よめ子のオープニングをEDIUSで作ってみた!

目次 -index-
YouTubeチャンネル「よめ子」のオープニングをEDIUSを作ってみました。作者のnoteにはAfterEffectsのテンプレートを使って作られたと記載してありましたが、一見、EDIUSには無理そうなアニメーションも実は作ることが出来ます。
下記動画はすべてEDIUS9で作成したもので使用したエフェクトはマスク(形状)とトランスフォームだけです。細かく動きを確認したい場合は動画を一時停止してコンマ(,)を押すと1コマ送り、ピリオド(.)を押すと1コマ進みます。
先端が丸い円形素材の作り方
冒頭の先端が丸い円形素材はマスクで作っているんですがまずはこれの作り方を説明します。一見、難しそうに見えますがマスクエッジの特性を使うと意外に簡単にできます。
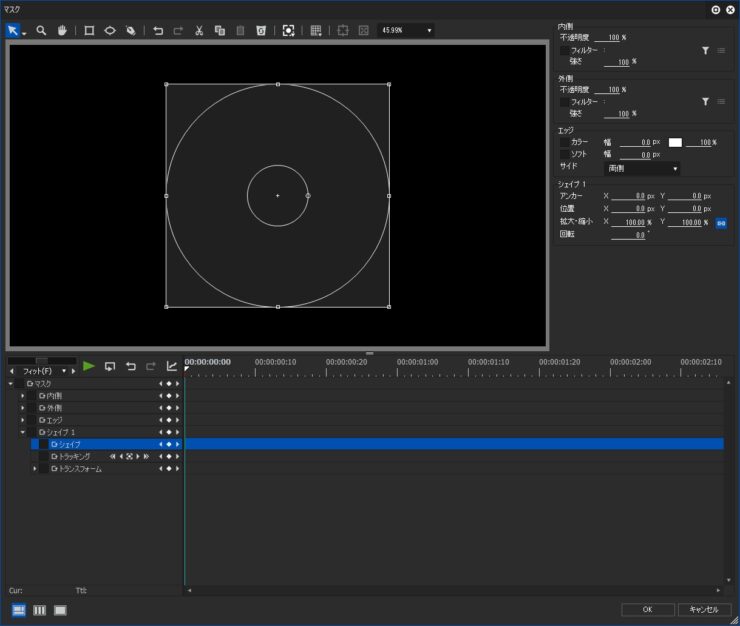
