トランスフォームで作るマルチ画面 ~80面を作る

縁側の「80面のマルチ画面を作成したい」という質問の回答になるんですが説明しづらいので記事にしました。完成形は下図のような感じです。尚、Neo3.5ではここで解説する方法で作成することは出来ません。
レイアウターについて(縁側)
下記はNeo3.5を使用していた時に書いたマルチ画面の作り方です。
概要
1920 x 1080 はそれぞれ10と8で割り切れるので「192 x 135 (px)」サイズのものを横に10個、縦に8個並べれば隙間なく並べられます。今回の例ではきれいに割り切れましたが割り切れないものでも余白にマスクで作成した枠線(※最後に方に記載)を上から載せればきれいに並んでいるように見せることができます。
- 1列目を作成
- 1列目を複製して2列目を作成(8列目まで繰り返し)
- まとめシーケンスにネストシーケンスして位置調整
プロジェクト設定
フレームサイズ : 1920 x 1080
フレームレート : 29.97p
ステップ1 1列目
新規シーケンスを追加してシーケンス名を「1列目」などと分かりやすい名前に変更しておきます。シーケンス名はシーケンスタブ上で右ダブルクリックすると変更できます。
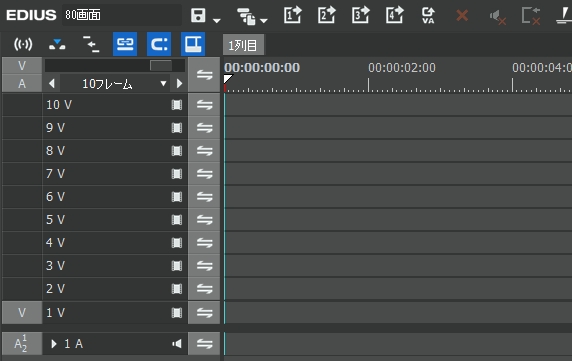
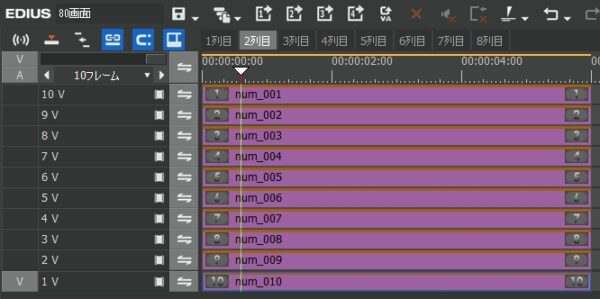
Vトラックを10本追加し、必要に応じてトラックの高さを低くしておきます。
トラックの高さは4Vとか表示されているところをダブルクリックすると全トラックを選択できるのでその状態でキーボードの「↓」を押すと一括でトラックの高さを低くできます。また、逆に「↑」で高くすることもできます。
適当な画像を全トラックに配置します。ただ、プレビュー一杯に映像を表示させておく必要があるので「1920×1080以上」のものを使用するか、レイアウターで黒い部分が出ないように拡大して下さい。またはタイトラーに背景を設定して作っても結構です。
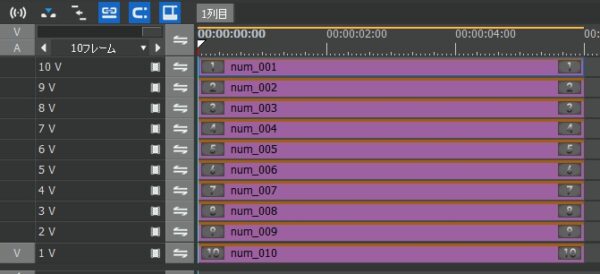
画像はあとで置き換えるので同じものを流用していいですが、ここでは説明しやすいようにナンバリングされた画像を使用しています。
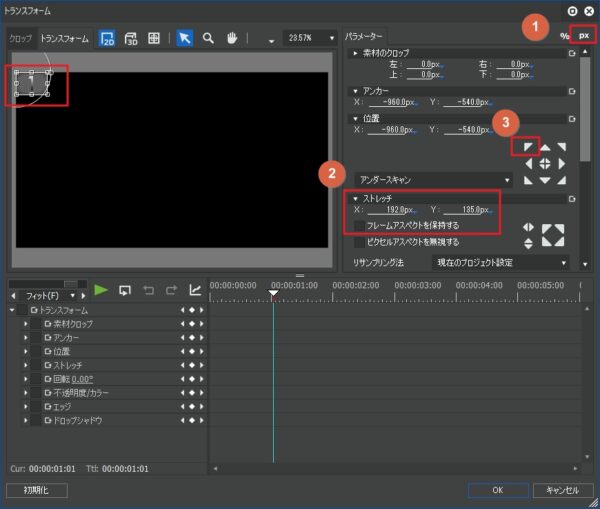
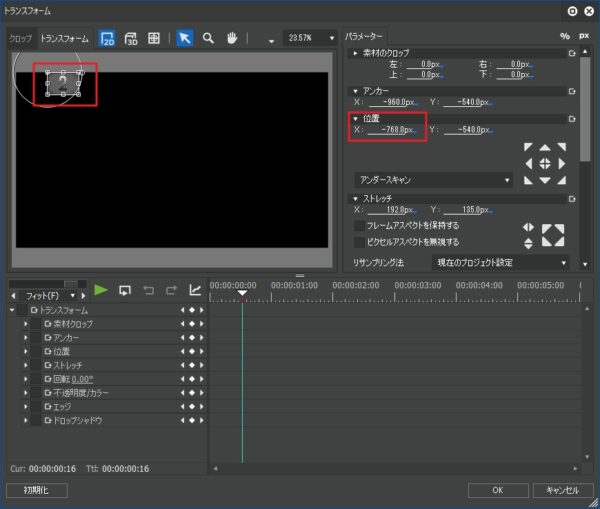
10Vのクリップにビデオフィルターにあるトランスフォームを適用して設定を開きます。
- ピクセル表示にする
- 「フレームアスペクトを保持する」のチェックを外す
- ストレッチの値を「X:192px Y:135px」に設定
- 位置ボタンで左上に配置する
画像と同じような左上に配置されていればOKです。
トランスフォームを使うと画像がプロジェクトサイズにトリミングされたような使い方ができるのでマルチ画面の作成にはお勧めなエフェクトです。何を言っているか分からない場合はリンク先の動画を見て下さい。
ステップ2 設定のコピーと位置修正
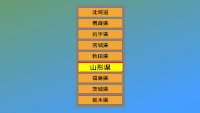
設定したトランスフォームをインフォメーションから下のクリップにドラッグ&ドロップでコピーしてトランスフォームを開きます。
