギザギザであまり綺麗ではないんですよね。上がタイトラー、下がマスクで作ったもののなんですが綺麗さがまったく違うでしょう。
先端が尖った線
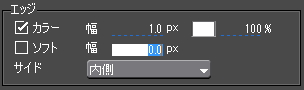
エッジの設定値を図のようにカラー幅を1px、サイドを内側、あとは色を背景色以外に設定します。
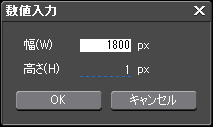
次に矩形作成ボタンを押して編集画面をクリックすると数値入力画面が現れるのでそこに数値を入力して高さ1pxの矩形パスを作ります。尚、この時点でプレビュー画面に何も見えない場合は高さの値を少し上げてみて下さい。
あとはその矩形パスの両先端にある2つ頂点のうちのどちらかをひとつを削除するだけです。ただ、この作業を行う時に拡大率を5000%(数値を直接入力します)くらいまで上げるんですが一気に上げるとパスが迷子になってしまうことがあります。
因みに1px以下の線を作る場合はシェイプ編集ツールで底辺か上辺にある2つの頂点を選択して移動させるとやりやすいです。
両端が尖った線
両先端が尖った線を作ってみます。ただ先ほどのやり方だと綺麗な線にならないことがあるので異なった手順で行います。作業の流れを説明する以下のような感じになりますが、下記を簡潔にまとめると矩形パスから細長~~~~~いひし形のようなパスにすることです。
- 矩形パスを作成
- 中心(X軸)に頂点を2つ追加
- 両先端の縦辺の中間付近に頂点を追加してからその頂点の上下にある頂点を削除
ハウツー動画です。