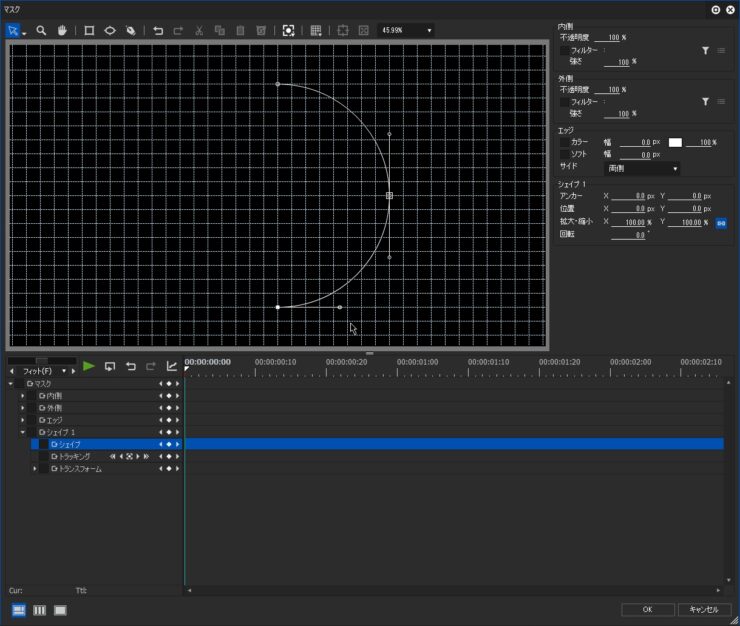
まずマスクで真円を作るんですが正確な弧を作るためにグリッドのスナップ(吸着)機能を利用します。
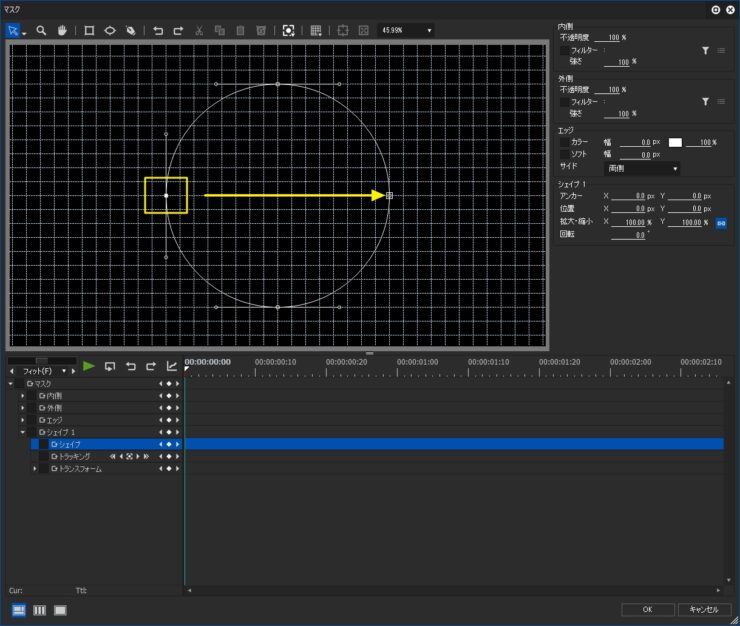
グリッドの間隔は「50 x 50 px(※1920 x 1080のプロジェクトの場合)」なのでその倍数の円を作ります。作例では「800px」の円を作り、センターに配置(位置XYを共に0にする)します。
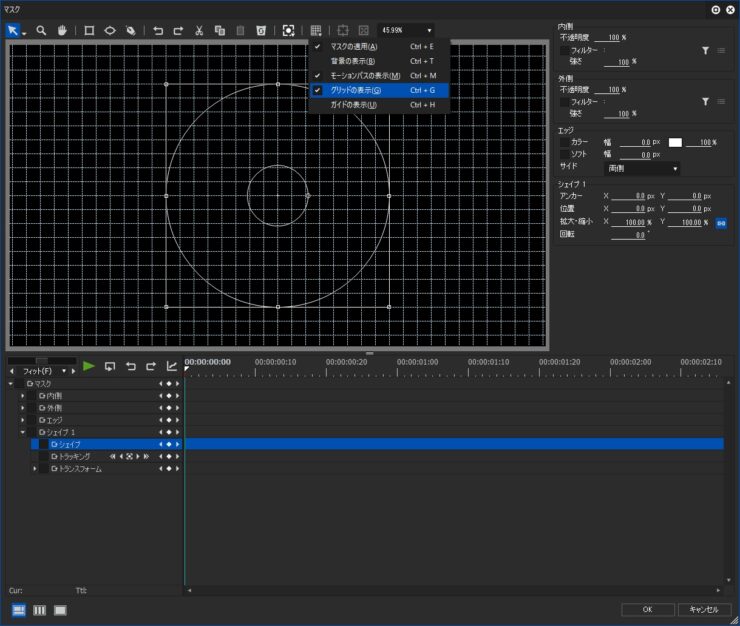
「グリッドの表示(Ctrl + G)」を選択してグリッドを表示します。この時、4つの頂点がちゃんとグリッドの交点に位置していることを確認しておきます。
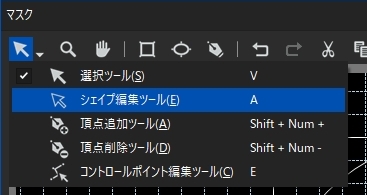
マスクを選択した状態で「シェイプ編集ツール」に持ち替えます。