位置Xの値に「192px」を足して「-768px」変更します。
同様な感じでトランスフォームをコピーして位置Xの値に「192px」を足していき、プレビュー画面に10画面並ぶまでこの作業を行います。
ステップ3シーケンスの複製
縦に10本のクリップが並んでいると思いますがそれをすべて選択してコピーし、新規シーケンスのタイムラインに貼り付けます。同様な感じで新規シーケンスを追加して8列目まで作成します。あとシーケンス名も「2列目」などと命名しておきます。
ステップ5 ネストシーケンス
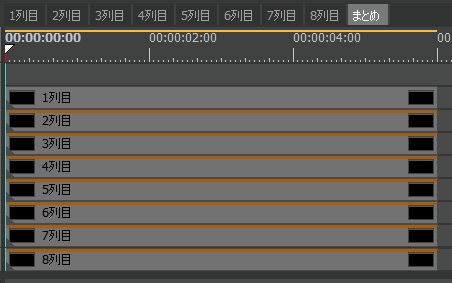
新規シーケンスを作成し、下図のようにシーケンスを配置します。このようなシーケンスの中にシーケンスが入っている状態を「ネストシーケンス(入れ子)」と言います。
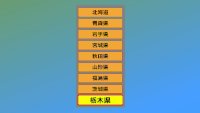
このままでは下図のように映像が重なったままなので2列目より下のシーケンスクリップにトランスフォームを適用し、位置Yの値に「135px」をプラスしてそれぞれの映像が重ならないように配置します。
位置Yの設定値
2列目 : 135 px
3列目 : 270 px
4列目 : 405 px
5列目 : 540 px
6列目 : 675 px
7列目 : 810 px
8列目 : 945 px
ここまでの完成図。
ステップ6 画像の置き換え
ここまででひな形となるプロジェクトが出来たのであとはすべての画像を実際に配置したい画像と置き換えていきます。
置き換えは、まずビンで配置したい画像クリップをコピーし、タイムラインのクリップを選択して「Shift + R」で置き換えていきます。
レイアウト
画像サイズによっては枠より小さくなってたりすると思いますが、トランスフォームは弄らずにレイアウターで画面に黒い部分が出ないように気を付けつつ、いい感じの画角になるようにレイアウトします。
枠線
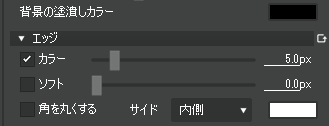
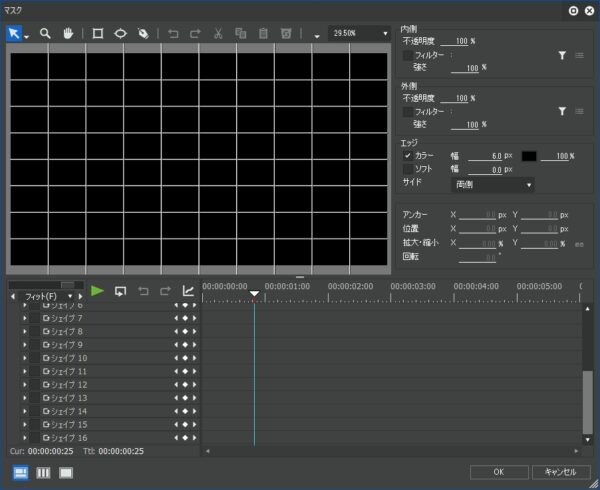
枠線も画像の適用したトランスフォームの「エッジ」で付けることは出来ますがクリップの重なりの影響を受けたりしますし、非表示にしたい時にめっちゃ面倒なのでマスクで作成することをお勧めします。
マスクの矩形で「1920 x 1」の線を作り、その線を複製し、横ラインは「192px」ずつ、縦ラインは「135px」ずつズラすとできます。
きれいに並べられないもの場合は枠線の幅を広げて隙間を隠してしまえばいい感じになると思います。このような使い方する場合は「サイド」は「両側」にしておくのがベターだと思います。
ダウンロード
配布ファイルは80画面のプロジェクトファイル(Pro用)です。マスクの枠線も入っているので再利用する場合はプリセット化して使って下さい。
transform-malti-windows.zip(4.2MB)
Zipファイルの解凍方法やプリセットのインポート方法などについては配布ファイルの利用についてをご覧下さい。プロジェクトファイルの場合はProバージョンだと「シーケンスのインポート」を使ってプロジェクトに読み込むことも出来ます。利用条件は動画素材やテンプレートを販売する行為以外には特にないですが筆者のYouTubeチャンネルを登録して頂けると嬉しいです。