左端の頂点を選択して右の頂点に重ね合わせます。この時、頂点がグリッド上にあるので簡単に吸着させて重ねることができます。
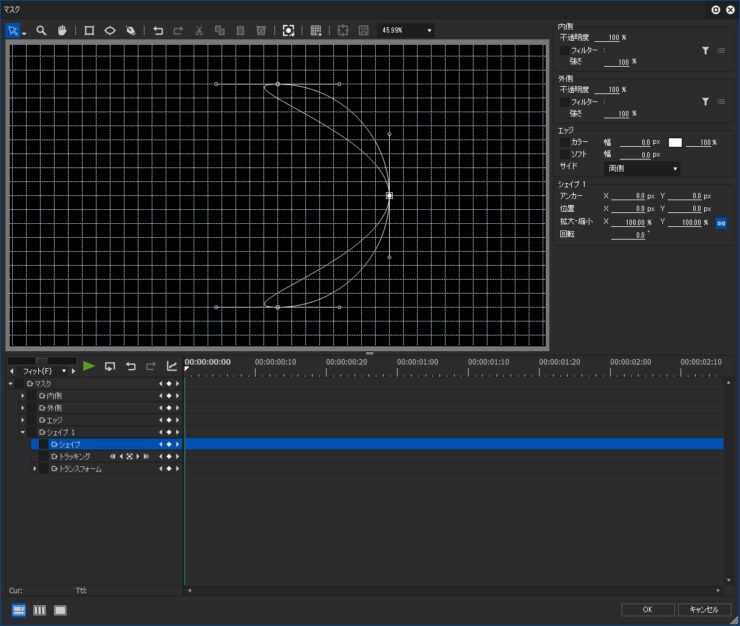
実際にやるとこんな感じになります。
上部頂点の左に延びるハンドルの先端をShiftキーを押しながら動かすと右のハンドルと連動させずにしかも水平・垂直に固定して長さを変えられるので右のハンドルと同じ長さになるようにキレイに重ね合わせます。
ハンドル操作 Shift ・・ 左右ハンドルを分離して水平・垂直方向に移動できる Alt ・・・ 選択ハンドルのハンドルの削除 Ctrl ・・・ 左右のハンドルを分離して自由に移動できる
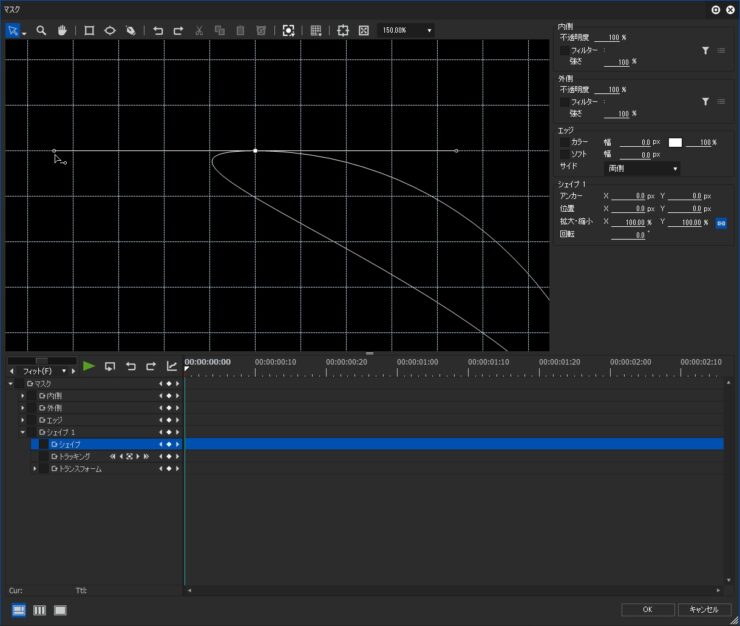
上図は画面を表示倍率を150%で作業したものですが可能な限り拡大してやると作業しやすいです。
弧がキレイに重なって一つの線のように見えているかがポイントです。
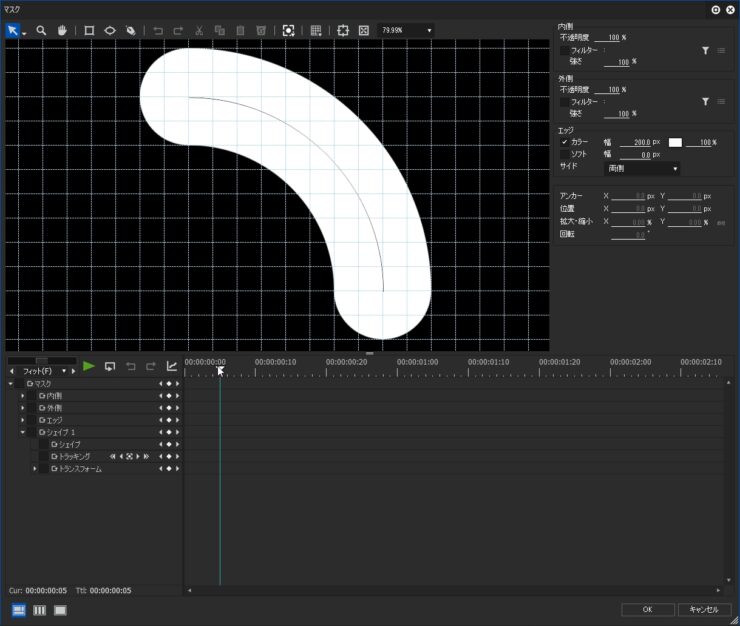
下の頂点も同様にすると下図のようになります。
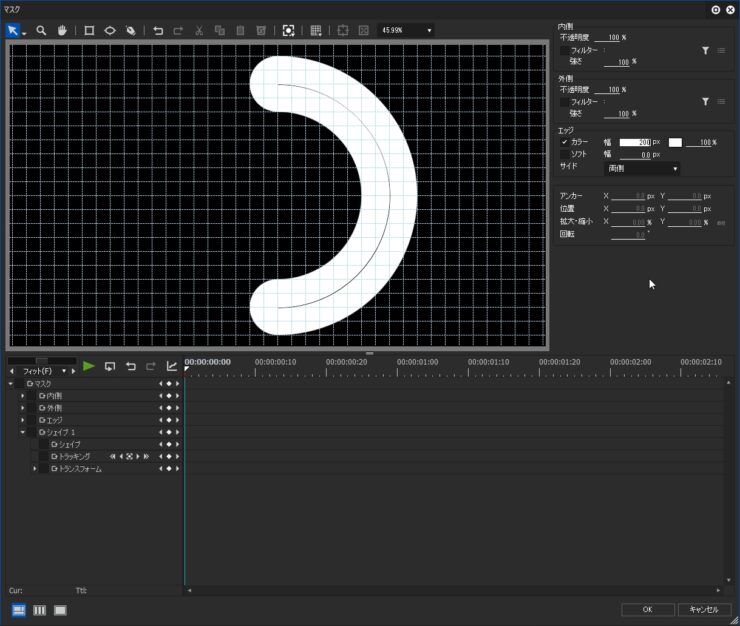
「エッジ」を有効にして幅を設定(作例では200px)すると先端が丸い形状に半円の弧を作ることが出来ます。
「サイド」は「外側」でも良さそうですがそうすると下図のように粗が見えることがあるので「両側(デフォルト)」にしておく方がベターです。
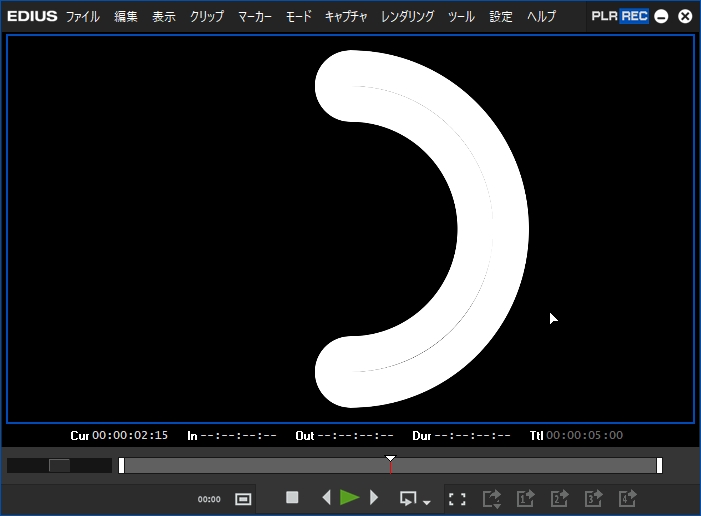
続いて半円の弧を更に半分にします。
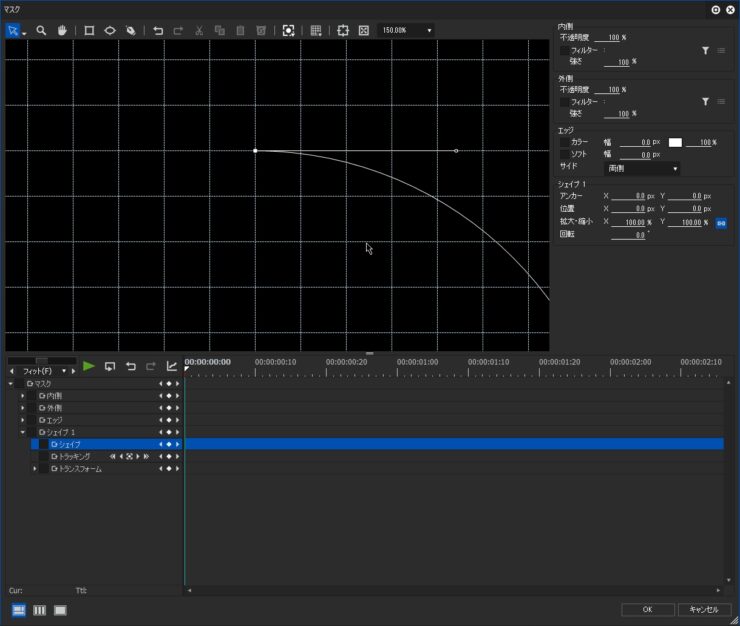
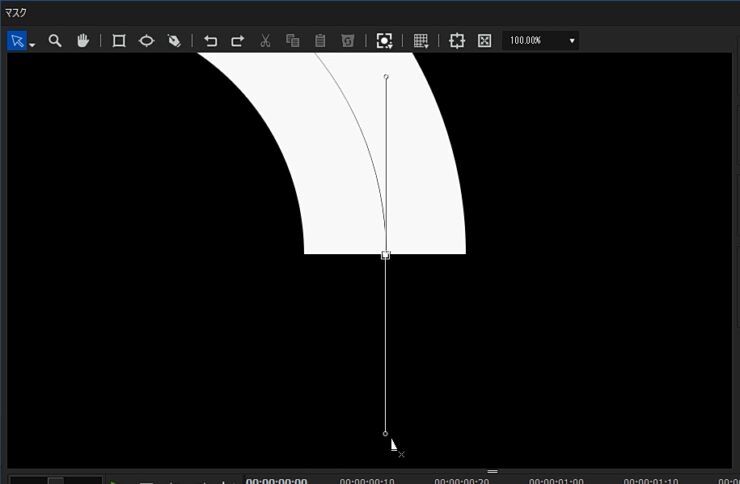
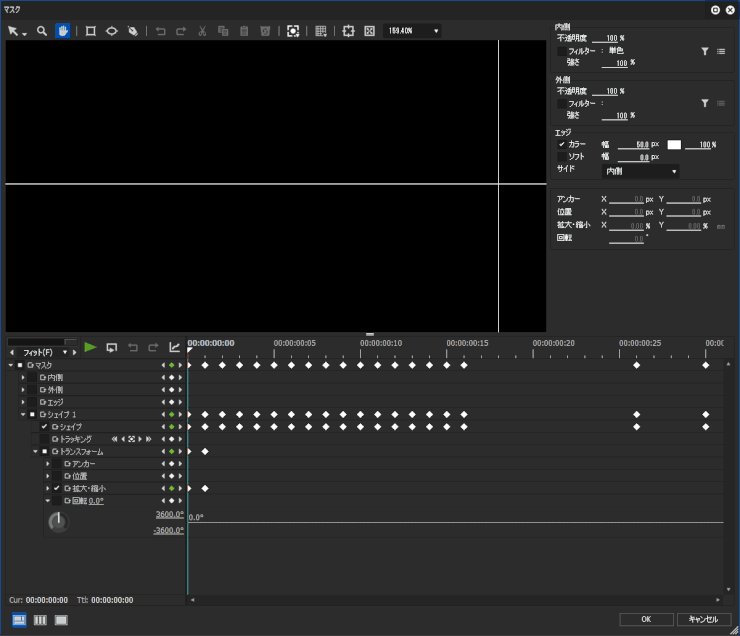
下の頂点をドラッグで選択して削除すると下図のようになりますが、Altキーを押しながら下側に伸びたハンドルを削除してやると先端が丸くなります。(※見やすいようにグリッドは非表示にしています)
因みに上の頂点の時と同じようにハンドルを重ねても同じようになります。
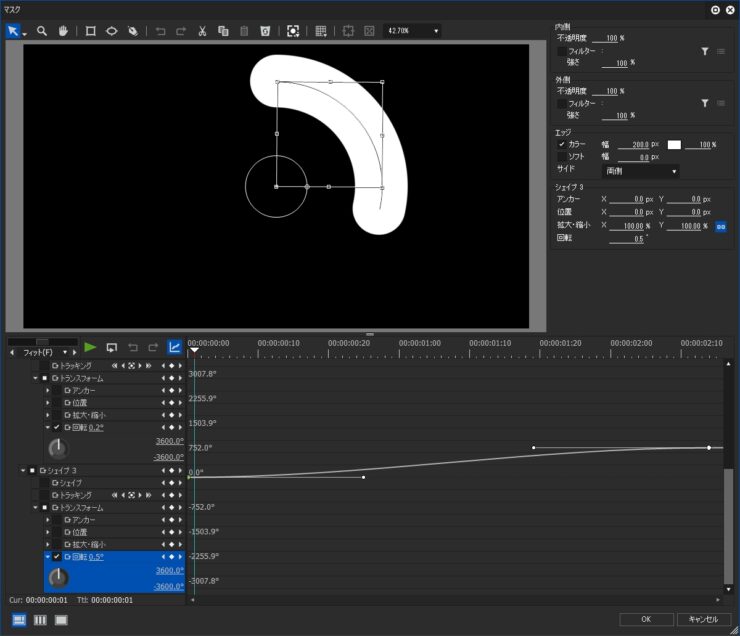
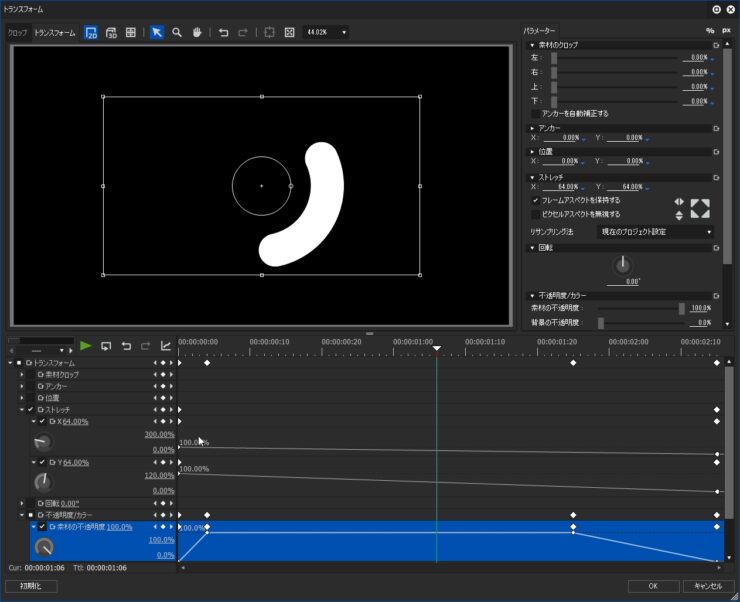
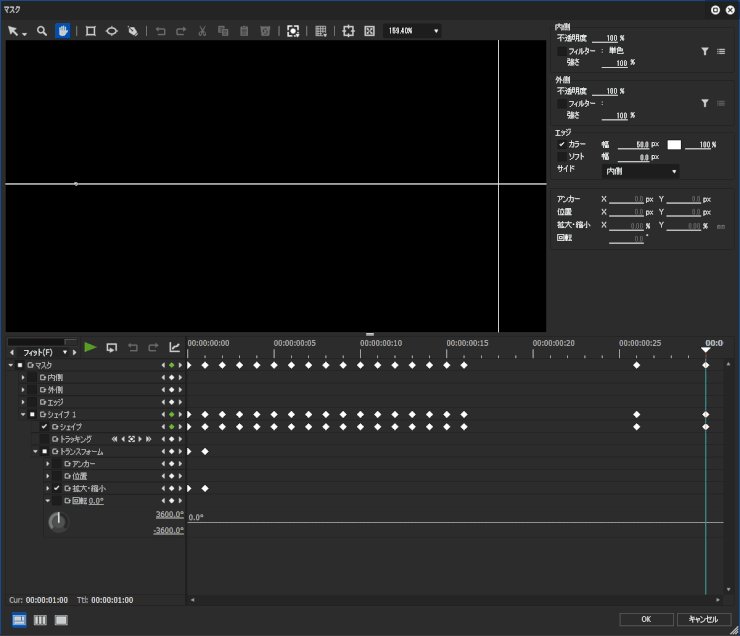
回転のキーフレームを有効にして「回転:0 → 900°」と回転させたら一つのシェイプが完成です。
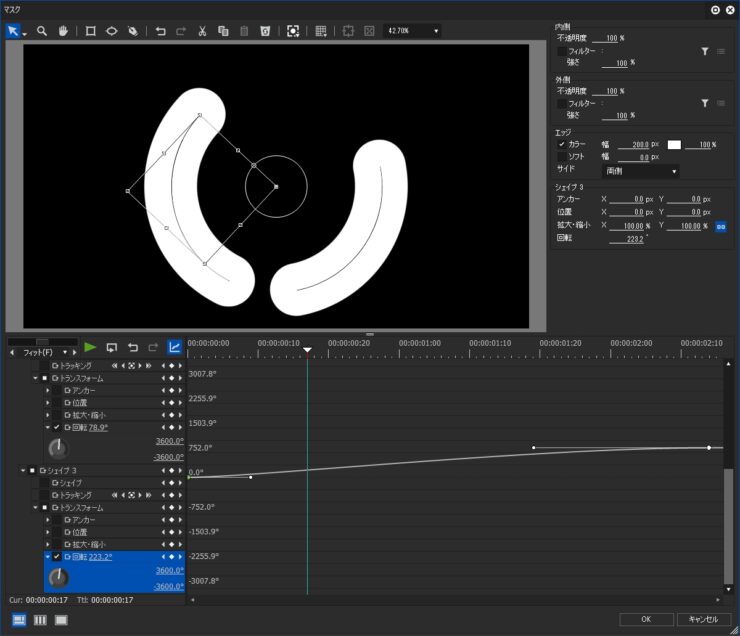
あとはこのシェイプを2つ複製して同じように回転させ、シェイプ1の補間方法を直線(デフォルト)のままでシェイプ2はベジェに変更し、シェイプ3だけはベジェにして更にベジェハンドルの長さを少し変更してやります。このようにすると疑似的に線が伸び縮みしているような動きに見せられます。
ただ、やり過ぎると途中で線と線が離れてしまうのでそうならないように調整します。
下図はそれぞれのシェイプを色分けして分かりやすくしたものです。尚、同じマスク内では複数の色を設定できないのでマスクを複製して作成しています。
一つのマスクで作ってもいいですが同じような動きをするので慣れないと選択するのが難しいのでそれぞれ別のマスクで作った方が分かりやすいかも知れません。重なったシェイプの選択方法については下記ページに記載しています。
不透明度や小さくなっていく動きはインフォメーションパレットの一番下にトランスフォーム(ビデオフィルター)を追加して動きを付けています。
花火の作り方
花火のように広がっていく動きはシェイプアニメーションで作っていますが、取り敢えず一つ作ればあとは複製して角度を30度ずつ変えるくらいなので意外に簡単です。
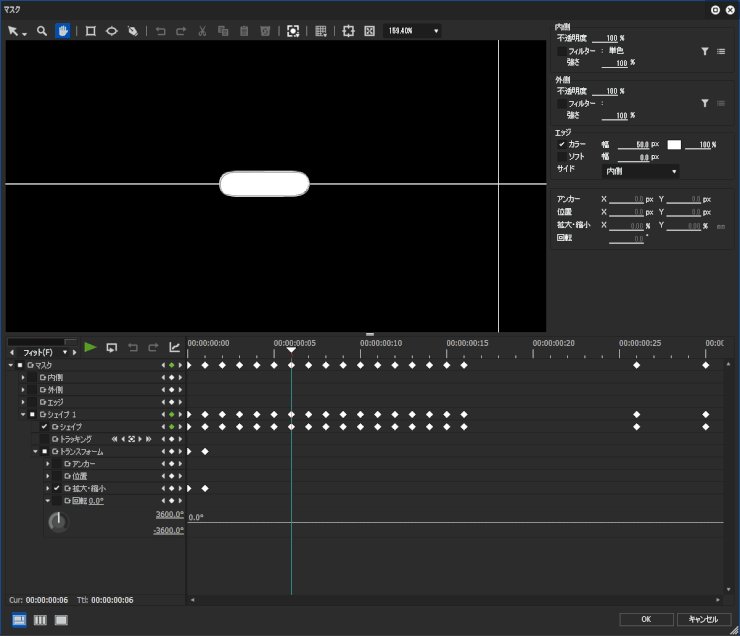
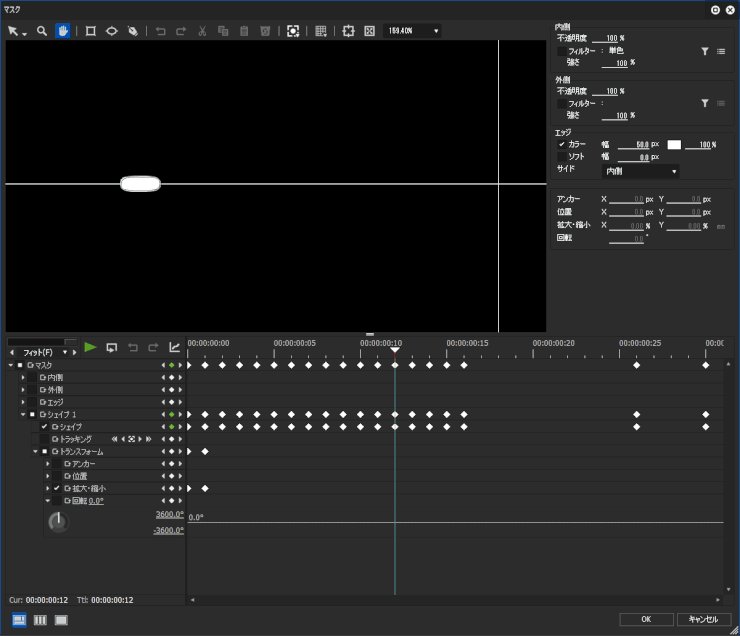
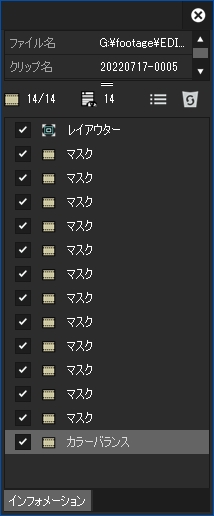
シェイプアニメーションは下図のような感じに変形させています。あと1フレーム目だけ拡大縮小を「0 → 100%」にして先頭フレームだけシェイプが見えないようにしています。シェイプアニメーションのやり方は当サイトで「シェイプアニメーション」→「マスクアニメーション」で検索すると出てきますのでそちらを参照して下さい。
ポイントはアンカーの位置を動かさずに画面中央に置いていることです。このようにすると複製の角度を変えるだけで済みます。
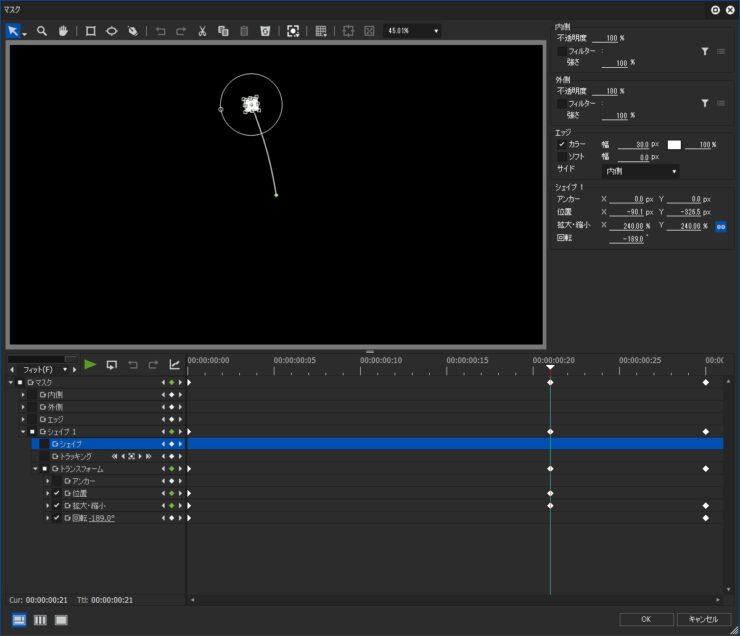
最終的なインフォメーションパレットはこんな感じです。色は白で作成し、最後にカラーバランスを追加してそちらで色を変更しています。このようにするとマスクで作ったシェイプの色を一括で変えられるようになります。
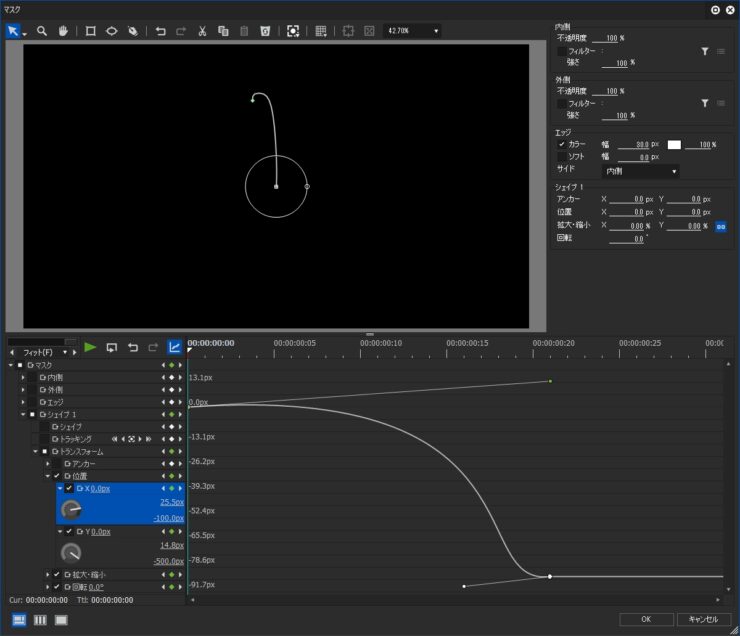
■や▲などの動きは位置で付けています。アンカーが図形の中心にあるので回転や縮小をしても図形の中心に向かって動いているように見えます。曲線はシェイプを選択して「モーションパスの表示(Ctrl + M」を有効にすると見えるようになります。
曲線の動きはキーフレームの補間方法をベジェにして位置XとYをそれぞれハンドルの角度や長さを調整して行うんですが、モーションパスを表示しておくとベジェハンドルを弄った時の動きを可視化できるので思い描いた動きにしやすいです。
後は適当に色付けしたら完成です。マスクのシェイプはイラストレーターなどのラスター画像のように拡大・縮小しても線がキレイなままなのでおススメです。